
今回は、93さんのレイヤーにライン(2D)を紹介したいと思います。レイヤーにライン(2D)は、old_script_etc.zipに含まれるeffect-Bに入っています。
93さんのXのプロフィール欄にあるurlから導入してください。
目次
レイヤーにライン(2D)


まずはAとBの二つのテキストオブジェクトを置きます。わかりやすくるためにテキストを置きましたが、円(図形)とかでも大丈夫です。


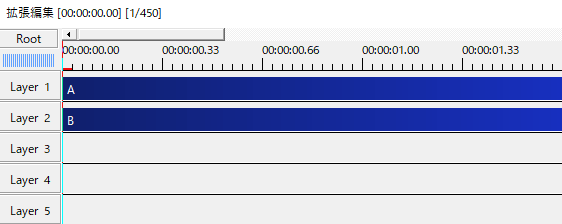
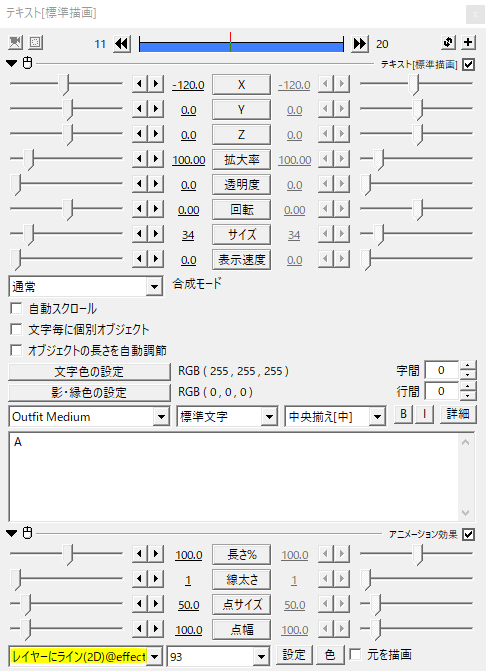
そこへレイヤーにライン(2D)をかけます。ここではAの方にかけています。
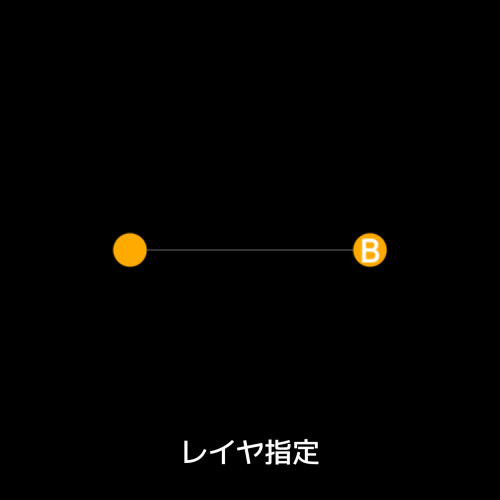
レイヤ指定


