
今回は、テツさんの進行方向を(に)向くというスクリプトを紹介したいと思います。
【Aviutl】 進行方向を向く+ターゲット(カメラ効果)+軌跡配置
進行方向を向くのダウンロードができないよという方は、Firefoxなどブラウザを変えてダウンロードしてみてください。
通常との動きの違い
通常、オブジェクトを移動させても回転を動かさなければこのような動きになります。動きに合わせて回転を設定するのは難しく、思うような結果にならないことも多々あります。
進行方向を向くスクリプトをかけると、回転のパラメータを移動させなくても座標移動だけで進行方向を向いて動かすことができます。
座標の移動

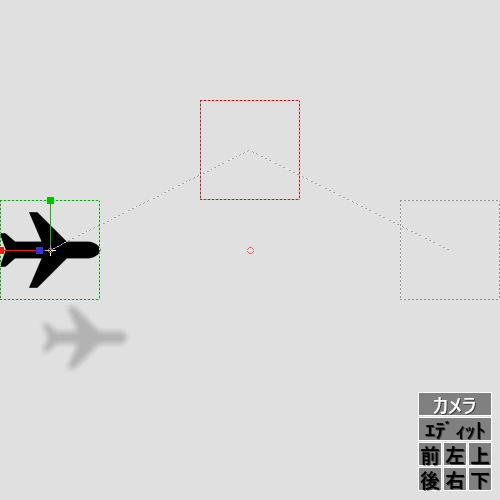
今回使う飛行機の素材です。素材によっては上を向いていたり、左を向いていたりするかもしれませんが、後で進行方向に調節するので特に気にしなくていいと思います。


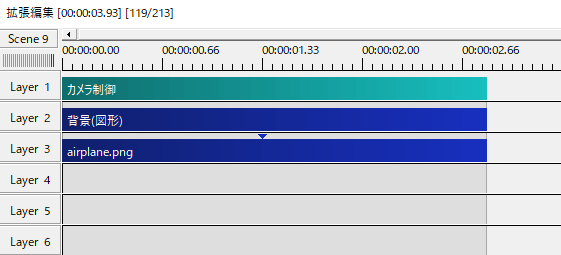
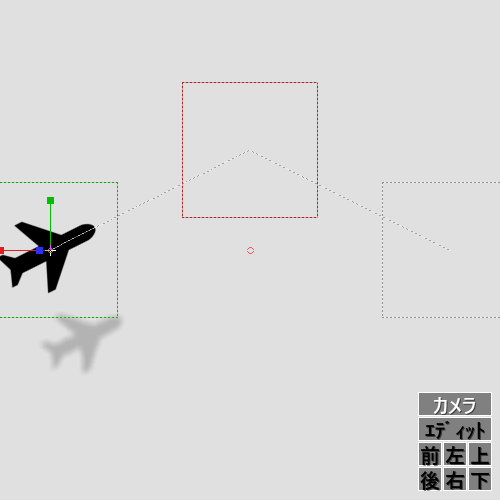
カメラ制御下で、中間点を打ち上の画像のような軌道で動かしてみます。
通常はこのような動きです。
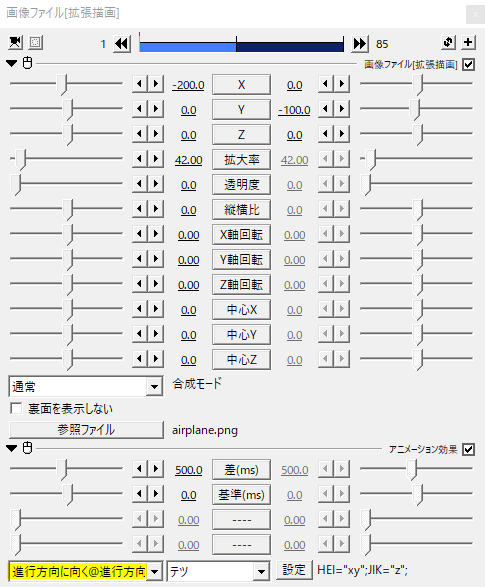
進行方向を向く


そこへ進行方向を向くをかけます。このとき、進行方向とオブジェクトの先頭がずれることがあります。

そのときはZ軸回転で進行方向の軌道に合うように調節します。
デフォルト設定ですが、進行方向が変わると自動でオブジェクトの先頭も向きを変えているのが分かりますね。
設定

