
今回は、ゆうきさんの泡スクリプトの使い方を紹介したいと思います。泡スクリプトは導入が少し難しいので、一緒に見ていきたいと思います。
泡の導入

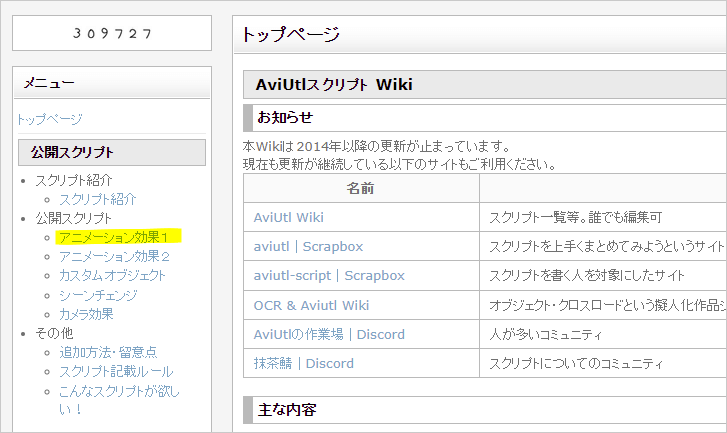
泡スクリプトはAviUtlスクリプト Wikiにあります。左サイドバーの公開スクリプトにあるアニメーション効果1のページを開きます。

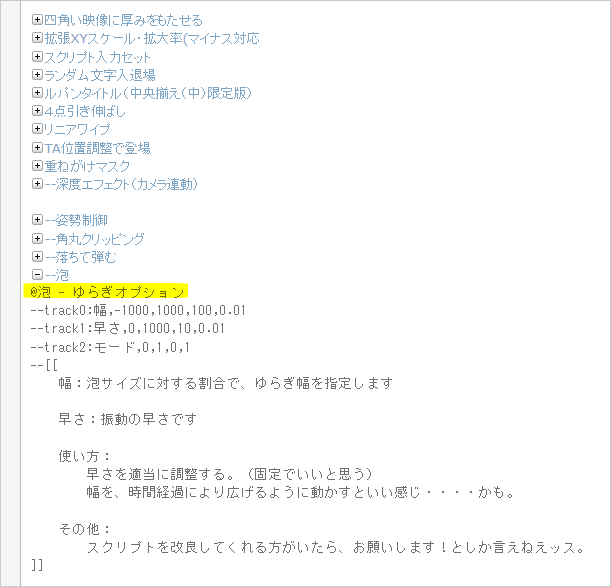
ページの下の方に泡があるので、クリックして展開します。泡スクリプトが記述されている部分をコピーします。
@泡 – ゆらぎオプション ~ obj.setoption(“draw_state”, true)まで結構長いですが過不足なくコピーするように注意してください。


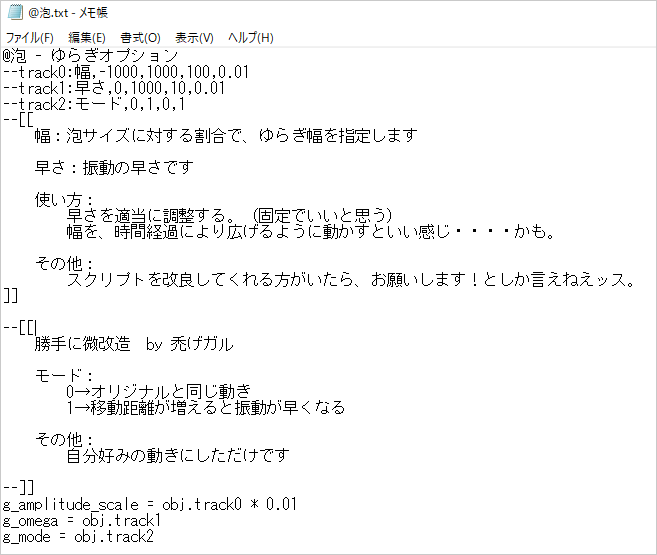
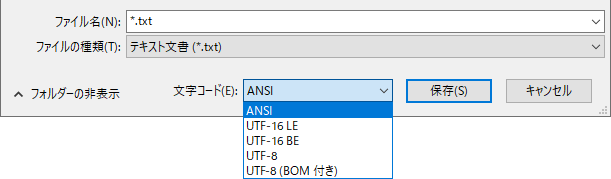
メモ帳にコピーしたスクリプトの記述を貼り付けファイル名を「@泡」として保存します。
1.ファイル名の@は半角、ファイルの種類はテキスト文書。
2.文字コードはANSIを選択します。
3.保存後、拡張子を.txtから.anmにリネームします。

