
今回はパネル回転の要領で作るシーンチェンジを試してみたので紹介したいと思います。
使用スクリプト
→AviUtl、イージングをウィンドウ上で編集するCurve Editor
→AviUtlで動きにアクセントをつける、DelayMove
素材にオブジェクト分割とDelay個別


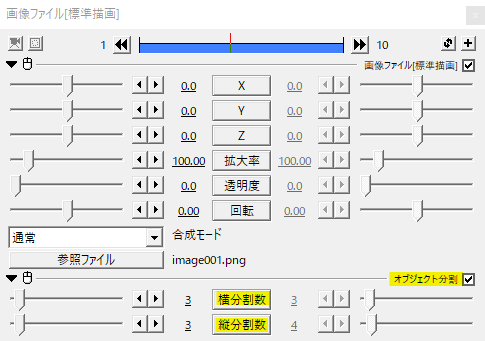
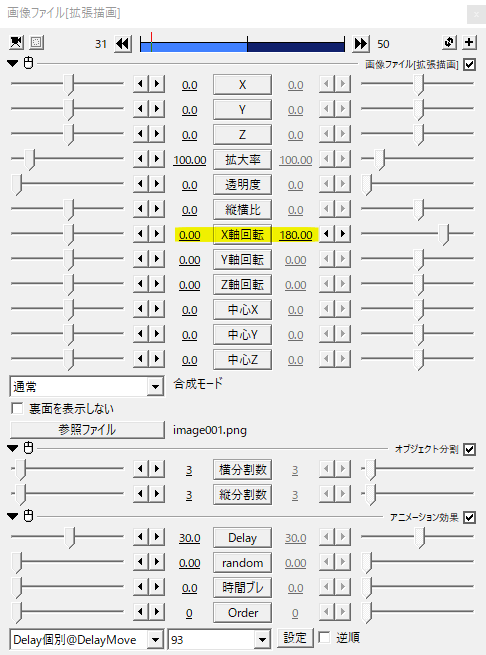
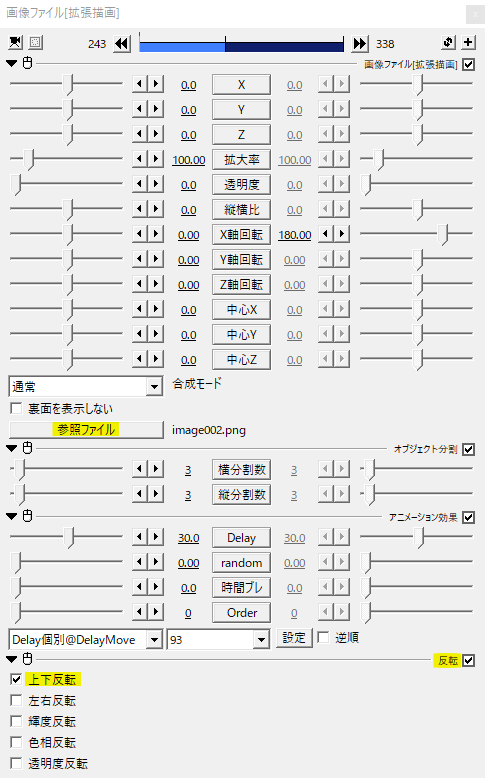
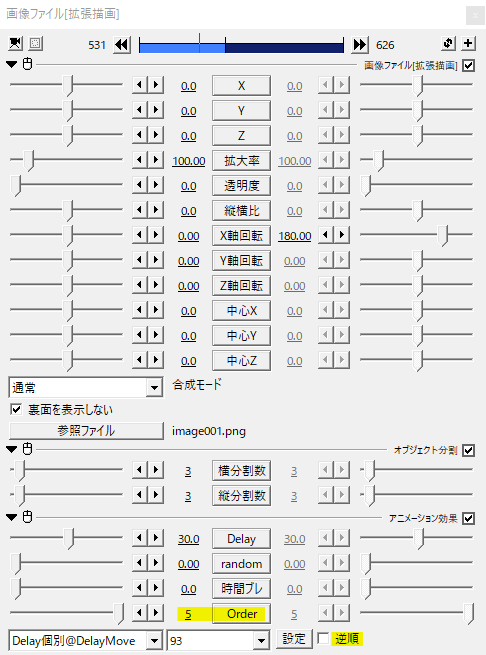
素材となるオブジェクトにオブジェクト分割をかけます。横分割数と縦分割数で素材を何分割するか決めます。ここでは3×3にしてみました。