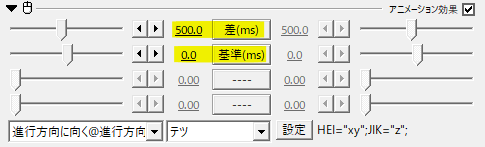
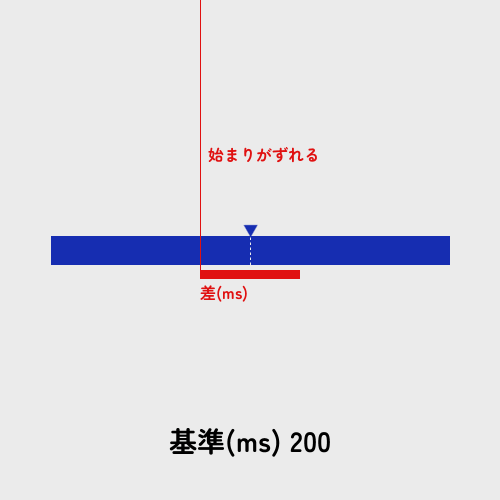
設定項目は差(ms)と基準(ms)の二つです。この二つで回転のタイミングを設定します
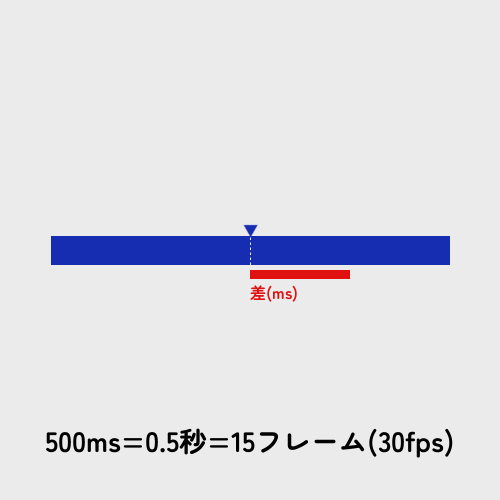
単位はmsで1000msで1秒となります。作っている動画のフレームレートによって1秒間のフレーム数が異なります。ここでは30fps、1秒で30フレームとして考えてみます。

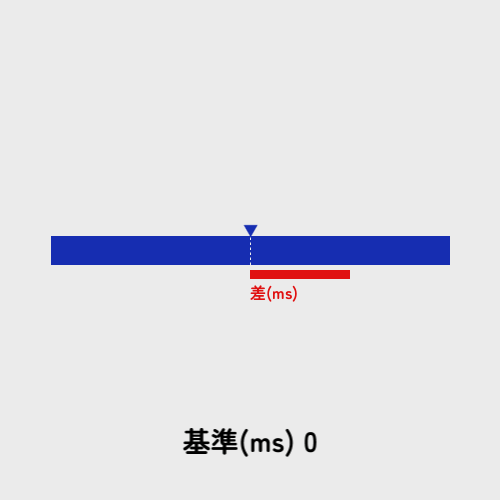
基準(ms)では回転し始めるタイミングを決めることができます。デフォルトの0だと中間点から回転し始めることになります。
差(ms)はどのくらいの長さで回転するか、その時間ですね。

基準(ms)をプラス値にするとその分だけ回転の始まりが早くなります。

差(ms)は回転にかかる時間です。デフォルトの500msだと回転し終わるまでに15フレーム必要です。回転している間も座標は移動しているので、これだとちょっと回転が遅れている感があるかもしれません。
組み合わせとしては、
・基準(ms)を0にして中間点の後から回転するパターン
・差(ms)100、基準(ms)100のように1:1にして中間点に着いたときには回転が終わっているパターン
・差(ms)200、基準(ms)100のように2:1にして中間点を挟んで前後に同じ時間で回転するパターン
などがあるかと思います。
差(ms)200、基準(ms)100のパターンです。中間点の3フレーム前から回転し始め、中間点の3フレーム後に回転し終わります。
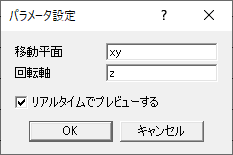
パラメータ設定

