
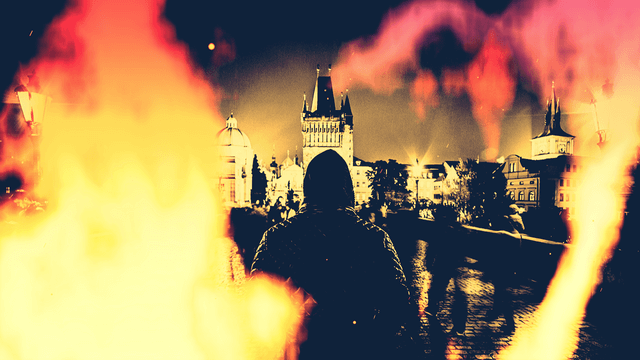
今回は、ディスプレイスメントマップを使ったテキストや素材の加工を試してみたので紹介したいと思います。主に炎や魂のゆらめきを作るのに適しています。
使用したスクリプト
ティムさんのグレースケール
→【AviUtl】 色調調整セットver6
さつきさんの各辺を伸縮させる
→AviUtlスクリプト一式20160828
マップ

ディスプレイスメントマップを使用するにあたって重要なのは元になるマップの作成です。従来はノイズを使って自作したものをマップとして使用していましたが、今回はフリー素材の画像を利用します。
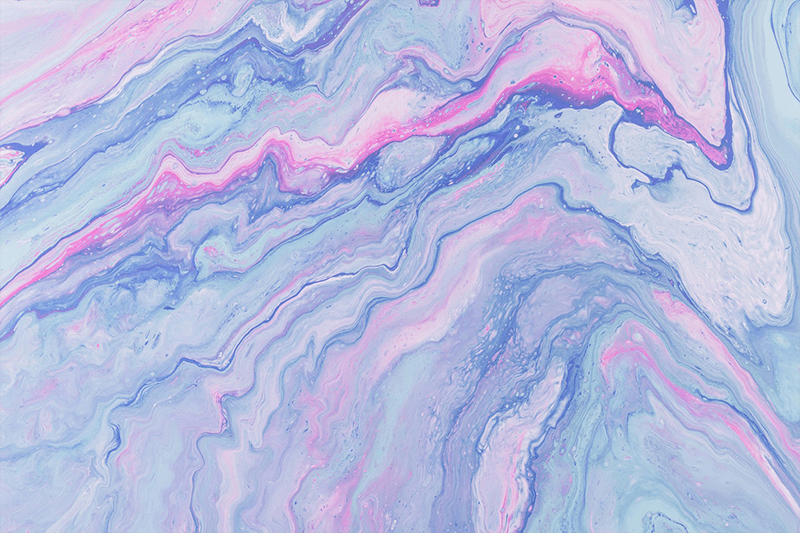
「マーブル 画像 フリー」のようなキーワードで検索すると、マップに使えそうな画像が見つかると思います。
作成例は500×500のサイズですが、マップに使う画像は少し大きめのものを用意しました。大きすぎると重くなるので、その場合は画像編集ソフト等でサイズを小さくしたものを利用してみてください。
使用した画像
→Unsplash
Sceneでマップ作り

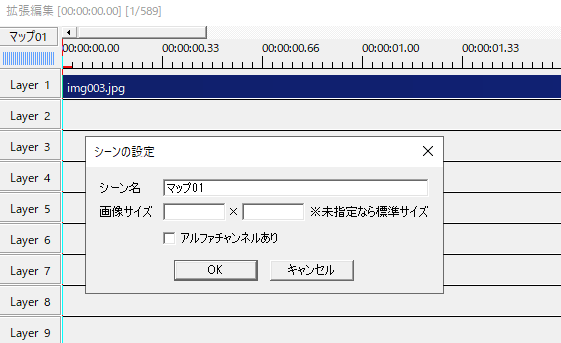
Sceneにマップ用の画像を置きます。シーンの設定からシーン名をわかりやすい名前に変えてみました。


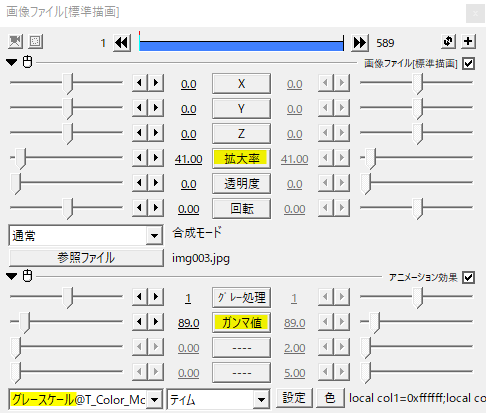
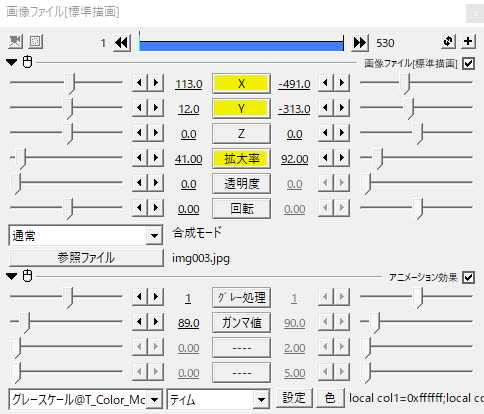
マップにティムさんのグレースケールをかけます。
明るくしたり暗くしたりはガンマ値をいじって調節します。大きめの画像なので拡大率でちょっと小さくしました。グレー部分は歪みが小さく、それよりも明るいまたは暗い部分は歪みが大きくなります。
テキストにディスプレイスメントマップ


