
今回は、オブジェクトの中心座標と回転・拡大率について紹介したいと思います。
オブジェクトの中心は様々なモーションを作る上でとても重要な項目です。中心座標の違いで拡大率やXYZ回転がどのように動くのか見ていきたいと思います。
中心座標の表示

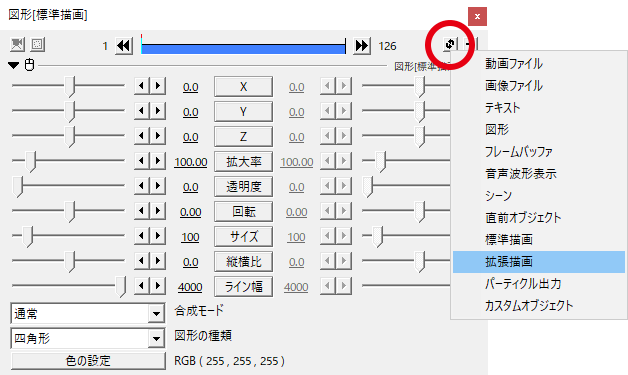
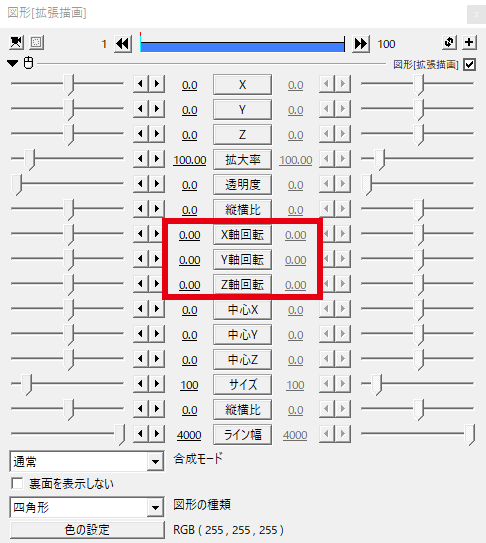
オブジェクトの中心を表示させるために、オブジェクトを標準描画から拡張描画へと変更します。

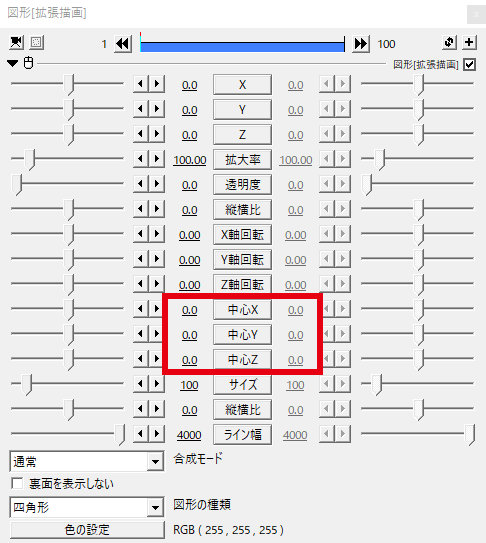
オブジェクトを拡張描画にすると中心XYZの項目が出てきて、中心を表す十字が表示されます。オブジェクトの中心はこの中心XYZを使って動かすことができます。
中心XYZ

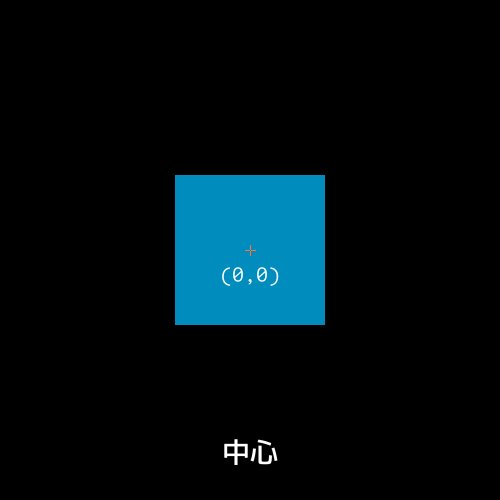
サイズ150の四角形(図形)です。通常、オブジェクトの中心は領域の中央(0,0)に据えられています。

