
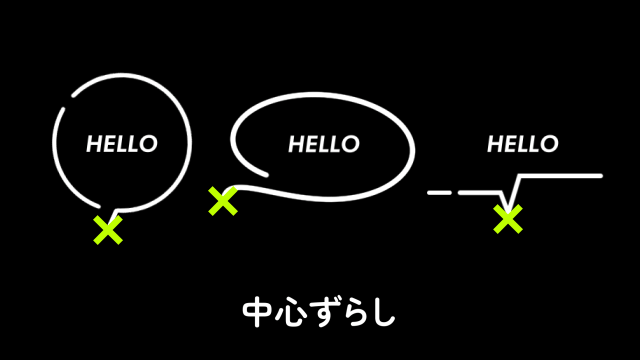
今回は迅七さんの中心ずらしというスクリプトを紹介したいと思います。中心ずらしはオブジェクトの中心座標を移動させるスクリプトです。
迅七さんの中心ずらし(atwiki)
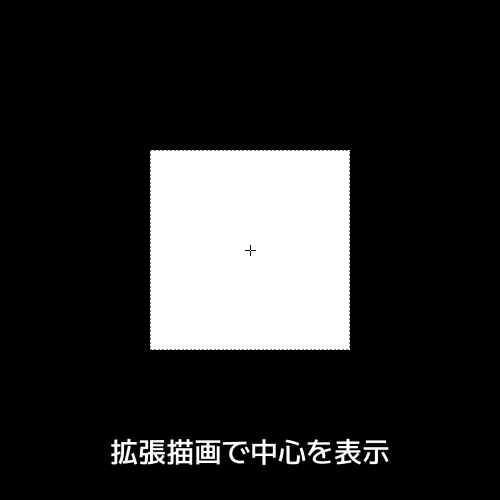
拡張描画で中心を表示させる


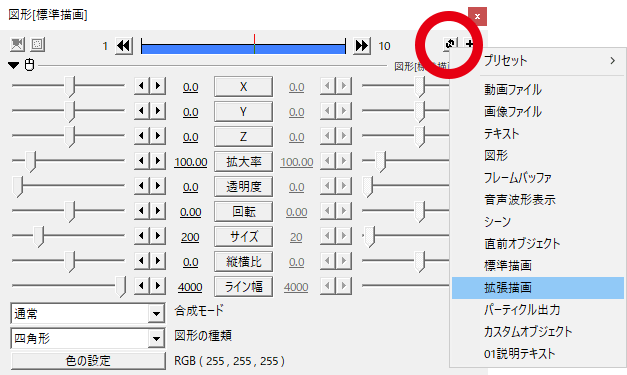
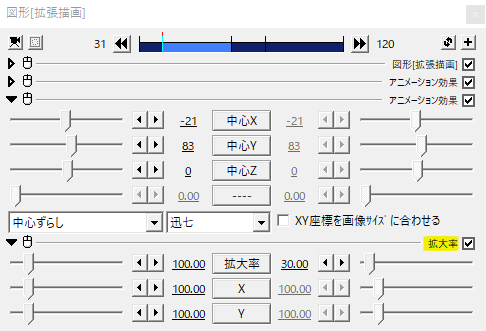
デフォルトではオブジェクトが標準描画となっており中心は表示されません。設定ダイアログ右上にあるぐるぐるボタンから拡張描画に変更すると中心を表す+が表示されます。

