今回は、ハーフトーンを使った工夫をいろいろ試してみたので紹介したいと思います。
ハーフトーンスクリプト
AviUtlでハーフトーンを作る方法は一つではありません。
ティムさんのハーフトーンT、アスさんのハーフトーンT改、gomethさんのハーフトーン(g)、ヒッフッハさんの簡易水玉_mなどいろいろあります。
これらは過去記事で紹介しているので、是非参考にしてみてください。
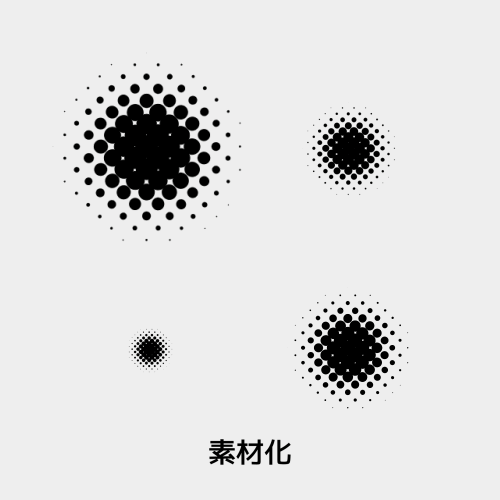
素材化
パターン背景

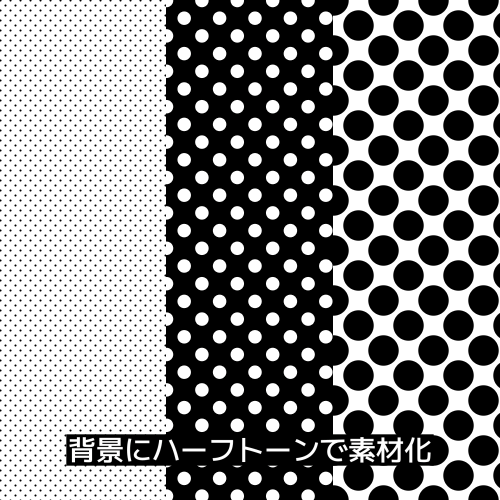
まずはハーフトーンで作る素材ですね。
背景にハーフトーンのスクリプトをかけます。そのまま使っても良し、PNG出力等で画像として保存しておくといつでも使える上に軽くて便利です。


ハーフトーン素材を「上のオブジェクトでクリッピング」。切り抜き画像と合わせてスクリーントーンのように使えます。
円形

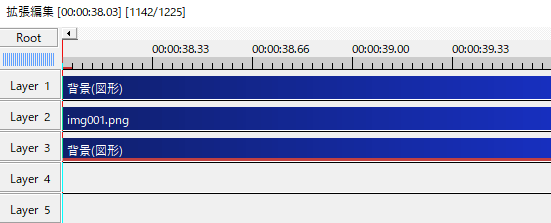
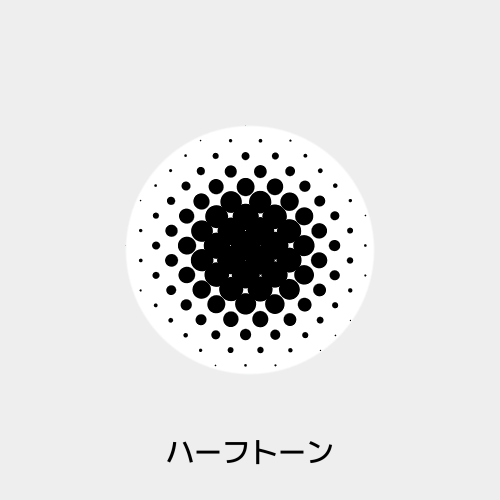
もうひとつ。円(図形)を出します。

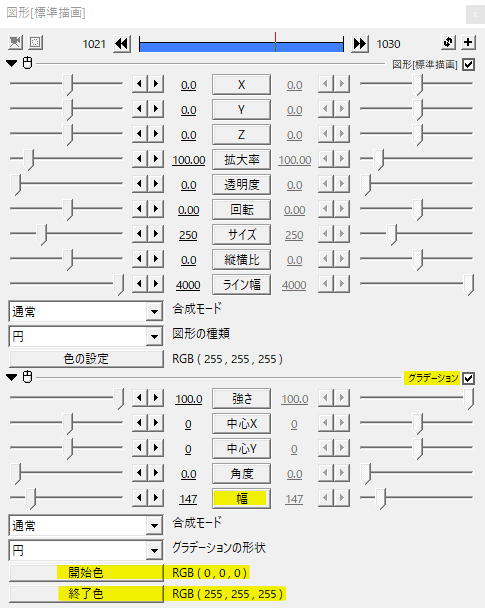
円(図形)にグラデーションをかけます。

グラデーションの形状を円にします。開始色が黒、終了色を白にして幅で調節します。


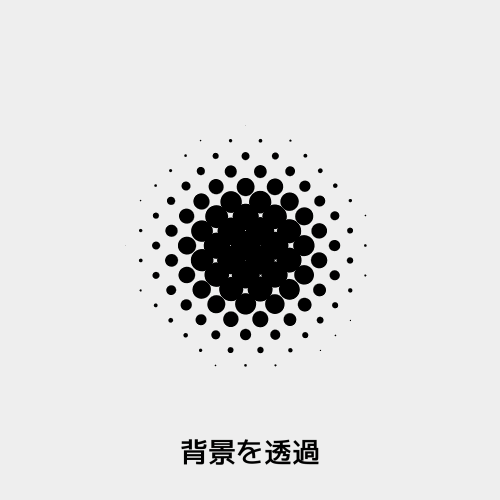
そこへハーフトーンをかけます。ここではgomethさんのハーフトーン(g)を使用しました。


