
今回は、93さんのMultiSlicer_Pを紹介します。導入は93さんのXプロフィール欄のurlからどうぞ。
93さんのX
MultiSlicer_P


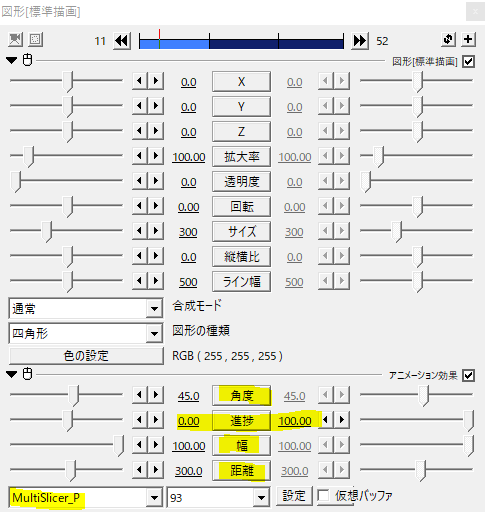
四角形にMultiSlicer_Pをかけました。進捗を0から100または-100に移動することで、分割したオブジェクトを移動させます。また、距離で移動量を調節できます。
では、その他の設定を見ていきます。

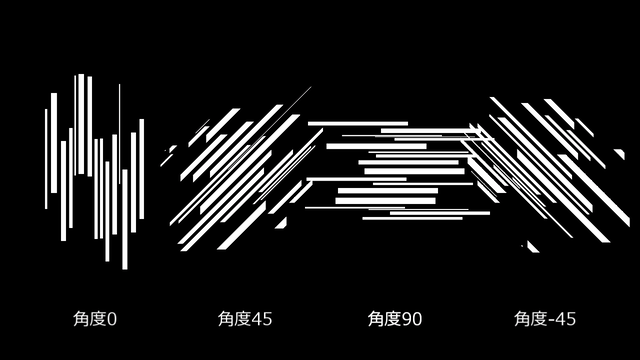
角度でスライスする切り口を設定します。角度0で縦、角度90で横になります。

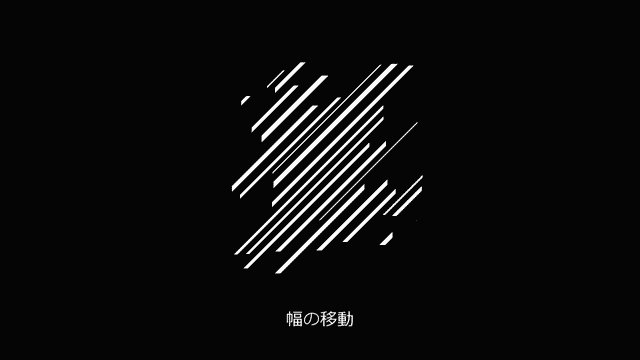
幅は0で消え、100で隙間のない状態になります。
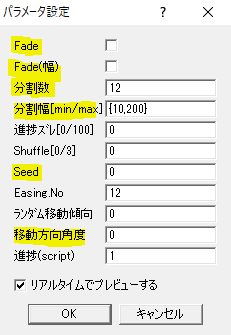
パラメータ設定

パラメータ設定を見ていきます。
分割数と、分割幅[min/max]はそのまんまの意味ですね。Seedは分割される幅をランダムに変更します。1、2、3・・・とひとつずつ数字を上げていってちょうどいい幅を見つけてください。

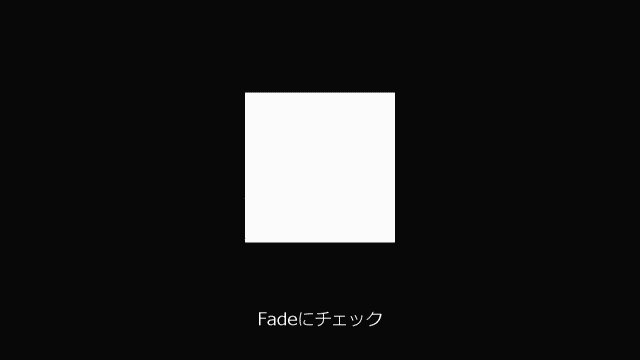
Fadeにチェックを入れると、進捗を100または-100にするにつれ段々とフェードアウトしていきます。ちなみにサンプルの分割数は24です。

