
今回は、ディスプレイスメントマップを利用した画面が歪むシーンチェンジを紹介したいと思います。
シーンチェンジの基本的なテクニックを知っているとより理解が深まると思います。今回のはズームとブラーをディストーションで代用したものとなっています。
→AviUtl、シーンチェンジの基本を覚えるズームトランジション
また、ディスプレイスメントマップを使わずにスクリプトを利用して同様のことができます。より簡単にという場合は、星野なたねさんのOpticsCompensation_sがおすすめです。
→AviUtl、画面を歪めるOpticsCompensation_s
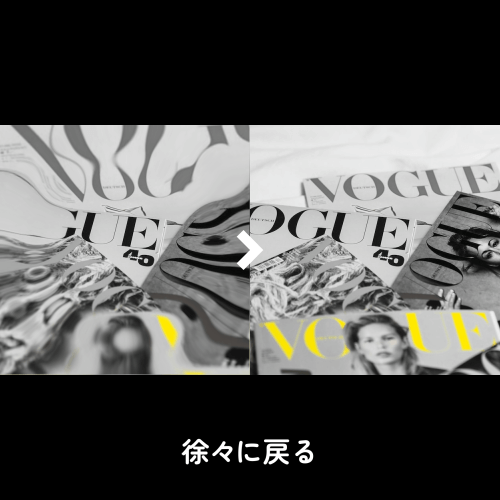
画面をゆがめるシーンチェンジ

シーンチェンジは、シーンチェンジ前とシーンチェンジ後の二つのパートに分けて考えます。

シーンチェンジ前では画面が徐々に歪む工程になります。

シーンチェンジ後は歪みが徐々になくなっていく過程になり、二つをつなげることでひとつのシーンチェンジとなります。
Sceneでマップ作り


まずはディスプレイスメントマップで利用するマップ作りをします。マップはシーンチェンジ前用とシーンチェンジ後用の二種類用意します。
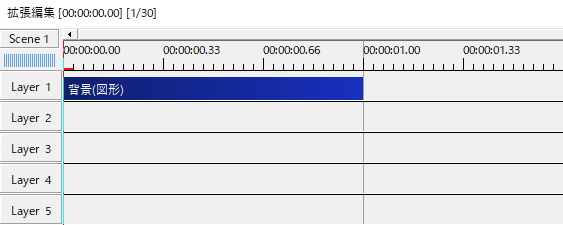
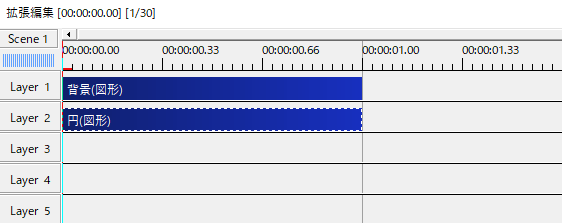
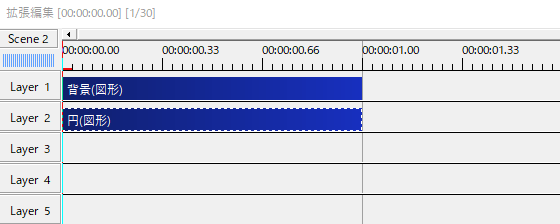
白背景を出します。オブジェクトの長さは1秒です。


