
今回は、ティムさんのTrackingラインEasyを使って線を引くというのを試してみたので紹介したいと思います。
【AviUtl】 TrackingラインEasy スクリプト
TrackingラインEasy


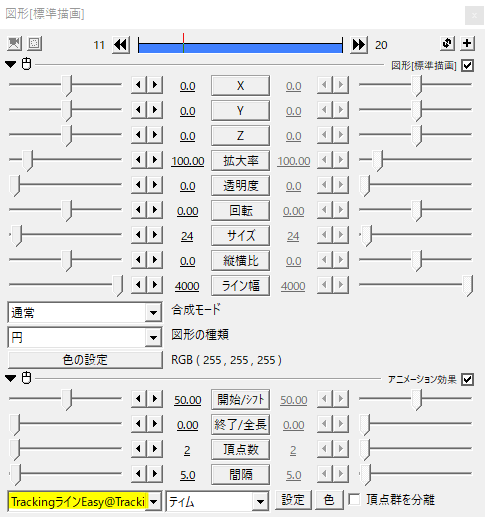
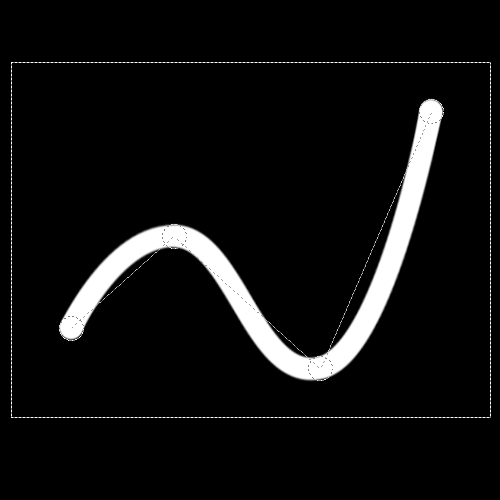
円(図形)にTrackingラインEasyをかけます。


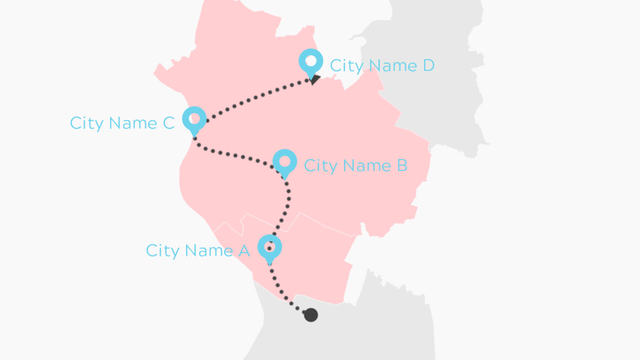
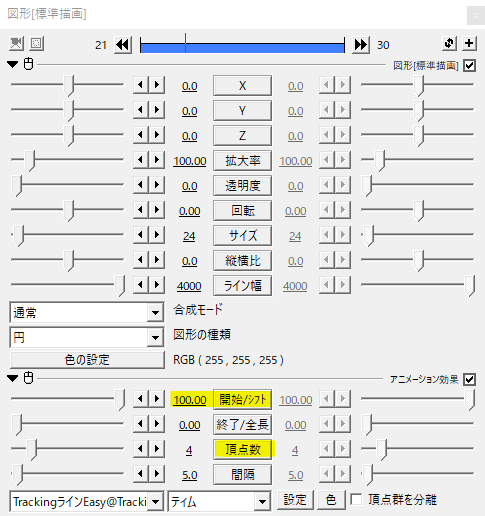
アンカーを動かして適当な位置に配置します。アンカーは頂点数で増やすことができます。開始/シフトを100にしておくと見やすく、作業がしやすいと思います。
アンカーは16個まで、16個以上のアンカーを必要とする場合はTrackingラインEasy(頂点追加)をかけます。