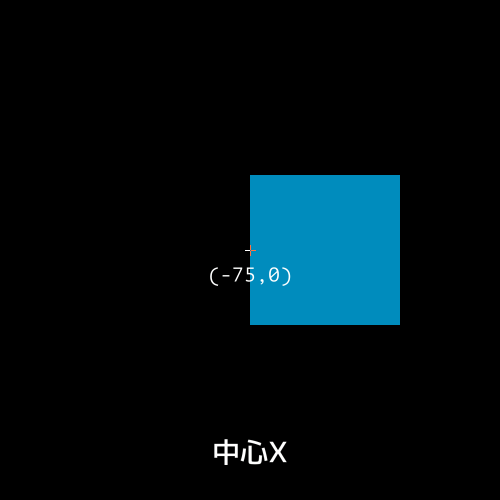
中心Xを-75にしてみると、四角形が右にずれます。

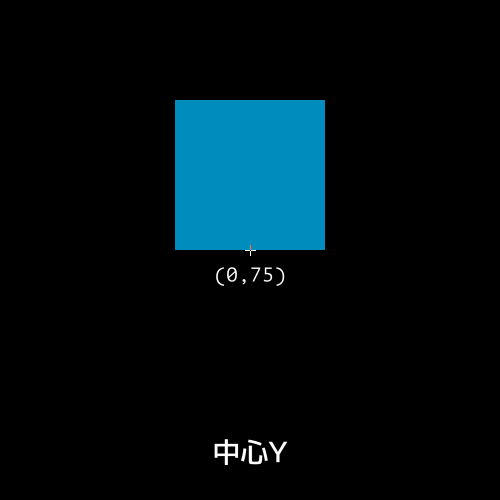
今度は中心Yを75にすると、四角形が上にずれました。

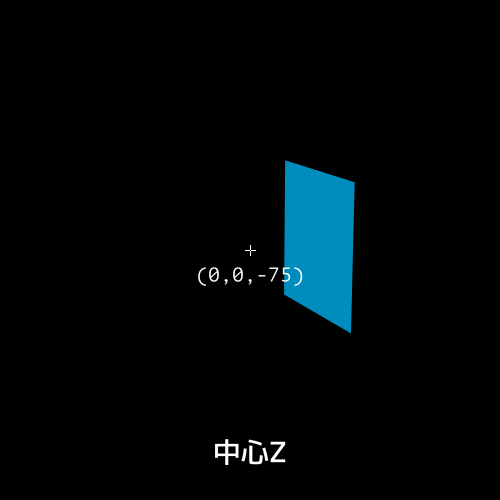
中心Zをー75としてみると、こんな感じで四角形が奥にずれます。中心Zは主にカメラ制御と一緒に使われることが多いかと思います。
見てきたように、中心XYZの座標を設定することでオブジェクトの中心位置をずらすことができます。
ちなみに、中心XYZでずらした分だけオブジェクトの座標も動かせば、中心位置をずらしたまま元の位置にまで戻ります。
中心と回転

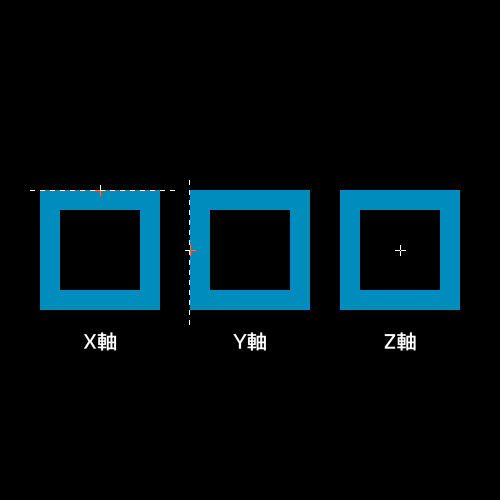
まずは回転のおさらいです。

回転にはXYZ軸回転があります。中心と同じように、オブジェクトを拡張描画にすると設定項目が表示されます。
標準描画における回転はZ軸回転です。
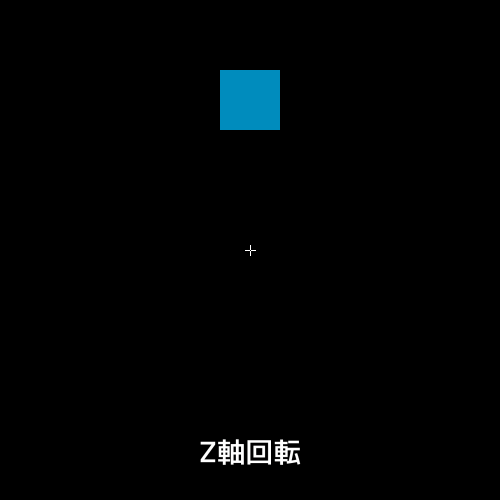
Z軸回転

