
今回は、さつきさんのANM1に含まれるキラキラを紹介します。
→AviUtlスクリプト一式20160828
目次
円(図形)にキラキラ


円(図形)にキラキラをかけます。
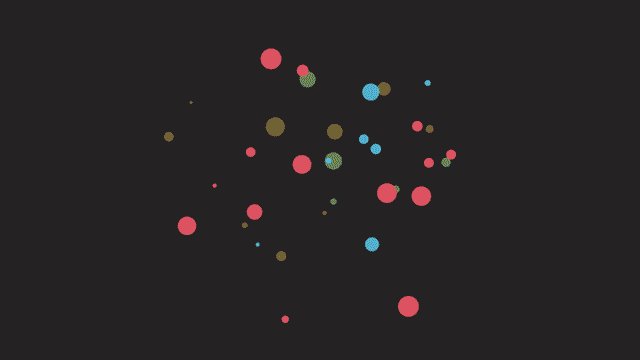
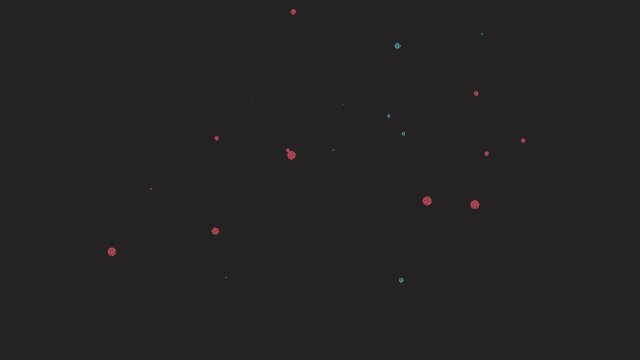
使用例

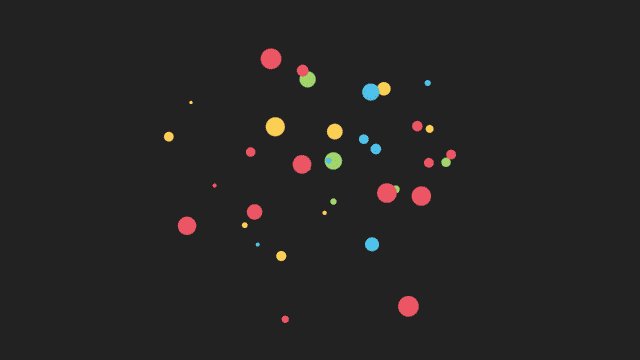
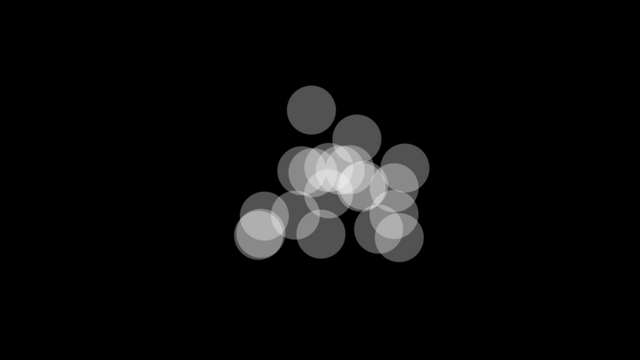
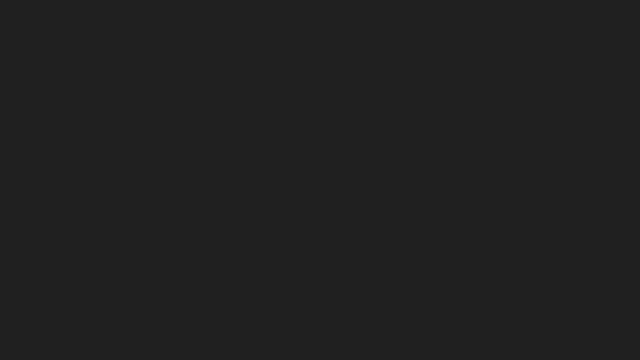
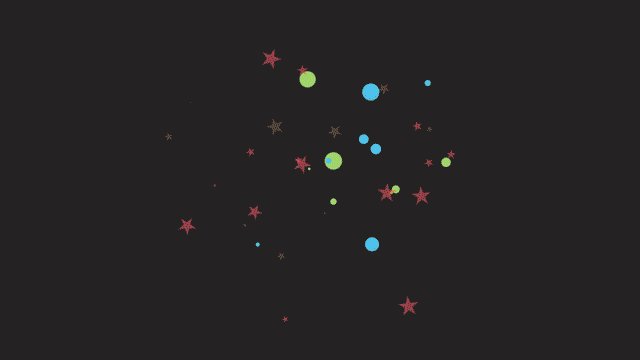
キラキラを使って円がはじける演出を作ってみました。
キラキラは設定の説明が長くなってしまったので先に使用例を紹介します。


