今回は、ディスプレイスメントマップについて紹介したいと思います。
ディスプレイスメントマップって
ディスプレイスメントマップは、マップのかたちにオブジェクトを置き換えます。動画編集においては、ディスプレイスメントマップを利用してずれや歪みを作り出し、グリッチやディストーションといった演出でよく使われると思います。
マップの種類

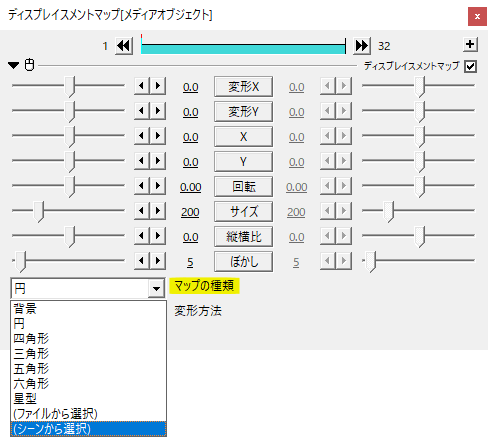
ディスプレイスメントマップを出し、マップの種類を見てみると円や四角形の他に(シーンから選択)というのがあります。AviUtlでディスプレイスメントマップをかけるときには、Sceneでマップを作成してそれを利用するのがいいかなと思います。

Sceneにてこのようなマップを作りました。マップに用いられるのは白黒グレーで表されたものが多いですね。
マップとずれ


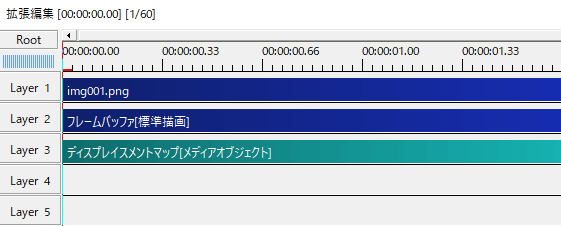
元画像です。説明用にメディアオブジェクトで出していますが、フレームバッファに直接ディスプレイスメントをかけても大丈夫です。


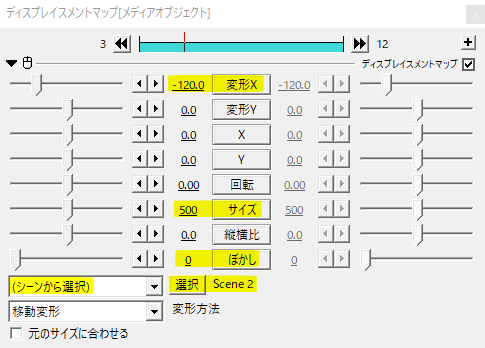
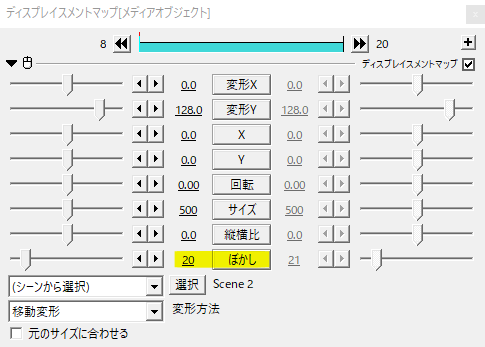
マップの種類を(シーンから選択)にし、先ほど作ったマップのSceneを選択します。
ぼかしを0にし、サイズを設定します。サイズは現在作っている動画サイズに合わせるといいと思います。作例は500×500なので、サイズを500としました。
変形Xを-120としました。すると、オブジェクトがスライスされたように横にずれます。

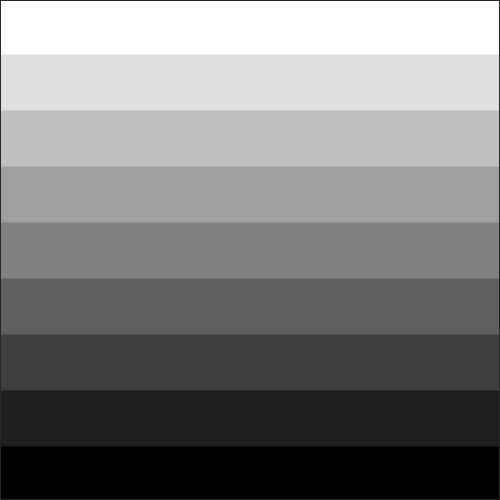
上から白、グレー、黒で構成されたマップに対しディスプレイスメントマップをかけたオブジェクトがどのように変化するのかをみてみます。
中央のグレーはほぼ動かず、黒の部分は左側に移動し、白の部分は逆方向に移動しました。色調補正でコントラストを0にしたり、白背景に黒の単色化をかけ強さ50にしたグレーは全く動かないという結果になりました。
ここでのポイントは、グレーはほぼ動かず、白と黒は互いに逆方向に動くということです。

