
今回は、rikkyさんのライン*(R)を使ったフィルム演出を作ってみたので紹介したいと思います。
rikkyさんのライン*(R)
→[Aviutl]ライン*(R)スクリプト (リボンスクリプト)(ニコニコ動画)
ライン*(R)を使用するには併せてrikky_moduleの導入も必要となります。未導入の方はこれを機に導入してみてください。
→rikkymodule&memory(アマゾンっぽい)
本体1.10、拡張編集0.93rc1の組み合わせ環境の場合はこちら。
→rikkymodule(version2)(アマゾンっぽい)
目次
rikky_moduleの導入

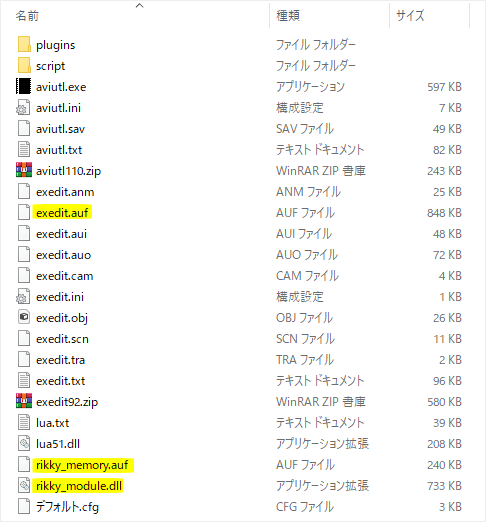
zipファイルを解凍した中身のうち、rikky_module.dllとrikky_memory.aufをexedit.aufと同じフォルダに置きます。
本体1.10、拡張編集0.93rc1の組み合わせの場合はrikky_module.aufを同様に配置します。
下準備

利用する連番画像をあらかじめ用意しておくと作業がスムーズに進みます。今回は画像を例にしていますが、動画を連番素材として使用することもできます。

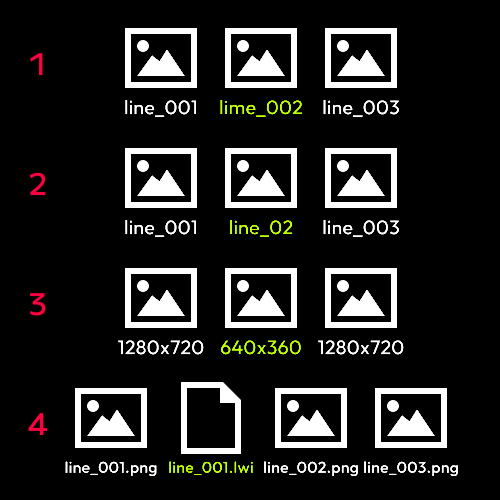
連番素材の注意点です。
・1、2のようにファイル名やナンバリングを間違うと連番にならないので気を付けます。
・3のように素材のサイズが異なると上手くいかない原因になるのでサイズを合わせておきます。
・4のように連番で読み込ませたいファイル以外のものがフォルダ内にあると上手くいかないことがあるので、フォルダ内には素材のみを置きます。
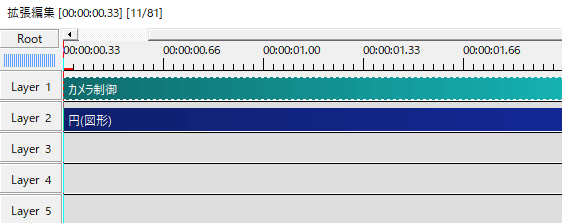
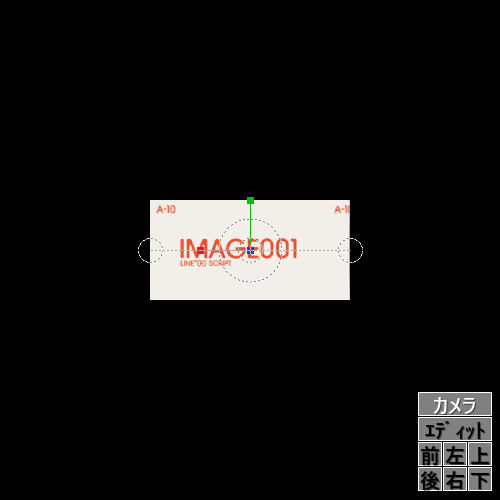
カメラ制御下で使用