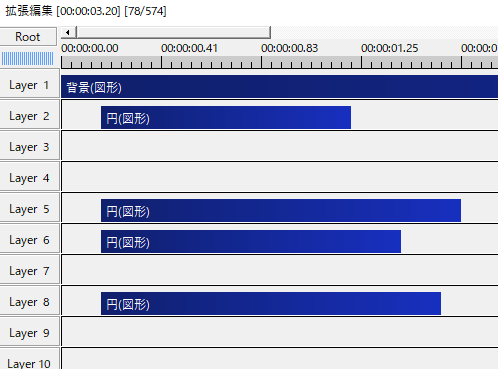
各色別オブジェクトです。
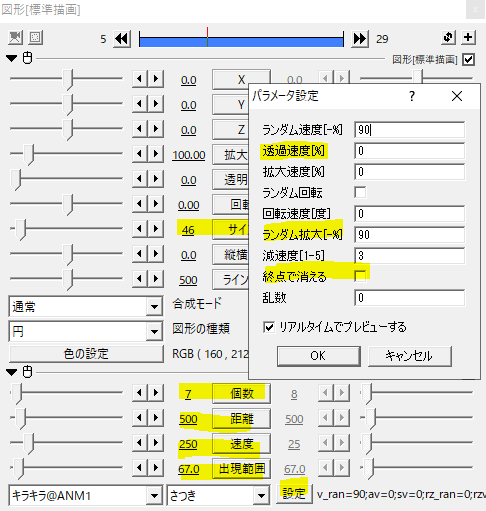
個数を少なめに設定、距離でどこまで拡散するか決めます。
出現範囲が0だと初期位置が中心一点に円が集まっているので、ちょっと調整して最初からばらつきを出します。
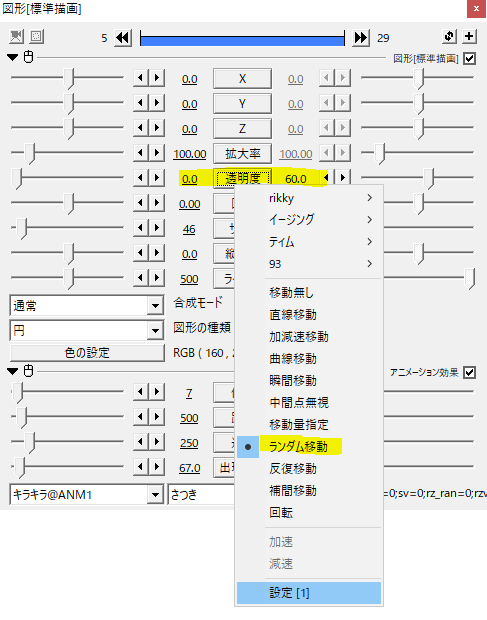
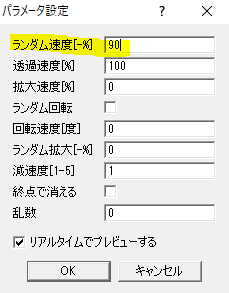
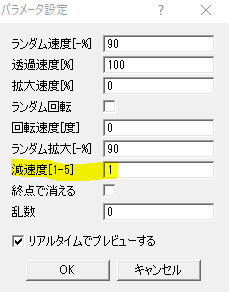
パラメータ設定では、透過速度[%]を0にしました。
ランダム拡大[-%]を90としてサイズをランダムに。
終点で消えるのチェックを外しました。
かわりに円(図形)のサイズを46から0として小さくなって消えるようにしました。

