
今回は、AviUtlを導入したのはいいけれど、どうやって動画編集をしたら良いのか、どんな風に学習していくと良いのかということについて紹介したいと思います。
目次
何から始める?動画編集

AviUtlの導入と設定が終わったら、まず覚えたいのがAviUtlの操作です。特にオブジェクトを動かすための移動方法は知っておきたいところですね。

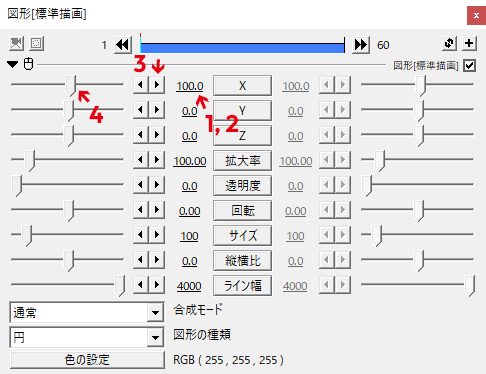
数値の設定方法はいくつかあります。
1.数値をクリックして直接入力で設定する
2.数値上をドラッグして設定する
3.矢印ボタンをクリックして設定する
4.スライダーを動かして設定する
5.テンキーの2468で設定する
よく使うのが1と2の方法です。
3の矢印ボタンは0.1や0.01の最小単位での設定なので微調整に向いています。逆に4のスライダーは移動量が大きいので100単位で動かすような場合に使うと良いと思います。
テンキーがある場合は2468で上下左右に1ずつ座標移動させることができます。こちらも微調整で使います。

パラメータの数値はデフォルトでは移動無しになっています。移動方法を設定して数値を動かすことで座標、拡大率、透明度、回転などオブジェクトに変化をつけることができます。
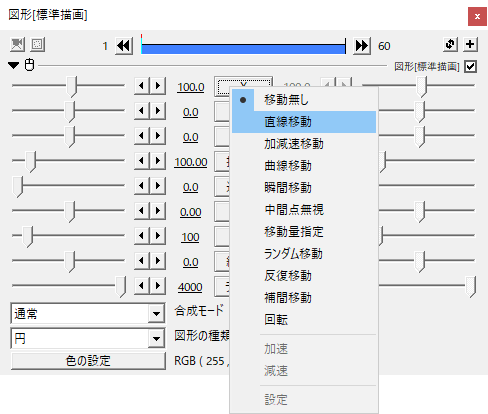
例えばXYZの移動。XYZいずれかのボタンをクリックすると移動方法の設定ができます。直線移動にしてみます。


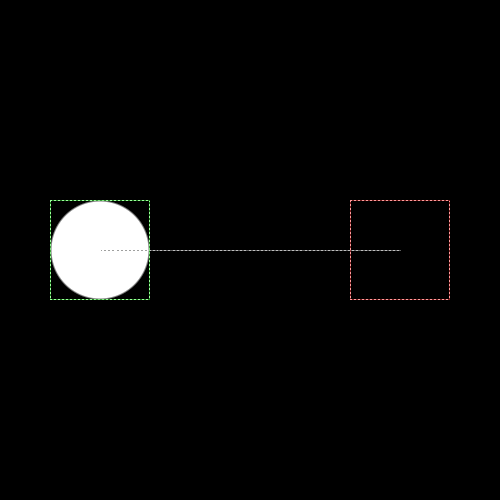
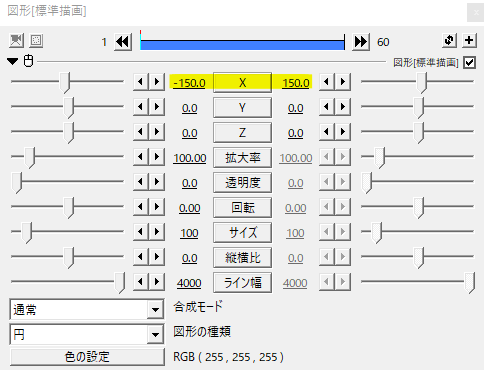
X座標を-150から150へ移動します。X座標の左側にあるのが開始時の数値、右側にあるのが終了時の数値です。
タイムラインを動かすか、スペースキーで再生してみてください。オブジェクトが左から右へ動いたと思います。このように各パラメータの数値を動かすことでオブジェクトに変化をつけることができます。
テキストアニメーションやシーンチェンジなどでは必ずと言っていいほどパラメータの数値を移動させるので、まず最初に覚えておきたい操作だと思います。
移動に関する詳しい説明は過去記事にあるので参照してみてください。
→AviUtl、パラメータの移動方法
→AviUtl、中間点の使い方
構成を知る