円(図形)を出します。

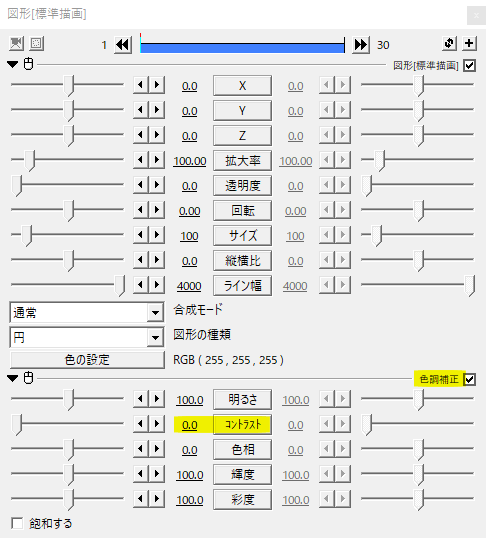
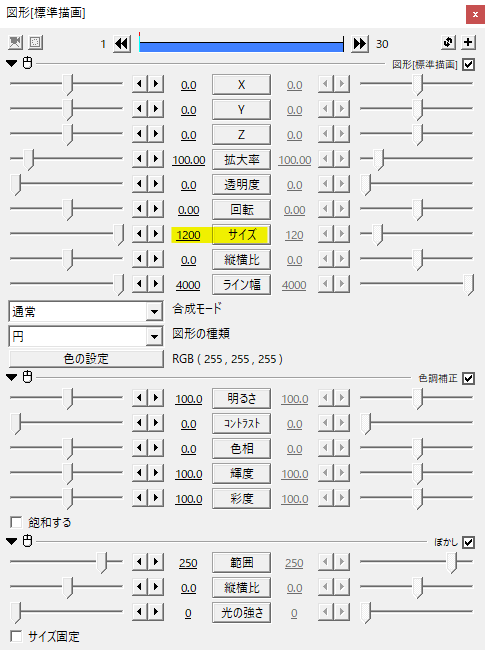
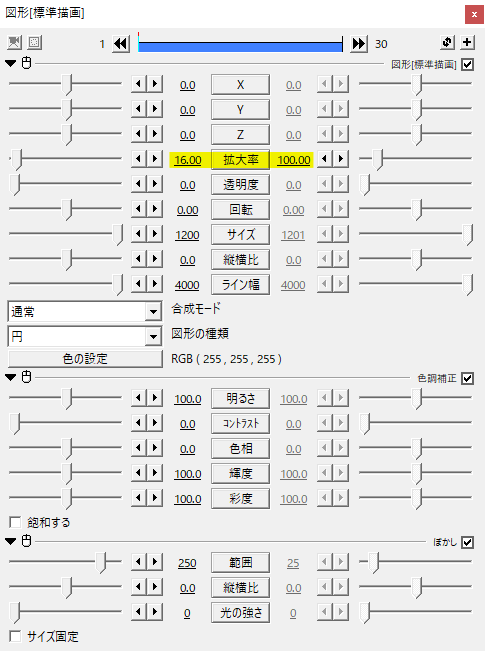
円(図形)には色調補正をかけてコントラストを0にしておきます。こうすることでディスプレイスメントマップを適用したときに、グレーの部分が歪まなくなります。

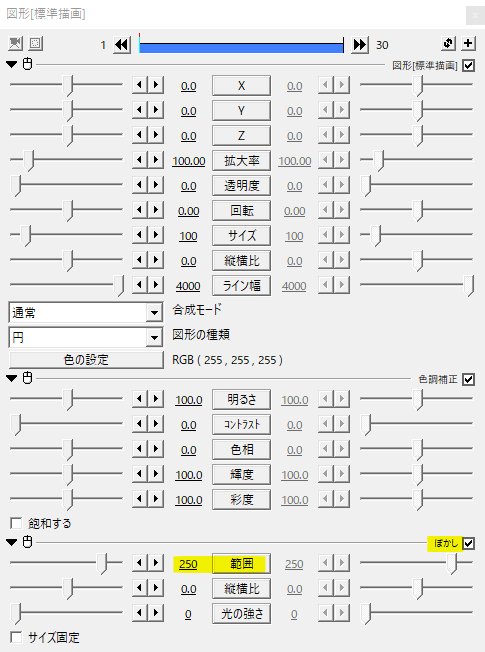
続いてぼかしをかけます。ここでは250と大きめにかけました。このぼかしが歪みを作り出します。


画面全体がグレーになるまで円(図形)のサイズを大きくします。四隅に少しでも白い部分が残っていると、ディスプレイスメントマップをかけた際に不要な歪みとなって出てきてしまうので、適宜調節してください。


