
今回は、オブジェクトを円形に並べてくれる円形配置を使ってみたので紹介したいと思います。
目次
円形配置

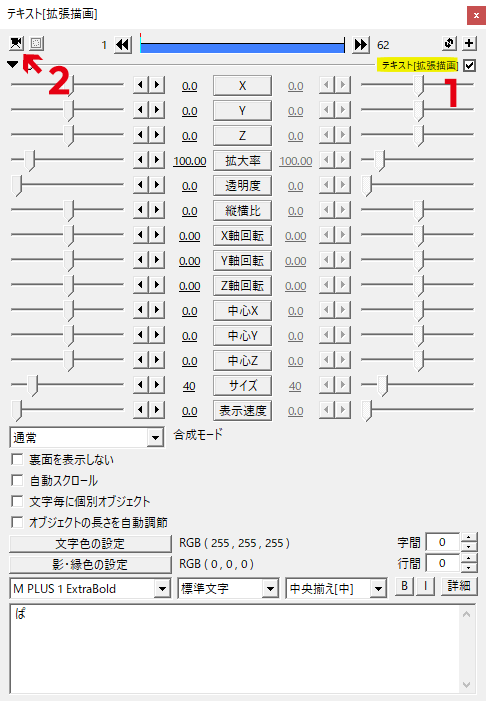
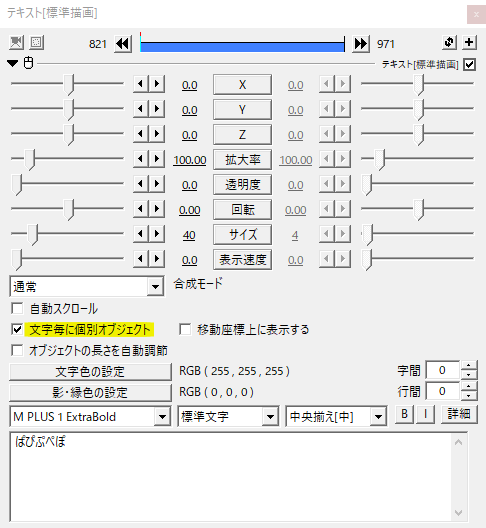
オブジェクトを出します。ここでは一文字のテキストオブジェクトを使ってみます。


円形配置をかけます。そうすると「ぱ」が複製され中心を向くように円形に表示されます。
記事ではメディアオブジェクトで出していますが、直接オブジェクトにかけても変わりはありません。
設定


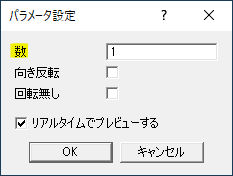
まずはパラメータ設定の数を1にします。同じオブジェクトを複数並べる場合はこの数で調節します。


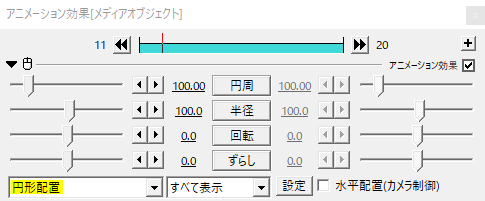
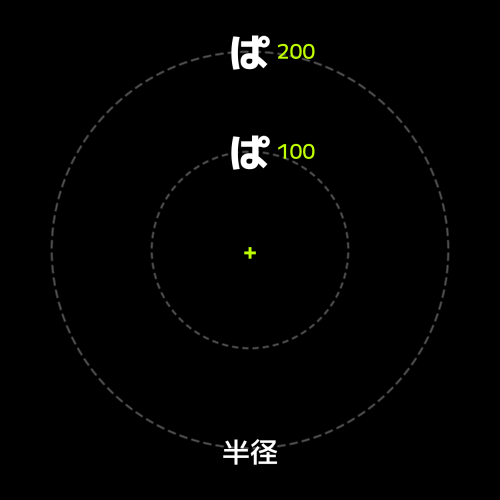
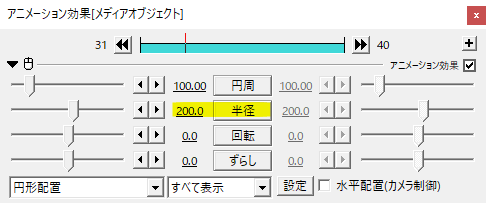
半径は中心からの距離です。

