
今回は、マスクを使ったテキストアニメーションを紹介したいと思います。上のオブジェクトでクリッピングが上手くいかない状況では、マスクを利用することで上手くいこともあります。
Sceneとマスク素材

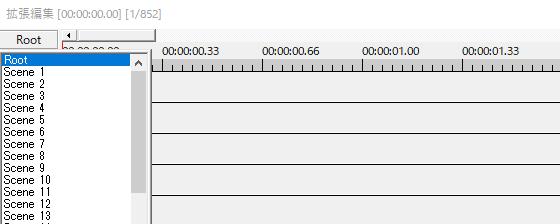
拡張編集左上にあるRootボタンを押すとSceneと書かれたものがずらっと並んでいます。各Sceneにはタイムラインがあり、個別に編集することができます。
Sceneで編集したものはシーンオブジェクトで呼び出したり、マスクの種類として選択することができます。

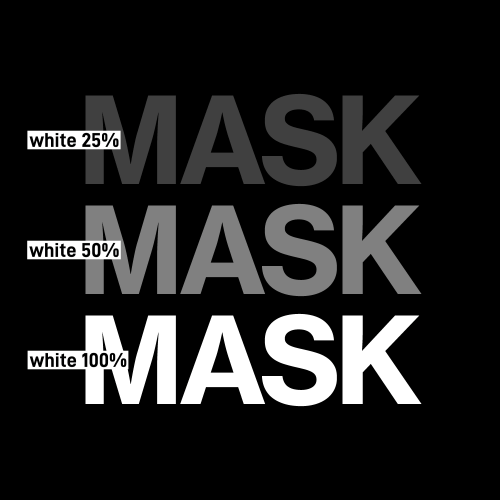
では早速、Scene 1のタイムラインにテキストを置いてみます。

それぞれ白の割合を変えた色にしています。一番下が白で、上に行くにつれて暗くなっています。

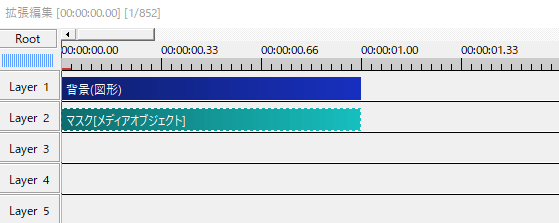
Rootに戻り、背景にマスクをかけます。

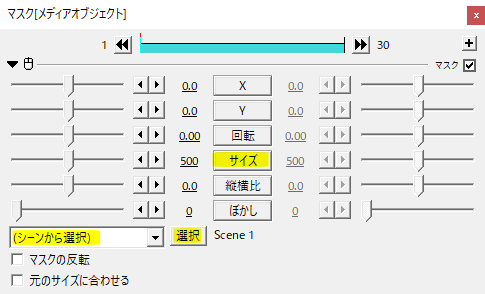
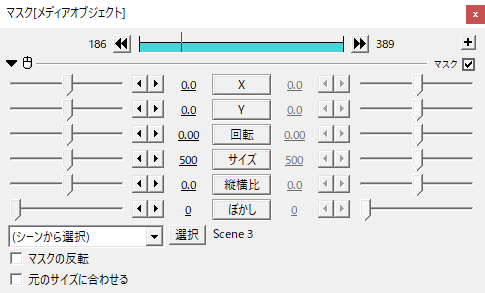
マスクの種類を(シーンから選択)にしてScene 1を選択します。
サイズは現在作っている動画サイズに合わせます。ここでは500×500の動画なのでサイズも500にしています。

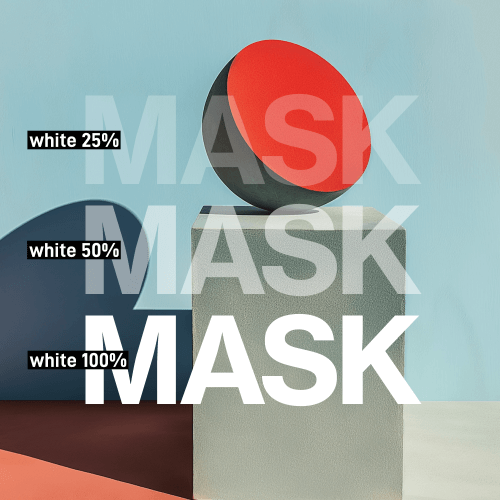
結果はこちら。
まず、マスクをかけた白背景がSceneに置いたテキストのかたちでクリッピングされています。
次に、一番下の白は不透過であり、暗くなるにつれて透過していってるのがわかると思います。
マスクのポイント
マスクでは白い部分は不透過になり、黒に近づくにつれ透過していくというのがポイントです。実際に透過されていなくてもマスクとして適用すれば黒い部分は透過されます。
アルファチャンネルでは黒く見えても黒のオブジェクトを置いているとその部分は透過されませんが、マスクでは黒いオブジェクトを置いた部分は透過されます。
素材作り