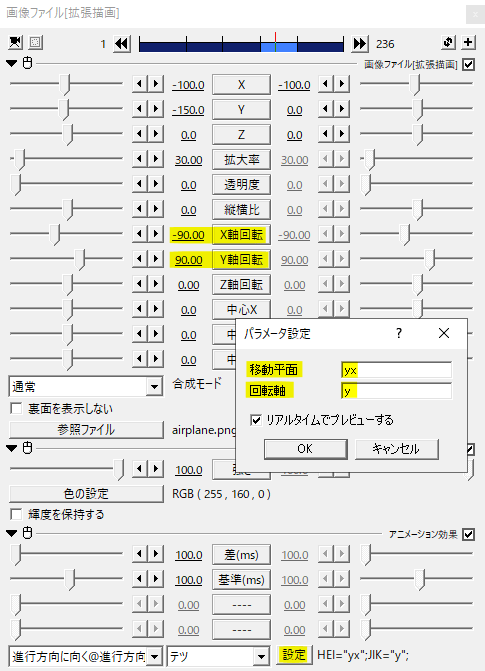
続いてはパラメータ設定です。ここでは移動平面と回転軸を設定します。

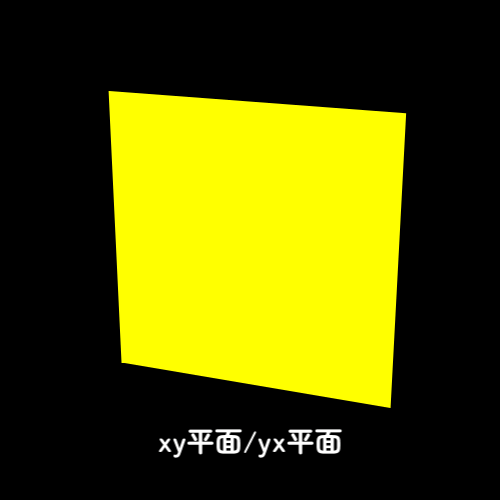
デフォルトのxy平面です。yxにすると回転が逆向きになります。

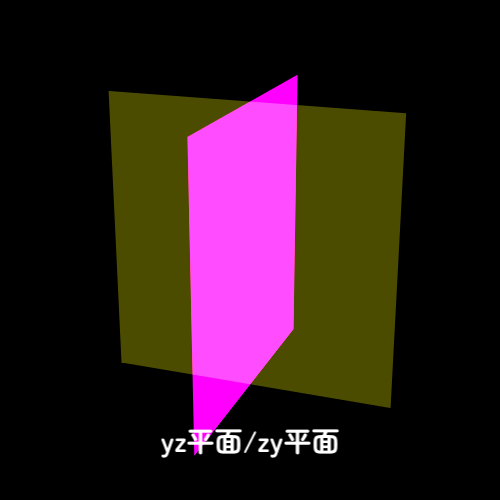
yz平面。こちらも向きが逆になる場合はzyにしてみてください。

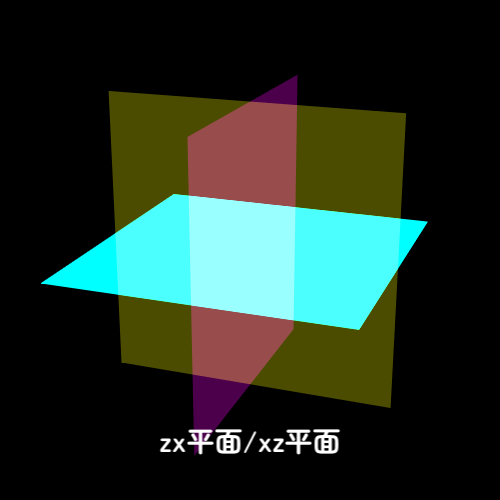
最後にzx平面、xz平面です。
回転軸はおなじみのXYZ軸回転のことです。
応用

床と平行に移動して宙返りな動きです。XY座標の移動には補間移動を設定しています。進行方向を向くの移動平面はyxで回転軸はy。飛行機のオブジェクトはX軸回転を-90、Y軸回転を90としています。
難しいなと思うのはやりたい動きがどの平面のどの回転軸なのか。オブジェクトのXYZ軸回転をどう合わせればいいのかだと思います。