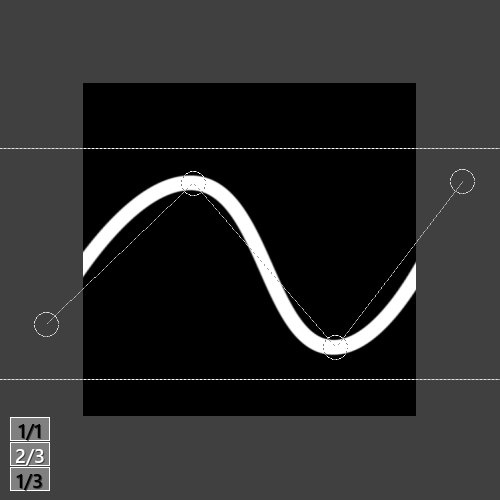
画面外から登場して、画面外に退場するような場合、フレーム領域外を表示させるとアンカーの配置が楽になると思います。
フレーム領域外の表示は拡張編集場を右クリックして出るメニューから選択し、左下にある2/3や1/3をクリックして切り替えます。
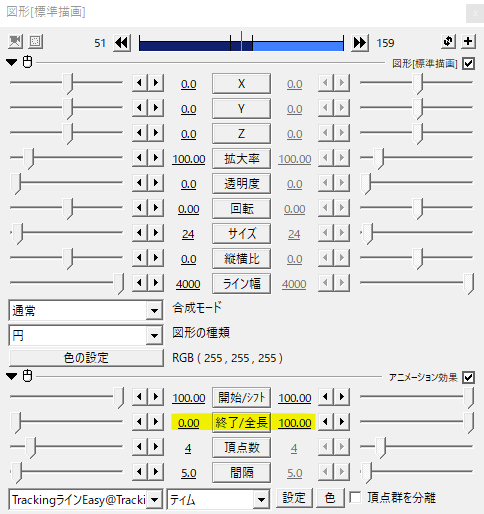
開始/シフトと終了/全長の数値を移動させて線を引いたり、消したりすることができます。

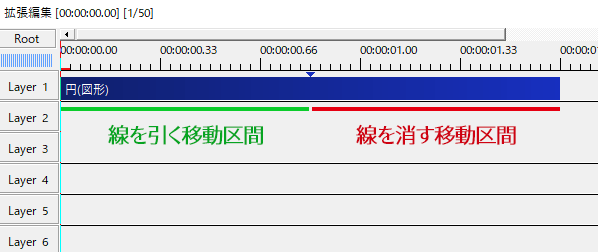
線を引く動きは開始/シフトを0から100へ移動させます。


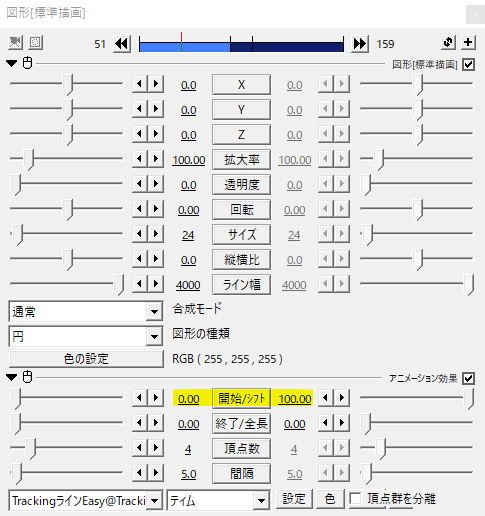
引いた線を消す場合は、終了/全長を0から100へ移動させます。ポイントとして、この方法では中間点の特性上、線を引く動きと線を消す動きを同時に行うことが難しいです。
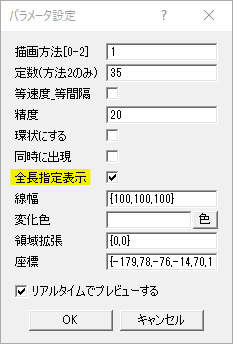
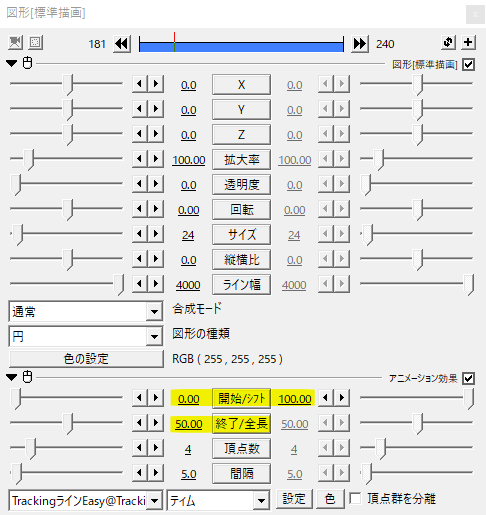
全長指定表示
線を引ききる前に線が消え始めるような動きをさせたい場合です。