デフォルトの中心座標(0,0)。
中心座標(0,0)のZ軸回転は普段から見る回転ですね。

中心をオブジェクトの左下に据えました。
同じZ軸回転でも、中心を変えることで通常とは一味違った動きになります。

中心(0,150)と大きく離してみました。
このように円軌道で回転します。
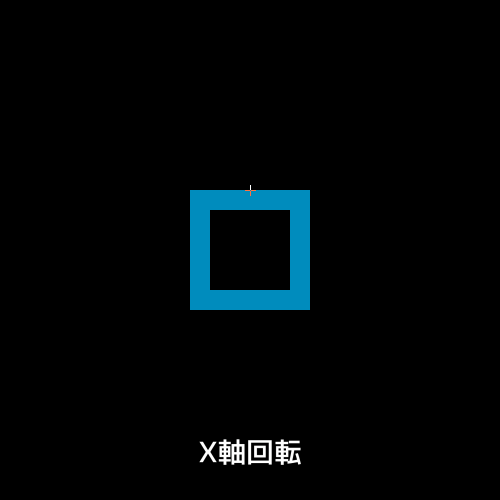
X軸回転

中心をオブジェクトの上に据えてみました。
X軸回転をさせるとこんな動きになります。フリップボードがパタンパタンとお辞儀するような動きなどに良いですね。
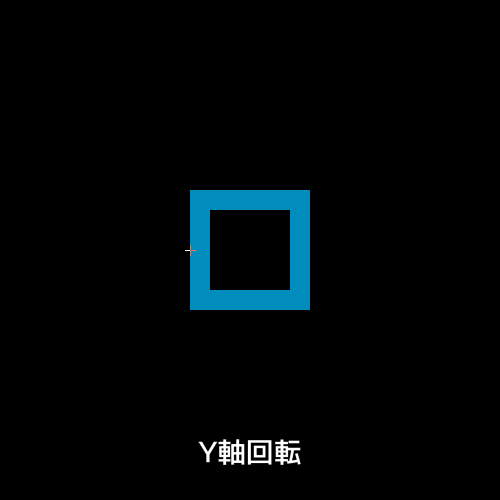
Y軸回転

中心をオブジェクトの左に据えてみました。
Y軸回転をさせたもの。ドアの開閉といった動きに良いですね。
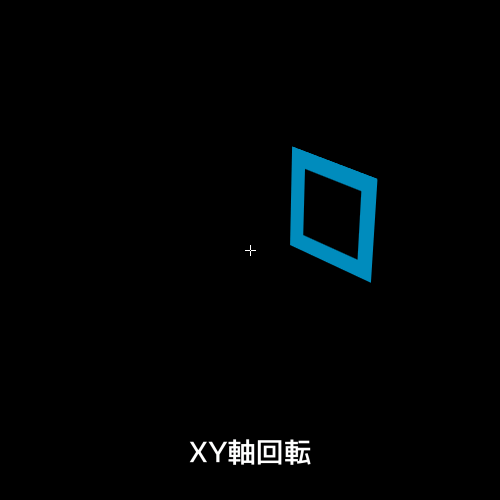
中心ZとXY軸回転

中心(0,0,-120)とオブジェクトの手前に中心を据えてみました。
中心Zを設定してXY軸回転をさせると球体の表面を滑るように動きます。リール回転みたいな感じですね。
中心と拡大率

回転に続いて拡大率も見ていきます。
中心(0,0)での拡大。普段はこの拡大だと思います。

中心をオブジェクトの上と下に据えました。
こんな感じで拡大します。特に中心を下に据えるのはテキストの登場などでよく使われます。

中心を左右に据えたものも見てみましょう。
こんな感じの動きになります。

中心をオブジェクトの角に据えたもの。
こんな感じで拡大します。

中心をちょっと離した位置に据えてみます。
こんな感じになります。こちらもテキストの登場で見かける動きですね。
拡大率も回転と同様、同じことをしても中心座標が異なることでそれぞれ違った動きを作ることができます。
グループ制御と中心

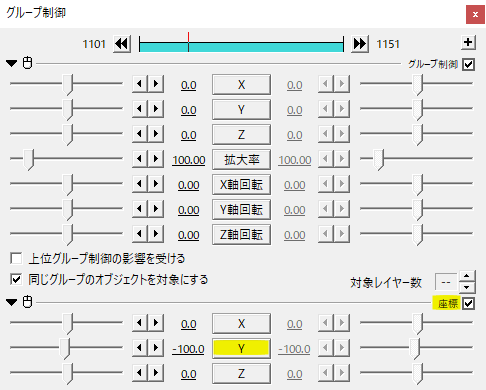
複数のオブジェクトをまとめて扱うグループ制御において中心座標を動かしたいといった場合。


