
今回は、すりガラスのような不透明なカードを作ってみたいと思います。
フレームバッファにエフェクトをかける

背景となる元画像です。


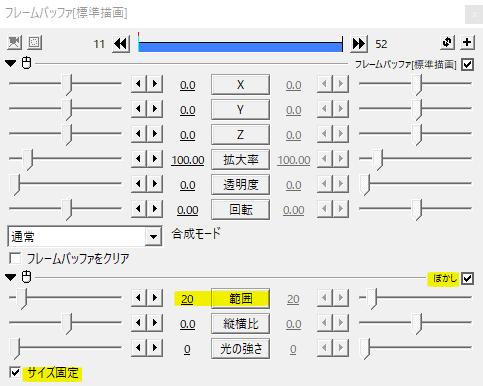
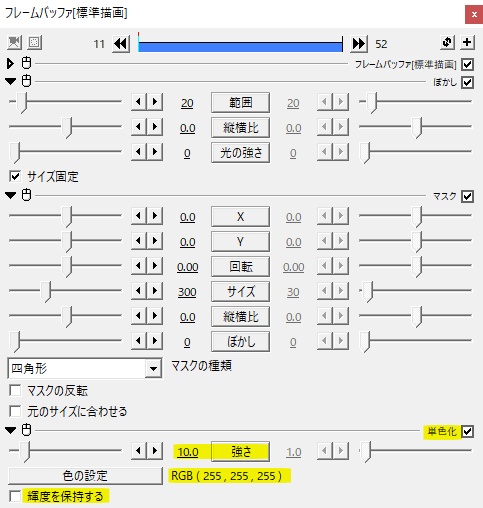
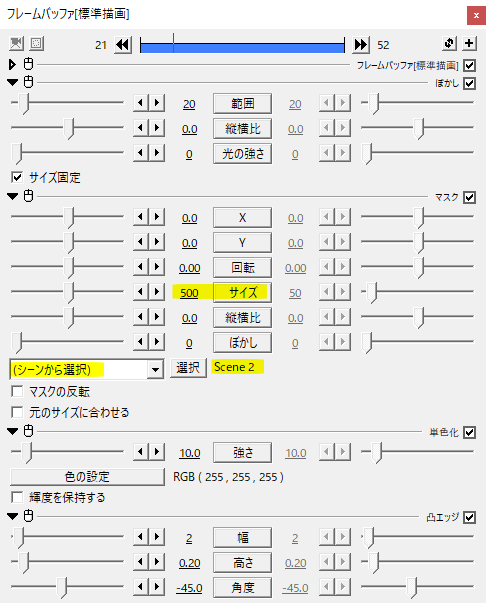
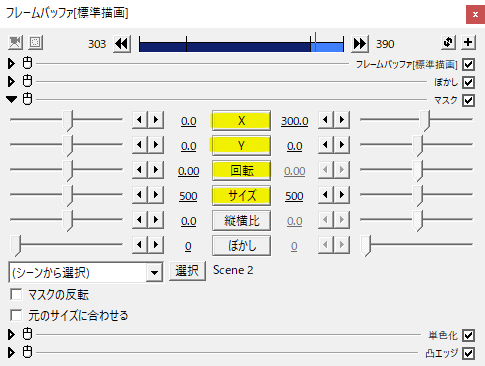
フレームバッファを出し、ぼかしをかけます。範囲は20にしましたが、お好みで調節してください。


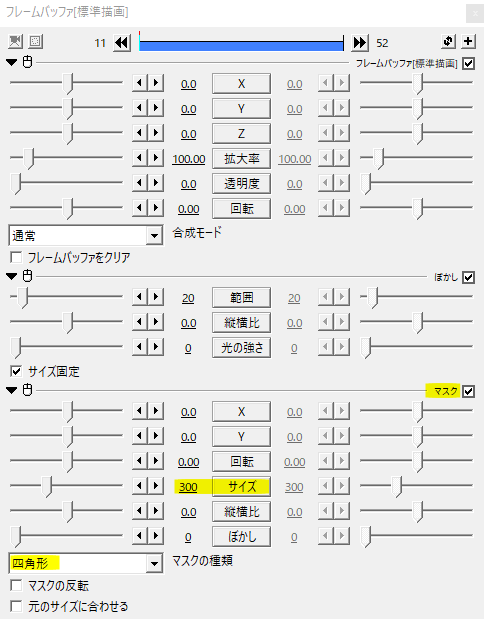
続いてマスクをかけます。マスクの種類で四角形を選択、サイズで大きさを調節しました。


