
今回は、メディアオブジェクトで出すフィルタ効果について紹介したいと思います。テキストなどのオブジェクトに直接かけていたぼかしやアニメーション効果などを個別に適用させることができます。
フィルタ効果の追加


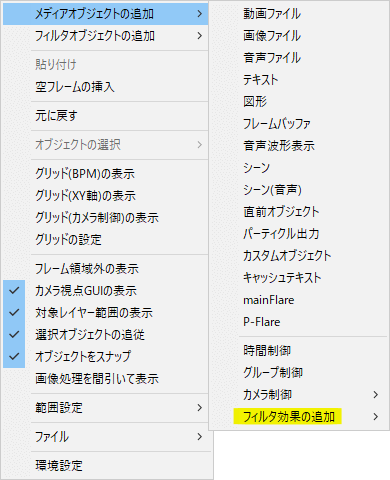
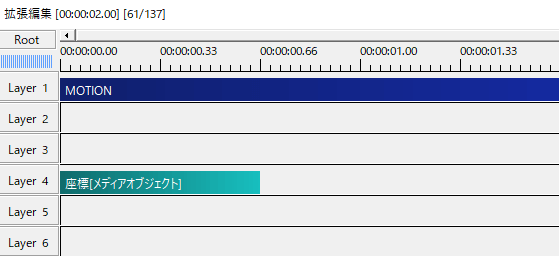
フィルタ効果の追加は、拡張編集上を右クリック→メディアオブジェクトの追加から行います。出したフィルタ効果はテキストや画像などのオブジェクトより下に置きます。
適用範囲

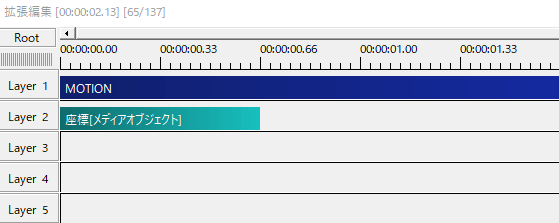
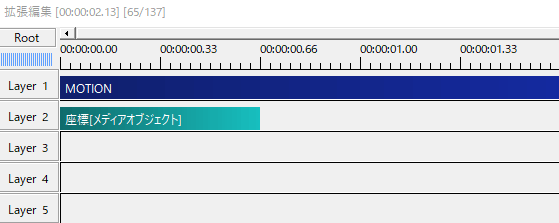
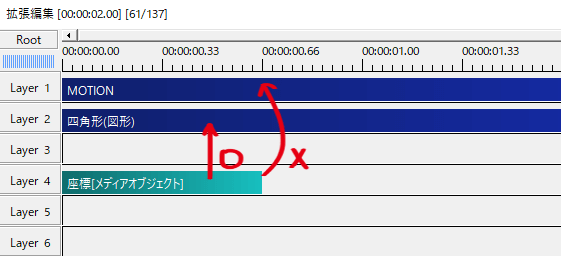
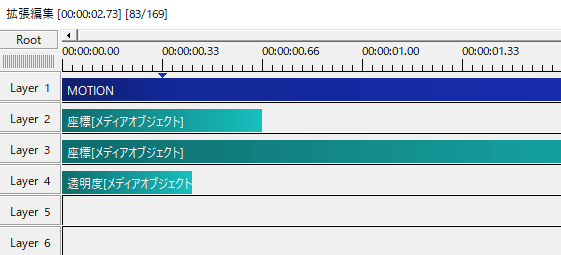
フィルタ効果はひとつ上のオブジェクトにのみ適用されます。

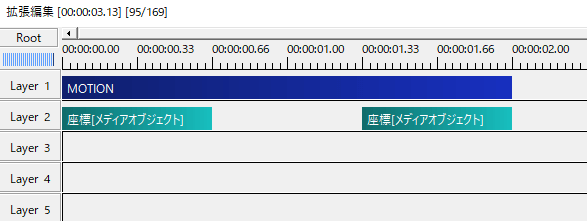
上の画像のようにレイヤー間に開きがあっても、メディアオブジェクトで出したフィルタ効果のひとつ上にあるオブジェクトに適用されます。

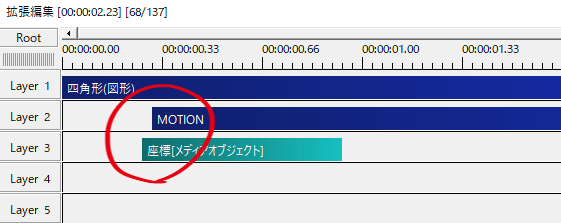
適用させたいオブジェクトの間に別のオブジェクトがある場合は、そちらに適用されてしまいます。

