
今回は、透明度について紹介したいと思います。透明度はオブジェクトの登場や退場、シーンチェンジなど、動画編集の中でもよく使われる機能です。
透明度

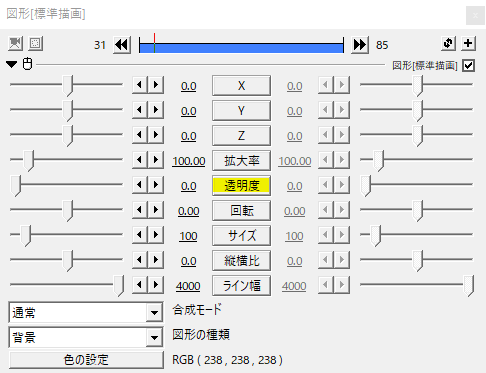
AviUtlのオブジェクトには透明度という項目があります。動画、画像、図形、テキスト、シーン、それぞれで透明度を扱うことができます。

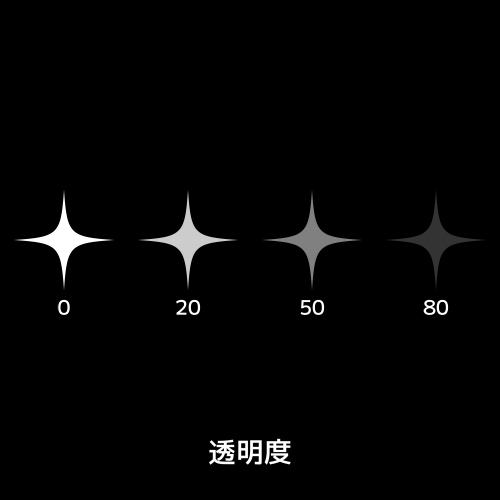
透明度は0でオブジェクトが不透過状態にあり、100に近づくにつれ透明になっていきます。透明度100では完全に透明になってオブジェクトは見えなくなります。
フェードイン・アウト
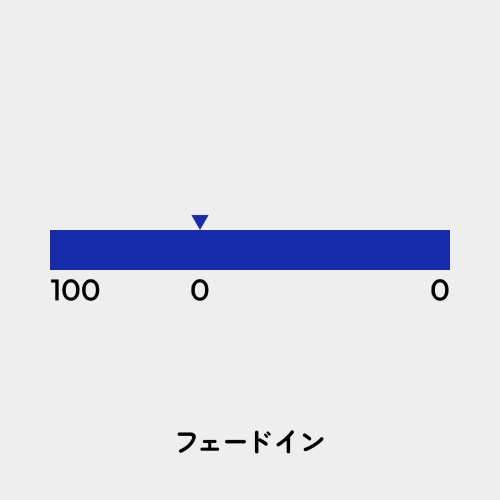
オブジェクトの透明度を100から0へ移動させることでフェードインの動きを作ることができます。

オブジェクトに中間点を打ち、100から0への移動区間と0から0の停止区間となっています。主にオブジェクトの登場で使われます。
パラメータの移動方法や中間点の使い方の詳細は過去記事があるので、よければ参考にしてみてください。
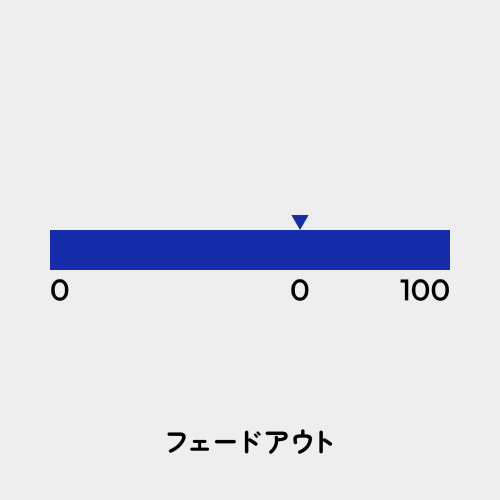
フェードインの反対、透明度を0から100へ移動させることでフェードアウトの動きを作ることができます。