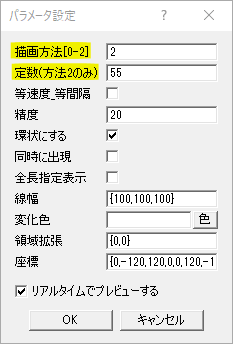
パラメータ設定から全長指定表示にチェックを入れます。終了/全長で長さを設定し、開始/シフトを0から100へ移動させることで、線を引ききる前に線を消し始めるような動きになります。
用途に応じてデフォルトと全長指定表示を使い分ける感じですね。
その他のパラメータ設定


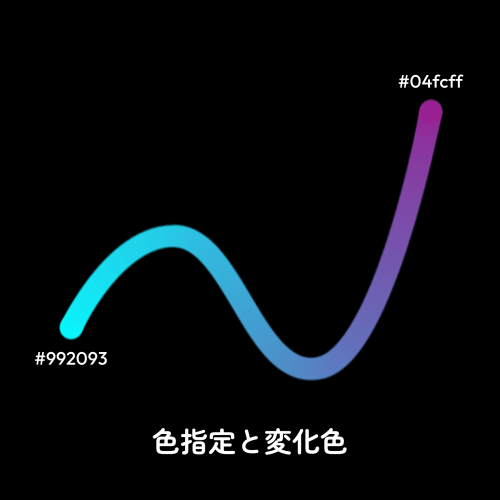
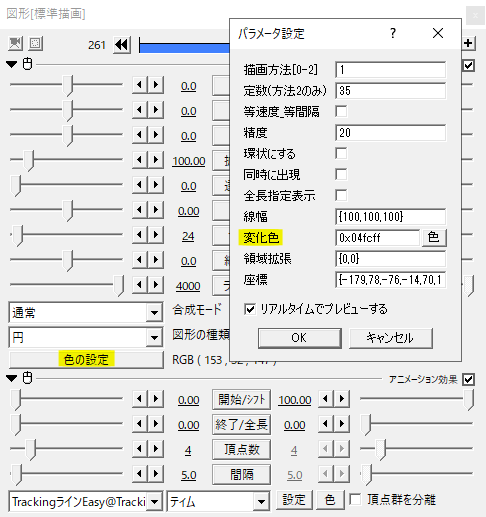
円(図形)の色とパラメータ設定の変化色を指定することで線をグラデーションにすることができます。変化色を指定しないときは空欄にします。


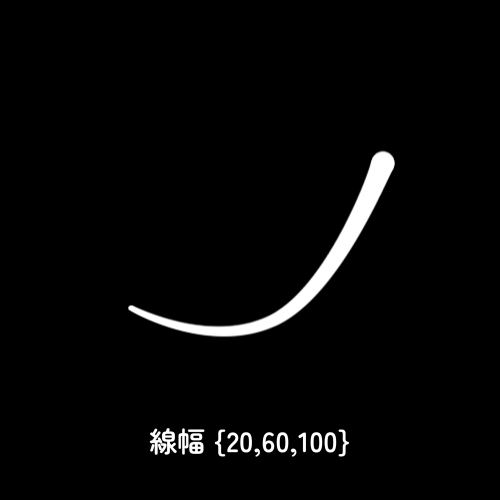
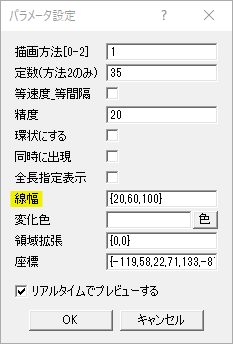
パラメータ設定の線幅では線の太さを変えることができます。この数値をいじるときは必ず3つ設定します。