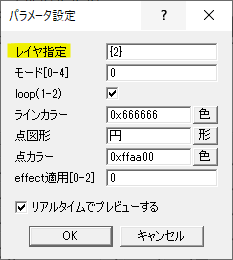
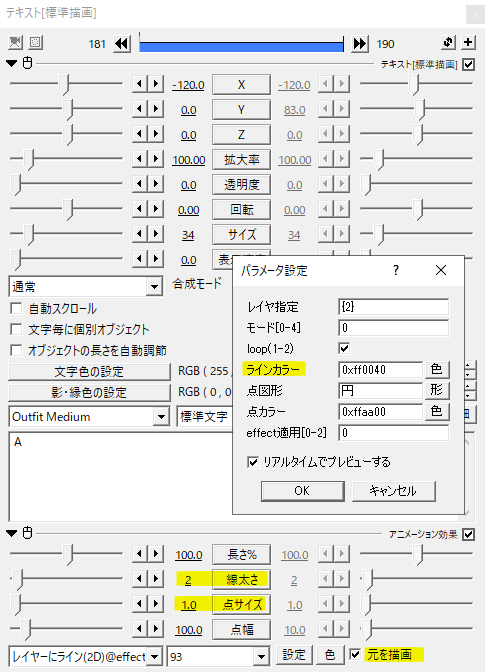
パラメータ設定からレイヤ指定の欄に{2}とBのオブジェクトを置いたレイヤーの番号を入力します。
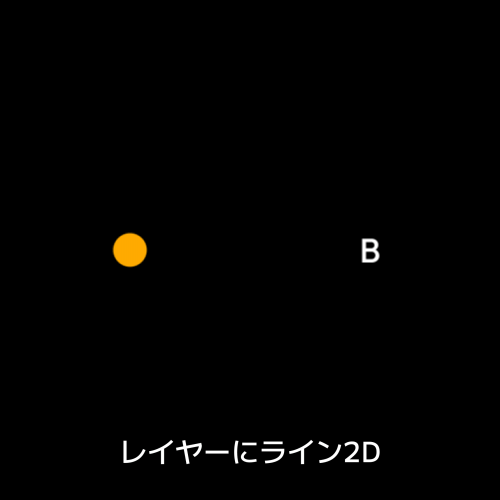
レイヤーにライン(2D)をかけてレイヤ指定を行うことで、AとBが線で結ばれます。この状態でAまたはBを動かすと、動きにあわせて線も一緒に動くようになります。
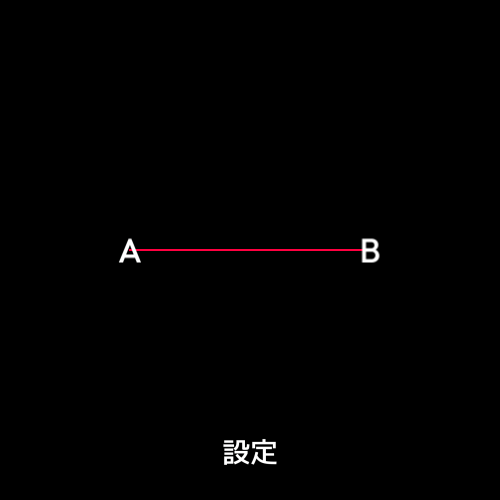
設定


線太さはABを結ぶ線の太さを設定します。
点サイズはオレンジ色の円のサイズです。1.0にすることで見えなくすることができます。また、右下の元を描画にチェックを入れると元のテキストであるAが見えるようになります。
色もしくはパラメータ設定のラインカラーで線の色を設定することができます。

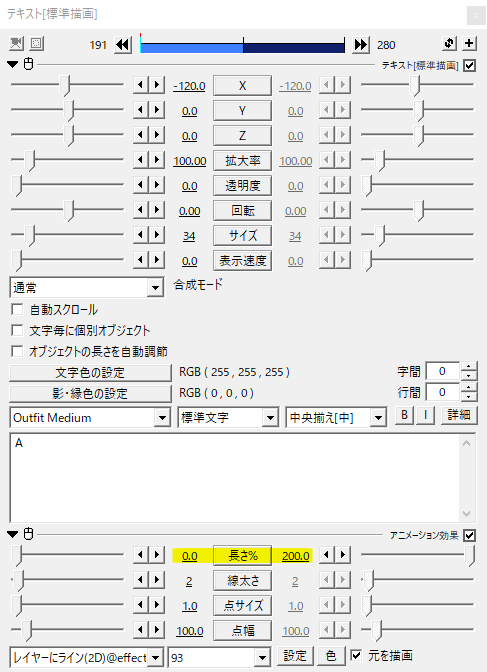
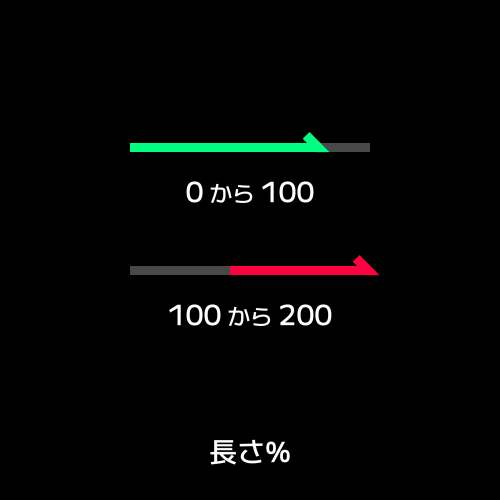
長さ%を移動させることでAB間の線を引いたり、線を消したりすることができます。