単色化をかけます。
色を白にして輝度を保持するのチェックを外します。強さで調節します。ここでは強さ10にしました。


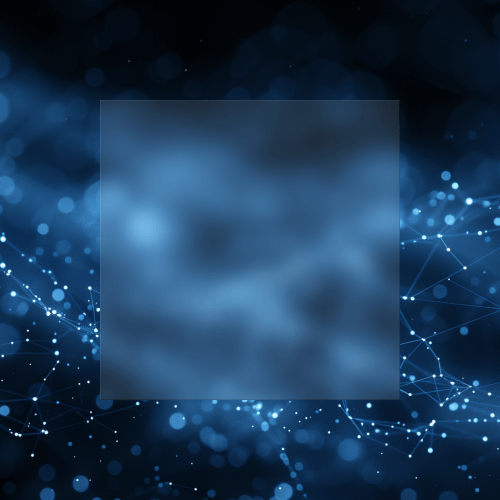
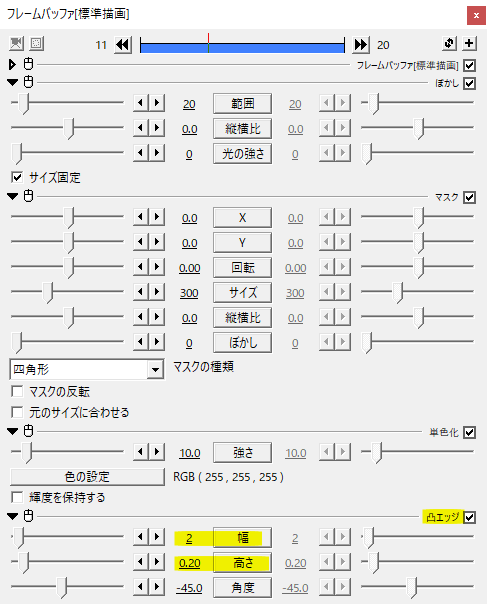
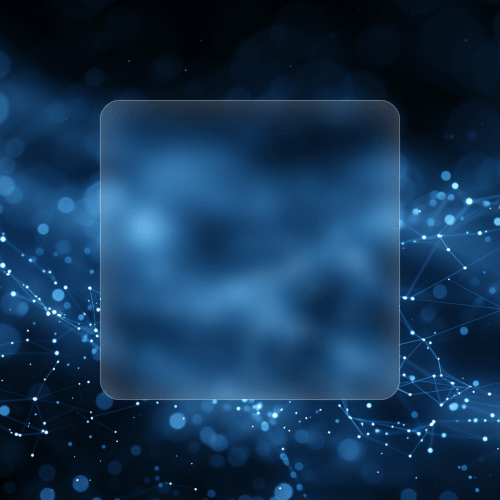
最後に凸エッジで縁を目立たせます。これでガラスカードのベースができあがりです。
重ねてかける効果が多いですが、フレームバッファひとつで済みます。
細かな工夫

角丸四角形やその他のかたちでマスクしたい場合はSceneを利用します。

任意のSceneに図形や切り抜き画像を置きます。マスクは黒い部分が透過し、白い部分が表示されるのでカラーの場合は白黒にしておくと上手くいくと思います。

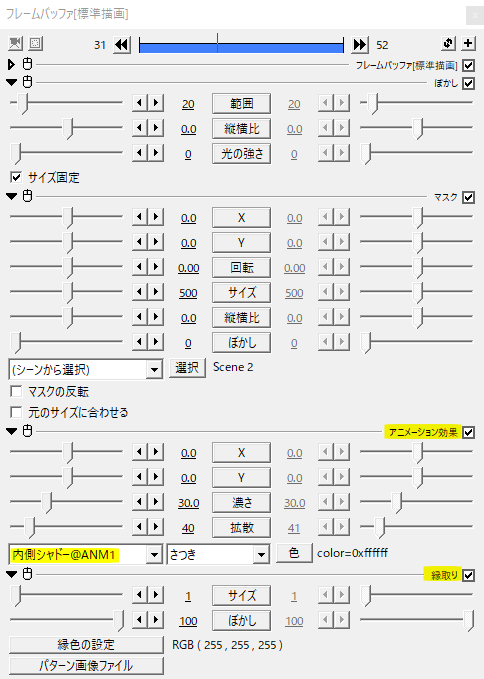
マスクの種類を(シーンから選択)にし、マスク素材を置いたSceneを指定します。サイズは現在作っている動画サイズにするとぴったりのサイズになります。


単色化の代わりに内側シャドー、凸エッジの代わりに縁取りを利用してみました。ちょっと重いかも。
基本的にぼかし、単色化、凸エッジは背景とのコントラストを高めるためにかけているので、他のエフェクトで代用することができます。他のエフェクトを新たに追加してみるなどいろいろ試してみてください。
動かす

ガラスカード部分を動かす場合はマスクのXY、回転、サイズを移動させます。より複雑な動きをさせる場合は、Sceneで動きを作ってマスクを適用させると良いと思います。
使用例

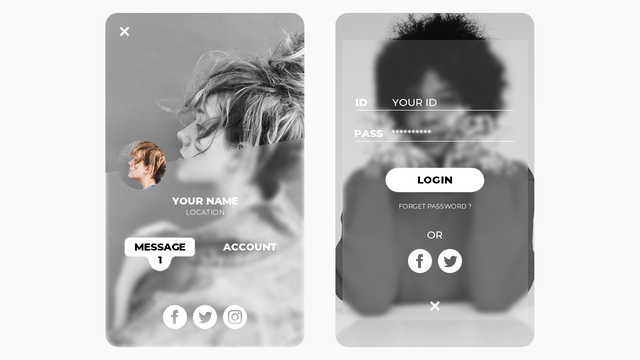
カードデザインのガラスカード

背景が明るかったり、白っぽかったりする場合は、フレームバッファにシャドーをかけると見やすくなります。

新レイヤーとしての使い方。同じ画面の中で別のスクリーンを作り出したいときなどにガラスカードが活躍します。
いかがだったでしょうか。
基本的にはガラスカードはテキストを見やすくするための工夫だと思います。背景とテキストの色に合わせて白にした単色化を黒にしてみるなど必要に応じて変えてみてください。
ガラスカード、機会があれば是非試してみてください。