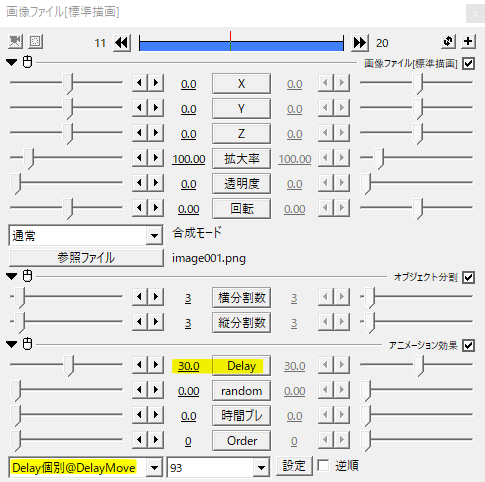
続けてDelay個別をかけます。Delayで時間差をどのくらいにするのか調節することができます。Delay30にしてみました。
拡張描画と軸回転

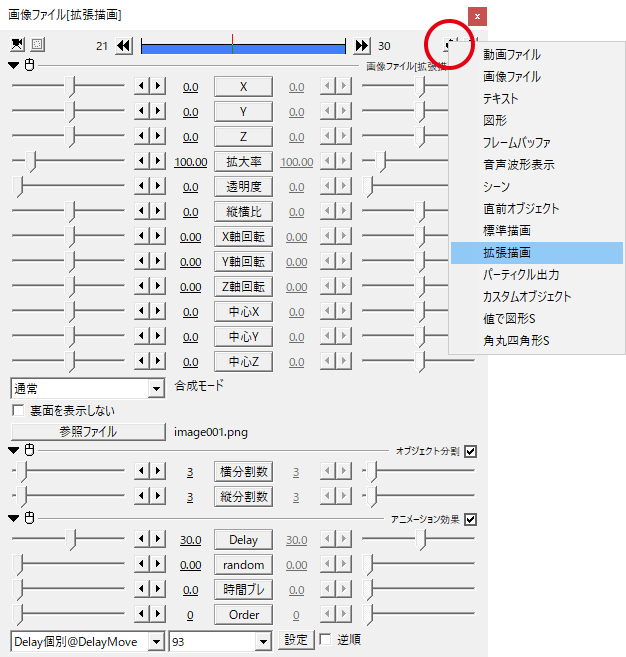
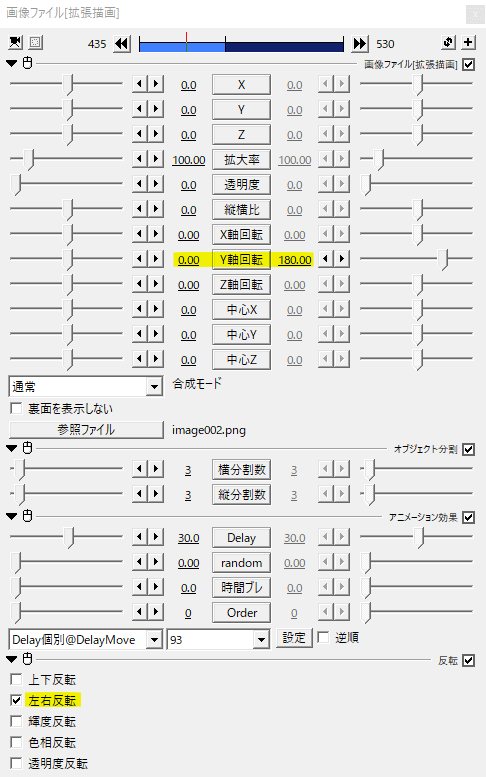
設定ダイアログ右上にある二つのボタンの左側から、オブジェクトを拡張描画に変更します。これでXY軸回転の項目が出てきます。