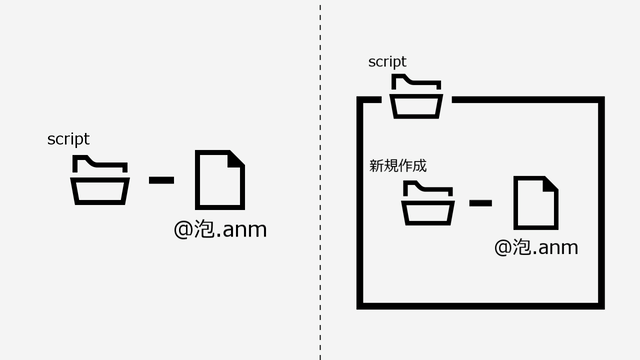
そして、@泡.anmファイルをscriptフォルダ、またはscriptフォルダの一つ下の階層に新規作成した任意のフォルダに置けば導入が完了です。
スクリプトの追加方法と留意点にも一度目を通しておくと今後のためになるかと思います。
泡の使い方


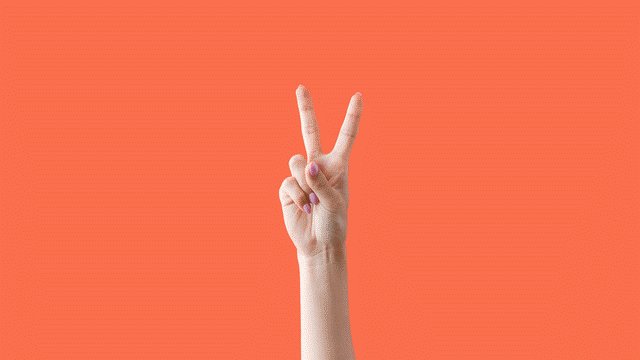
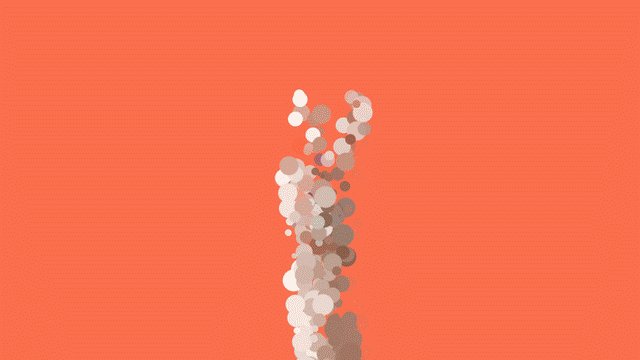
こちらは背景とピースサインの切り抜き画像です。ピースサインの切り抜き画像に泡をかけました。
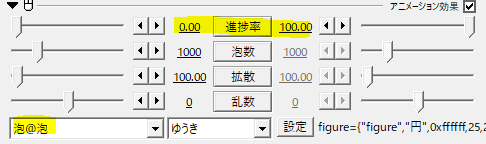
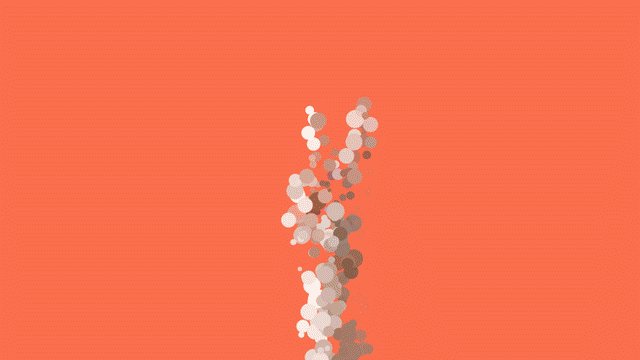
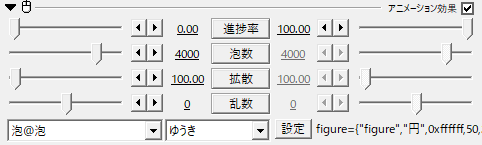
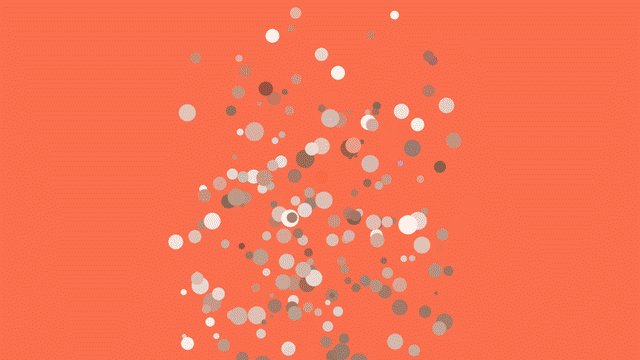
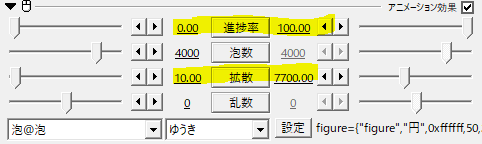
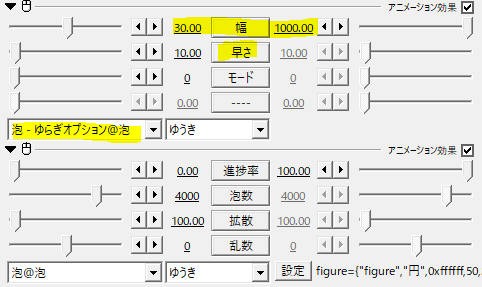
進捗率を0から100へ移動させることで、オブジェクトを泡状にしてくれます。