グループ制御に基本効果の座標をかけ、XYZで中心位置をずらすことができます。
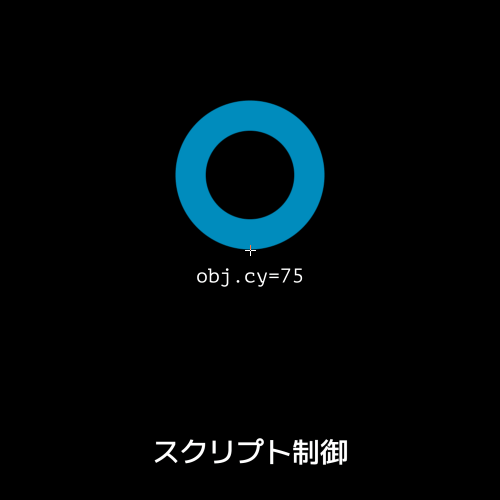
スクリプト制御と中心


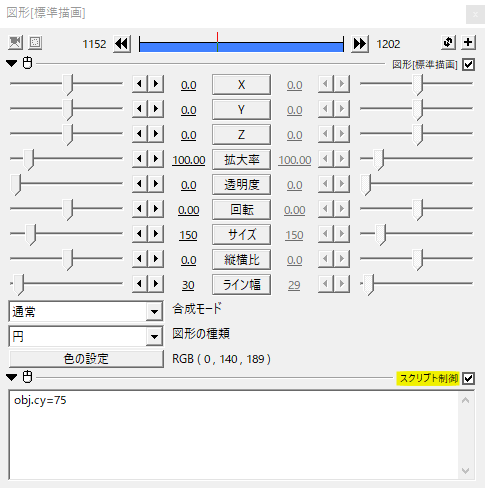
スクリプト制御を活用することで中心座標を指定することができます。

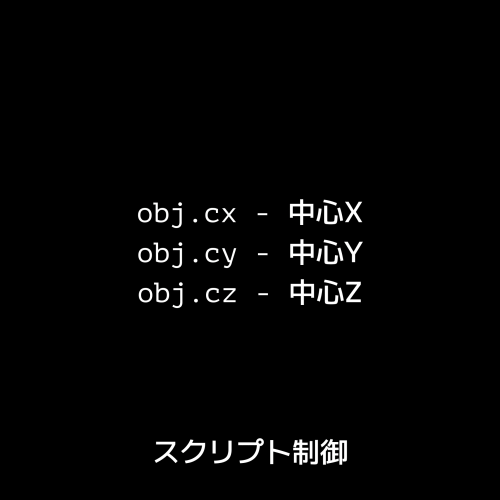
obj.cx、obj.cy、obj.czがそれぞれ中心XYZになります。
領域を切り取って中央配置

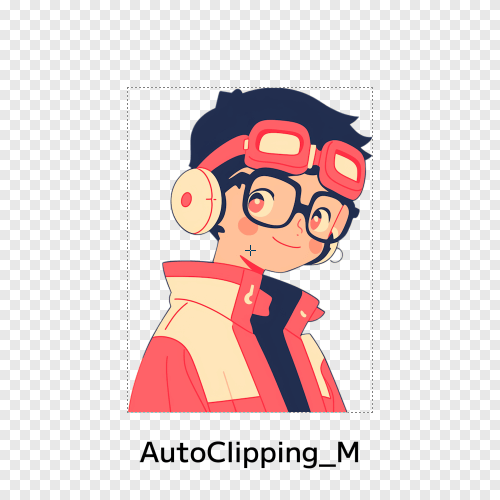
このような領域を持つ素材。中心は領域の真ん中(0,0)になります。


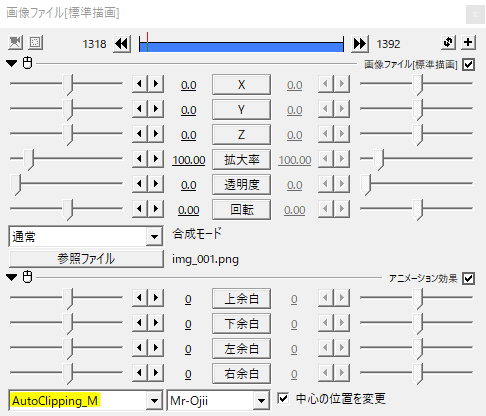
Mr-OjiiさんのAutoClippin_Mをかけることで余計な領域をカットして中央配置してくれます。
いかがだったでしょうか。
オブジェクトの中心座標によって動きに違いが出せます。また、その違いを理解すると他人が作ったモーションを研究する際も「中心をずらして回転させているかも」、「中心をずらして拡大させているかも」といったアタリを付けることができ、再現する際に役立ちます。
オブジェクトの中心、是非参考にしてみてください。