
今回は、ライトを使った逆光演出について紹介したいと思います。
ティムさんのカスタムフレア及び93さんのカスタムフレアプリセットがあるとよりクオリティの高い逆光が作れるので未導入の方はこれを機に導入してみてください。
AviUtlで綺麗な光を追加する、カスタムフレアとプリセット
からい(かれい)さんの立ち絵素材を利用しています。
【素材】花隈千冬立ち絵
切り抜き画像にライト

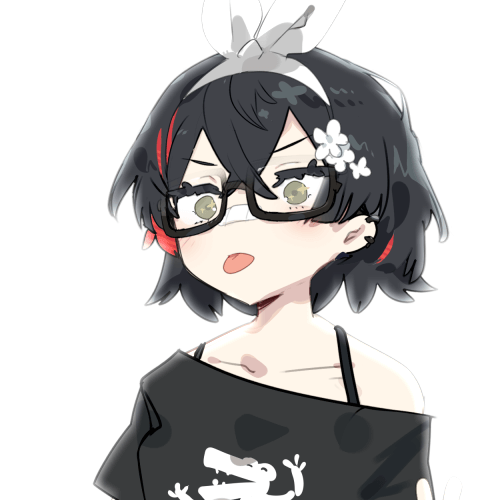
元画像です。


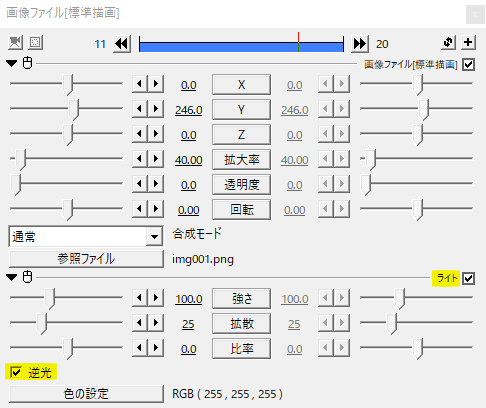
切り抜き画像にライトをかけます。左下の逆光にチェックを入れます。

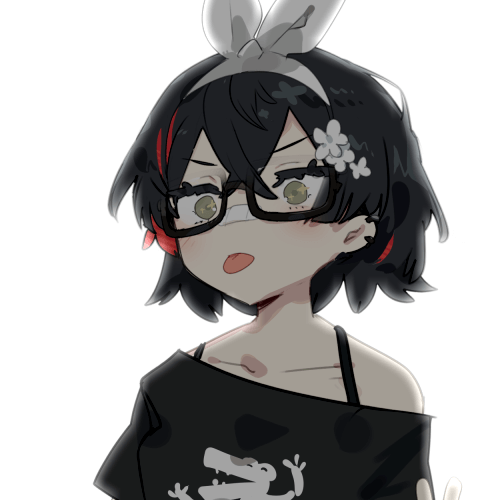
白背景を後ろに置けば簡易逆光の完成です。逆光演出のポイントの一つは後ろからの光を受けてオブジェクトの輪郭がほんのり光ることです。切り抜き画像にライトをかけるだけでできるので今までよりも大分楽になりました。
より逆光らしい工夫


逆光の光ができたら、今度はより逆光らしい工夫をしていきます。具体的には影を作ることです。逆光は後ろからの光を背に受けるため正面は暗くなります。
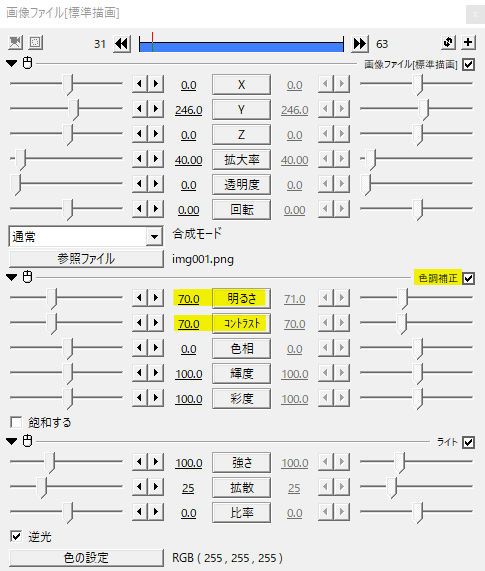
色調補正等で切り抜き画像を暗めに仕上げます。ここでは明るさとコントラストを下げてみました。
影無しは周辺全体が光り輝いている感じのときに使えますが、影有りにすると逆光感が出ますね。

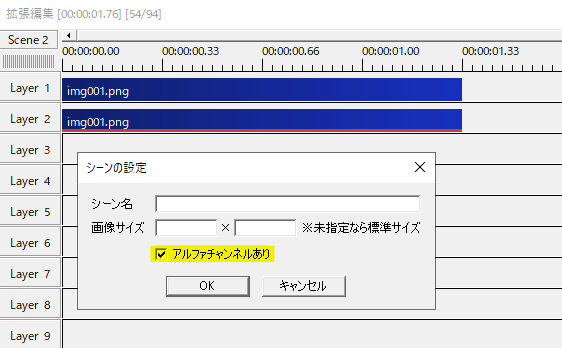
影を作る別の方法です。この編集はScene内で行います。アルファチャンネルありにチェックを入れるのをお忘れなく。