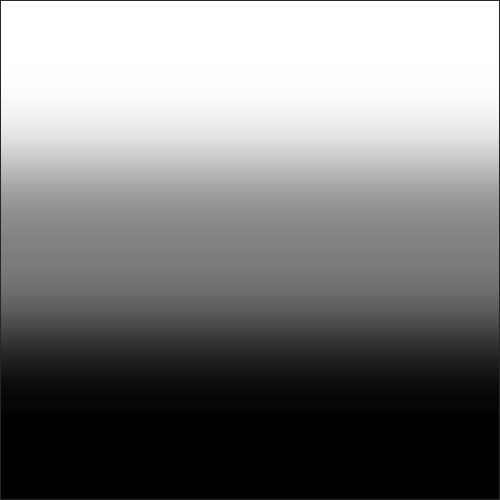
マップを段階的なグラデーションに変えてみます。一番上が白、真ん中がグレー、一番下が黒です。

中央のグレーは動かず、一番下の黒が左側に移動し、白は逆方向に移動、あとは段階的に少しずつずれています。グレーに近づくほど変化が小さくなることがわかりますね。
マップと透明度


今度は透明度があるマップを作ってみます。
一番上が白で透明度0です。中央が白を透明度50にしたもの。一番下は何も置かない、または白を透明度100にしたものになります。
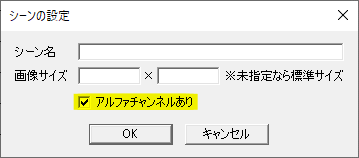
透明度を扱う場合は、シーンの設定からアルファチャンネルありにチェックを入れます。

このように変化しました。

アルファチャンネルのついたマップでは透明な部分は動かず、あとは透明度0に向かって段階的に変化しています。
マップとずれのおさらい
- Sceneでマップを作る
- 白と黒はそれぞれ反対方向に動く
- グレーに近づくほど変化が小さくなる
- アルファチャンネルを付けた場合、透明になるほど変化が小さくなる
ぼかしで歪ませる

白、グレー、黒のマップで変形Yで縦方向にずらしたものです。


ディスプレイスメントマップのぼかしをかけることで、オブジェクトを歪ませます。

ディスプレイスメントマップのぼかしを使わず、マップ自体をぼかしたりグラデーションにすることでも歪みを表現することができます。
実際に動画編集で使うときはマップ自体にぼかしやグラデーションをかけることのほうが多いかもしれませんね。
変形方法

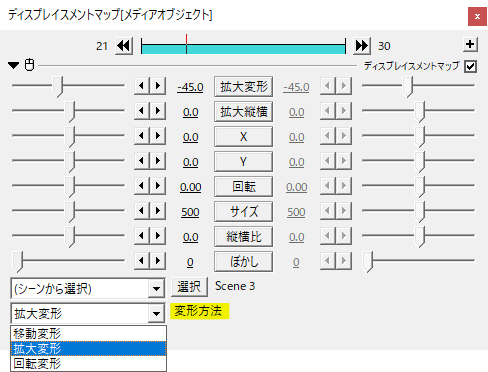
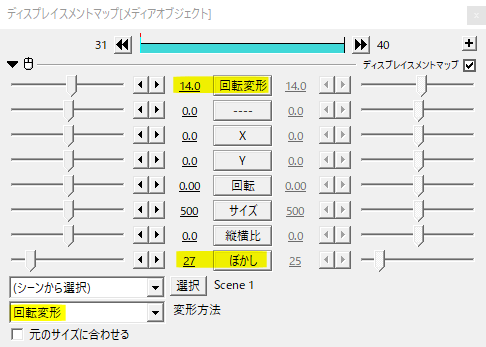
ディスプレイスメントマップの変形方法は移動変形、拡大変形、回転変形の三種類です。デフォルトでは移動変形になっています。その他の拡大変形と回転変形も見てみます。


