
今回は、93さんのDelayDrawを使った演出を紹介したいと思います。
単体でより新しいDelyaMove2というのもありますが、記事中ではold_script_etc.zip中のDelayMoveの中にあるDelayDrawを使用しています。
93さんのX
使用例
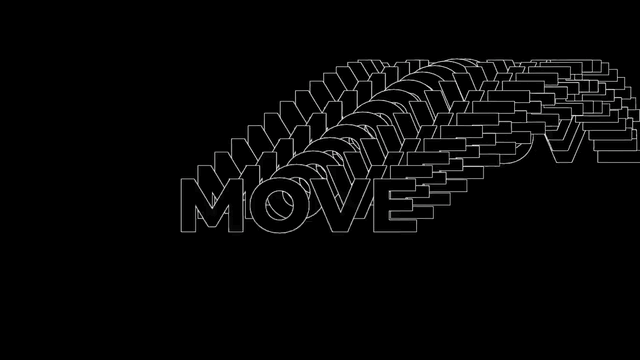
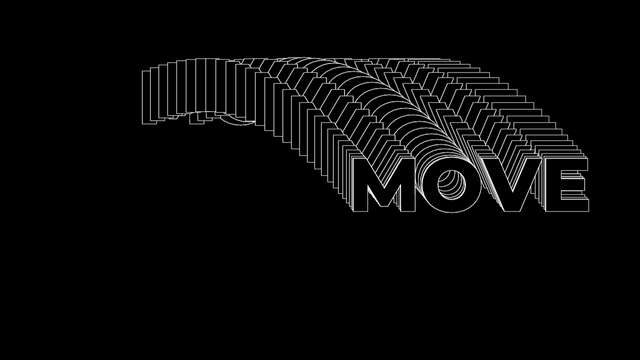
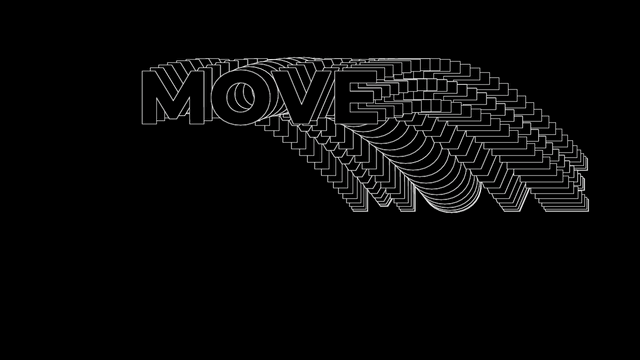
DelayDrawを使ったテキストモーションの一例です。
テキストの下準備


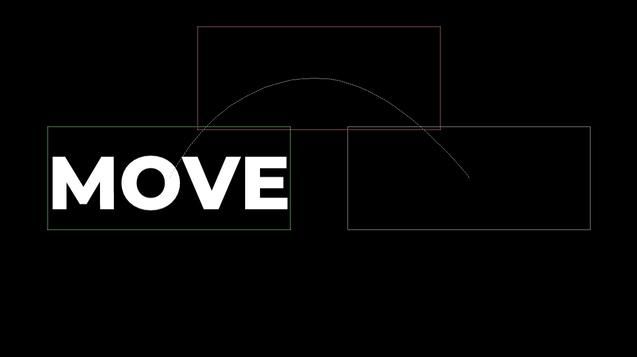
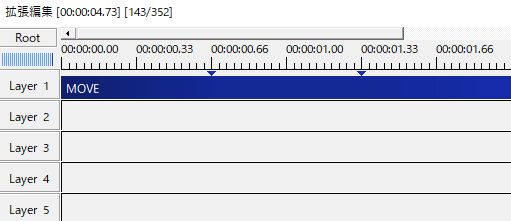
まずは、テキストの動きを先に作ってしまいます。中間点を打ち、画面左側から右側へ弧を描くように移動させます。
最後に停止する区間を作って、遅れてきたオブジェクトを収納します。
移動方法は補間移動にしました。

こんな感じですね。
DelayDrawはオブジェクトをたくさん複製して描画するので、できるだけ先に動きをつけておいて後からDelayDrawをかけると編集しやすいと思います。