適当な場所に中間点を打ちます。

X軸回転を0→180→180として縦にくるんと回転させます。

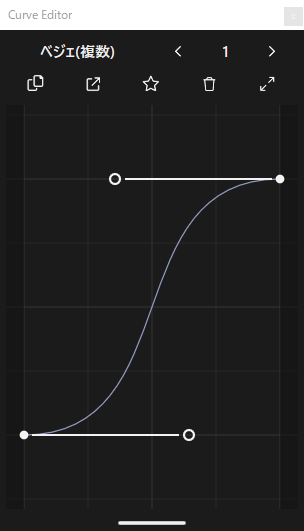
移動方法は徐々に加速して、徐々に減速するカーブを描くグラフが良いかなと思います。UndoFishさんのいイージングだと4、8、12のようなグラフです。
こんな感じでオブジェクトがひっくり返る動きになります。


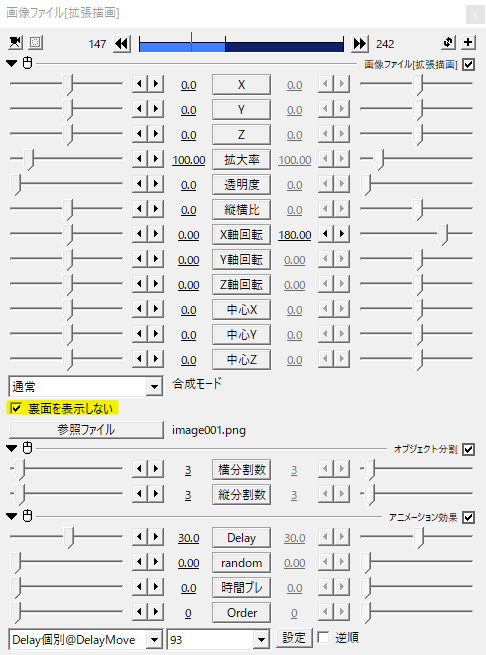
裏面を表示しないにチェックを入れることで、ひっくり返ったオブジェクトを見えなくすることができます。
これで、シーンチェンジ前のオブジェクトがひっくり返る動きができました。続けてシーンチェンジ後のオブジェクトが回転しながら出てくる動きを作っていきましょう。
シーンチェンジ後のオブジェクト


Ctrl+Dでオブジェクトを複製しました。参照ファイルからシーンチェンジ後に見せたい素材を指定します。
こちらは裏面を表示しないのチェックを外します。
シーンチェンジ後のオブジェクトは反転した状態からスタートして、正常な位置に戻る動きになります。そのため、基本効果にある反転をかけ、上下反転にチェックを入れました。
反転をかけないやり方の場合は、X軸回転を-180→0→0としても同じことになります。
このような動きになります。
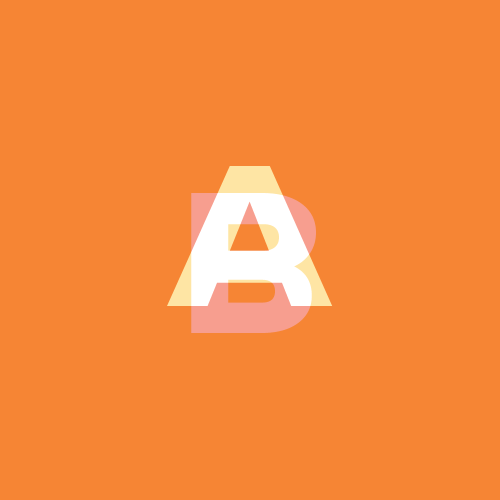
ふたつを重ね合わせて出来上がりです。手前側がシーンチェンジ前のオブジェクト、奥側がシーンチェンジ後のオブジェクトになります。