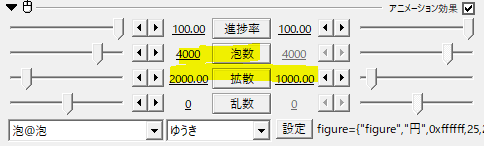
泡数で泡の数を調整し、拡散で広がる範囲を決めます。拡散は-100から200のように0を跨ぐような設定はしない方が良いです。プラス値の範囲内かマイナス値の範囲内にします。
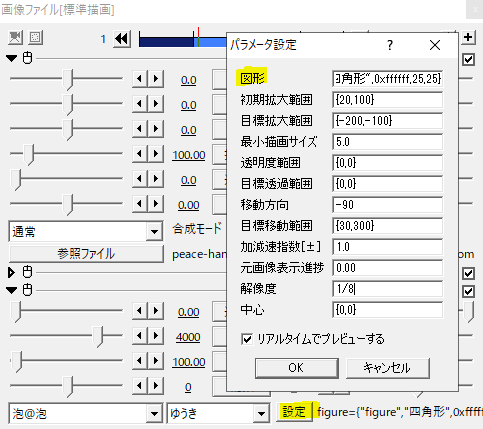
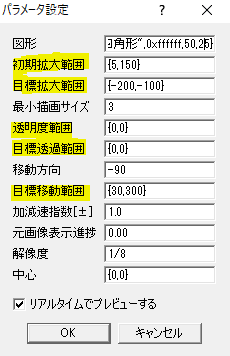
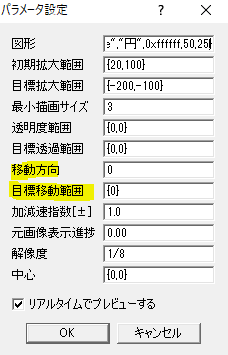
パラメータ設定

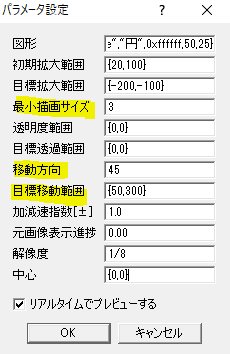
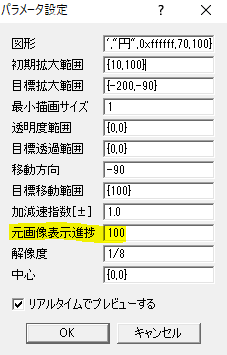
続いてパラメータ設定を見ていきます。
図形の項目は {“figure”,”円”,0xffffff,25,25} となっています。
いじる箇所としては、円の部分を四角形や三角形に変えることができます。後ろにふたつある数字は、図形のサイズと幅です。