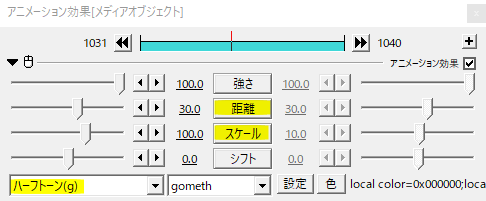
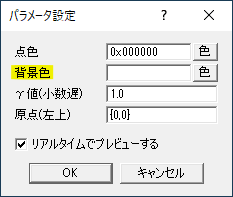
パラメータ設定の背景色を空欄にすることで背景を透過することができます。

円(図形)だけで背景が透過したハーフトーン素材ができます。
ノイズにハーフトーン

今度は背景にノイズをかけました。

フレームバッファにハーフトーンをかけるとこんな感じにまだらなハーフトーンができます。
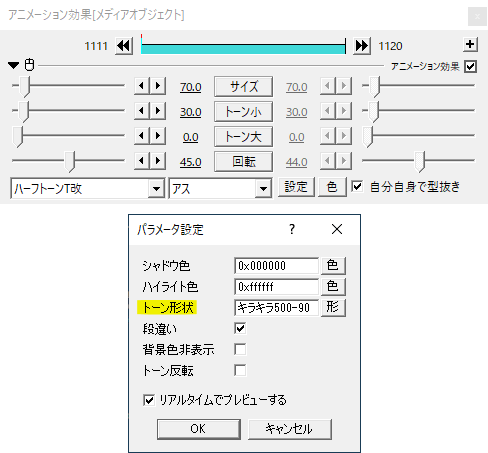
トーンの形状


ティムさんまたはアスさんのハーフトーンT/改ではトーン形状で図形を選択することができます。
AviUtlでは自作の画像を図形として追加することができるので、作ってみるのも面白いと思います。
ハーフトーンの点を歪ませる


Sceneに背景を置いてノイズをかけます。ノイズの種類をType4にして周期XYを0.5ずつにしてみました。

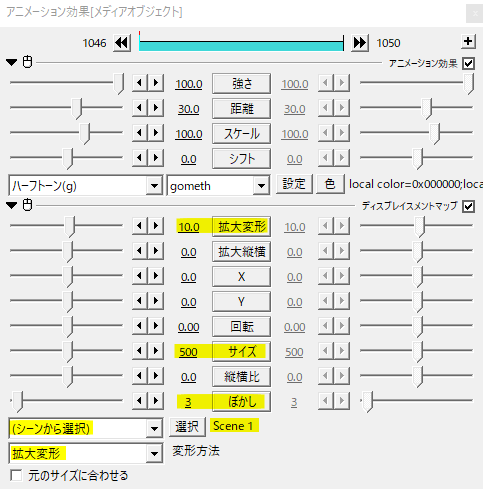
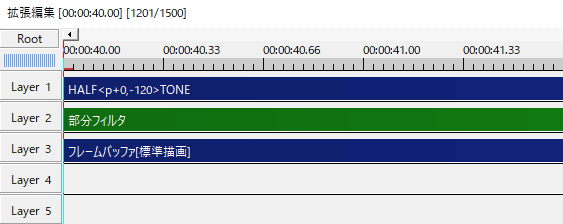
Rootに戻ってハーフトーンのあとにディスプレイスメントマップをかけます。
マップの種類は(シーンから選択)でノイズ背景を置いたSceneを選択、変形方法を拡大変形にします。
サイズは作っている動画のサイズに合わせ、拡大変形を大きくすると歪んでいきます。そのままだと歪みが細かすぎると思うので、ぼかしでゆるく調節します。

こんな感じで円だった点が歪んで一味違った感じを出すことができます。
写真や画像

写真などの画像にハーフトーンをかける場合は、gomethさんのハーフトーン(g)がおすすめです。点が細かく、かつ動作も軽いので重くなりがちな画像へのハーフトーンにぴったりです。
よりグラフィック的な使い方に向いていると思います。
部分フィルタでぼかす


部分的にハーフトーンを適用させたい場合は、部分フィルタにぼかし等をかけて、フレームバッファにハーフトーンをかけます。
部分フィルタのXYを動かすことでハーフトーンが適用されている部分を動かすことができます。
いかがだったでしょうか。
ハーフトーンを使ったテクニック、機会があれば是非試してみてください。