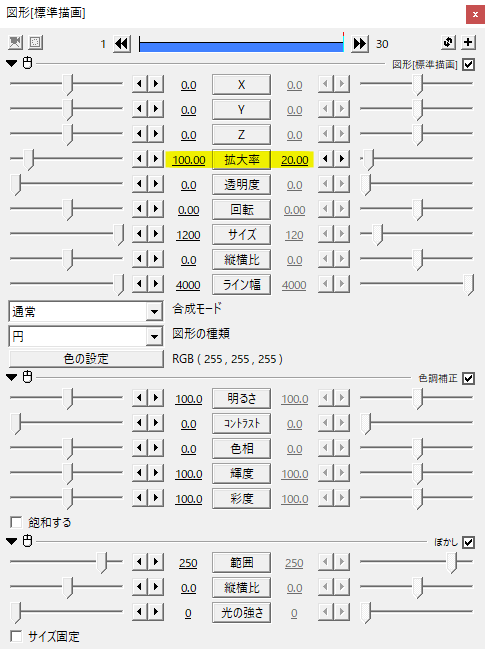
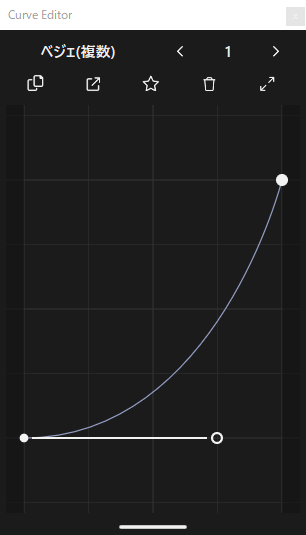
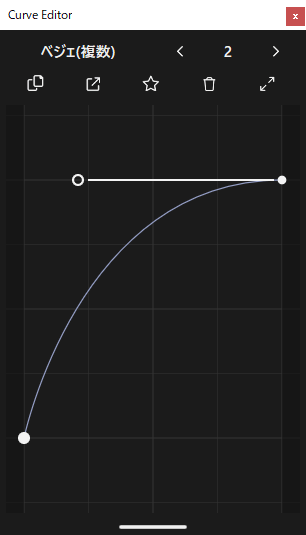
拡大率を100から20程度に移動させます。移動方法は各種イージングスクリプトでイーズインのグラフにします。UndoFishさんのイージングスクリプトなら6番とかですね。
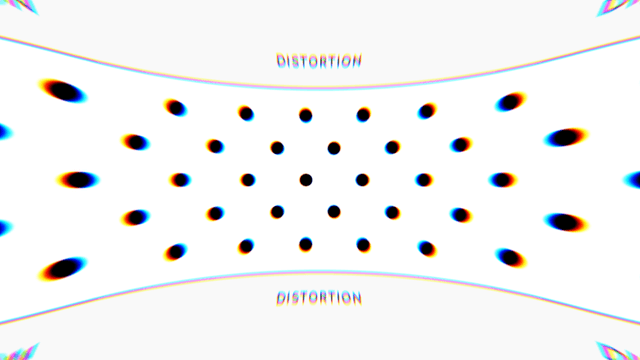
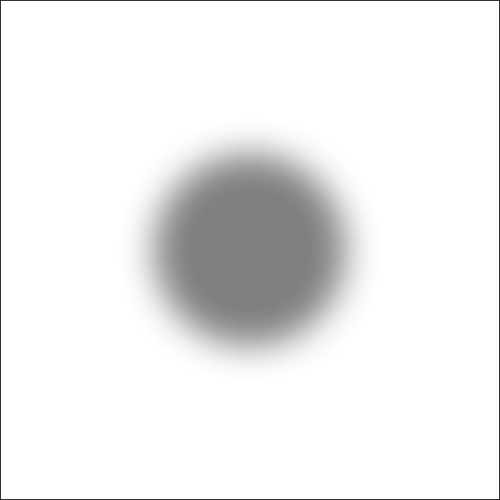
こんな感じのマップになります。