オブジェクトに中間点を打ち、0から0の停止区間と0から100への移動区間となっています。こちらは主にオブジェクトの退場に使われます。
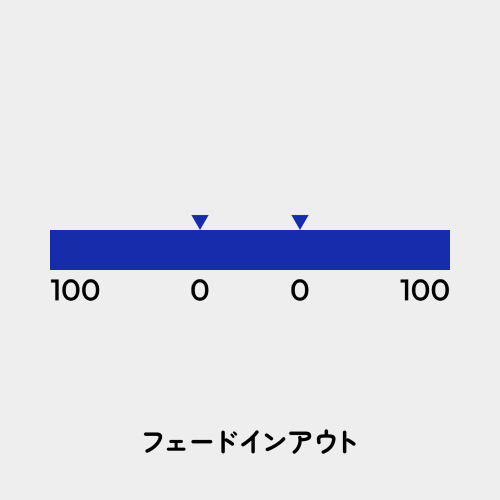
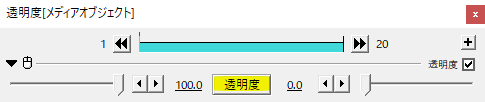
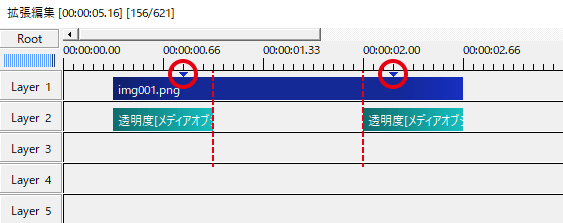
オブジェクトがフェードインで登場してフェードアウトで退場する一連の動きはフェードインアウトといいます。

オブジェクトにふたつ中間点を打ち、それぞれフェードインとフェードアウトの区間を作ります。
クロスフェード
前の画と次の画が溶け合うように入れ替わるシーンチェンジは、透明度を利用したものでクロスフェードと呼ばれています。

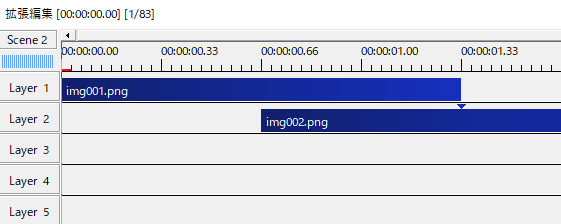
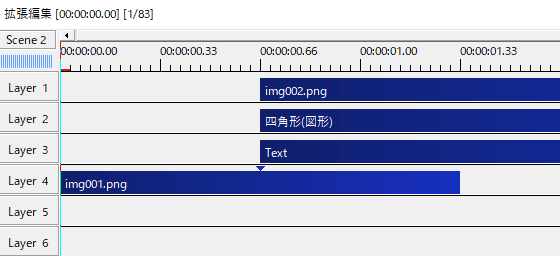
クロスフェードはレイヤー構造の違いで2種類の方法があります。ひとつは次に来るオブジェクトの透明度を100から0に移動させて登場させるやり方です。

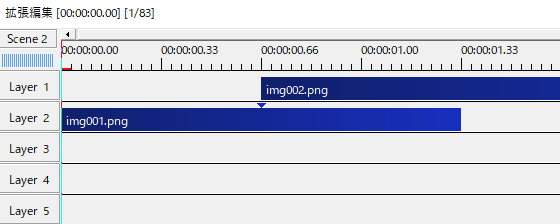
もうひとつは、前にあるオブジェクトの透明度を0から100への移動で退場させることで後ろにあるオブジェクトが見えてくるものです。
オブジェクトがそれぞれひとつの場合はどちらでも変わりはありません。

例えば次に来るシーンには図形やテキストなど複数のオブジェクトで構成されている場合、これらのオブジェクトすべてに透明度の処理をするのは大変です。
この場合、前にあるオブジェクトの透明度を移動させることで効率的にクロスフェードさせることができますね。逆の場合も然りです。
前のシーンと次に来るシーンのどちらも複数オブジェクトで構成されている場合は、AviUtlのScene機能を利用することになります。
グループ制御と透明度

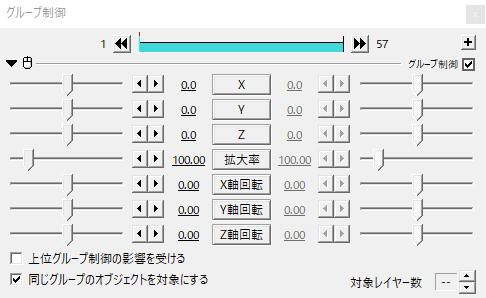
複数のオブジェクトを一括で操作する際によく使われるグループ制御ですが、このグループ制御には透明度の項目がありません。

