
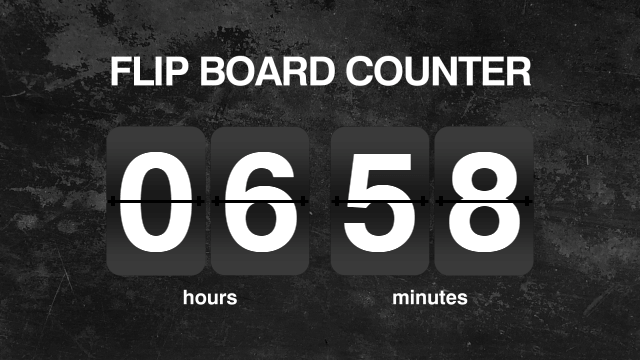
今回は、パタパタパタっと動くフリップボード演出を作ってみたので紹介したいと思います。
mimarakaさんのCurve Editorがあると動きに緩急をつけられるので未導入の方は、これを機に導入してみてください。
→AviUtl、イージングをウィンドウ上で編集するCurve Editor
Sceneで素材作り


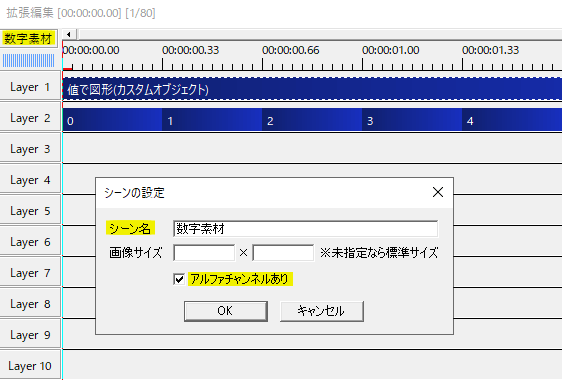
まずはフリップボードの素材作りから。Sceneに図形とテキストで数字素材を作ります。
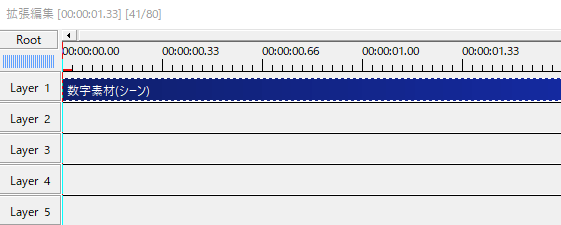
タイムラインの大きな目盛りがちょうど10フレームなので、0から9までのテキストオブジェクトを10フレームずつ並べると後で作業しやすくなります。
シーンの設定から、アルファチャンネルありにチェックを入れます。


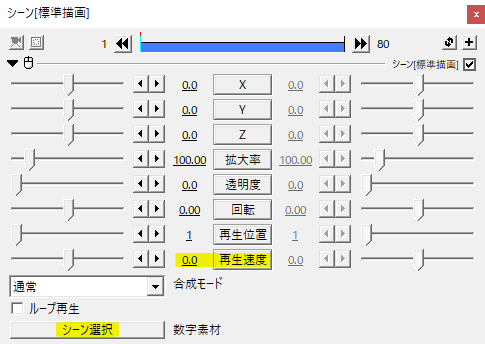
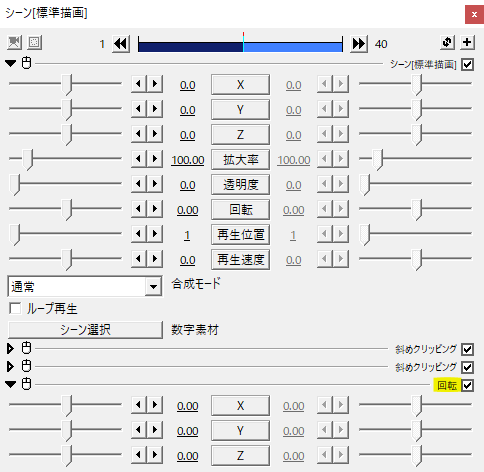
Rootに戻り、シーンオブジェクトを出します。
シーン選択で、作った数字素材を指定。再生速度を0にすることで画像のように扱えます。
この数字素材はあらかじめ画像編集ソフト等で作成しておくというのもありです。画像の方がAviUtlへの負荷は軽く扱いやすいと思います。
色や大きさなど、後からいろいろ修正したいという場合はSceneで素材を作る方が良いと思います。
パーツ分け