再びSceneで編集していきます。先ほどのScene 1でもいいですし、新たにScene 2とか3で作っても大丈夫です。

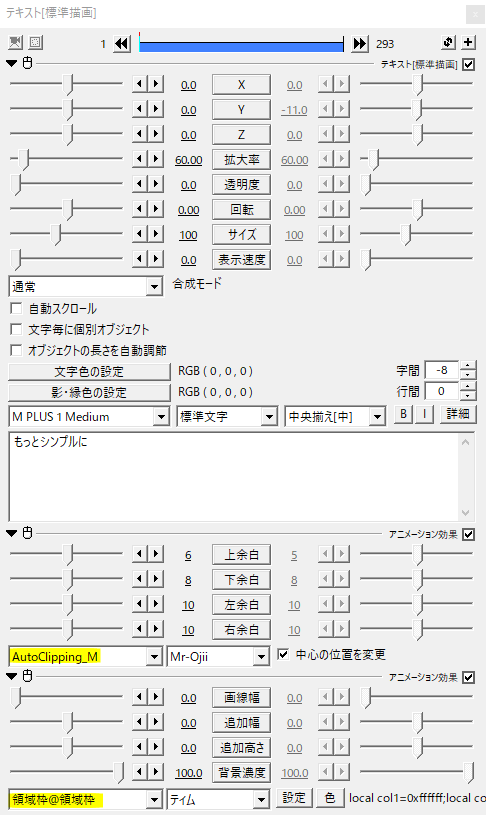
白背景に黒文字のオブジェクトを作ってみました。

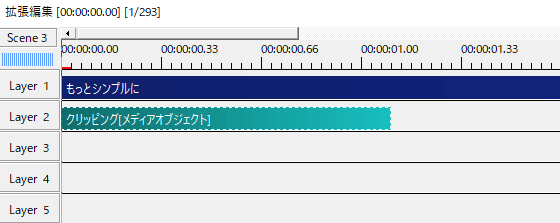
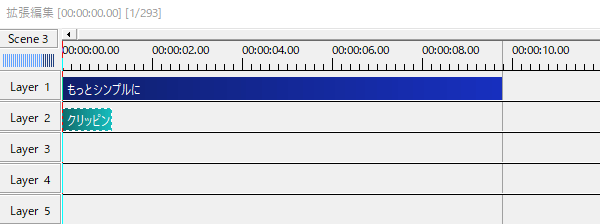
そこへクリッピングをかけます。


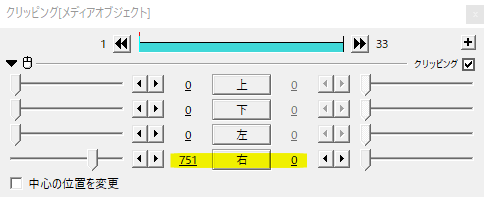
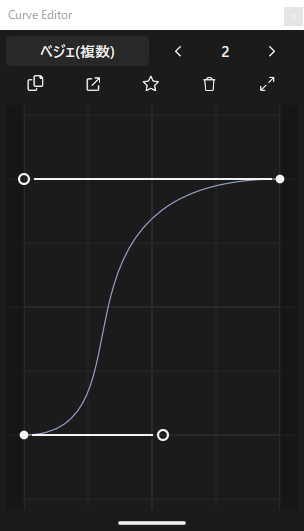
イージングで緩急をつけて、右をクリッピング。
こんな動きのものができました。これをマスクの素材として用います。

マスクをかけたときに途切れたりしないよう、Sceneで作った素材は長めに表示させておくと良いと思います。
マスクの適用


Rootに戻って背景にマスクをかけます。
マスクをかけた背景オブジェクトの色を変えれば、テキストの背景色を変えることができます。テキスト部分が透過した帯の完成です。
流れとしてはSceneに白黒でマスク素材を作り、Rootで背景や動画・画像オブジェクトにマスクを適用といった感じです。
応用と使用例
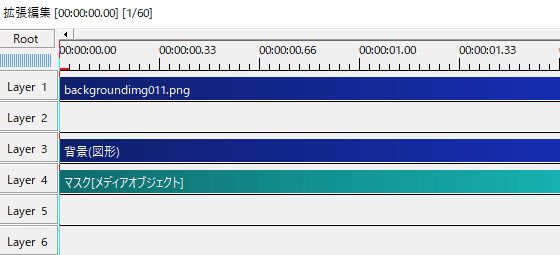
Sceneで白黒のテキストアニメーションを作成しました。
背景画像とマスクをかけた背景(図形)。
白い部分が不透過で黒い部分が透過するという特徴のクリッピングマスクを用いたテキストアニメーション。
マスク素材。
テキストの文字毎に個別オブジェクトにチェックを入れたり、複数オブジェクトを上のオブジェクトでクリッピングしたいといったケースもマスクを利用すれば上手くいくと思います。
画面上の何もないところからぬっとテキストが出てくるモーションもマスクを使って作ることができますが、こちらはオフスクリーン描画とクリッピングを利用した方法が適していると思います。
いかがだったでしょうか。
マスクは白が不透過、黒が透過です。Sceneでマスク素材を作ることで図形以外のかたちでクリッピングすることができますね。機会があれば是非試してみてください。