AviUtlの操作は日々の練習で覚えるとして、今度は使っている動画編集ソフトに関わらず知っておくといいかなと思う事を紹介します。それは動画の構成です。
動画の骨組みとして、大きく三つに分けてみました。動画はイントロ、メイン、アウトロのパートで構成されています。

イントロ部分では、動画のタイトルやロゴなどこれから流れる動画の内容を表す情報や、企業名やチャンネル名など見ている動画がどこの誰の動画なのかを表す情報を載せると良いと思います。

アウトロ部分ではスタッフやクリエイター名、より詳細な追加情報などメインで扱いきれないけど伝えたい情報を載せます。
また、イントロで扱った情報をアウトロでまとめて表示したり、再度表示したりもします。
構成パターン

オーソドックスな動画の構成パターンはイントロ、メイン、アウトロで構成された動画です。

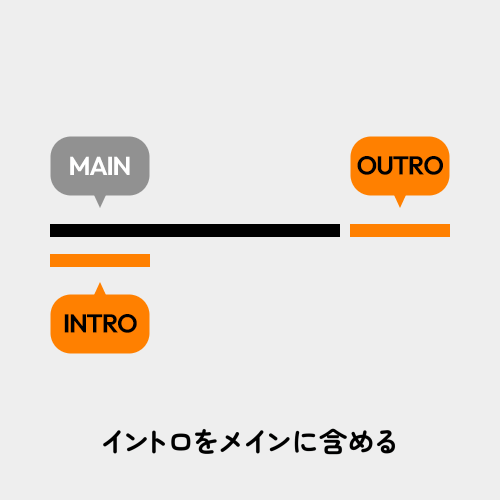
イントロとアウトロは固定ではありません。メインの中にイントロを含めるパターンもあります。
曲の前奏にイントロ部分の情報を表示させ、歌い出しからメインに移行するような動画ですね。CM、PV、MV、MADあらゆる動画で見ることができます。

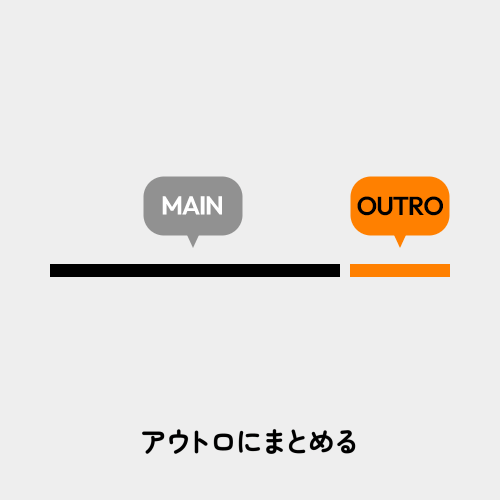
CMやWeb広告など時間的な制限の中ではイントロ部分を省略またはアウトロにまとめることもあります。本編があたまから始まり、最後に必要な情報をアウトロで出します。
動画の構成をはっきり意識しておくことはとても大切です。
オーソドックスなイントロ、メイン、アウトロの構成ではそれぞれのパートを個別に作ることができます。同じ形式、同じ内容を継続して投稿するような場合は一度イントロとアウトロを作って素材として出力しておけば、次からメインだけを作って後付けするやり方もできますね。
また、イントロはモーショングラフィックスを使いたいという場合にAviUtlを使って作成し、メインは切り貼りなのでDavinci Resolveを使うといった具合で編集ソフトを使い分けることもできます。
動画としての一体感を大事にしたい場合はイントロもアウトロもメインの中に含ませて、曲の前奏と終奏に上手く合わせれば丸ごとメインにパッケージすることができると思います。
前もって動画の構成を考えておけば作り方まで変えることができるので、動画作るかーと編集ソフトをすぐ開いていた場合は構成についてもちょっと気にしておくと良いと思います。
クオリティを上げるメインの見せ方