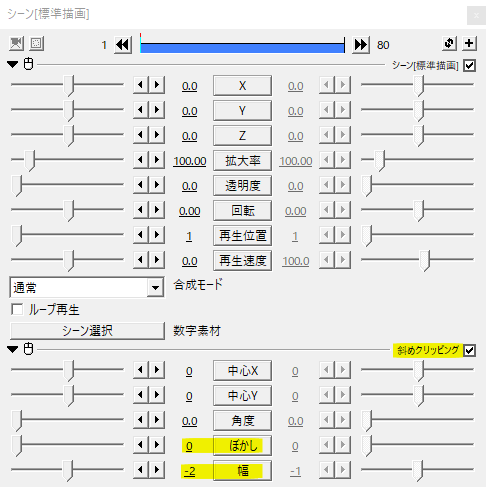
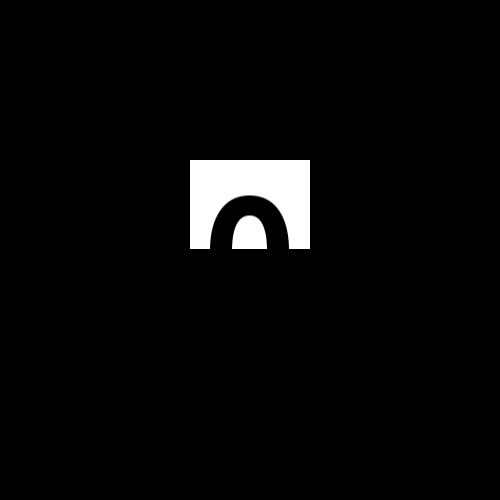
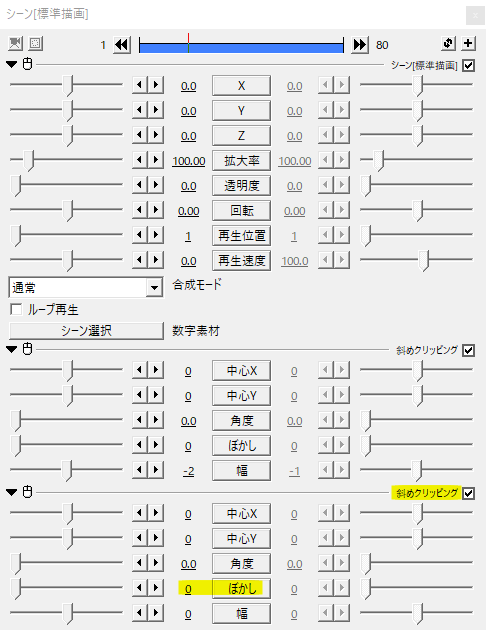
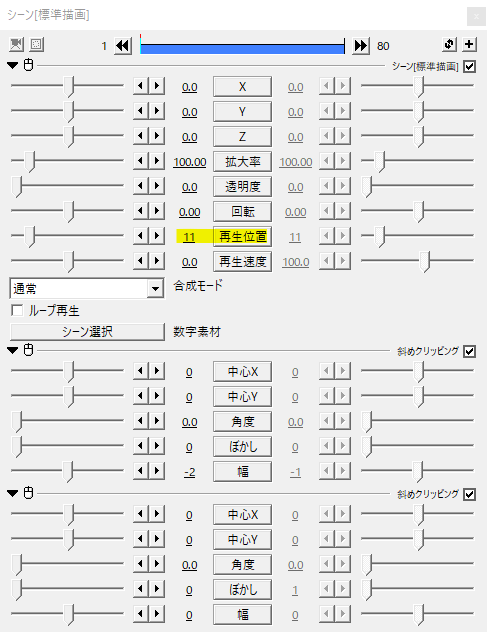
数字素材に斜めクリッピングをかけます。ぼかし0、幅-2です。