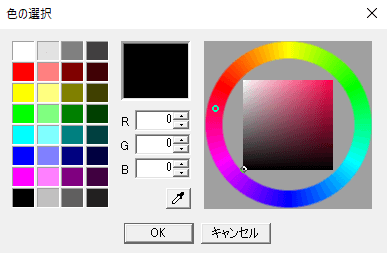
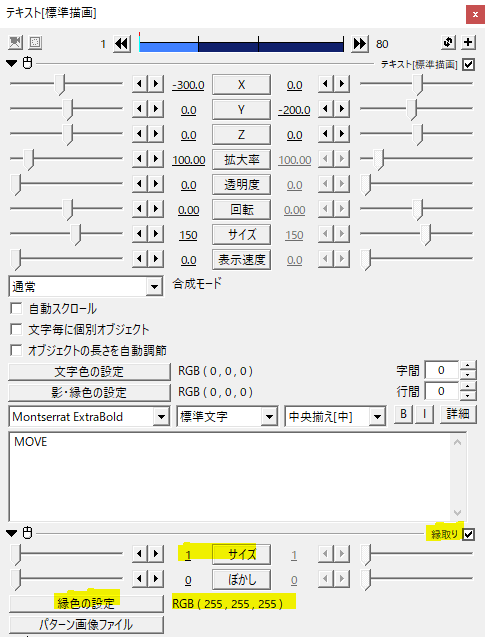
続いてテキストの色を黒にします。背景も黒なので、そのままだと何も見えない状態です。

続けて、縁取りをかけます。サイズ1、ぼかし0、縁色の設定は白色にします。

このようにテキストのアウトラインが見えている状態になります。
ここでのポイントは、文字の色が背景色と同じ黒であることです。輪郭だけのように見えますが、文字にもちゃんと色があるので、重なったときに文字の後ろが透けずに済みます。
DelayDrawをかける


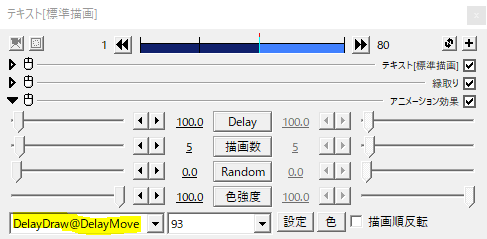
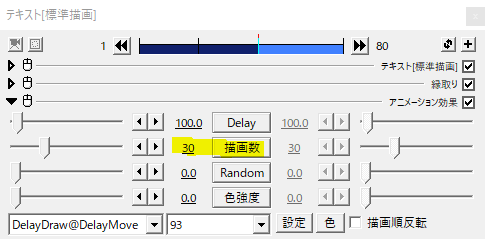
DelayDrawをかけます。


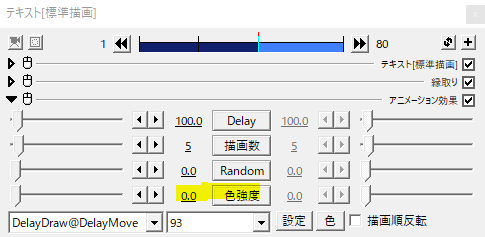
デフォルトでは着色されているので、色強度を0にして元のテキストを表示させます。


描画数で描画されるオブジェクトの数を調節します。
こんな感じ。Delayを大きくする場合は、その分間隔も大きくなるので描画数を増やして調節します。
移動方法に関して、連続している感を出すために直線移動や補間移動がおすすめです。イージングで大きく緩急をつけると、オブジェクトの間が詰まってしまったり、逆に開いたりしてしまいます。


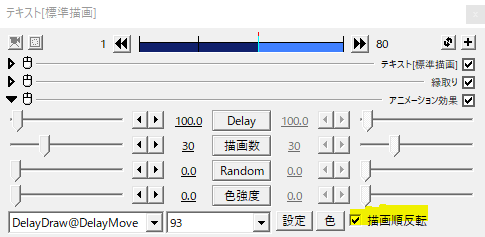
デフォルトでは一番前のオブジェクトから動き始めますが、描画順反転にチェックを入れると、一番奥のオブジェクトから動くようになります。
応用
テキストだけでなく、画像にかけたりしても面白いと思います。エラーメッセージ等の画像にDelayDrawをかけた例。
いかがだったでしょうか。
93さんのDelayDrawを使った演出例、機会があれば是非試してみてください。