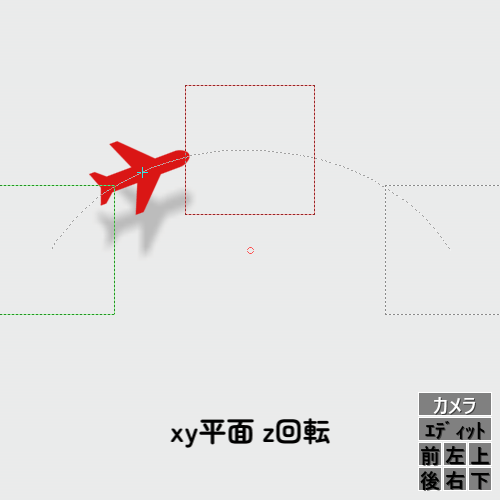
オーソドックスなパターンのxy平面でz軸回転。オブジェクトのXY座標の移動にあわせて向きを変える動きをします。オブジェクトのXY軸回転は0、元のオブジェクトの向きにもよりますが、Z軸回転で適宜調節します。

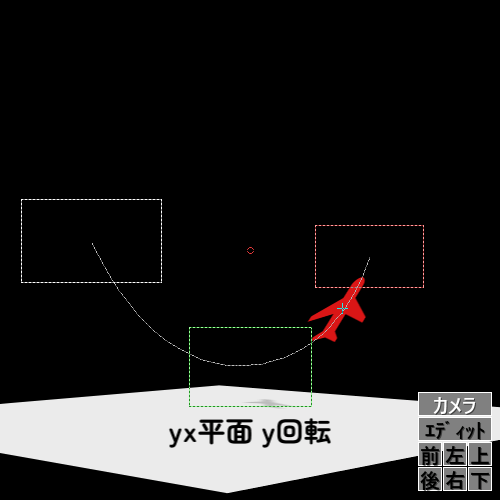
yx平面でy軸回転。オブジェクトはXY座標の移動です。床は背景のX軸回転を-90にしてYを下げたもの。機体の頭を上下に振るような動きができます。オブジェクトのX軸回転は-90、Y軸回転は90です。

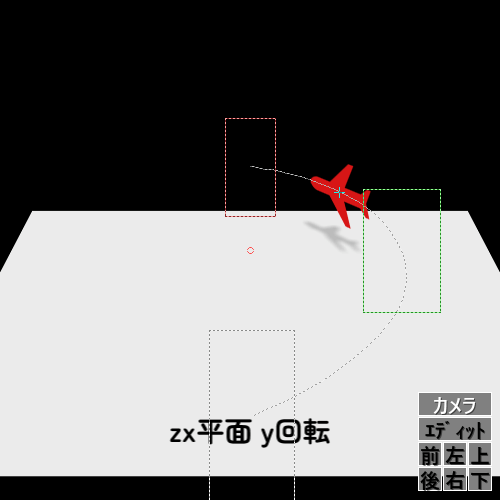
zx平面のy軸回転。オブジェクトはXZ座標の移動です。オブジェクトのY軸回転を-180、先頭の方向を調節するためにZ軸回転をいじります。
これらのように一度あれこれいじってパターンを見つけておくのが使いこなすポイントかと思います。

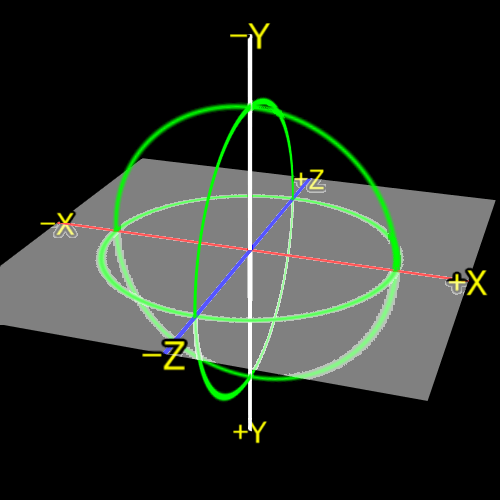
さつきさんのスクリプト一式にある@FIGURE.objにはカメラ補助線というカスタムオブジェクトがあります。こうしたものは平面や軸回転を理解する助けになりますね。是非利用してみてください。
AviUtlスクリプト一式20160828
いかがだったでしょうか。
移動平面と軸回転のコツを掴むまでがちょっと大変でしたが、パターン化して覚えておくと楽になります。テツさんの進行方向を向くスクリプト、機会があれば是非試してみてください。
