今回は、斜めクリッピングの使い方について紹介します。
通常のクリッピングとの違いはオブジェクトを斜めに切り取ることができる点ですね。さらに、ぼかしもかけられるのでとても便利です。
斜めクリッピングをかける

まずは四角形(図形)を出します。


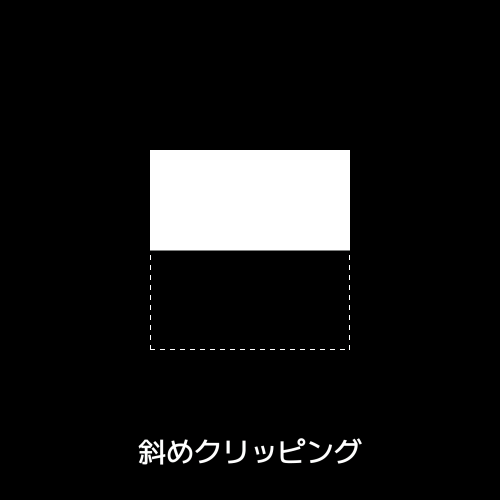
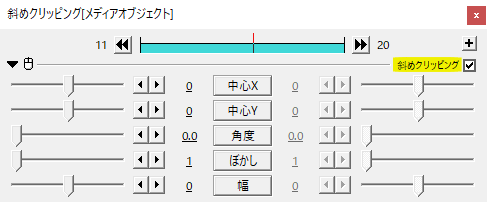
斜めクリッピングをかけます。デフォルトでぼかしが1になっていますが、普段はぼかし0で使用することの方が多いかもしれません。
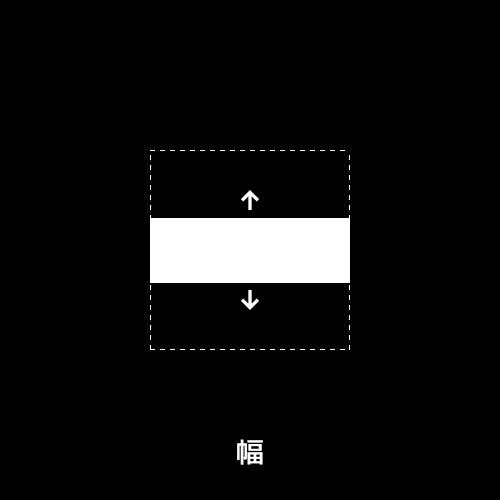
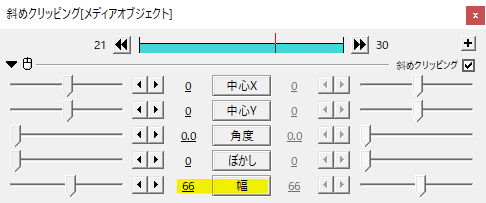
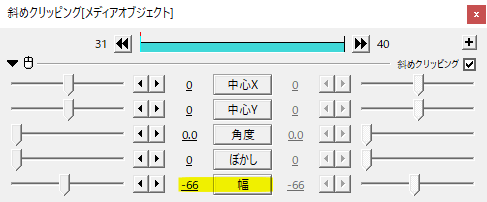
幅


幅の値をプラスに取ると中心位置から幅が広がっていきます。


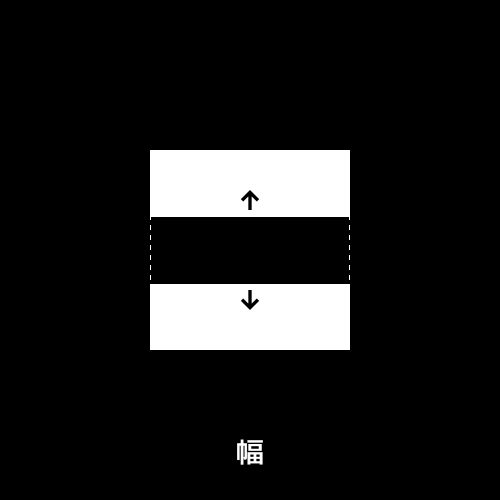
幅の値をマイナスに取ると反転します。
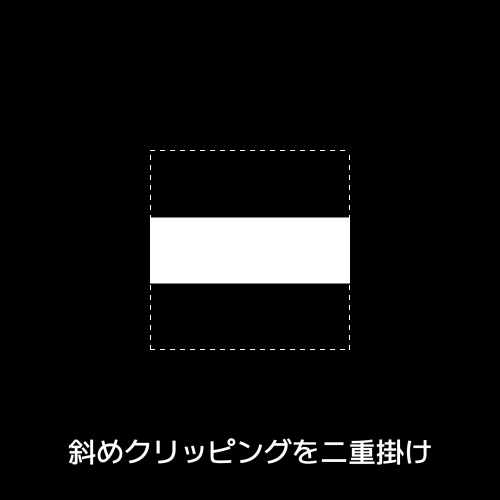
幅を動かすとこんな感じに。
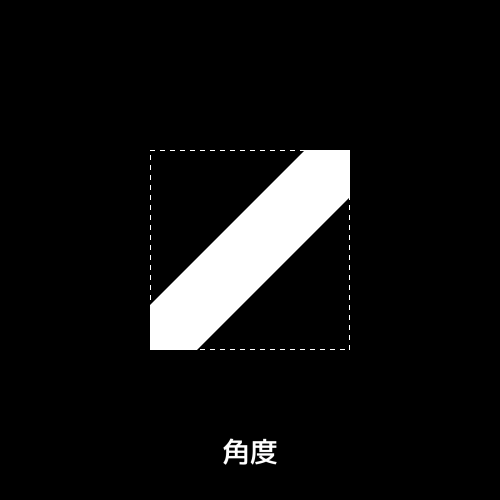
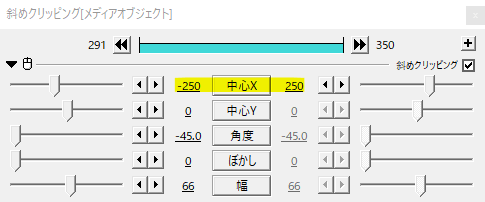
角度