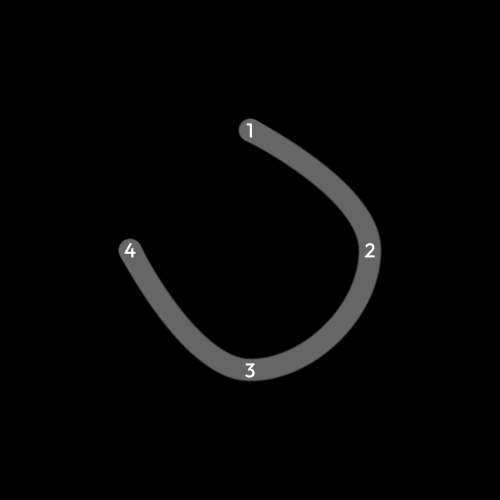
このように4つのアンカーを出したときに、4と1を繋げたいという場合。


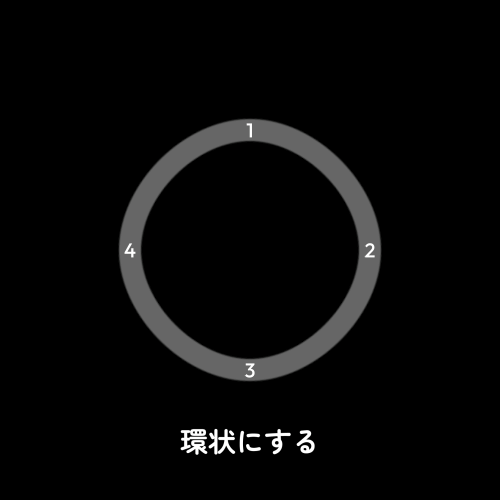
環状にするにチェックを入れることで最初と最後のアンカーを繋げることができます。

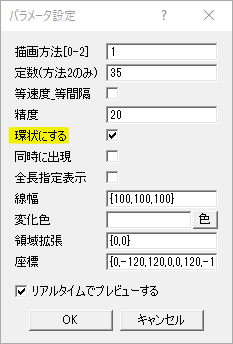
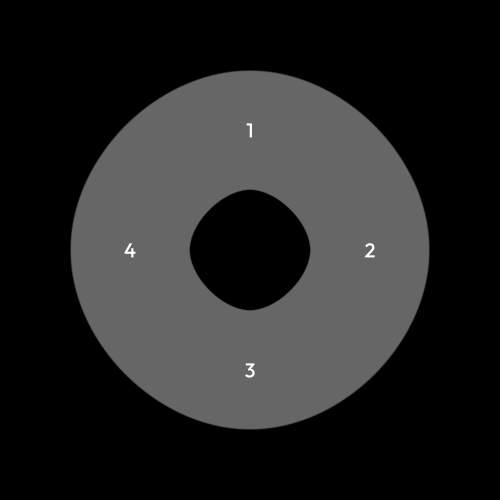
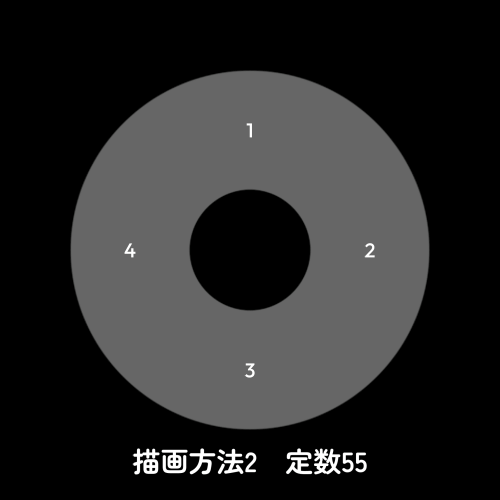
円(図形)のサイズを大きくして太い輪を作ってみると、ちょっといびつに見えます。