ライン*(R)はカメラ制御下で使用します。

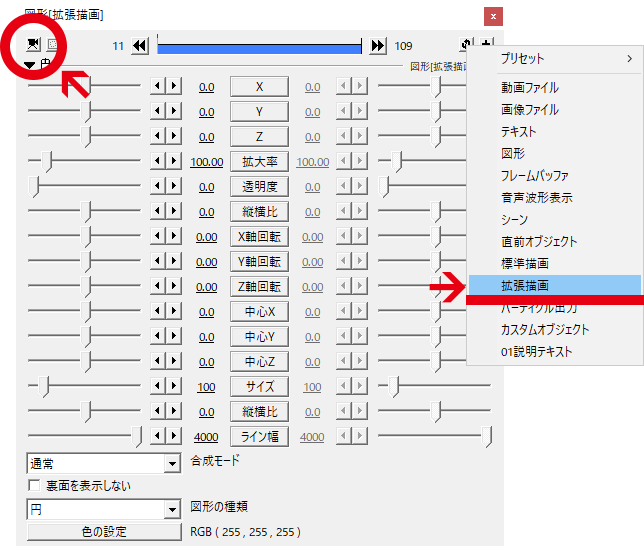
オブジェクトをカメラ制御の対象にするには、左上にあるカメラボタンをオンにするか、オブジェクトを拡張描画にします。
ライン*(R)をかける


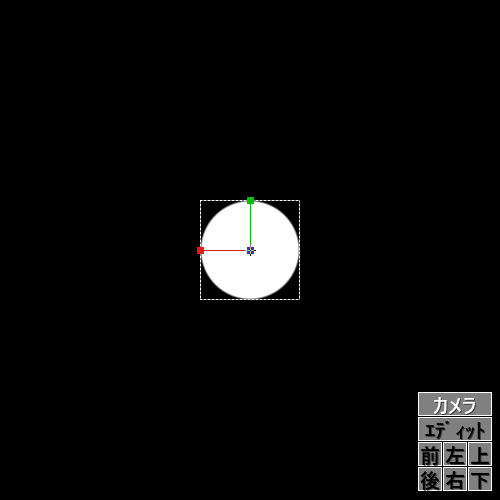
円(図形)にライン*(R)をかけます。
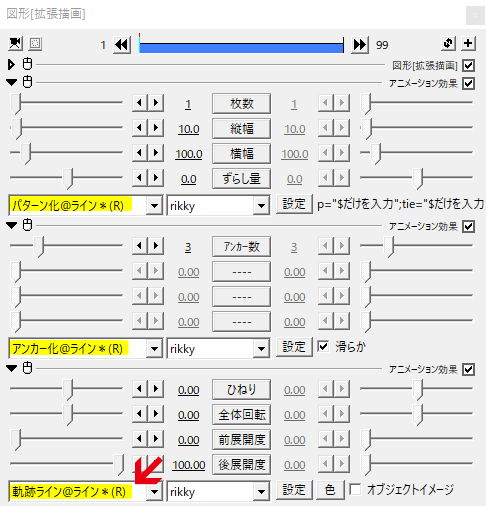
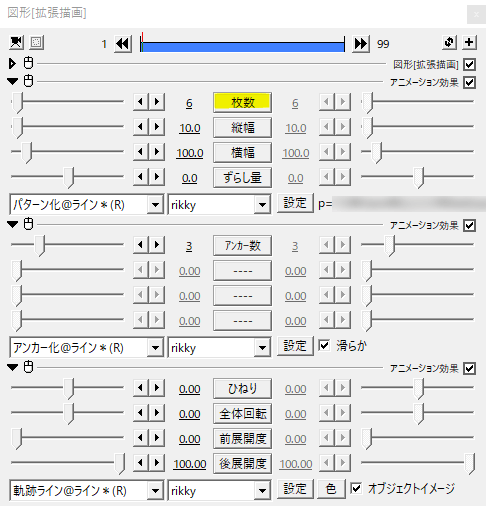
パターン化
アンカー化
軌跡ライン
これらを追加します。ここでのポイントは一番下は必ず軌跡ラインにすることです。
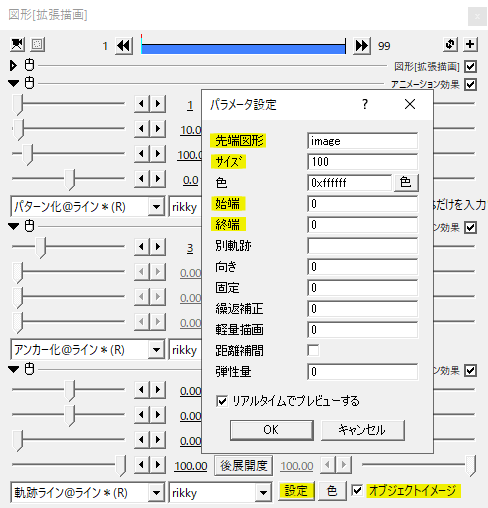
軌跡ラインの設定