角度を調節することで斜めにクリッピングすることができます。
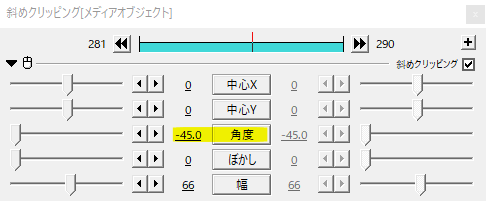
中心XY

中心XYでクリッピングの中心を設定できます。中心XYを移動させると設定した幅を維持しつつクリッピングの位置が動きます。
画像等にかけるとわかりますが、クリッピングの位置が変わるだけで、元の画像等の位置は変わりません。
ぼかし


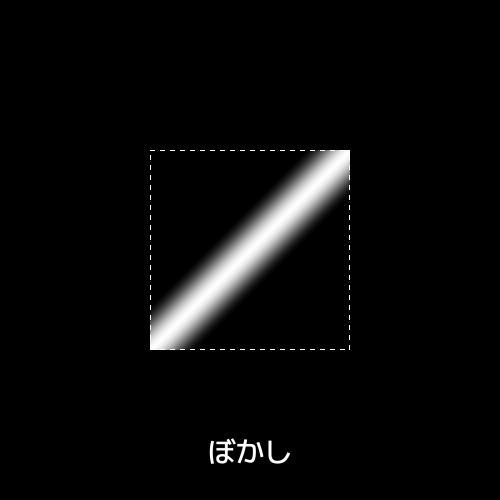
幅を設定してぼかしをかけると両端をぼかすことができます。

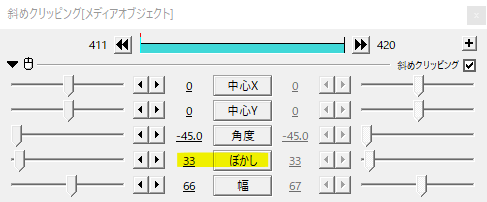
幅の値をマイナスにして反転させている場合。


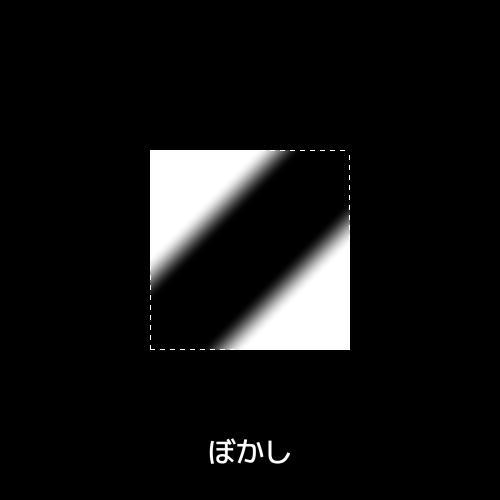
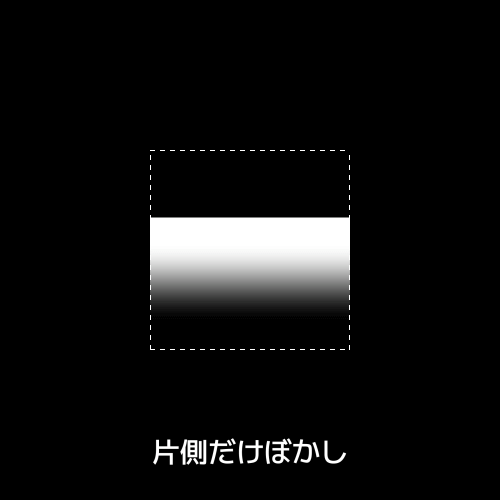
幅を0にするとクリッピングの切り口は一つなので片側だけぼかすことができます。アルファ付きのグラデーションみたいに使うことができますね。


