今回は93さんのStretchというスクリプトを紹介したいと思います。
Stretchはold_script_etc.zipに含まれています。
93さんのX
目次
完成形
Stretchを使用した編集例です。テキストの登場/退場時にかけました。
Stretchの使い方

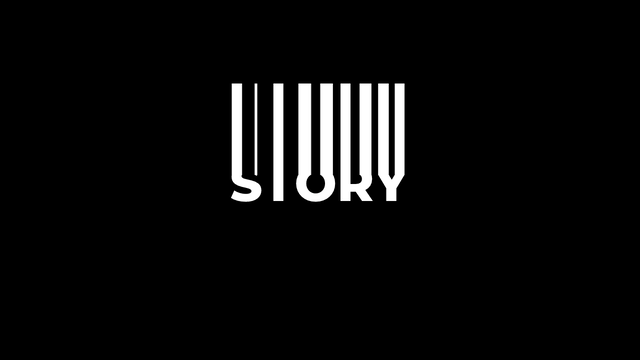
テキストにStretchをかけてみます。

こんな感じでテキストが引き伸ばされます。

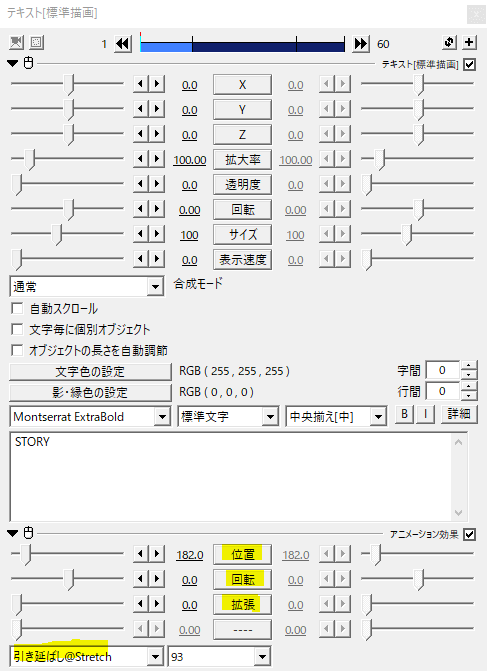
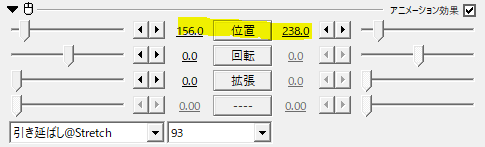
設定項目は位置、回転、拡張の三つです。

位置を動かすことでオブジェクトを引き伸ばすことができます。基本的には回転と拡張を設定した後に位置を移動させて動きを作ることになると思います。
回転では引き伸ばしの角度を変えることができます。
拡張は引き伸ばしの領域を広げることができます。画面の端まで拡張して使うことが多いかもしれません。
設定はこの三つだけでとてもシンプルです。
使用例
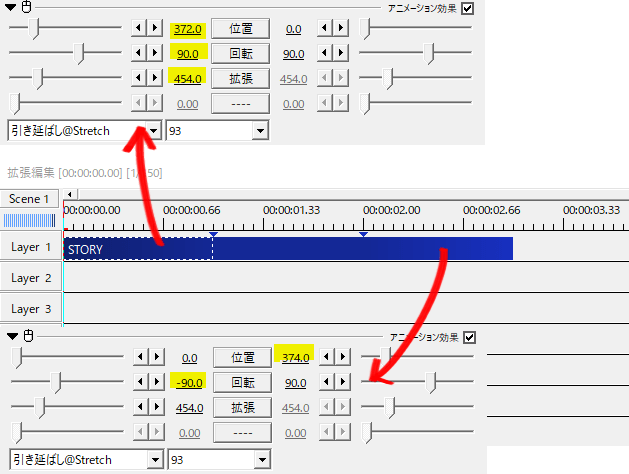
Stretchを使ってテキストの登場/退場の動きを作ってみたいと思います。

登場時の回転は90で、退場時には-90にします。
移動方法に瞬間移動を指定するとオブジェクトがひとつで済みます。もうちょっとわかりやすく作りたい場合は、メディアオブジェクトからアニメーション効果を出して登場と退場を個別に設定するといいです。
拡張は画面の端まで届くように設定しました。
位置を直線移動させて引き伸ばしの完成です。
テキストだけでなく動画や画像にかけてシーンチェンジとして使うこともできますね。
いかがだったでしょうか。
さつきさんの引き伸ばし@ANM2とはちょっと違った使い方ができると思います。93さんのStretch、機会があれば是非試してみてください。