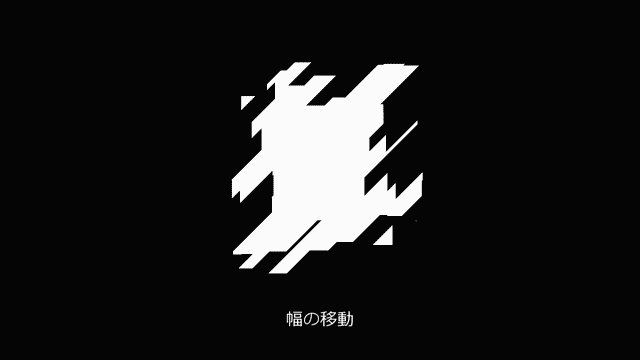
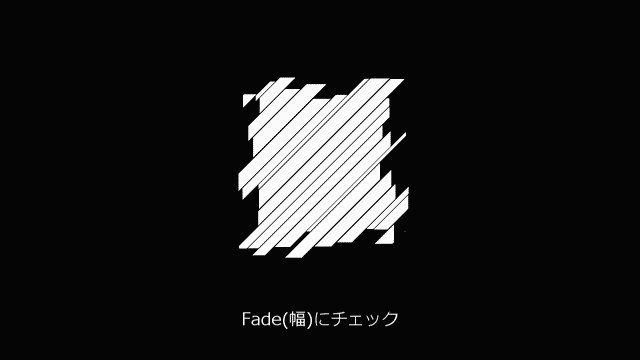
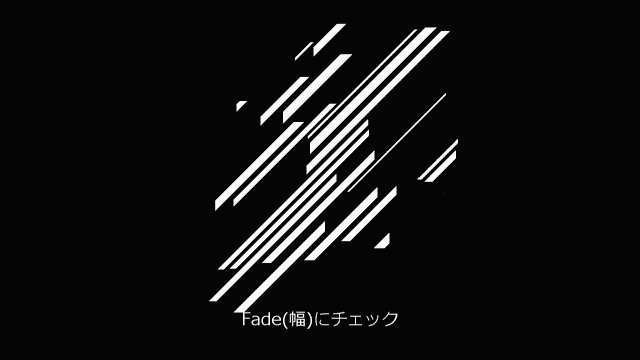
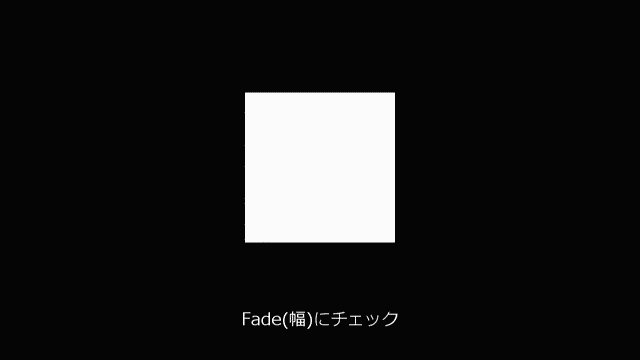
Fade(幅)にチェックを入れて、幅を0のように小さく設定すると、進捗を移動させるにつれてオブジェクトの幅が小さくなっていきます。
幅の移動ではなく、進捗の移動によって幅が変化します。

移動方向角度です。デフォルトのように移動方向が0で角度を設定すると、その角度の方向に移動します。
スライスの角度を0にして移動方向角度を45にすると縦にスライスされた状態で45度の方向に移動します。
どうやら、【角度+移動方向角度=実際の移動方向】のようです。角度45、移動方向角度45にすると90度、つまり横に移動します。
他のエフェクトをかける

MultiSlicer_Pをかけたオブジェクトにさらにシャドーをかけたい場合。そのままでは、シャドーをかけても効果が適用されません。


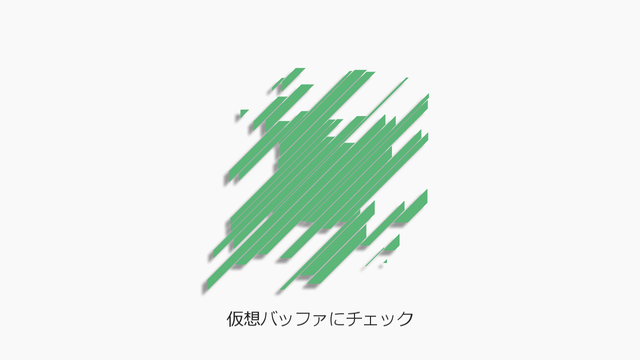
MultiSlicer_Pの仮想バッファにチェックを入れると、シャドーがかかるようになります。
使用例

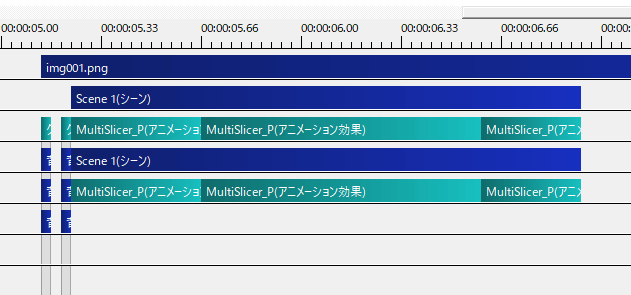
画像にMutliSlicer_Pをかけてシーンチェンジに使ってみました。
設定できる項目はたくさんありますが、実際に使うのは大体次の項目です。
・角度
・進捗
・分割数
・Seed
角度を決めて分割数を少なめ(10~24)に設定、Seedで気に入った幅を見つけます。あとは好みで幅やFadeをいじる感じでしょうか。
クレジットなどの表示に。


登場と退場で異なるイージングを適用させる場合はメディアオブジェクトを利用すると良いです。
また、MultiSlicer_Pはレイヤー間を移動させるとランダムに変化します。パラメータの値が同じでも違う動きになるので、クレジットと背景で違いを出すのにも便利です。
いかがだったでしょうか。
その他ではグリッチにも応用がききそうですね。MultiSlicer_P、機会があれば是非試してみてください。