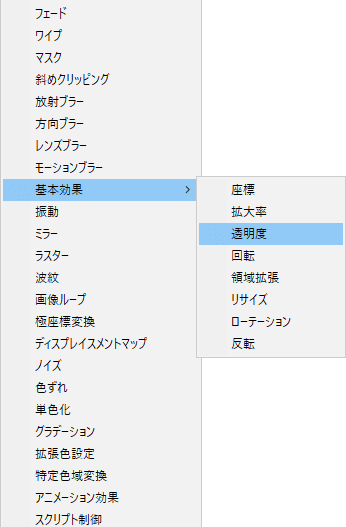
[メディアオブジェクトの追加]→[フィルタ効果の追加]→[基本効果]→透明度。こちらから透明度を追加して使います。

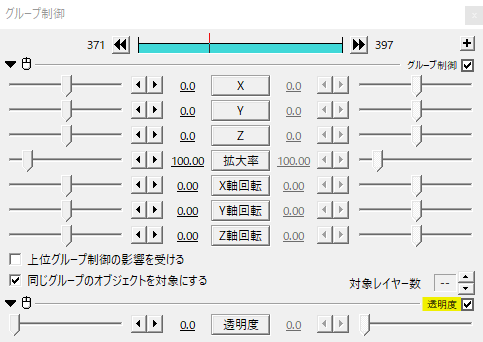
こんな感じにグループ制御に透明度を追加すれば、複数のオブジェクトに対して透明度を調節することができます。
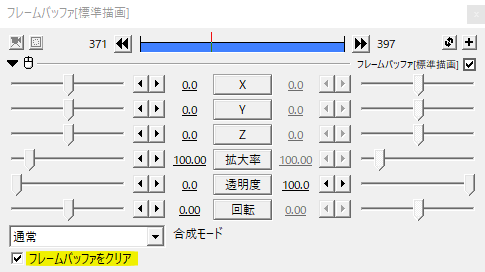
フレームバッファと透明度

画面全体に対してエフェクトをかけたいときによく使われるフレームバッファですが、透明度をいじる場合は左下のフレームバッファをクリアにチェックを入れます。
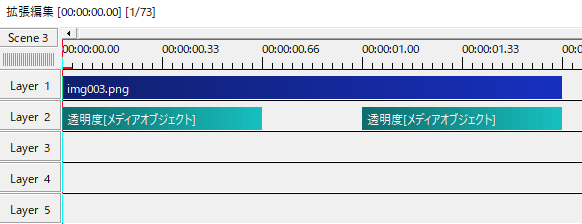
メディアオブジェクトとして扱う


オブジェクトの透明度ではなく、メディアオブジェクトとして透明度の項目を単体で出すこともできます。
[メディアオブジェクトの追加]→[フィルタ効果の追加]→[基本効果]→透明度で出すことができます。

透明度をメディアオブジェクトとして出すと、オブジェクトの中間点に縛られずに扱うことができます。登場や退場で動きを付けた後でも、メディアオブジェクトで透明度を追加することができますね。
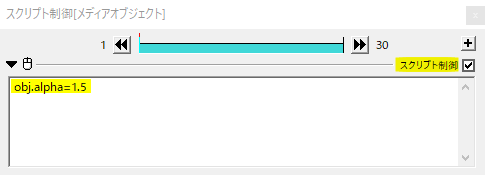
スクリプト制御

AviUtlを始めたばかりではあまり使う機会はないかもしれませんが、スクリプト制御というものでオブジェクトの透明度を設定することができます。
obj.alphaは0で透明に、1で不透明になります。
0.5にすると透明度50ということになります。また、スクリプト制御では透明度を100(1)を超えて設定することができます。
使用例
テキストオブジェクトの登場に座標の移動と併せて透明度を100から0へ。
シーンチェンジやテキストモーションに。
いかがだったでしょうか。
透明度は動画編集の中でも使用頻度の高いパラメータだと思います。状況に応じて透明度を使い分けてみてください。