続いて、パラメータ設定の先端図形をimage、サイズ100、始端と終端を0に設定します。サイズはお好みで調節してください。
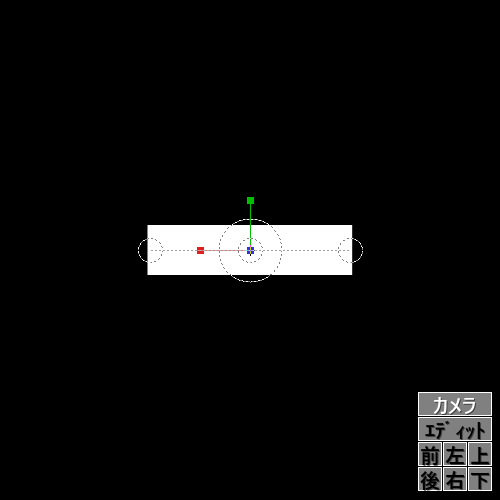
OKを押して、軌跡ラインのオブジェクトイメージにチェックを入れます。
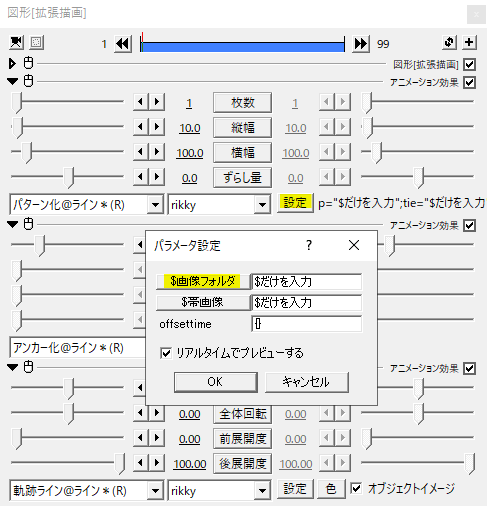
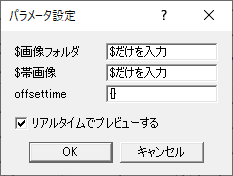
パターン化の設定


パターン化のパラメータ設定から$画像フォルダボタンをクリックし、連番画像または連番動画を格納しているフォルダを指定します。

このとき$画像フォルダがボタン化していない場合はrikky_moduleが上手く導入できていない可能性があります。今一度導入を確認してみてください。
アンカー化の設定


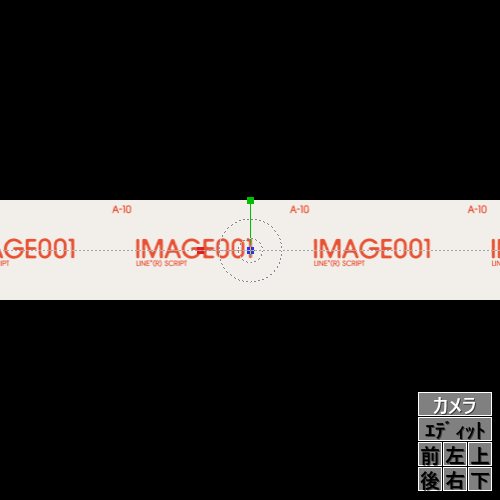
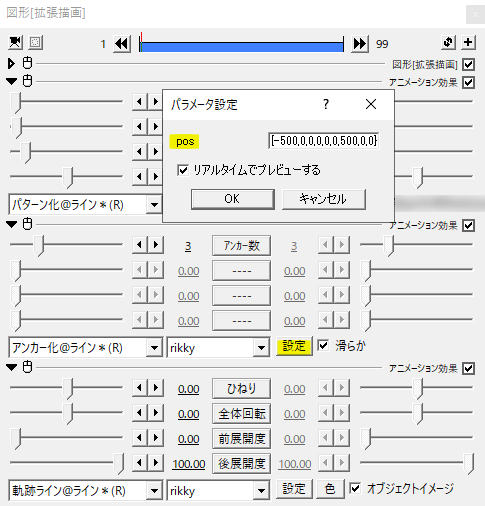
アンカー化のパラメータ設定でアンカーの座標を指定します。
アンカーを画面上で動かして適切な位置に配置するのはかなり難しく、計算して座標を割り出す方法がおすすめです。
{X座標,Y座標,Z座標,…}とアンカーのXYZの座標がワンセットとなっています。