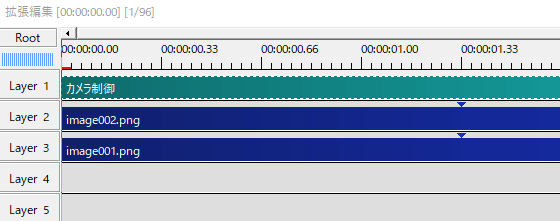
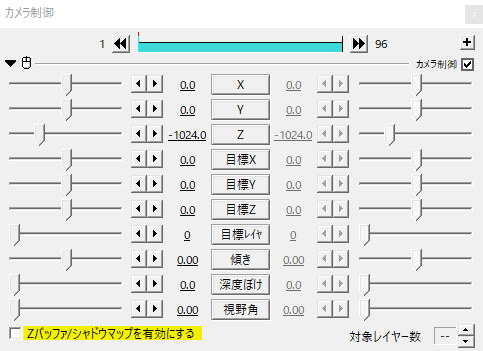
カメラ制御をつけるとちょっとだけ動きが変わります。

カメラ制御を使った場合、そのままだとオブジェクトがうっすら重なって見えてしまうので、Zバッファ/シャドウマップを有効にするのチェックを外します。こうすることで、レイヤー順でオブジェクトの前後を調節できます。
違いはパッと見じゃわからない程度ですね。
応用


軸回転をYに変えてみたり。この場合は反転は左右反転にチェックを入れます。
横回転でシーンチェンジ。


DelayのOrderから変化する順番を変えてみたり。さらに逆順にチェックを入れると最初と最後の順番が入れ替わります。
中央から外側に向かって変化します。
使用例
スライドショーにも使えますし、動画の場面切り替えにも良いですね。

回転時にちらっと見える背景にもちょっと気を遣えば、さらにクオリティアップにつながると思います。

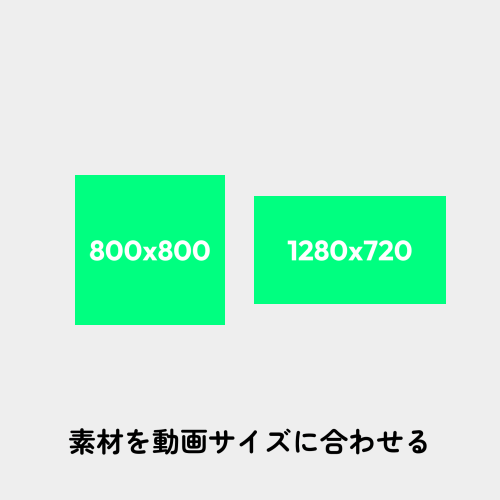
気を付けたいポイントといえば、オブジェクト分割を上手くかけるために素材のサイズを作っている動画のサイズに合わせる必要があります。
作っている動画が1280×720なら、シーンチェンジに使う素材も1280×720に合わせておきます。
大きめな素材を拡大率で小さくしている場合なんかだと、オブジェクト分割をかけても上手くいかないことがあります。

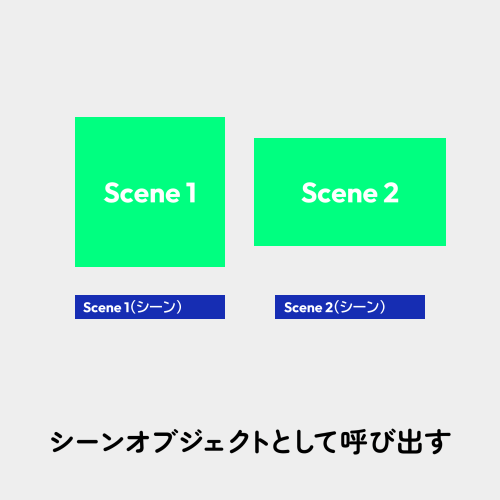
別の方法。シーンチェンジに使う素材をSceneに入れてシーンオブジェクトとして呼び出すと、呼び出されたシーンオブジェクトは作っている動画サイズと同じになります。
大きな素材を使っていてもSceneに入れて呼び出せば、オブジェクト分割が上手くいくと思います。
いかがだったでしょうか。
パネル回転シーンチェンジ、機会があれば是非試してみてください。
