
今回はAviUtlでのハーフトーンの作り方について紹介します。
AviUtlではハーフトーンを作る方法がいくつかあります。ここではアスさんのハーフトーンT改をメインに紹介したいと思います。
アスさん
AviUtl、ハーフトーン・ライントーンを使おう!(原作:ティム様)(AVILITY)
ティムさん
【AviUtl】 ライントーン&ハーフトーン スクリプト(ニコニコ動画)
ライントーン&ハーフトーン(ティムの部屋)
gomethさん
【AviUtl】ハーフトーンスクリプト【LuaJIT】(ニコニコ動画)
ダウンロードページ(Google ドライブ)
ヒッフッハさん
【AviUtl】簡易水玉カスタムオブジェクトを勝手に改造・軽量化した(ニコニコ動画)
ダウンロードページ(Dropbox)
ハーフトーンT改


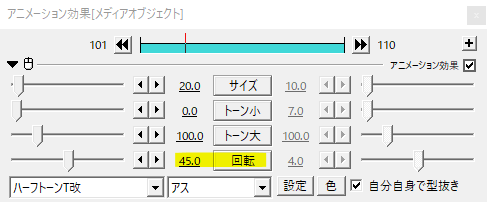
まずは四角形を出します。そこへハーフトーンT改をかけます。


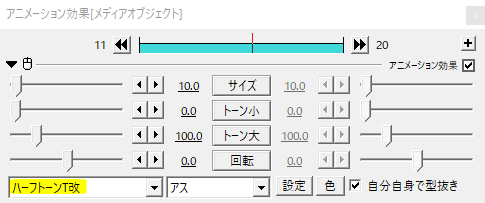
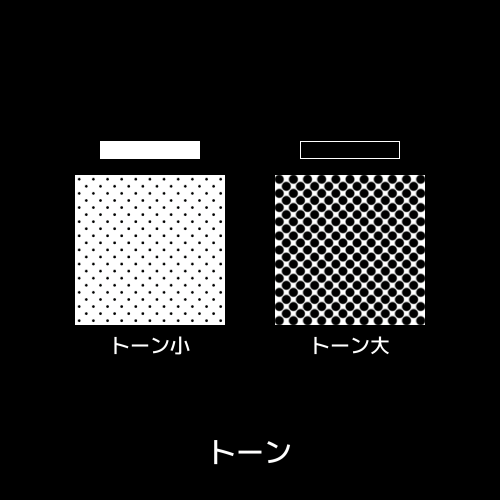
試しに白色の四角形にハーフトーンT改をかけると、トーン小で点の大きさを調節することができます。トーン大を動かしても変化はありません。
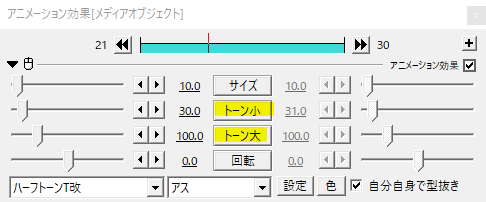
一方、黒色にした四角形にハーフトーンT改をかけると、トーン大で点の大きさを調節することができます。こちらもトーン小を動かしても変化はありません。
明るい部分にはトーン小が、暗い部分にはトーン大が影響するようです。