さらに斜めクリッピングを追加。ぼかし0にします。これで上半分のオブジェクトができます。

Ctrl+Dでオブジェクトを複製。

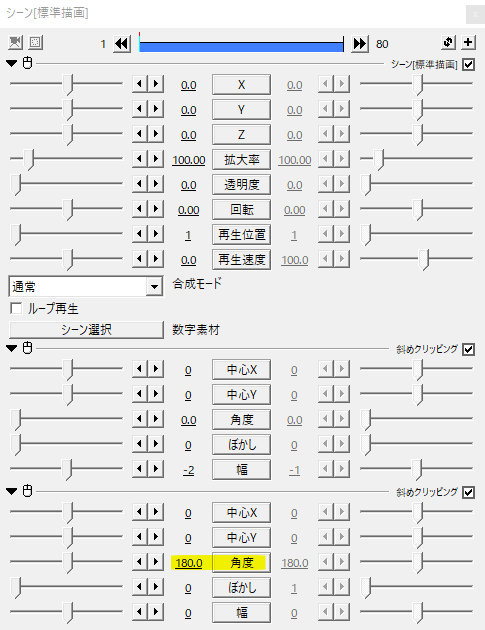
こちらは角度を180にして下半分の素材になります。

上半分の素材を複製します。


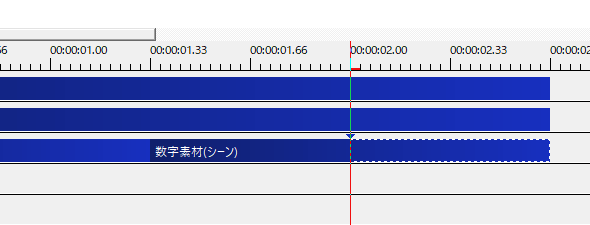
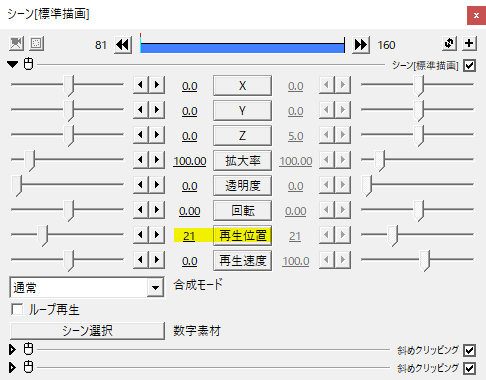
再生位置で次に出したいオブジェクトの位置を指定。
最初に作った数字素材を10フレームずつ並べていると、1、11、21、31と次に出したいオブジェクトがわかりやすくなりますね。
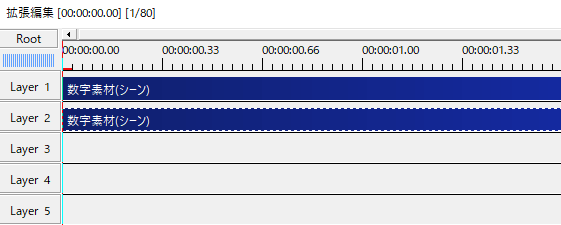
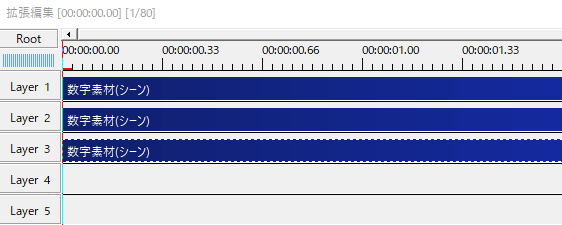
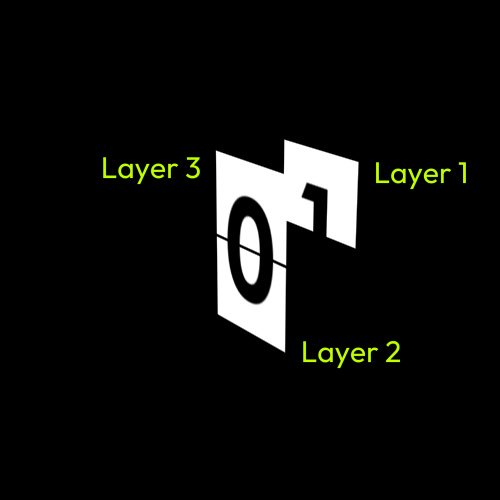
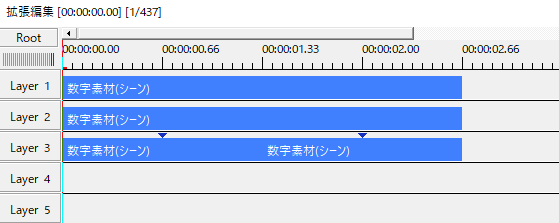
ベーシックな動きはこの3枚を使って作ります。