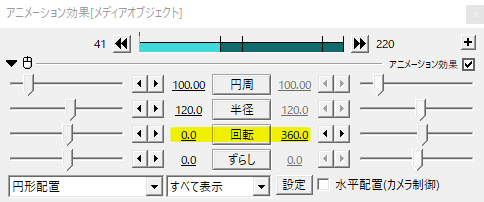
半径を設定して回転を動かすとこんな感じになります。オブジェクトが円軌道で移動します。

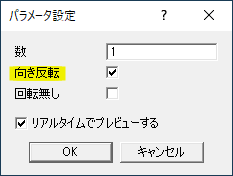
パラメータ設定の向き反転にチェックを入れると向きが反転し、内向きだったオブジェクトが外向きになります。

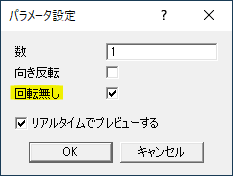
回転無しにチェックを入れるとオブジェクト自体は回転せずに円軌道で移動します。
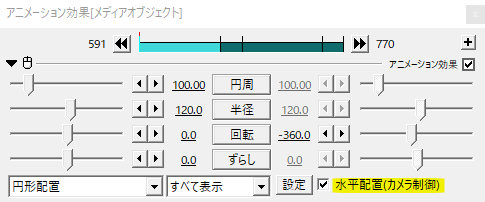
水平配置(カメラ制御)


水平配置(カメラ制御)にチェックを入れるとカメラ制御下で円形に配置することができます。

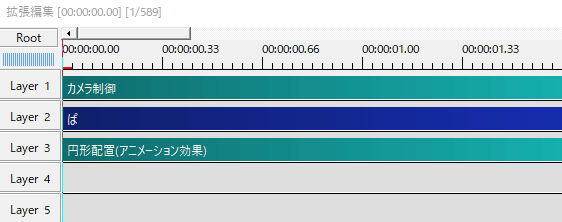
オブジェクトをカメラ制御下で扱うにはカメラ制御の下にオブジェクトを置きます。

オブジェクトは1.拡張描画にするか、2.カメラボタンを押すのいずれかでカメラ制御の対象にすることができます。

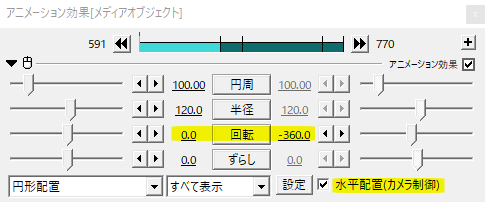
回転を移動させるとこのように動きます。
水平配置(カメラ制御)ではオブジェクトは外側を向いています。パラメータ設定の向き反転にチェックを入れると内側を向きます。
円周とずらし

テキストを円形状に並べる際は円周で調節します。

このように、文字を一文字ずつ扱うにはテキストの文字毎に個別オブジェクトにチェックを入れます。

ずらしはオブジェクトをずらして配置します。そのままだとわかりにくいですが、回転を動かすことでずらしを実感できます。
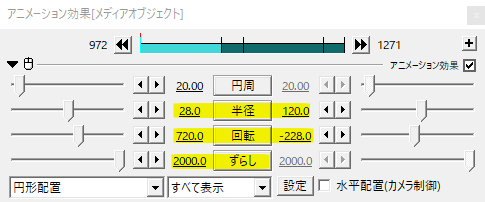
ずらしを設定して回転を移動。あわせて半径も動かすとらせん状にぐるぐる移動する動きになりますね。

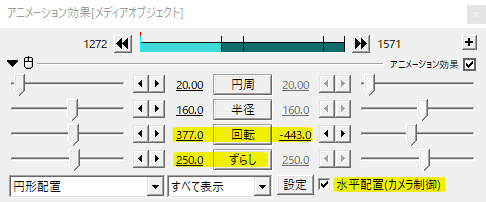
水平配置(カメラ制御)でのずらし。ずらしを設定して回転を移動させています。こちらもらせん状にぐるぐる動きます。
応用

別々のオブジェクトを円形に配置する例。
円形配置をかけ、数を1にします。半径を決めたら回転で位置を調整します。オブジェクトが3つなら120ずつ、オブジェクトが5つなら72ずつといった具合に回転をずらしていけば綺麗に並べることができます。
向きを反転で内向き、外向きを設定します。
円形配置はレイアウトだけ、動きはカメラでつけています。
いかがだったでしょうか。
テキストをアーチ状(円形)に配置したり、何かを囲むようにオブジェクトを円形に配置したり、立ち絵を並べたりもいいですね。機会があれば是非試してみてください。