長さ%は0から100への移動で線を引き、100から200への移動で引いた線を消す動きになります。

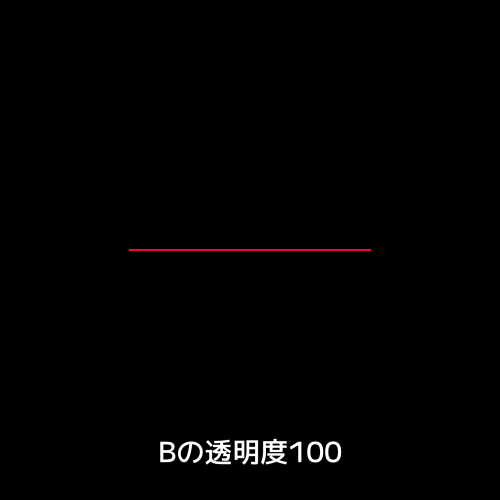
レイヤーにライン(2D)をかけたテキストのAは元を描画のチェックを外して点サイズを1.0とすることで見えなくすることができ、テキストBはオブジェクトの透明度を100にすることで見えなくすることができます。


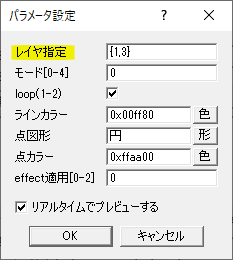
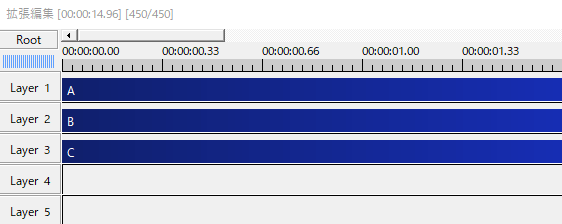
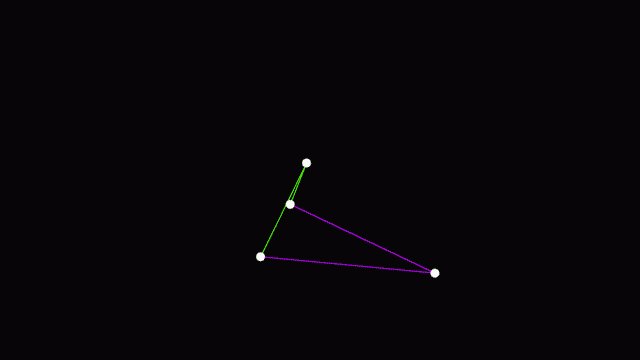
レイヤ指定で複数指定する場合は{1,3}のようにカンマで区切ります。ここではBにレイヤーにライン(2D)をかけ、BAとBCを結ぶ設定ですね。
こんな感じになります。
使用例