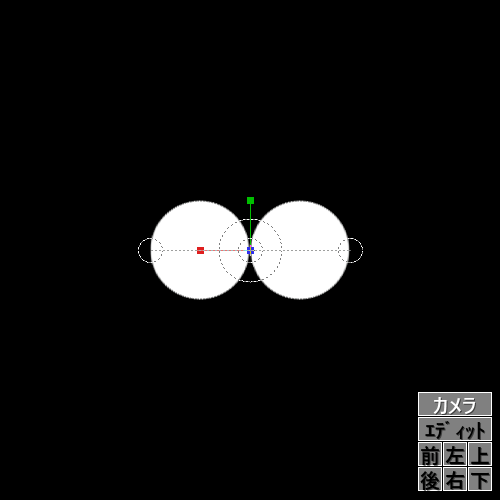
パターン化の枚数で表示させる画像の枚数を設定します。
動かしてみる

基本の設定ができたら、軌跡ラインの前後展開度等でオブジェクトを動かしてみます。
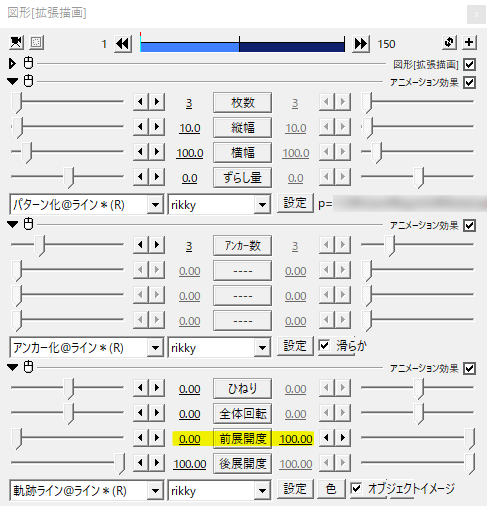
まずは前展開度を0から100へ移動させてみます。表示されている帯状のオブジェクトの左側の展開具合を調節します。

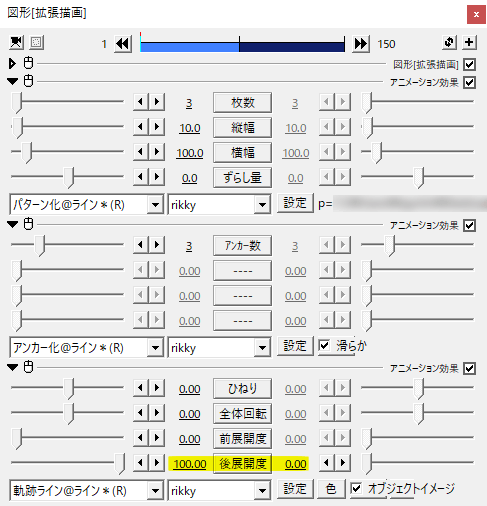
続いて後展開度の移動です。こちらは100から0への移動です。オブジェクト右側の展開具合を調節します。
前後どちらも0の状態から、後展開度を0から100で帯を表示させ、前展開度を0から100で帯を消す動きになります。

