
今回は93さんのスクリプト、DelayDrawを使ったモーションを紹介したいと思います。
DelayDrawは@DelayMove.anmに含まれているものを利用しています。
93さんのX概要欄からDL、導入してください。
図形にDelayDraw

まずは円(図形)を出します。

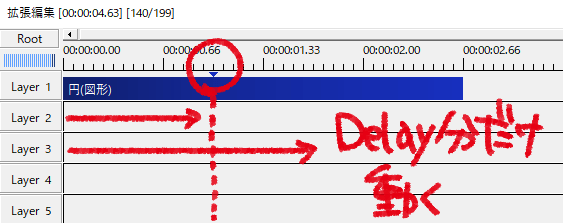
中間点を打ち、円が左から右へ移動する動きを作ります。
Delay系のスクリプトは座標移動など動かすことで効果を発揮します。また、本来の停止位置を越えて動くので中間点後もある程度オブジェクトの余裕を持たせることが必要です。

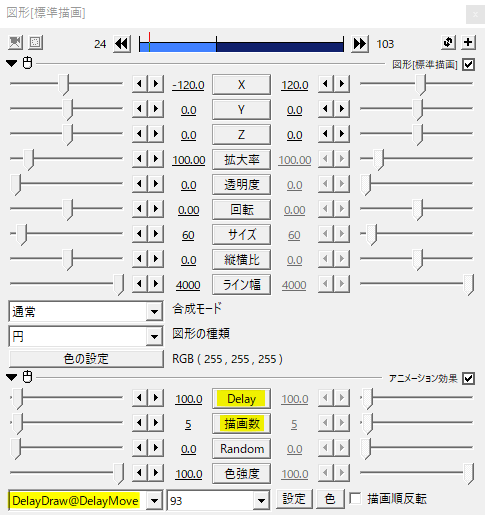
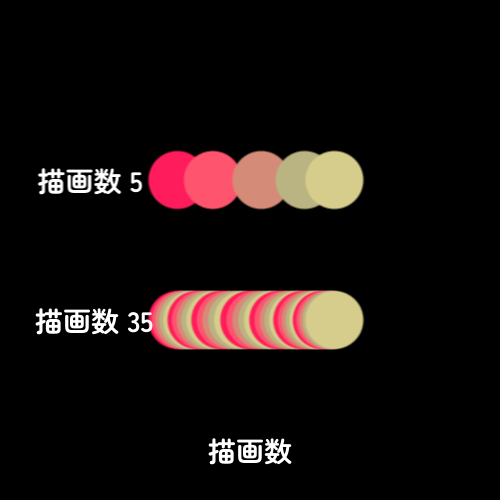
では、円(図形)にDelayDrawをかけます。主な設定項目はDelayと描画数です。

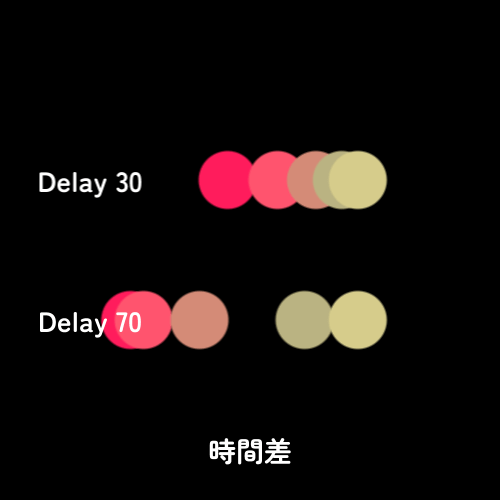
Delayは大きく設定するほど時間差が生まれます。

描画数は大きく設定することで間隔が小さくなり、線を引くような感じになります。Delayを大きくすると、その間を埋めるべく描画数も大きく設定することになると思います。
グラデーション化


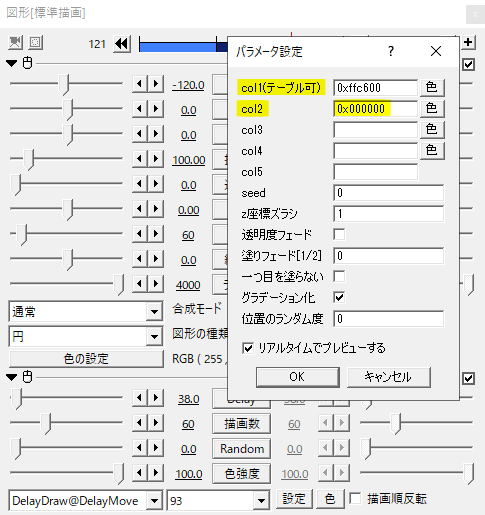
パラメータ設定では色の指定やグラデーション化を設定します。色は最大で5色指定でき、グラデーション化にチェックを入れると指定した色の間をグラデーションにすることができます。
こんな感じ。
モーションブラーのように

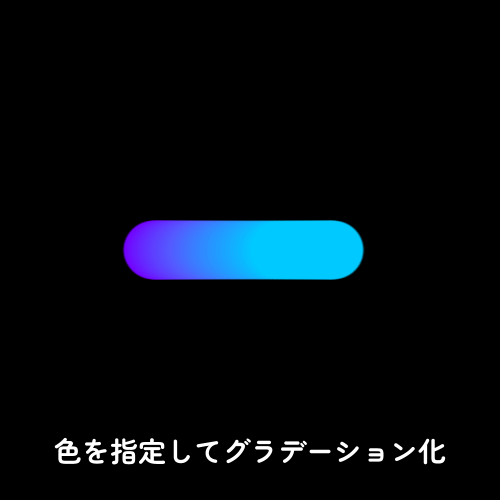
色指定を2色にして、col2を背景と同じ色にします。そうすると、まるでモーションブラーがかかったかのような動きになります。
回転
今までは座標移動の例でしたが、回転はちょっと一工夫。

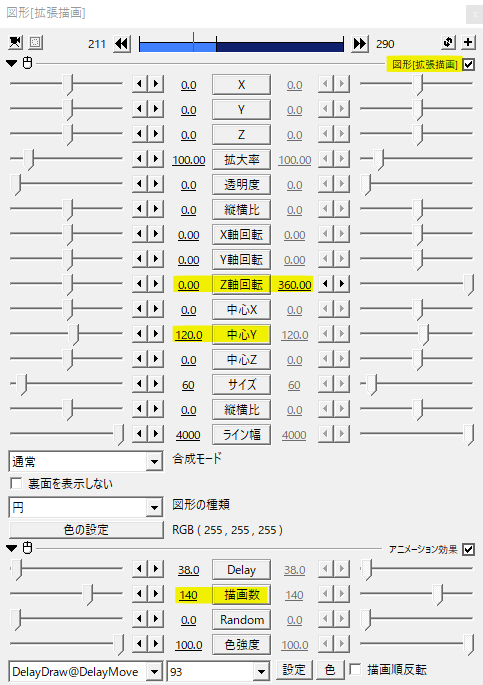
オブジェクトを拡張描画にして中心Yで半径を決めます。それからZ軸回転を移動させて回します。

オブジェクトをそれぞれ120度ずつずらして配置し、Z軸回転を120度ずつ回して三角形の頂点を回るようにします。

あとはDelayと描画数で線の長さを調節するといった感じです。
使用例
弾が壁に当たって跳ね返るようなモーション。
ぐるぐる回るループモーション。
いかがだったでしょうか。2色のグラデーションでモーションブラーちっくにして使うのが今のお気に入りです。DelayDraw、機会があれば是非試してみてください。