同様にシーンチェンジ後用のマップを作ります。シーンチェンジ前用に作った背景(図形)と円(図形)をコピペすると楽です。


拡大率の部分だけを16から100に移動。この拡大率の16や20は好みによるので、適宜確認しながら調節してみてください。
イージングのグラフはイーズアウトでUndoFishさんのイージングスクリプトだと7番あたりですね。
円が広がって画面全体をグレーで覆う感じになります。これでシーンチェンジ前用、およびシーンチェンジ後用のマップが出来上がりです。
フレームバッファにディスプレイスメントマップ

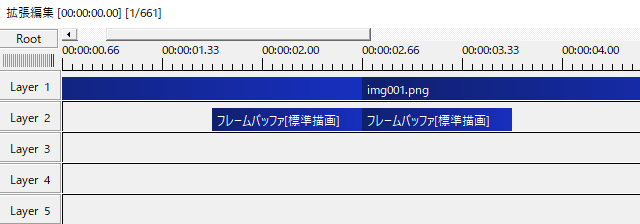
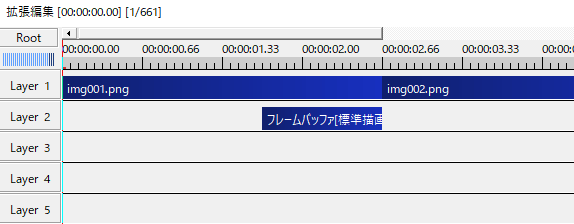
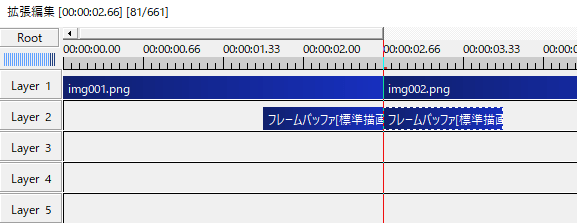
Rootに戻ってフレームバッファを出します。オブジェクトの長さはSceneで作ったマップと同じ1秒です。

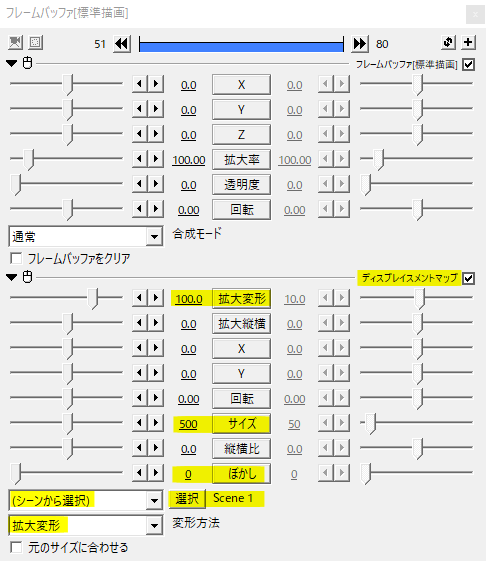
ディスプレイスメントマップをかけます。マップの種類を(シーンから選択)にし、シーンチェンジ前用のマップを選択、変形方法を拡大変形にします。
ぼかしを0にしてサイズを現在作っている動画サイズに合わせます。
拡大変形を100にしました。ここの値はお好みで。

ここでさらっとタイムラインを流して(左右にドラッグして)みて好みの歪みになっているか確認します。調節する項目は、
四隅が不要に歪んでいる場合はマップのサイズを調節
歪みの強弱を調節するならマップのぼかしを調節
変形の強弱を調節するならディスプレイスメントマップの拡大変形を調節
といったところでしょうか。あとはマップの拡大率だったりイージングだったりですね。