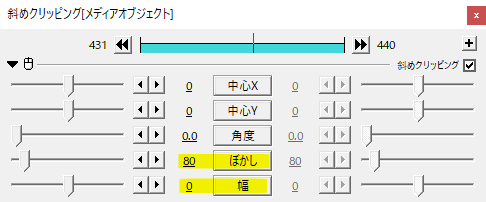
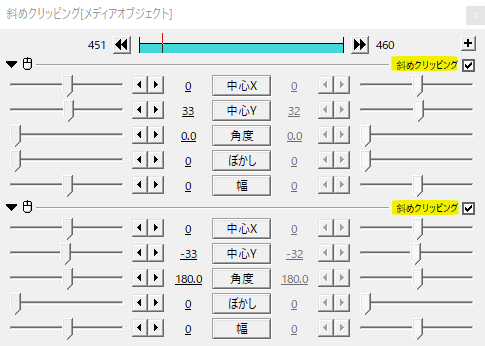
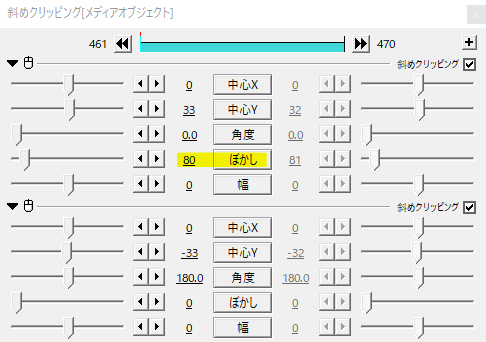
幅0で上下別々に斜めクリッピングをかけてみました。


こうすることで上だけぼかし、下だけぼかしといった具合で片側だけにぼかしをかけることもできます。
応用と使用例

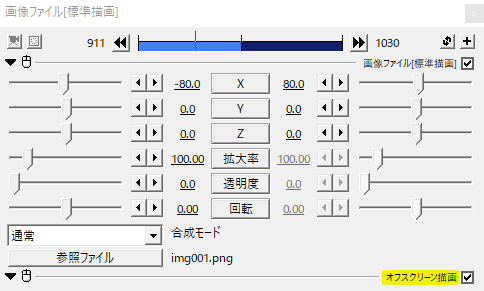
元画像です。こちらに斜めクリッピングをかけます。
斜めクリッピングをかけて中心Xを動かしても元画像は動きません。元画像を動かそうと座標のXYを動かすと斜めクリッピングをかけたオブジェクトごと動いてしまいます。

画像にオフスクリーン描画をかけます。斜めクリッピングの中心XYではなく、元画像の座標を動かすとクリッピングの位置は変わらずに元画像だけを動かすことができます。
この手法は標準のクリッピングやマスクにも応用できます。


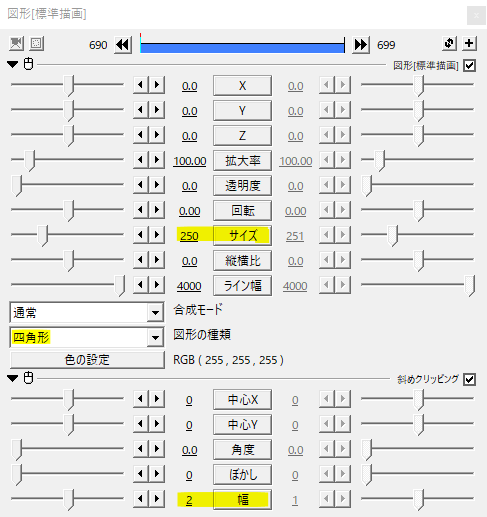
個人的によく使うのが、四角形(図形)に斜めクリッピングをかけて幅を調節して直線素材を作ることです。線の長さは四角形のサイズで、線の幅は斜めクリッピングの幅で調節します。
背景に斜めクリッピングをかけたものを連続して重ねたもの。シーンチェンジ素材として使えます。
斜めに切り取った白背景を中心X移動。上のオブジェクトでクリッピングするとテキスト部分にだけ白背景が見えるようになります。

黒背景に斜めクリッピングをマイナスの値で。いわゆるシネマスコープと呼ばれる画面を幅広く見せる手法ですね。
画像や動画ではなく、黒背景に斜めクリッピングをかけるので中心がずれたりせず、またある程度中のオブジェクトを動かすこともできます。
画像を斜めに切り取って並べたもの。
いかがだったでしょうか。
図形や画像等にかけて素材化する場面でよく使われる斜めクリッピング、機会があれば是非試してみてください。