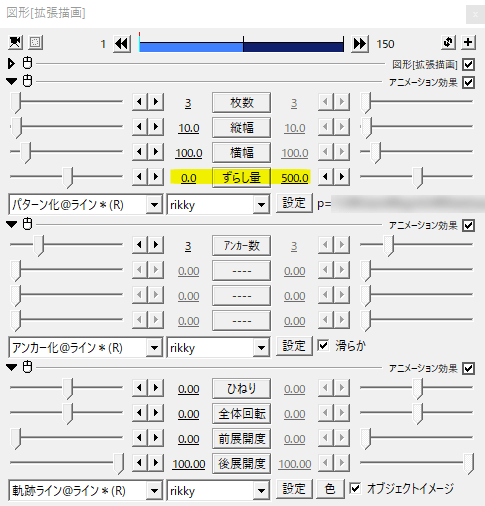
こちらはパターン化のずらし量の移動です。表示されている画像の位置を調整することができます。
ライン*(R)では前後の展開度とずらし量を組み合わせて動かすことになると思います。
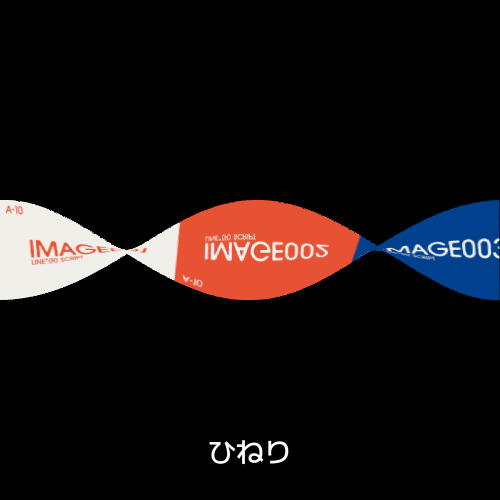
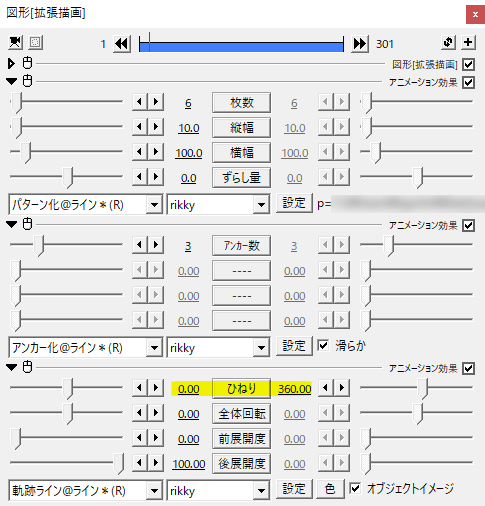
ひねり


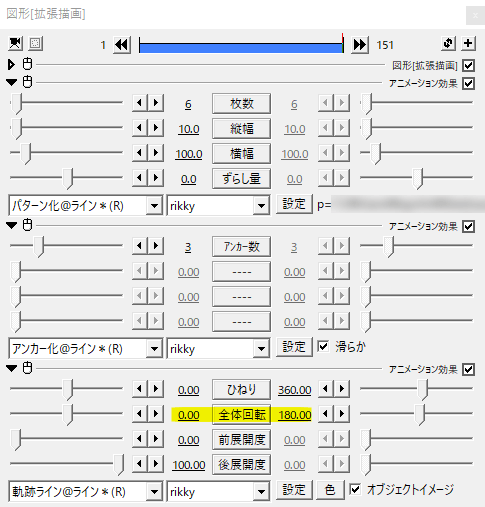
ひねりを設定すると帯状のオブジェクトをひねることができます。

ひねりは移動無しの状態で動かすと全体が回転します。画像のようにオブジェクトをひねるには直線移動や加減速移動などの移動方法を指定します。移動方法によって微妙にひねりが変わります。

ひねりを設定した状態で全体回転を移動させるとひねりつつ回転させることができます。
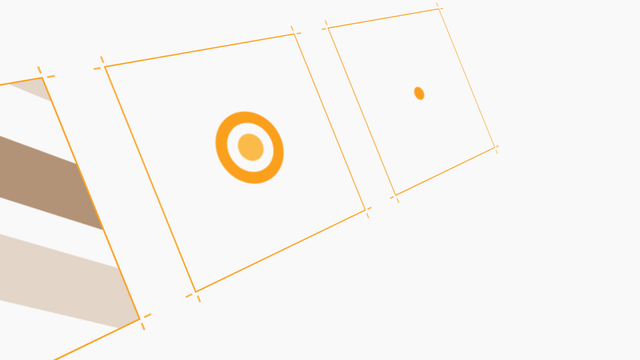
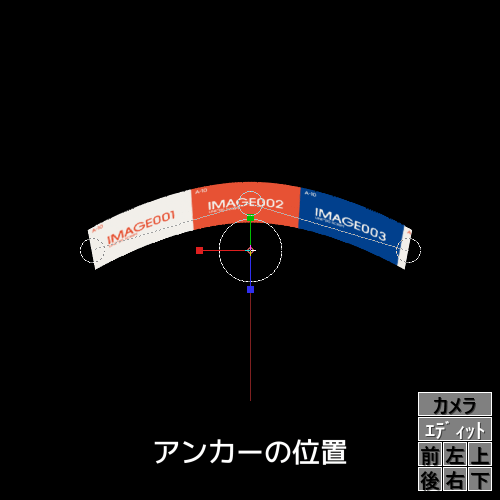
アンカーの位置決め