レイヤーの位置を変えるとはじけ方が変わります。
もしくは、パラメータ設定の乱数で調節してください。


透明度を0から60の間でランダム移動させてみました。
よりキラキラ感が増したと思います。
間隔は設定[1]とし、1フレーム毎に変化させました。
設定[0]で毎フレーム変化させたり、0から100で変化させたりといろいろ試してみてください。

テキストやオブジェクトの動きとともに使うと、ポップな感じが出せるかと思います。

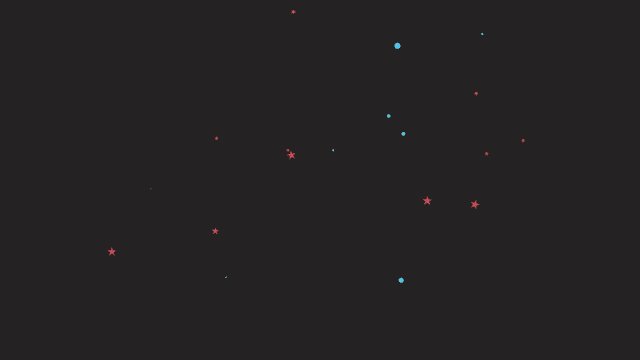
オブジェクトが消失する際のエフェクトとして。
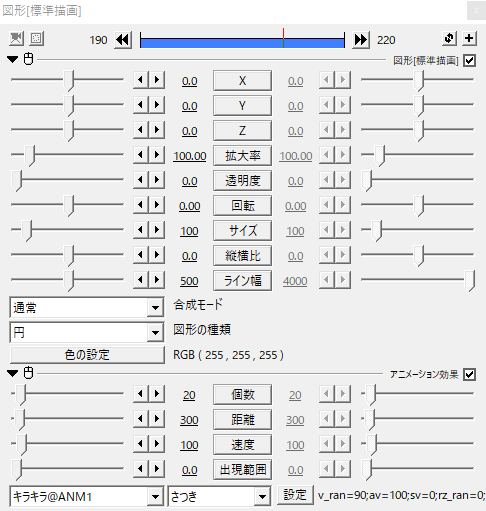
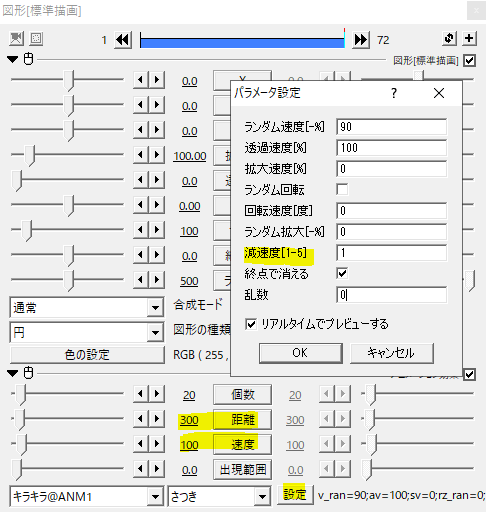
キラキラの設定


キラキラの設定です。
距離÷速度=時間
距離300で速度100なら時間は3となり、三秒で消えるようになります。
しかし、デフォルトではパラメータ設定による調整があるので、計算した時間より早く消えるようになっています。
減速度[1-5]を1にすると計算通りの時間になります。