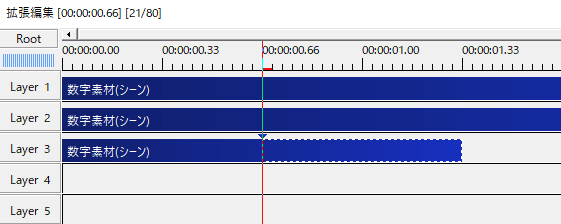
各パーツのレイヤー位置です。
後ろ側(Layer 1)に次に出したいオブジェクトを置き、下半分をLayer 2に、上半分をLayer 3に置くと作業がスムーズにできます。
動きを作る

Layer 3に置いた上半分のオブジェクト。適当な場所に中間点を打ちます。

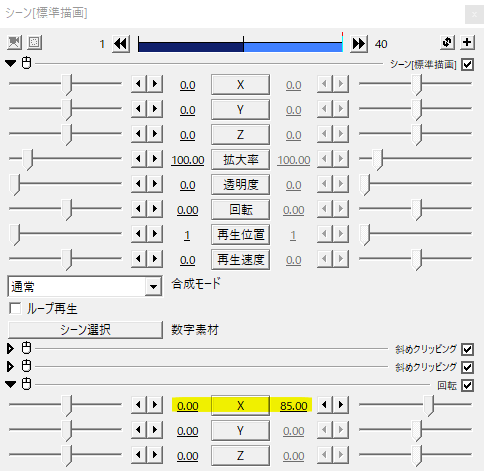
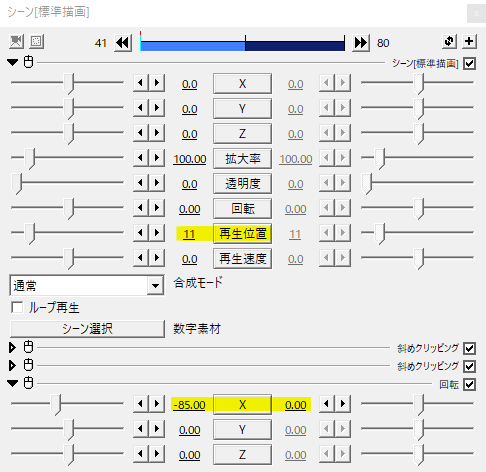
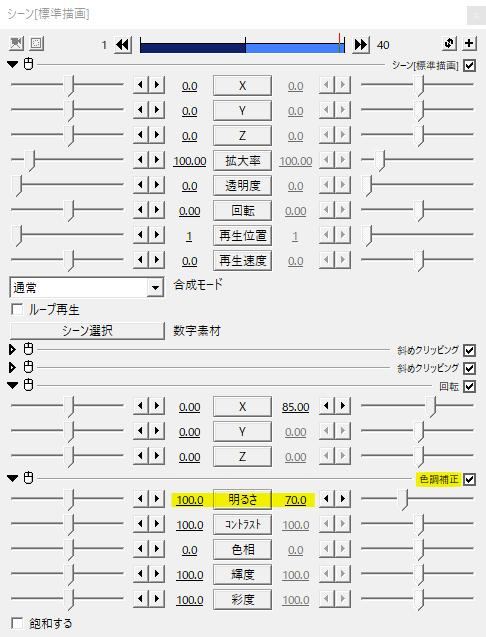
基本効果にある回転をかけます。


オブジェクトの後半部分、Xを0から85くらいへ移動させます。これで上半分がお辞儀するような動きになります。
動きを繋げるためにはXを90にするよりは、少し前にした方が良いかなと思います。