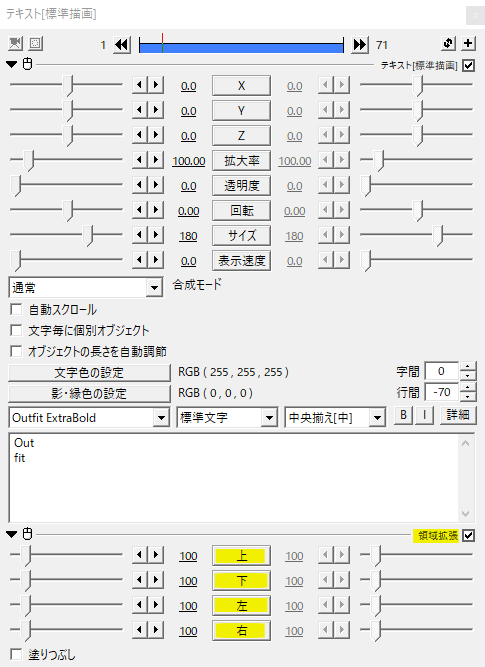
Rootに戻り、テキストを置きます。
テキストオブジェクトを選択するとテキストの領域が点線で表示されます。基本効果にある領域拡張をかけて領域を少し広げておきます。

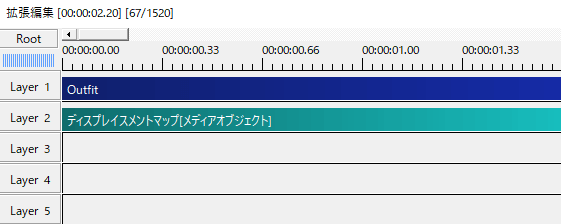
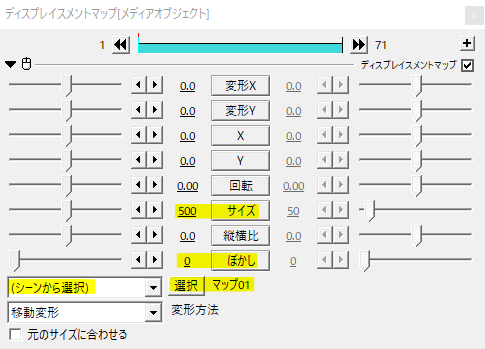
メディアオブジェクトの追加→フィルタ効果の追加→ディスプレイスメントマップ。

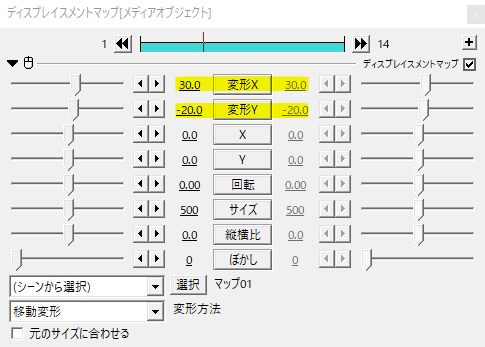
ぼかしを0にして、サイズを現在作成している動画サイズに合わせます。ここでは500×500なのでサイズ500にしました。
マップの種類を(シーンから選択)にし、マップ用のシーンを選択します。


変形Xと変形Yをいじるとマップを元にしてテキストが歪みます。


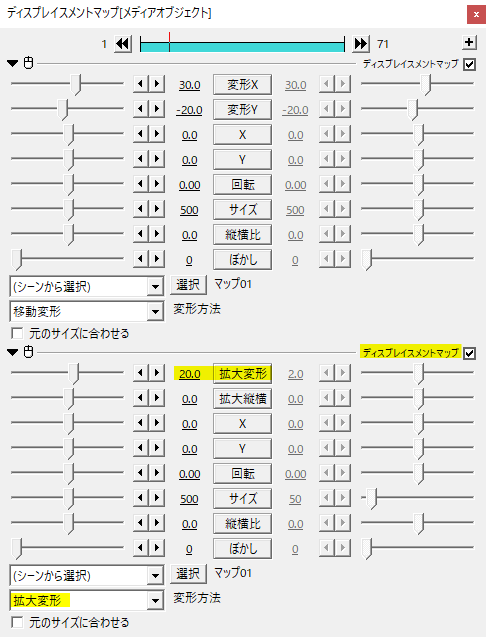
さらにディスプレイスメントマップを重ねてかけるとより複雑に歪ませることができます。
動かしてみる

マップ用のSceneに戻ります。
XY座標や拡大率を移動させて画像を動かします。例では右下から左上に移動させています。元の画像が大きいものだとこの移動が楽ですね。小さめの画像を使っているとすぐに見切れてしまうので拡大率を大きくさせながらの移動になると思います。