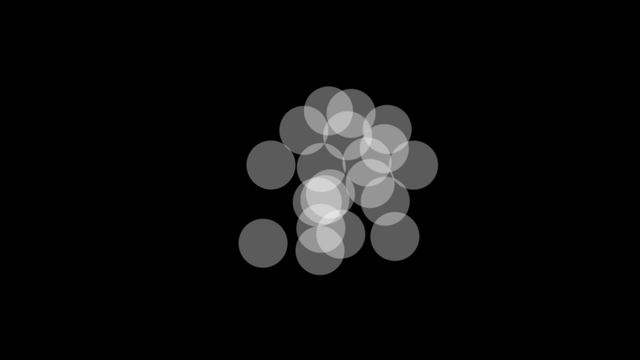
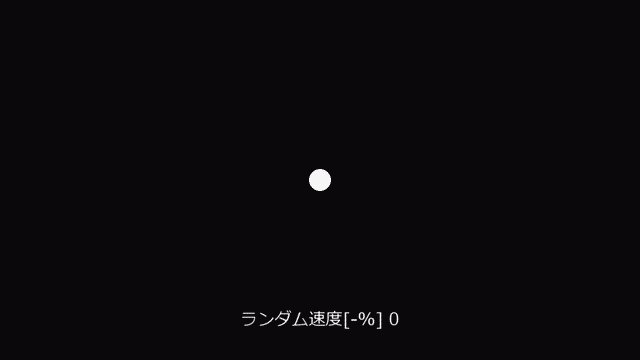
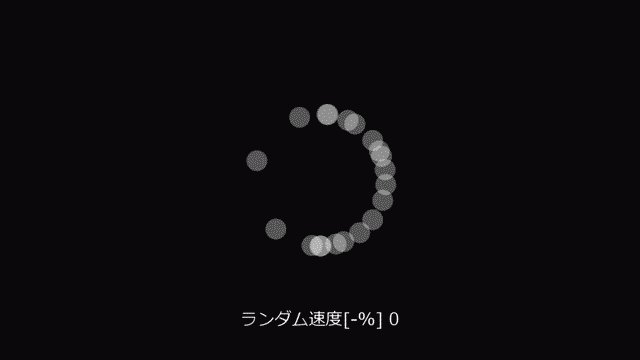
ランダム速度は拡散する円にばらつきを与えます。
値を90とすると、100-[90]=10となり、10~100の間でランダムに設定されます。
この値を大きくするほどバラバラに配置され、0とすると円状に並びます。

こんな感じです。


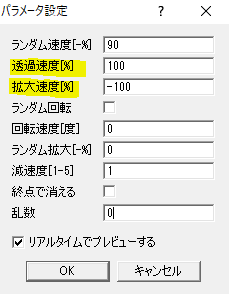
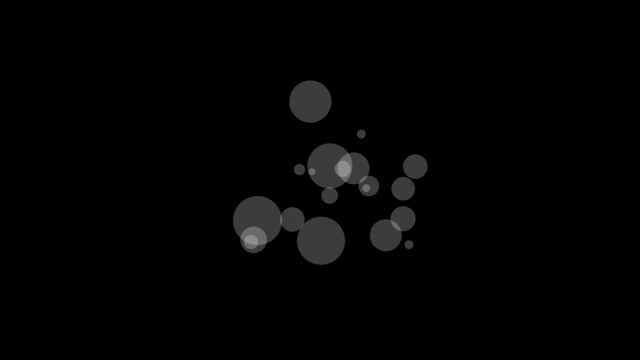
透過速度[%]は0~100の間で設定します。
0だと最初から最後まで不透明のままです。
100にすると最後には透明になって消えていきます。
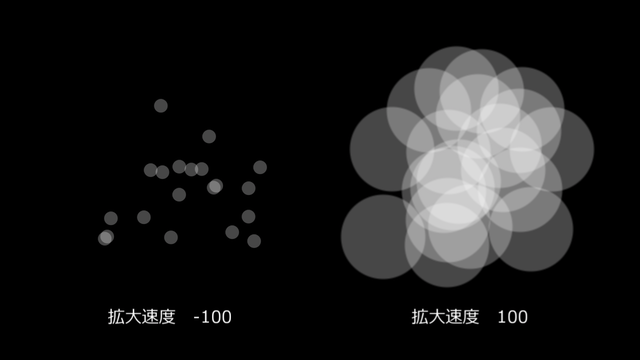
拡大速度[%]は、マイナス値も設定できます。
-100にすると最後には小さくなって消えていきます。
100にすると2倍の大きさになります。
透明度やサイズを、イージングを使って移動させたい場合は、ここを両方0にして円(図形)のパラメータで調節します。