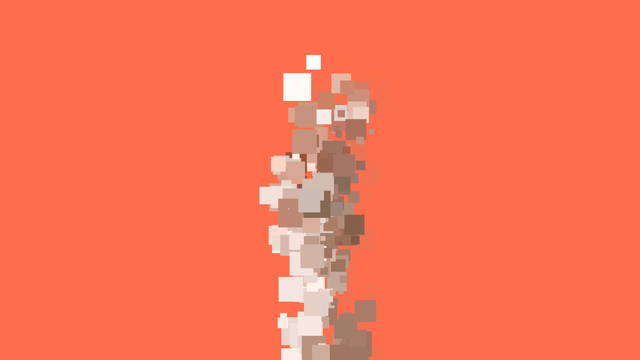
{“figure”,”四角形“,0xffffff,50,25}と円を四角形に変えてみました。


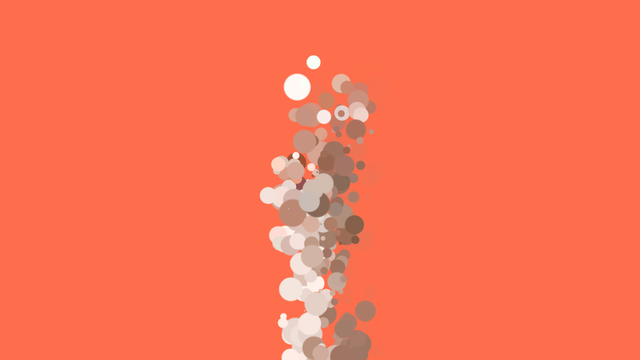
{“figure”,”円”,0xffffff,50,25}と後から2番目の図形のサイズを50と大きくしました。
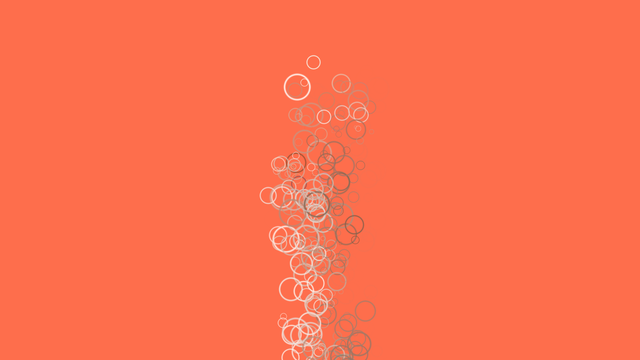
{“figure”,”円”,0xffffff,50,2} と一番後ろの数値を2にすると、ライン幅2の円になります。。

〇〇範囲の項目は、{20,100}のように数値をカンマで区切ると、泡ごとに20から100の間でランダムに決定されます。{50}のようにひとつだけの数値を入力することもできます。
例えば、初期拡大範囲を{10,60}のように設定すると、泡のサイズが10%から60%の間でランダムになります。図形のサイズをバラバラにしたいときにいじります。
目標拡大範囲は、進捗率の移動とともに泡のサイズを変化させます。デフォルトのように{-200,-100}とマイナス値に設定すると、泡が段々小さくなって消えていきます。反対に、目標拡大範囲を{0}にすると進捗率を移動させてもサイズに変化はありません。
透明度範囲と目標透過範囲も同じように考えます。サイズではなく、透明度で泡を消したい場合は目標透過範囲を{200}のように設定すると透明になって消えていきます。



移動方向では泡が移動する角度を決めます。ここでは45度に設定しました。
最小描画サイズはあまり大きな数値を入れると、泡がすぐに消えてしまうので3としました。



その場でパーンとはじけさせたい場合は、移動方向を0にして拡散を大きくさせます。
ゆらぎオプション


泡にはゆらぎオプションが付いています。ゆらぎオプションは泡よりも上に置いてください。
幅で揺れる範囲を決めます。
早さを大きくするほど揺れるスピードが速くなります。1と10でも結構違いがあるので、ゆっくり動かしたい場合は小さめの数値がお勧めです。
使用例


元画像表示進捗度を100にすると下に元画像が表示されます。図形のサイズを元画像が隠れるくらいに大きくして泡をはじけさせると、泡の中からオブジェクトが現れるような動きになります。
こういうのも参考になると思います。
いかがだったでしょうか。
泡は導入と項目の設定がちょっと大変ですが、おもしろいエフェクトなので機会があれば是非試してみてください。