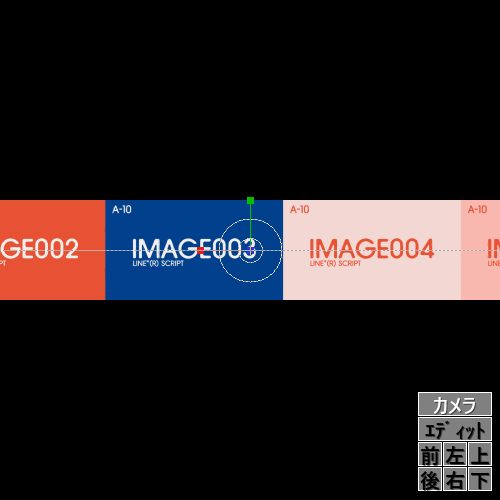
ライン*(R)を扱う上で重要なのがアンカーの位置だと思います。ここでは2つのパターンを作ってみたので参考にしてみてください。
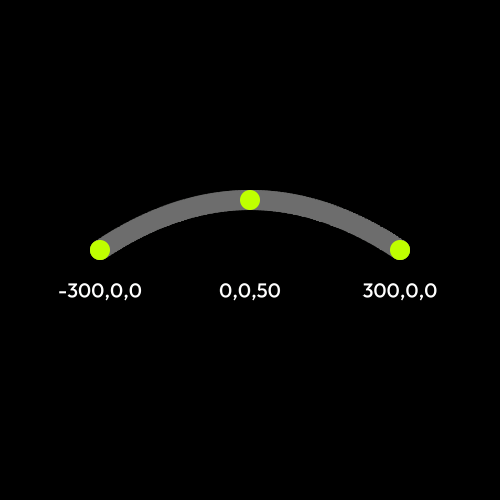
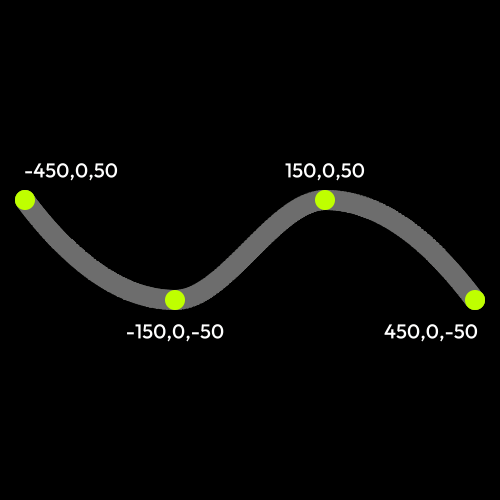
画像は上から見た図です。アンカー数3で真ん中が凹んで湾曲したかたち。
真ん中のアンカーをXY0でZ座標で前後を調節します。両端は同距離をプラスマイナスで設定するだけなので設定しやすいと思います。