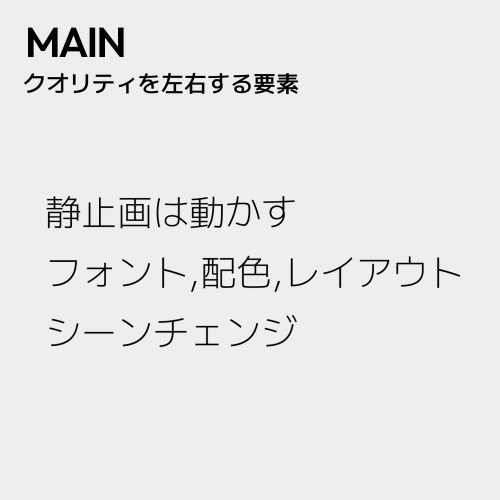
動画全体の構成とは別に起承転結といったメインの構成もありますが、メインはかなり自由に作れるのでここでは割愛。今回はメインのクオリティを左右するデザイン的要素について扱います。
こちらは素材を並べたスライドショーです。単純にオブジェクトを並べただけなので動きを感じませんね。そこで「静止画を動かす」ことを意識して一工夫してみます。
拡大率の移動、座標の移動でオブジェクトを動かして画面に動きをつけてみました。先ほどの動画と比べるとより動きのある動画になっています。
もうひとつ、デザイン的な要素として注目するのがレイアウトです。動画を見てみると映っている人物とポラロイドカメラがすべて中央に置かれていますね。より大きな動きを意識するならば見ている人の視線を動かしたい。
画像のレイアウトを変えてみます。中央、左側、右側と見せたい対象をずらして配置しました。写真のテクニックで使われる1/3の法則を利用した見せ方です。
動画を動かすだけでなく、見せたい対象のレイアウトを工夫することでも動きを作ることができます。
さらにフェードインアウトでシーンチェンジさせてみました。シーンチェンジを入れることでワンシーンワンシーンが強調されたカットに仕上がります。
見てきたように、クオリティアップはひとつひとつ、少しずつ工夫を積み上げて出来ています。完成された動画は複合的な動きをしていますが、それを分解してひとつひとつの動きとして捉えられるようになると、動画を見ただけで作り方がわかってくるようになると思います。
これにはたくさんの動画を見たり、自分で作ってみたりして経験値を上げていくのが一番です。


他にも、メインのクオリティを上げるデザイン要素があります。それはフォント、配色、レイアウトです。
背景、テキスト、シャドーと構成要素は同じでもデザインの力を借りて整えた下の画像の方がより洗練された見せ方だと思いませんか。
AviUtlの操作を覚えるのと同時進行でデザインの知識も少しずつ増やしておくと動画編集の腕前が格段にアップすると思います。
ここまでのおさらい
中身はともかく、こんな感じで作りますという参考動画を作ってみました。
・動画の構成を意識した、イントロ、メイン、アウトロの構成。
・デザインの力で整えたタイトル
・画像を動かし、シーンチェンジで動きを出したメイン
・必要なクレジットを表記したアウトロ
動画編集を始めたばかりの方は「動画としての体裁を整える」ことを覚えておけば、後はそれぞれによりクオリティの高いものを作ることに邁進していけると思います。
使える武器を増やす

Font Squirrel 欧文フォントのフリーフォント集

coliss 2024年用、日本語のフリーフォント699種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記

SCHEMECOLOR おしゃれなカラーパレットサイト

Pinterest デザインアイデアの参考に。モーショングラフィックスなどのGIFや動画も。
この他、背景、テクスチャ、パターン、などフリー素材を活用して動画に活かしたいですね。
大事だと思うこと
アイデアやひらめきはメモしておく
頭の中でいくら考えても動画編集はできません。考えを形にする必要があります。そのためには頭に浮かんだアイデアやひらめきはノートやメモ帳に書き記しておくと良いと思います。考えが具体的になればなるほど実現しやすくなります。
わかりやすくするために絵を描いたり図形で表したりも良いですね。
たとえアイデアが実現しなくても、どこがネックになっているのかがわかれば対策もできようというものです。
お手本をそばに置いておく
普段の練習では、常にお手本をそばに置いて研究します。漠然と動画作りたいなと思うよりも、お手本となる動画を見つけてこんな動画作りたいなと思う方がやることがはっきりしていいですよね。
そんな中でこのモーション良いなと思ったらAviUtlに入れたり、メディアプレイヤー等でコマ送りして見ています。どんな動きをしているのか、何フレームで動いているのか等必要な情報をメモしていきます。
これを繰り返して演出の引き出しを少しずつ増やしていくと動画の中で使える武器が増えていくと思います。
いかがだったでしょうか。
動画編集するぞと思い立ったけど何から手を付けたらいいかわからない場合には、動画の構成をどうするのか、自分が好きなデザインはどんなものなのか、お手本動画はどんなふうに作られているのかなどを深く掘り下げてみると作りたいものがはっきりしてくると思います。