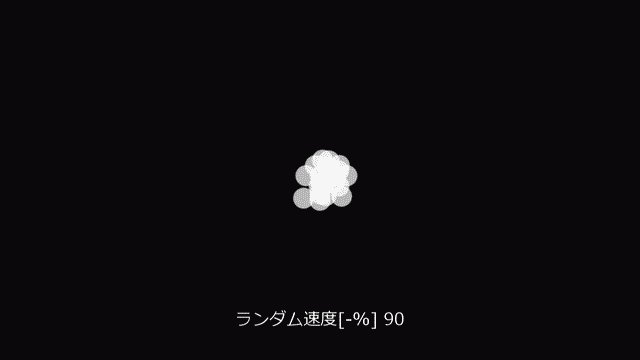
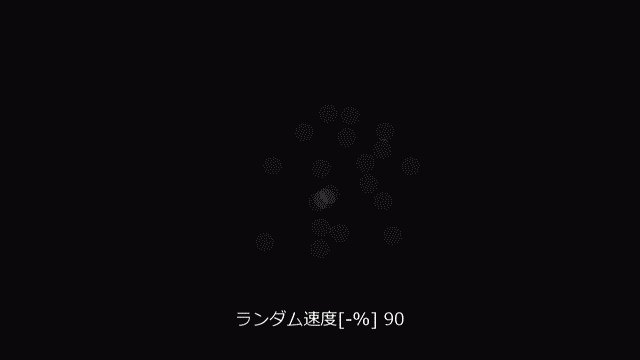
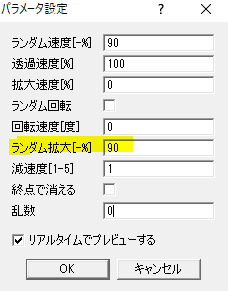
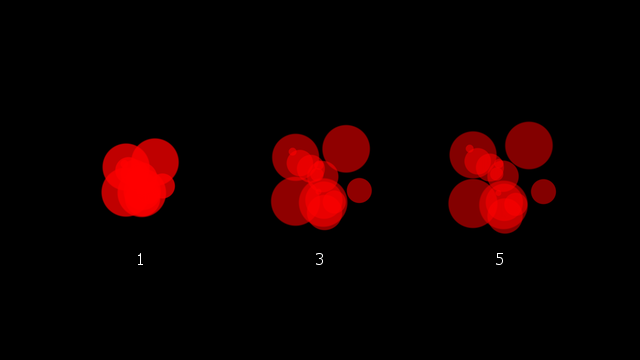
ランダム拡大[-%]は、円のサイズにばらつきを与えます。
考え方はランダム速度[-%]と同じです。
この値を大きくするほど円の大きさに違いが出ます。


減速度は1で減速移動無し、大きくするほど減速度合いが大きくなります。

できあがり。
いかがだったでしょうか。
はじける演出にキラキラ、機会があれば是非試してみてください。