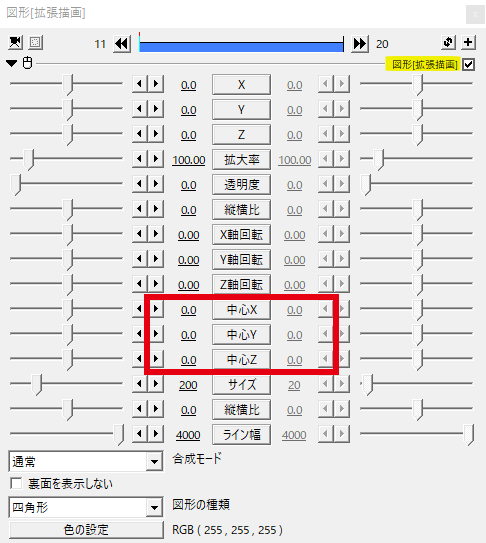
拡張描画にすることで中心XYZの項目が現れます。
中心の移動


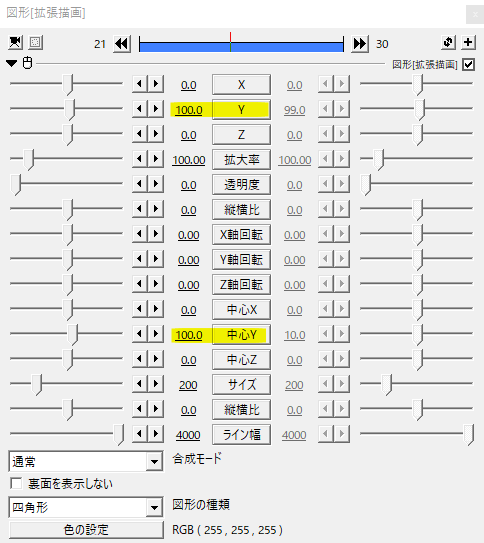
まずは通常の例として中心Yを動かしてみます。
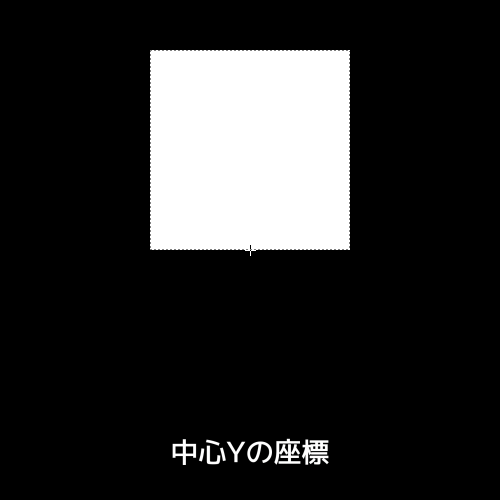
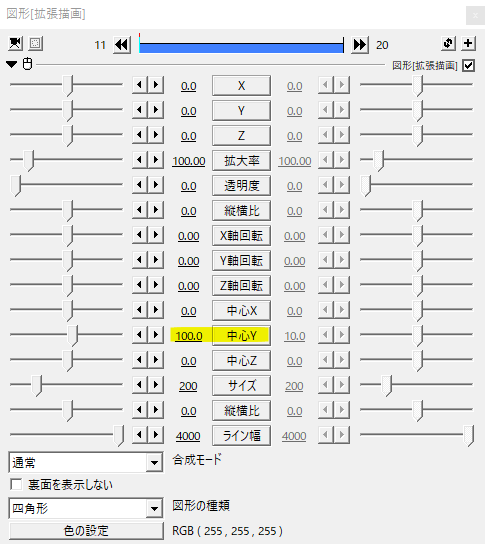
サイズ200の四角形の中心を底に据えるために中心Yを100にすると、オブジェクトが上に移動して中心を表す十字が四角形の底にきます。これで中心が四角形の真ん中から底になりました。


上に移動してしまった四角形を元の位置に戻すには、中心Yで設定した分と同じ値をY座標に足します。ここでは中心Yを100にしたのでY座標も100になります。
これで画面中央にオブジェクトを配置したまま中心を底に据えることができました。
中心ずらし

通常の例では中心を設定し、元に戻すために同じだけ座標にも値を足すといった作業が必要でした。
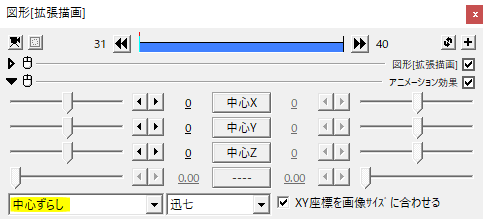
迅七さんの中心ずらしをかけると、オブジェクトは動かずに中心だけを動かすことができます。

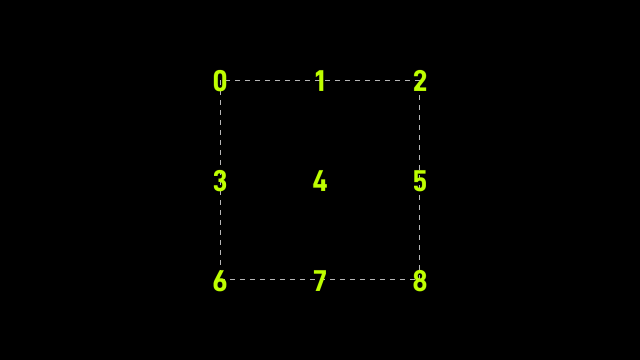
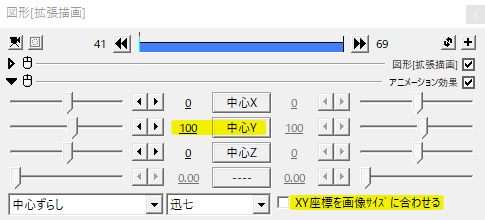
サイズ200の四角形に中心ずらし。中心XYを自由に設定できます。
個人的にはXY座標を画像サイズに合わせるのチェックを外した方が中心座標を合わせやすいかなと思います。お好みで。
拡大率

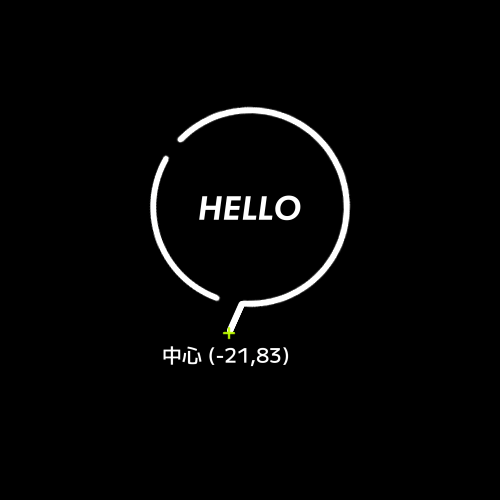
吹き出し素材を作ってみました。これに中心を吹き出し口に据えて拡大縮小させてみたいと思います。


そのままオブジェクトの拡大率を動かしても上手くいきません。拡大率は中心ずらしよりも下にかける必要があります。基本効果にある拡大率を追加でかけます。
このように中心ずらしで中心をすきな位置に据えることができます。
特に拡大率や回転は中心によって動きが変わるので中心だけを動かせると作業が楽になりますね。
いかがだったでしょうか。
迅七さんの中心ずらしはオブジェクトを動かさずに中心だけを動かせるスクリプトです。細かく中心座標を指定する場合に役立ちます。
同じように中心を変更するものとしてはちさんの中心座標移動スクリプトcoordがあります。単純に領域の端や中央に中心を据えたいときに便利です。
いずれも機会があれば是非試してみてください。