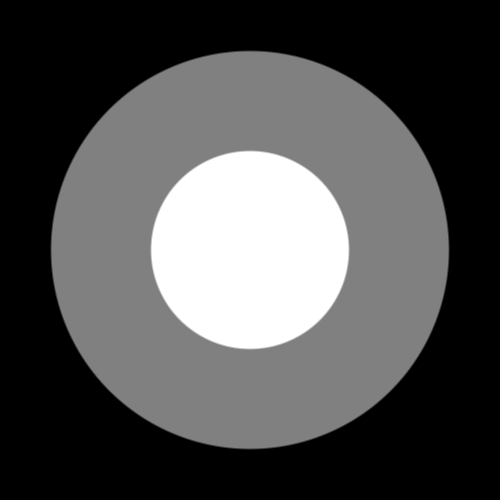
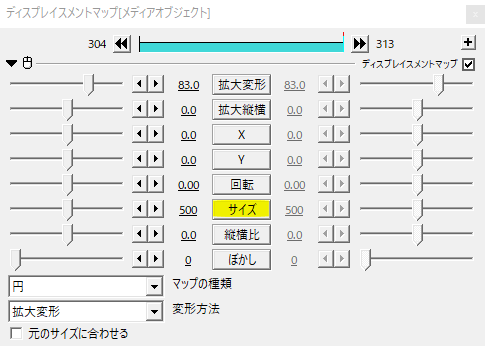
円(図形)で作ったマップ。拡大変形にしてオブジェクトをずらします。


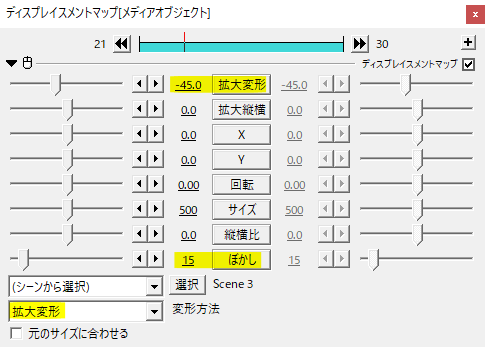
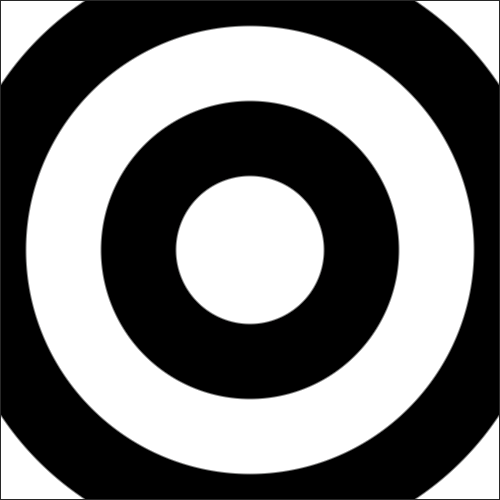
ぼかしをかけて歪ませたもの。拡大変形は画面を歪ませて作るシーンチェンジなどでも利用します。


白と黒の円(図形)を交互に重ねたマップに回転変形をかけたもの。


ぼかしで歪ませたもの。
気を付けるちょっとしたこと


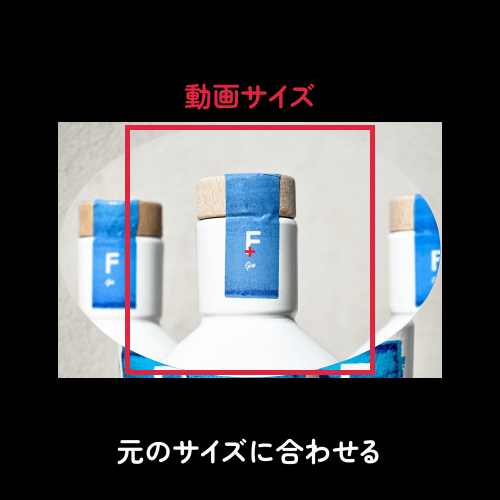
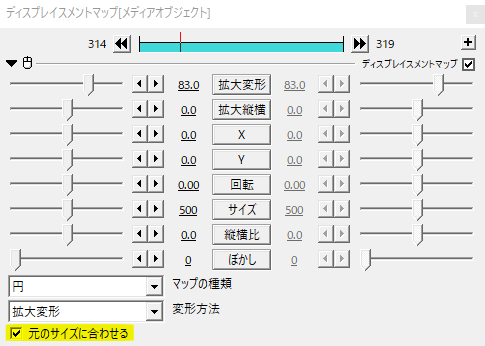
ディスプレイスメントマップで、元のサイズに合わせるというものがあります。ディスプレイスメントマップをかける素材(画像や動画)のサイズに合わせることになり、マップが歪む場合があります。


