今回は、モーショングラフィックスなどで応用できる回転の使い方について紹介したいと思います。
目次
単純な動きの組み合わせ

完成形。
円が近づいたり離れたりしながらくるくる回るloadingのモーション例です。
この動きを見て作り方がパッと思いつくでしょうか。
自分で作るときだけでなく、お手本動画を見つけたときにどうやって作っているのかなと研究する際にも役に立つんじゃないかなと思っているのですが、
複雑な動きは単純な動きの組み合わせ
ということです。
組み合わせ

とっても単純な円が上下する動き。

それを90度ずつずらして配置すると、近づいたり遠ざかったりする動きになります。ここに回転を加えてみます。

それがこちら。
最後に回転を加えることでより動きのあるモーションの出来上がりです。
これを最初から最後までを一連の動きとして捉えて、再現しようとするとものすごく難しくなります。
自分が作るときには回転を加えて複雑な動きにし、動画を分析するときには動きを分解(単純化)することで再現の手掛かりにします。
ポイントは回転
動きを複雑に見せているのが最後に加えた回転です。
回転を加える前の動きだったら、一目見ただけで「あっ、できそう」ってなると思います。
回転を動きを作った後にかけるのがポイントです。
応用

ベースとなるモーションです。これを使ってちょっとしたモーションを作ります。

こんな感じ。
そのままでも十分使えるモーションだと思いますが、ここに回転を加えて動きを出していきます。


モーションの冒頭に回転をかけました。
とっても地味ですが動きを出す一工夫には十分だと思います。
ここでも回転は最後にかけています。
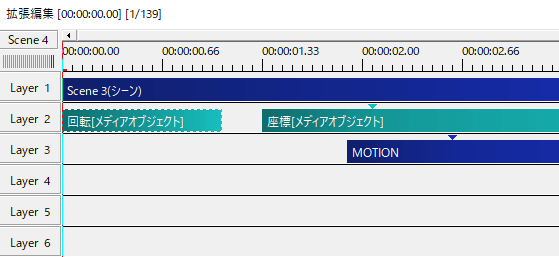
これを四角形のラインを引きつつ回転し、且つそれに合わせてテキストの座標を移動させるなんてことは難しくてできません。
ベースとなるモーションを作って、回転は後からかけます。
どの動きに回転をかけるのかについては、過去記事を参照してもらえるとより理解が深まると思います。
使用例
使用例。
いかがだったでしょうか。
「複雑な動きは単純な動きの組み合わせ」と「回転はモーションの後にかける」を意識して、お手本動画のモーションを分析するときには動きを単純化して分解するときの助けに、自分でモーションを作るときには最後の回転で一工夫といった感じで回転をうまく利用してみてください。