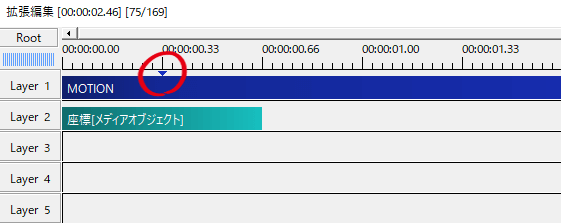
また、オブジェクトとの間にずれがあると、適用させたくないオブジェクトにまでかかってしまうので気を付けたいところです。
フィルタ効果の使い道

フィルタ効果はテキストや画像とは別の独立したオブジェクトです。そのため、テキストや画像に打たれた中間点の影響を受けずに設定を行えます。

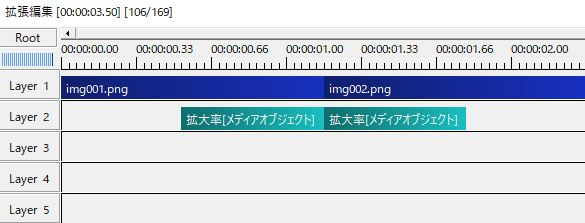
このように別々のフィルタ効果を出して、それぞれ適用させる長さを変えることができます。
テキスト等のオブジェクトに直接フィルタ効果を追加していると、全てのフィルタ効果が中間点の影響を受けてしまいますが、この方法なら中間点を気にせず編集ができますね。


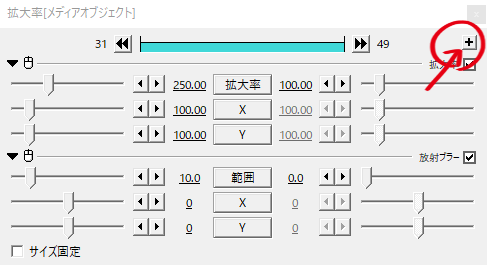
オブジェクトの長さが同じでいいならば、設定ダイアログの右上にある+ボタンからフィルタ効果を追加することができます。
何度も使うフィルタ効果の組み合わせがあるなら、コピペするだけで別のテキストや画像に適用することができるのでとても便利です。

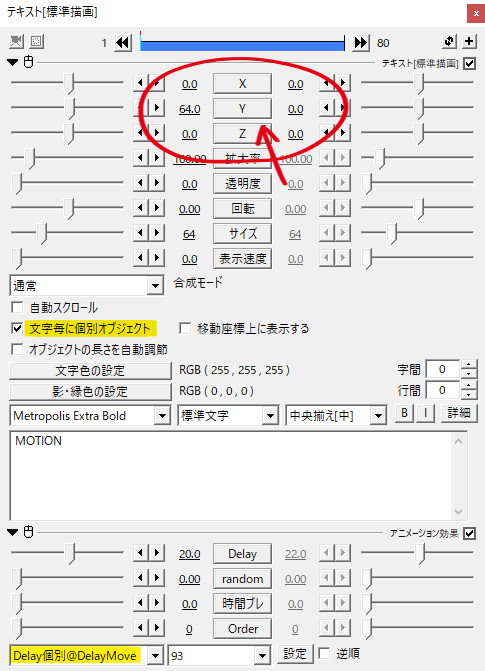
アニメーション効果の中には、93さんのDelayMoveのようにテキストや画像オブジェクトに直接かけなければいけないものもあります。この場合はメディアオブジェクトとしてフィルタ効果を適用しても動かないので注意が必要です。スクリプト導入時のreadmeなどに説明書きがあると思うので、よく読んで個別に対応したいところです。
使用例

フィルタ効果をメディアオブジェクトとして出す際によく使うのが、登場と退場で別々のイージングを設定する場面です。
中間点を打って困ったり、オブジェクトを分割したりすることもなく簡単に個別のイージングを設定できます。元のオブジェクトを動かさなくてもいいのも良いですね。

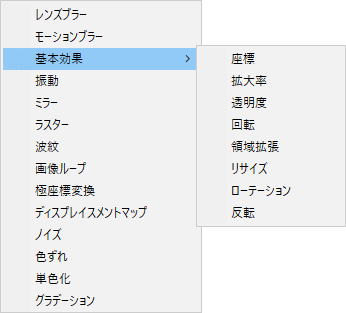
ちなみに、よく使う座標や拡大率は基本効果の中にあります。
いかがだったでしょうか。
中間点が邪魔をしてパラメータの移動に四苦八苦していたものも、メディアオブジェクトとしてフィルタ効果を出すことで解消されます。機会があれば是非利用してみてください。