そんなときは、元のサイズに合わせるのチェックを外し、サイズで調節してみてください。

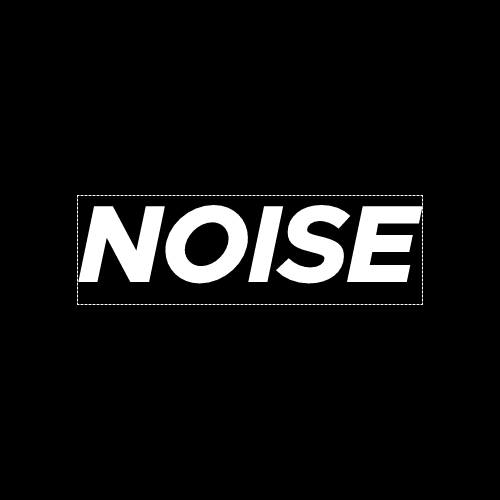
テキスト単体にディスプレイスメントマップをかけたいといったケースでは、テキストの領域にも注意が必要です。

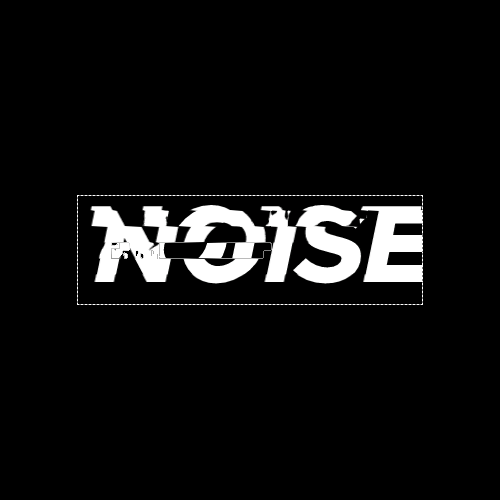
移動変形でグリッチ演出を作る際、右側にずれたテキストが領域の外にあるため見切れてしまっています。


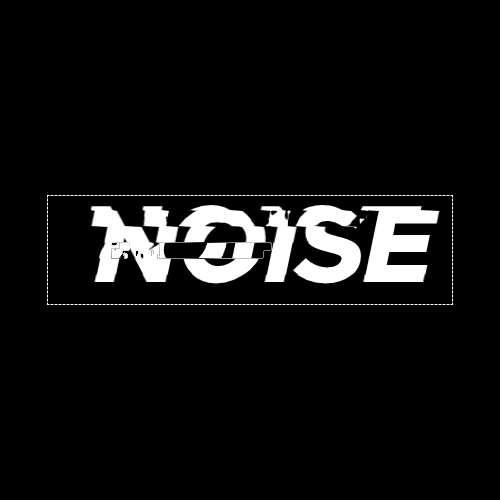
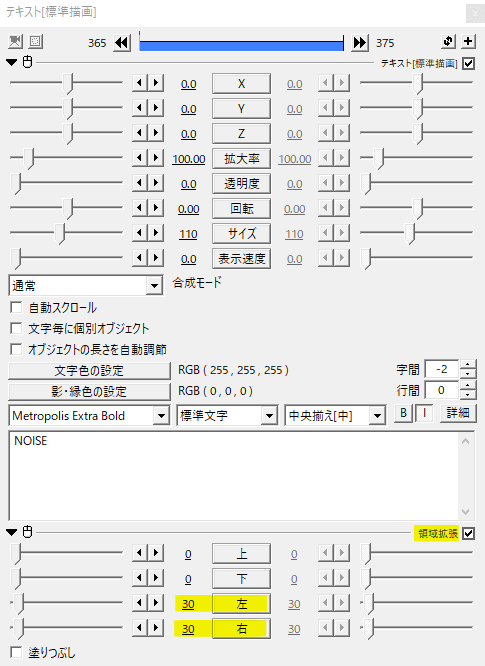
ディスプレイスメントマップをかける前に準備として拡張領域をかけ、テキストの領域を広げておくと良いと思います。
いかがだったでしょうか。
ディスプレイスメントマップはずれと歪みを表現するのにぴったりです。機会があれば是非試してみてください。