そんなときは、描画方法を2にして定数で調節してみてください。55くらいがちょうどいいかも。
アンカーの追加


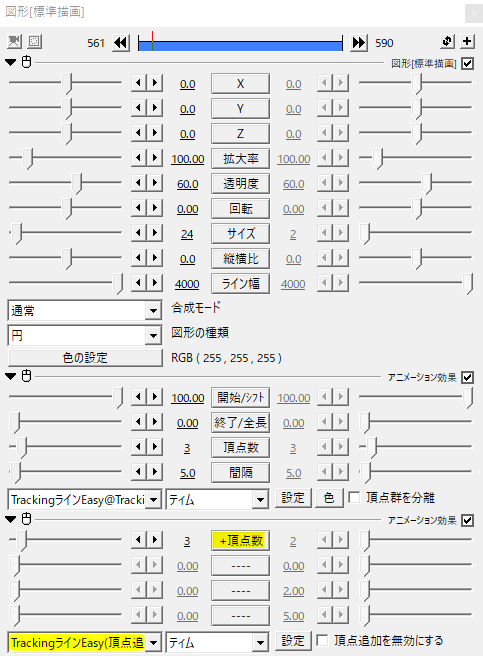
TrackingラインEasyではアンカー(頂点数)を16個まで増やせます。それ以上にアンカーを打ちたい場合はTrackingラインEasy(頂点追加)をかけます。
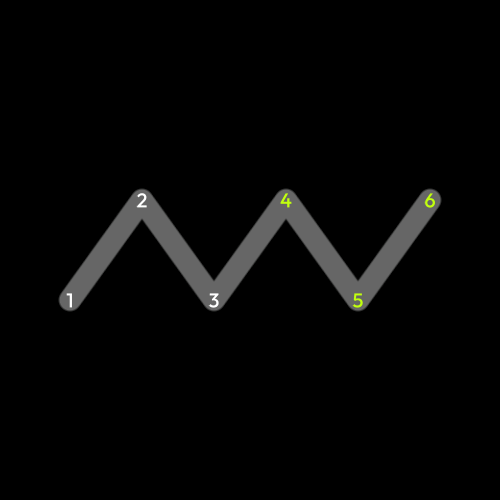
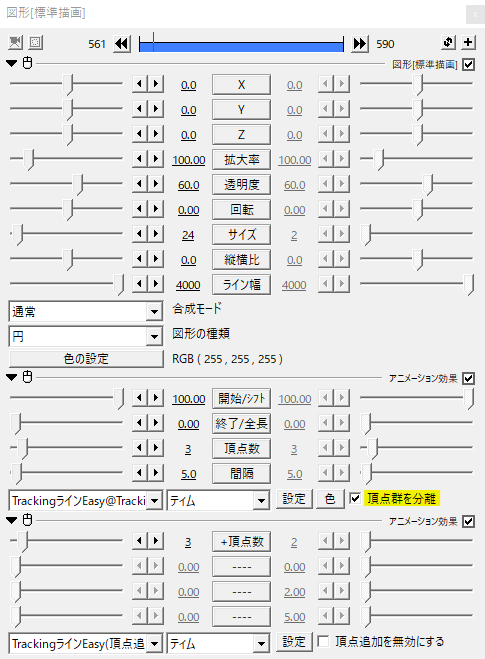
また、アンカーを16個まで出さずにTrackingラインEasy(頂点追加)をかけるということもできます。上の画像では1,2,3がTrackingラインEasyで4,5,6が追加のアンカーです。


デフォルトでは3と4のアンカー間が繋がっていますが、TrackingラインEasyの頂点群を分離にチェックを入れると1,2,3と4,5,6に分かれます。一つのオブジェクトで複数の線を引くことができます。
パラメータ設定の同時に出現や、等速度_等間隔などと合わせた使い方もあるので、いろいろ試してみてください。
使用例
線を引く、特に曲線を描くような演出で重宝すると思います。
ループ。
いかがだったでしょうか。
線を引く演出はモーショングラフィックスでよく使われますね。AviUtlでもいろんな方法で線を引くことができます。TrackingラインEasyで線を引く、機会があれば是非試してみてください。