続いて下半分のオブジェクトをコピペして、同じように回転をかけ中間点を打ちます。


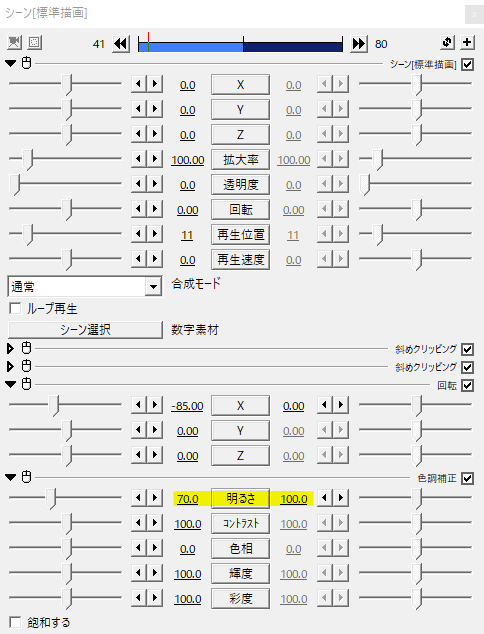
こちらは前半部分の回転Xを-85から0へ移動させます。
シーンオブジェクトの再生位置で、次に表示させたいオブジェクトの位置に調節します。
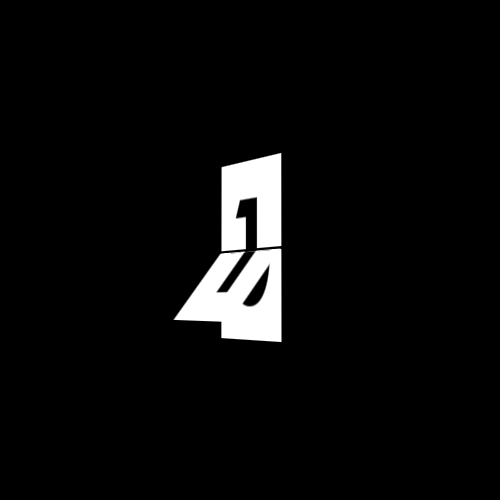
パタンとボードが折り畳まれて次の数字が表示される動きができました。
これがベースのモーションです。後はイージングで緩急をつけたり、いろいろ工夫していく流れになります。
イージングで緩急をつける

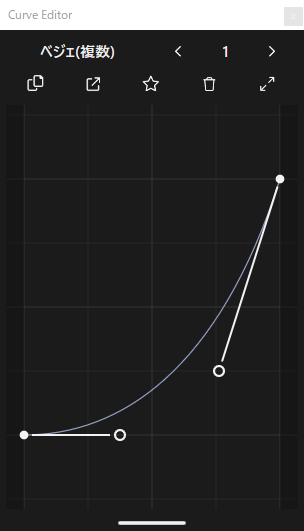
上半分がお辞儀する動きは、動き出しゆっくりで徐々に加速するグラフにします。

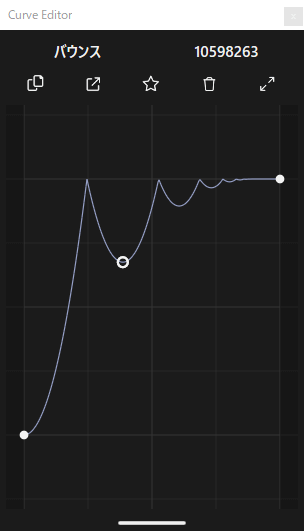
下半分がパタンと下りてくる動きは、バウンスでトントントンと弾むグラフにします。
イージングを設定することで、よりパタンっという感じの動きになると思います。
明るさを調節してよりらしさを出す


上半分のお辞儀する動きの際に、色調調整で明るさを100から70へ移動させ影をつけます。移動方法は回転Xで設定したものと同じにします。


下半分のパタンとする動きの際は明るさ70から100に移動させます。こちらも回転Xで設定したものと同じにします。
こんな感じです。明るさ70の部分はお好みで調節してください。
連続させてみる