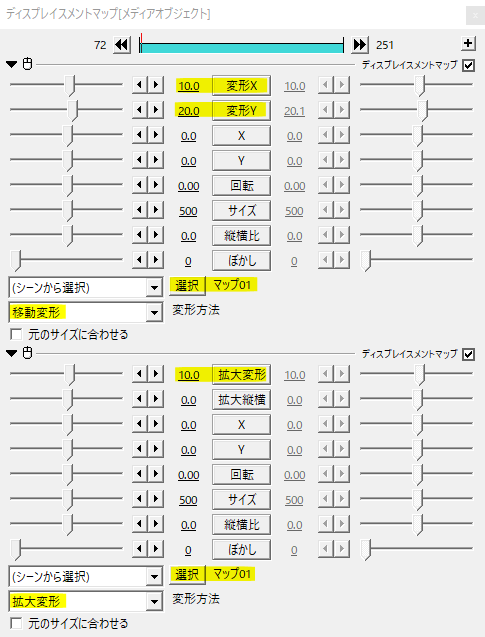
Rootに戻りディスプレイスメントマップのパラメータを調節。マップ用の画像を動かしたことで、ディスプレイスメントマップをかけたテキストの歪みも動くようになりました。

加工前のテキストを複製して赤っぽい色に。
青い方の合成モードを加算にして合わせたら、青白い炎をまとったテキストになりました。
応用
Sceneでこんなマップを作りました。
使用した画像
→Unsplash
輪が拡大していくモーション。これに先ほどのマップを使ってディスプレイスメントマップをかけ歪めてみます。
こんな感じのものができます。

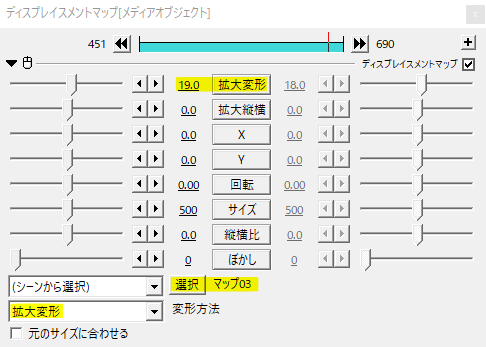
変形方法を拡大変形にして、拡大変形を19に。
グラデーションをかけて色をつけたり、複製したオブジェクトにぼかしをかけて加算にしてみたり、質感を出すためにザラっとしたグランジ画像を乗算してみたり。工夫をすることで炎のようなオブジェクトになりました。
使用例
涙形のオブジェクトにディスプレイスメントマップで魂ちっくに。マップは応用で使用したものと同じです。

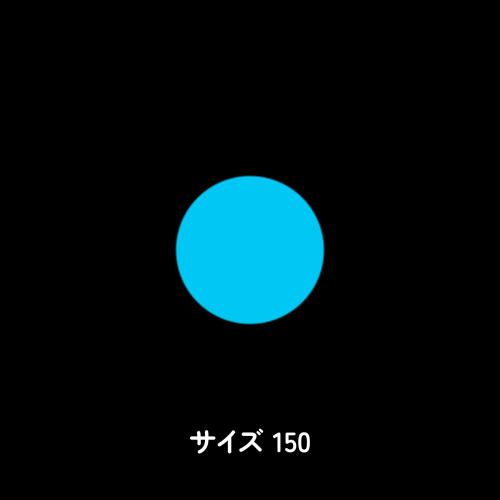
円(図形)。


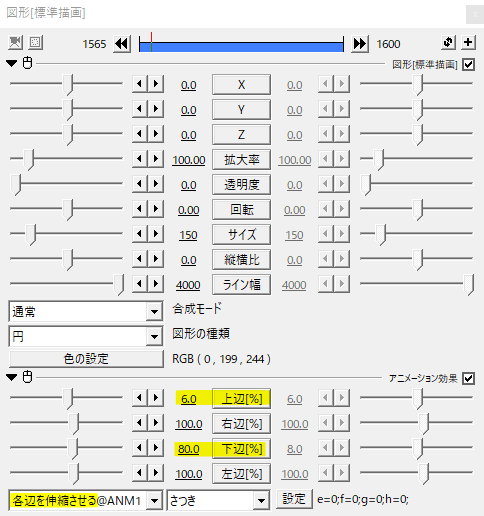
さつきさんの各辺を伸縮させるをかけ、上辺を小さく設定して涙形に。

オブジェクトを複製して、縮小、色指定。
ラスターをかけてゆらゆら。
ディスプレイスメントマップをかけて歪ませる。
光りを足したり、拡大率XYで潰れたり伸びたりを反復させて完成。
いかがだったでしょうか。
ディスプレイスメントマップはマップの作成が重要ですが、フリー素材の画像を用いることでちょっとだけ楽にオブジェクトを歪ませることができます。
その他ディスプレイスメントマップ関連の記事はサイドバーにあるディスプレイスメントマップタグで見れるので、是非参考にしてみてください。