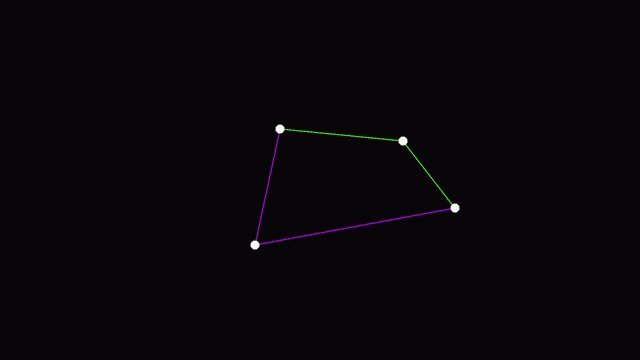
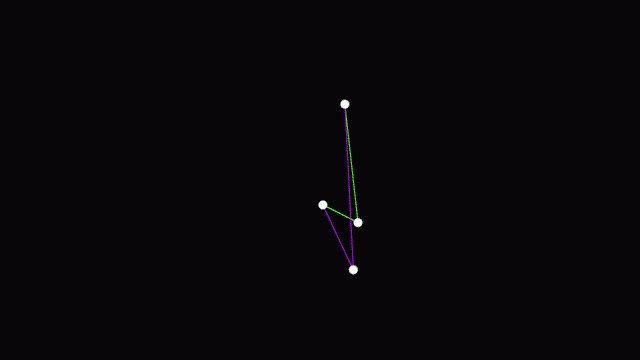
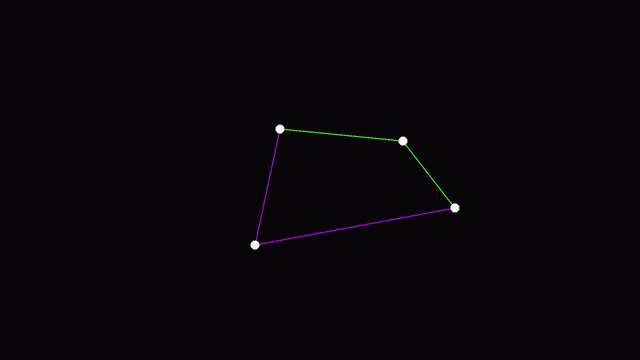
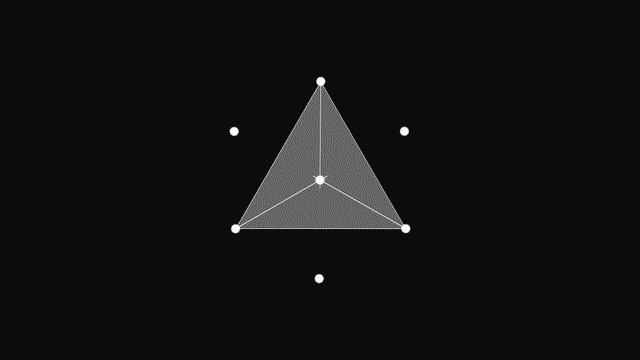
円を四つ使い四角形を作って動かす例。


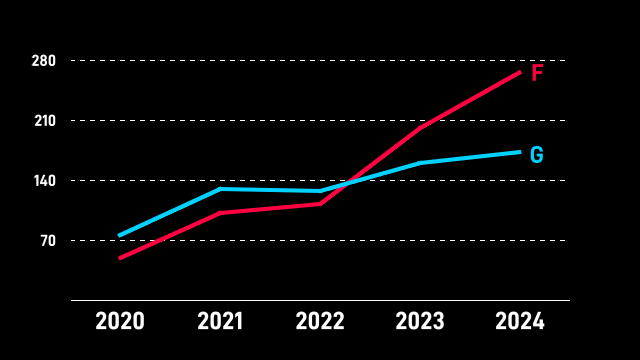
動く折れ線グラフなどに。

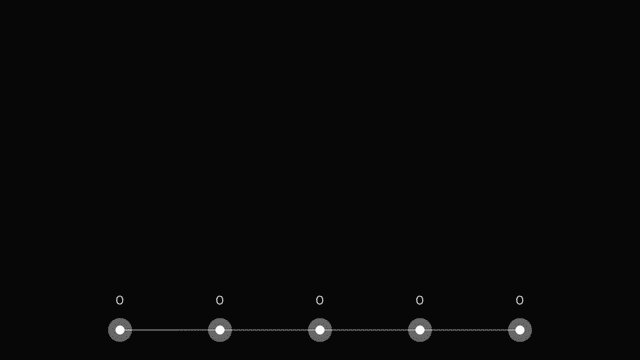
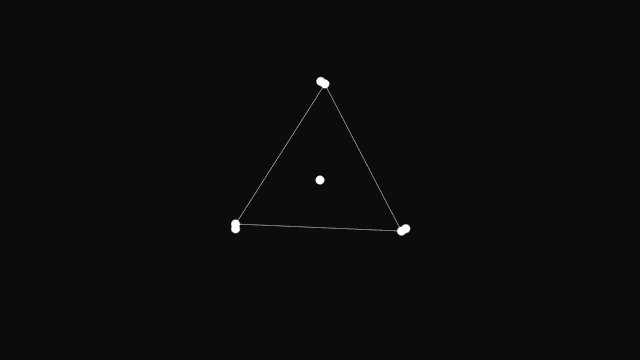
点と線のモーショングラフィックスでも活躍してくれます。
いかがだったでしょうか。
点の位置を決めてレイヤーにライン(2D)をかけるだけで点と点を結ぶことができます。モーショングラフィックスやインフォグラフィックス等で役立つのではないでしょうか。
機会があれば是非試してみてください。