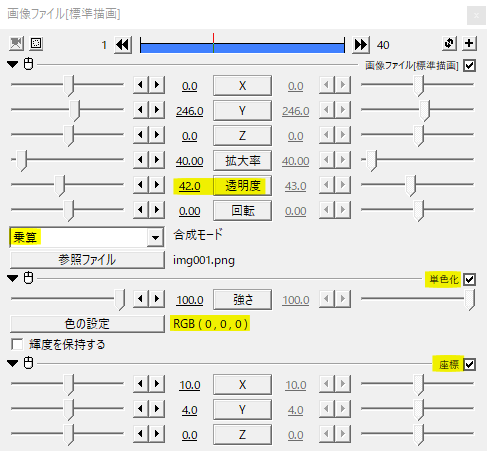
切り抜き画像を複製し、複製した方に単色化をかけて黒のシルエットにします。上のオブジェクトでクリッピングし元画像からはみ出さないようにして少しだけ座標をずらします。座標は光源の位置を意識してずらすと良いです。
最後に透明度で暗さを調節します。
切り抜き画像の色や背景との兼ね合いで色を変える場合は合成モード乗算が良いかなと思います。また、切り抜き画像が動画サイズと同じだと見切れが生じるので、少し大きめの素材が最適です。

こんな感じ。影を左下にずらしたので光源は右上にあるという想定です。


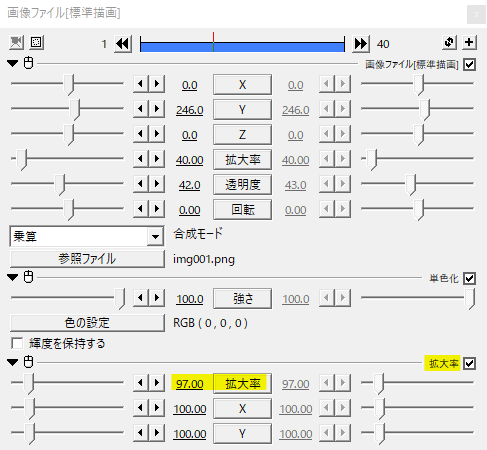
光源が中央ライン付近にある場合は拡大率を使っても良いですね。ほんの少しだけ縮小します。肩を見てみると左右両方に明るい部分ができているのがわかります。


Rootに戻りシーンオブジェクトを呼び出します。再生速度を0にすると画像のように扱えます。最後にライトをかけて光を足します。拡散は5と小さめです。
この方法なら絵が描けなくてもより”らしい”逆光が作れますね。
光源を足す

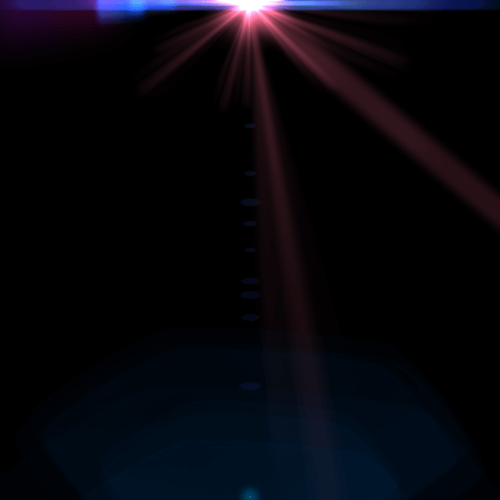
こちらは93さんのカスタムフレアプリセットmainFlareのRed Lightです。

光源としてカスタムフレアを足すと見栄えが良くなります。
切り抜き画像を馴染ませる

切り抜き画像を複製し、単色化をかけます。光源や背景の色に合わせます。

明るくてうっすら色が付いているくらいが丁度いいかなと思います。

単色化をかけた方の合成モードを乗算にして透明度で調節します。光源の色に合わせて切り抜き画像を馴染ませるとより逆光感が出てクオリティアップにつながります。この一工夫は結構重要なので、手間を惜しまずやっておきたいですね。
使用例

背景画像。夕日で全体的にオレンジっぽい色ですね。

今回は影を動かしたりしないので前もって素材化しておいた切り抜き画像を置きました。光とともに影も薄くなっていくような演出にしたい場合は影を別オブジェクトにしておくと良いかも。
ライトでほんのり逆光。

カスタムフレアを足します。

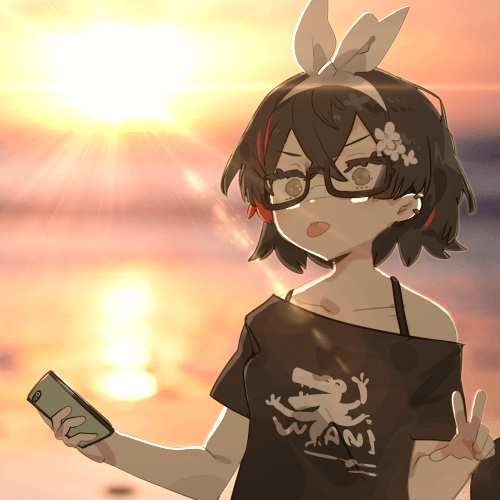
最後に切り抜き画像を周囲と馴染ませて完成です。
いかがだったでしょうか。
慣れないうちは手順が多く感じるかもしれませんが、静止画MADやMVなどで逆光演出をする際に役立つと思います。逆光演出、機会があれば是非試してみてください。