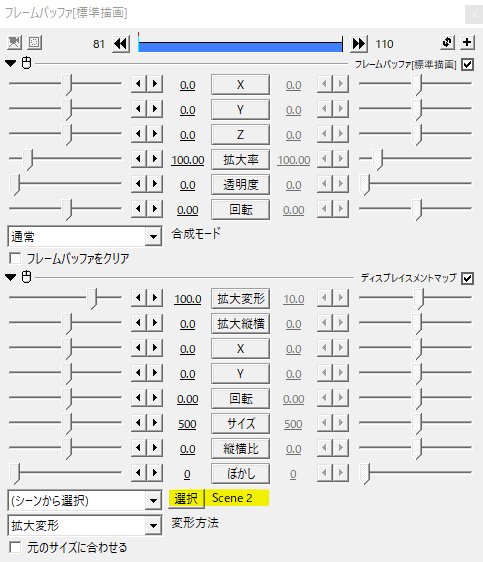
シーンチェンジ後の設定は簡単です。シーンチェンジ前用のフレームバッファをコピペしてSceneをシーンチェンジ後用に作ったマップを選択します。
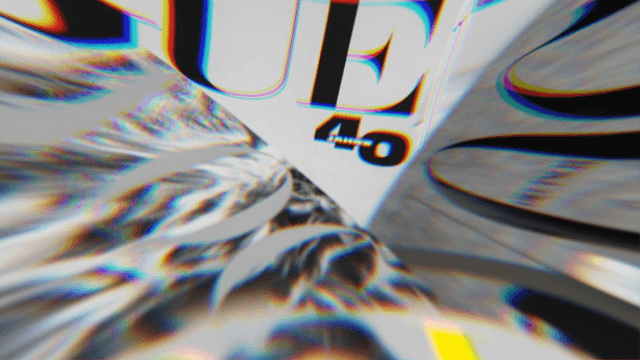
こんな感じで歪みのシーンチェンジができました。
応用と使用例
元の画像や動画の拡大率を105から100へと直線移動で動かしたもの。これだけでも画面に動きがでますね。
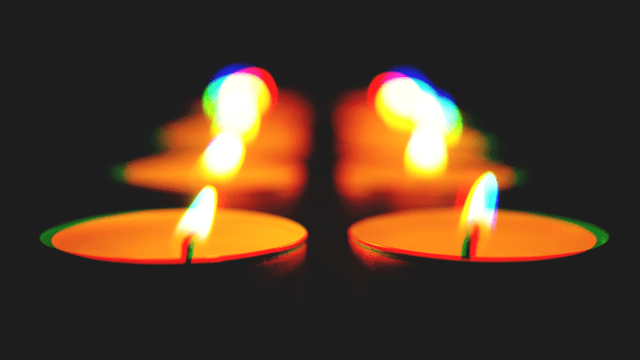
使用例。歪みにはティムさんの色収差との相性がばっちりですね。
ぼかしが効かない場合

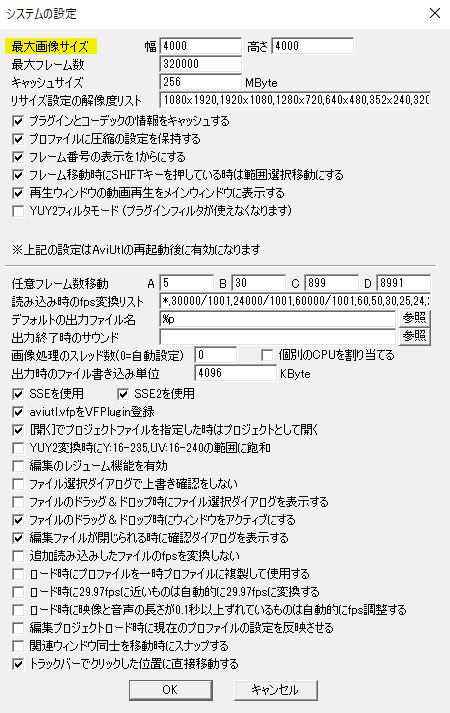
現在作っている動画サイズより大きな画像や動画を扱っている場合ぼかしが効かないことがあります。システムの設定から最大画像サイズを確認して、必要に応じて大きく設定してみてください。幅と高さのサイズは8の倍数になるように設定します。
いかがだったでしょうか
ディスプレイスメントマップを使った画面を歪めるシーンチェンジ、機会があれば是非試してみてください。