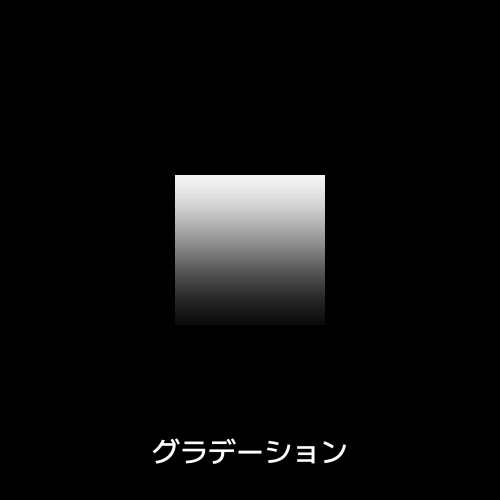
四角形にグラデーションをかけてみました。

ハーフトーンT改をかけると、このように明るい部分と暗い部分に応じてハーフトーンもグラデーション状になります。


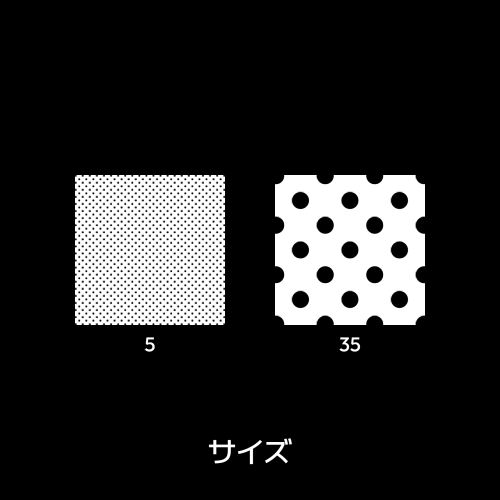
サイズは点と点の間隔で、小さくするほど点が密集しその分負荷が高くなります。
点と点の間隔を調節したい場合はサイズを、間隔は変えず点の大きさだけを調節したい場合はトーンをいじると上手くいくと思います。


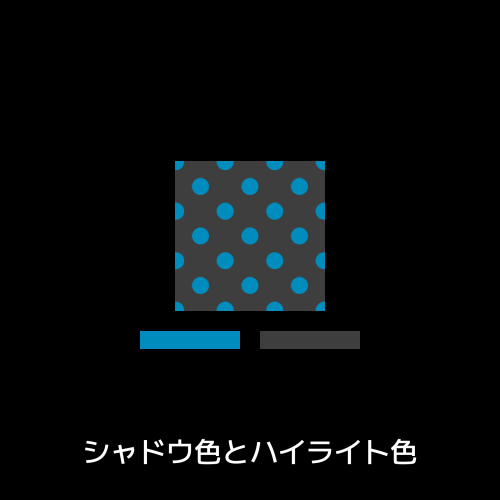
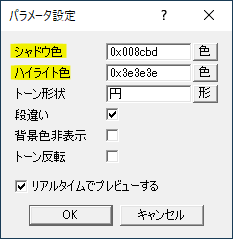
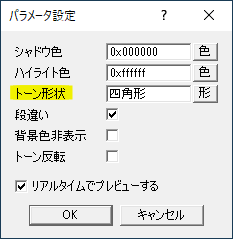
パラメータ設定ではシャドウ色とハイライト色で色指定をすることができます。点の色はシャドウ色になります。