こんな感じですね。

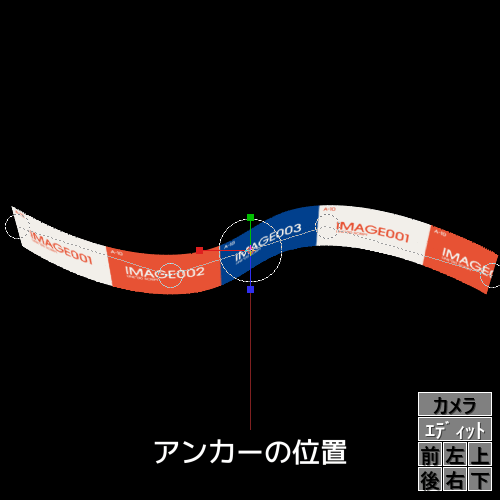
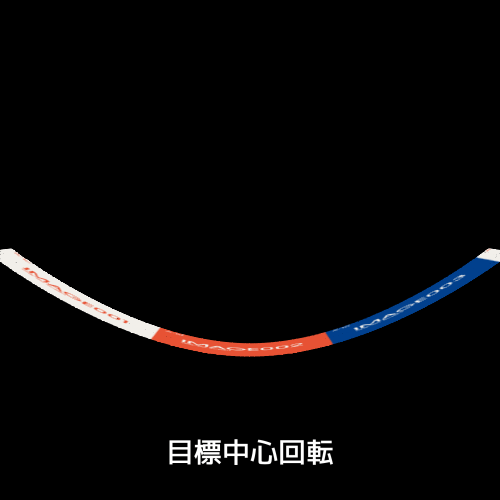
もうひとつはアンカー数4でS字カーブを描くような配置。
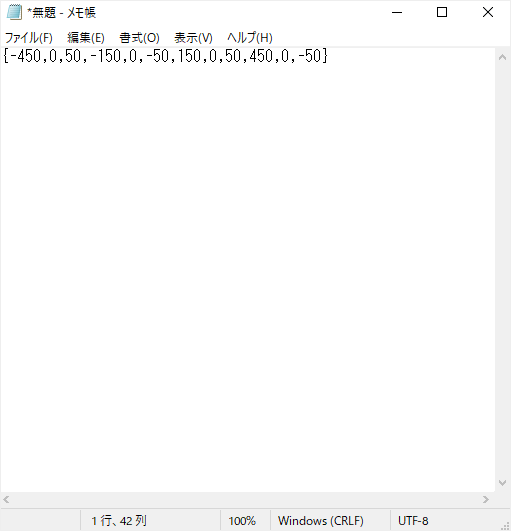
Z座標を50、-50、50のようにプラスマイナスを交互にすることでカーブを描きます。

こんな感じです。

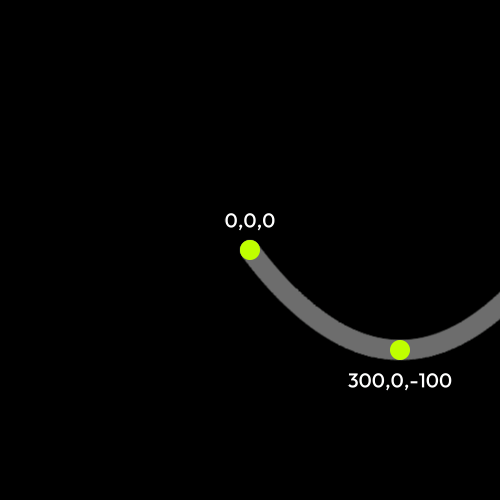
座標計算が大変だと感じる場合は、左側の0,0,0を基準にして横に横に伸ばしていくとわかりやすいかもしれません。その分オブジェクトのX座標で位置を調節することになると思います。


また、アンカー化のpos欄が狭いため、メモ帳などで一旦書いたものをコピペで貼り付けるとスムーズに作業できると思います。
回転について


オブジェクトの回転についてはカメラ制御で回転させる方法とオブジェクトを回転させる方法があります。
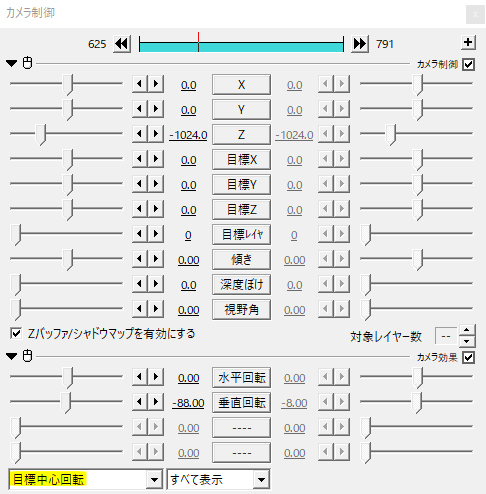
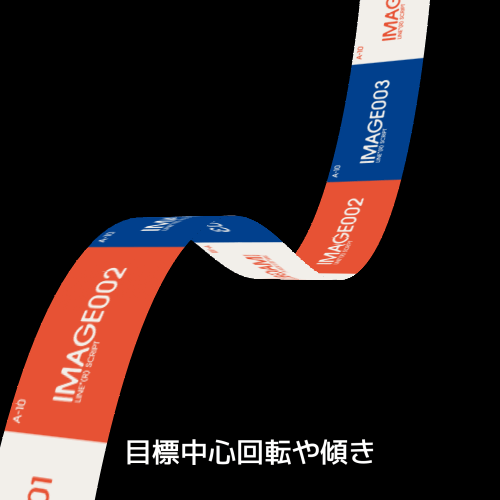
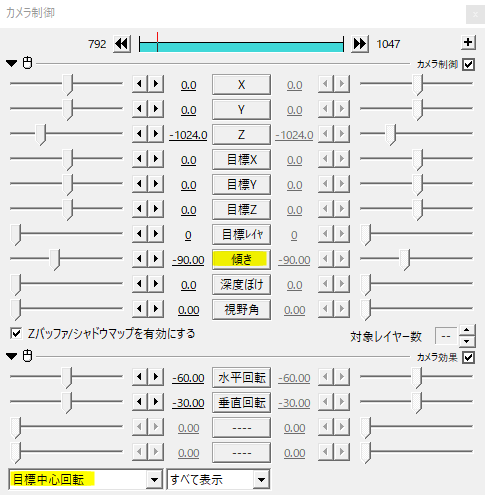
カメラ制御では目標中心回転をかけ、XY軸回転を水平垂直回転で調節します。