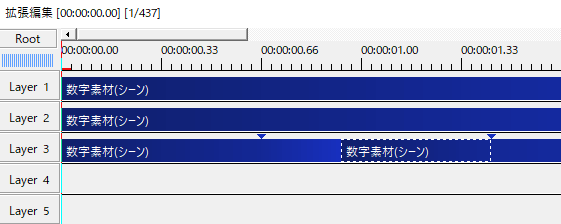
Ctrlを押しながらオブジェクトを選択、コピーします。

貼り付け。

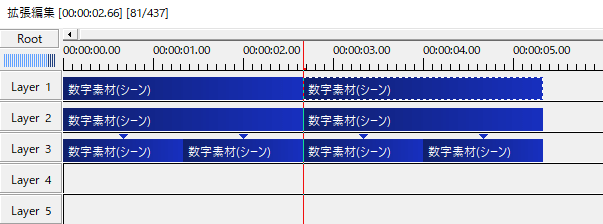
再生位置を調節します。基本的にはすべての再生位置に+10することで次につながると思います。
再生位置が1だったオブジェクトは11に、11だったオブジェクトは21にする感じですね。
あとはこれを繰り返します。コピペして貼り付け、再生位置を21だったものは31にという具合です。一番最初の素材作りで10フレームずつにしておくと、この再生位置の調節が楽になりますね。
連続して数字を表示することができました。動きは最初に作ったひとつだけで、あとは再生位置の調節でできています。

動きの調節では、上半分の動きを短くして、下半分を少し長めにとってみても良いと思います。
応用と使用例

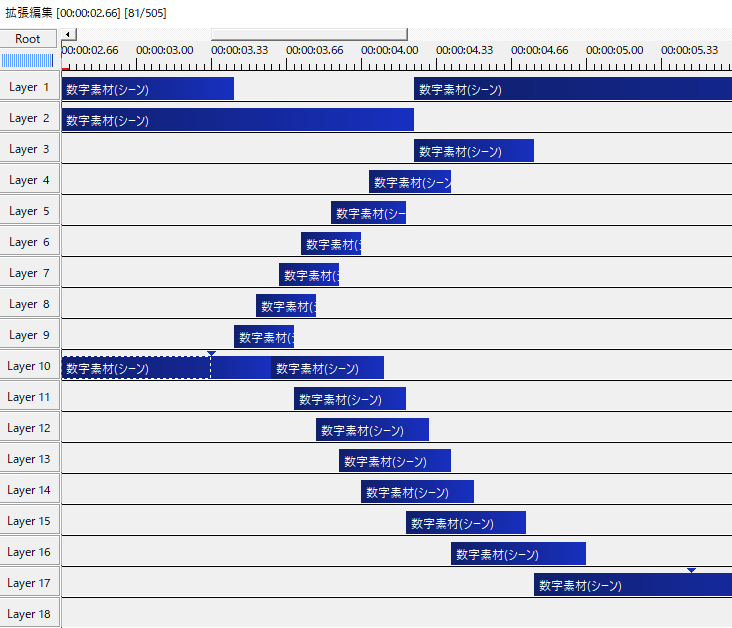
連続してパタパタする場合は、扱うオブジェクト数が多くなります。
上半分がお辞儀し終わる前に次の上半分がお辞儀し始め、下半分も落ち着く前に次の下半分が動き出します。

Layer 10が起点となる上半分のオブジェクトと下半分のオブジェクト。
上半分のオブジェクトはLayer 9からLayer 3へ積み上げていきます。下半分のオブジェクトはLayer 11からLayer 17まで下へ下へと置いていきます。
各オブジェクトは止まらないので、中間点は不要です。最後のLayer 17に置いた下半分だけが中間点を打ったものになります。
複雑そうに見えるかもしれませんが、やることはコピペして再生位置を調節です。
終わりに近づくにつれ、ゆっくりになるようにしてみました。
時間表示の演出のひとつとして。パタンと短めの動きもいいですし、反対にゆったりとしたパタンも割とすきです。
数字だけでなく、アルファベットなど文字を扱うのもいいですね。
ボードの背景を角丸四角形に変えたり、グラデーションを加えたりとクオリティアップのためのポイントはたくさんあるのでいろいろ工夫してみてください。
いかがだったでしょうか。
X軸回転を使ったフリップボード演出、機会があれば是非試してみてください。