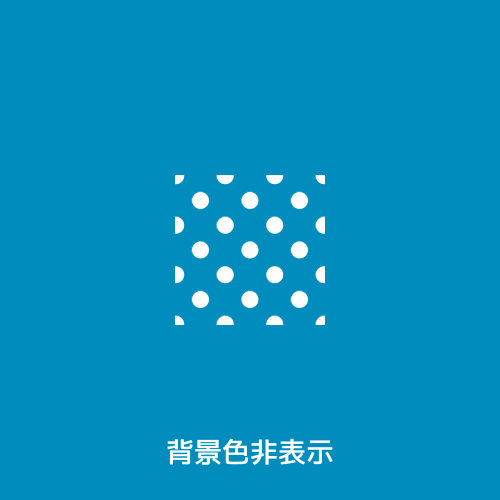
背景色非表示にチェックを入れるとハイライト色で指定した背景部分が透過されます。


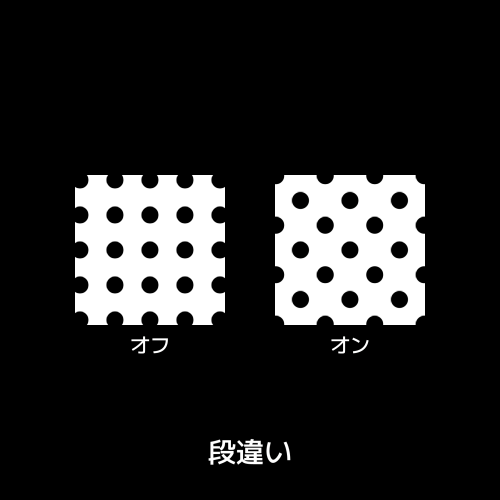
その他、段違いとトーン反転です。


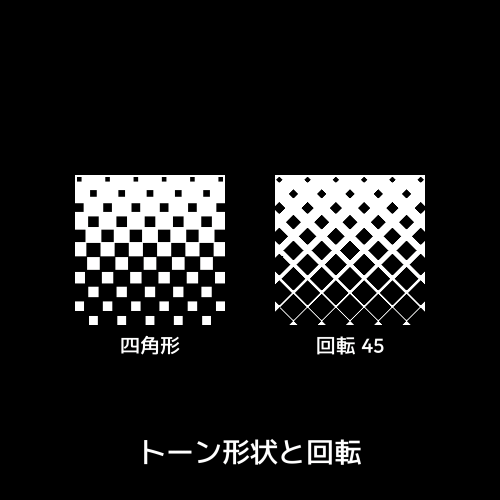
トーンは円以外の図形を選択することもできます。

回転でトーンを回転させることができます。


アスさんのハーフトーンT改の改良点がこちら、文字毎に個別オブジェクトにチェックを入れてもテキストが中央に集まらずにハーフトーンT改を適用できます。
使用例

元画像。

スクリーントーンのように。

影に一工夫。
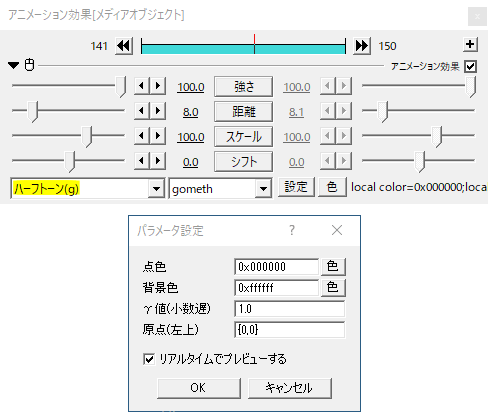
ハーフトーン(g)


gomethさんのハーフトーン(g)はLuaJITの導入が必須となります。
Per-TerraさんのLuaJIT-Auto-Builds
→LuaJIT-Auto-Builds(GitHub)
トーンの形状が円のみ、段違いのみ、回転なしとなっていますが、距離が最小で1.0と細かく動作も軽いのが特徴です。

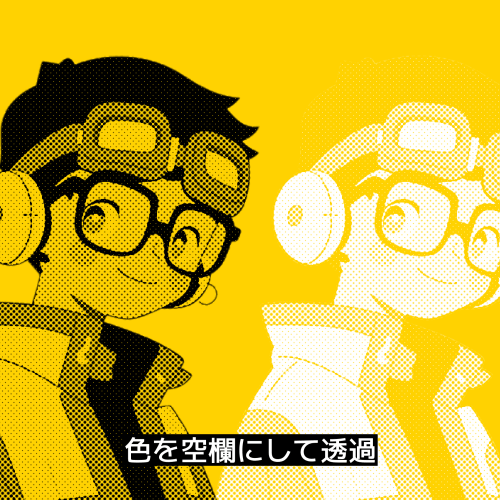
点色、背景色の欄を空欄にすることでその部分を透過することができます。
簡易水玉_m


最後にヒッフッハさんの簡易水玉_mです。こちらはウサギさんの簡易水玉の改良版です。
基準で点の大きさを調節します。傾斜(%)で点をグラデーション状にします。個人的には水玉のシーンチェンジを作るときなどはこの簡易水玉_mを利用していますね。
いかがだったでしょうか。
いろいろできるハーフトーンT改、点が細かく軽いハーフトーン(g)、シーンチェンジにぴったり簡易水玉_mとシーンに合わせて使い分けると作業が捗るかと思います。
機会があれば是非試してみてください。