カメラ制御でZ軸回転にあたるのは傾きの項目となります。


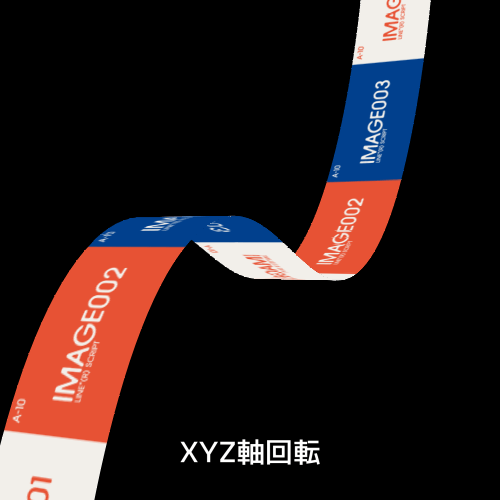
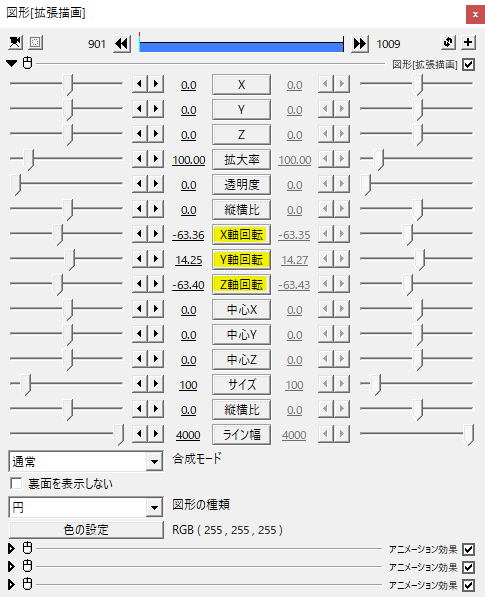
オブジェクト側で回転をいじる場合は、オブジェクトを拡張描画にしてXYZ軸回転で調節します。
応用と使用例
ずらし量を動かしつつ前後展開度で帯を描画し消す動き。カメラ制御でアングルも動かしてみました。

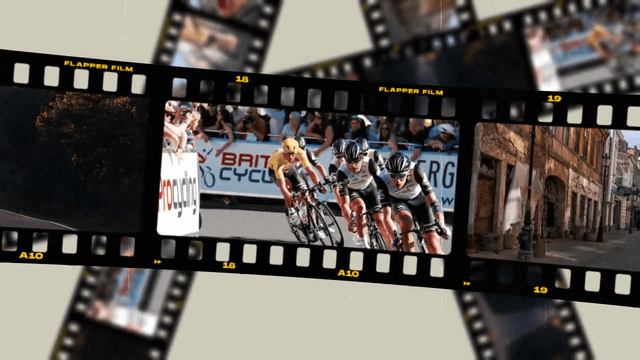
画像をフィルム素材に置き換えてみます。アルファ付きです。
思い出シーンの回想演出等にも合うと思います。
シンプルに横の動きをつけてみました。
アンカーが3つで中央が凹んだ形をベースにしています。フィルムノイズのオーバーレイ素材を足すとさらに雰囲気が出ますね。
いかがだったでしょうか。
重いと感じる場合は連番素材のサイズを小さめにリサイズしておくと気持ち軽くなると思います。あとは軌跡ラインのサイズを小さめに設定ですね。同じく軌跡ラインの軽量描画を1や2にするのも効果があります。
ライン*(R)でフィルム演出、機会があれば是非試してみてください。