
今回は、minaさんの個別オブジェクトを中間点毎に表示させるスクリプトについて紹介したいと思います。
【aviutlスクリプト】個別オブジェクトを中間点毎に表示(YouTube)
テキストに中間点毎に表示


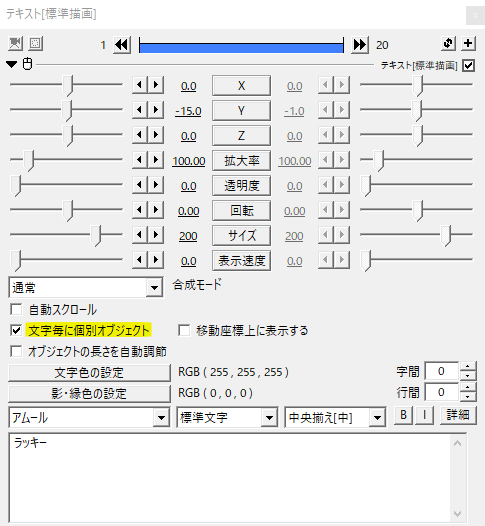
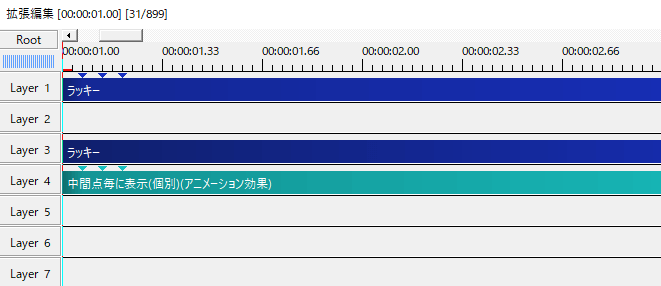
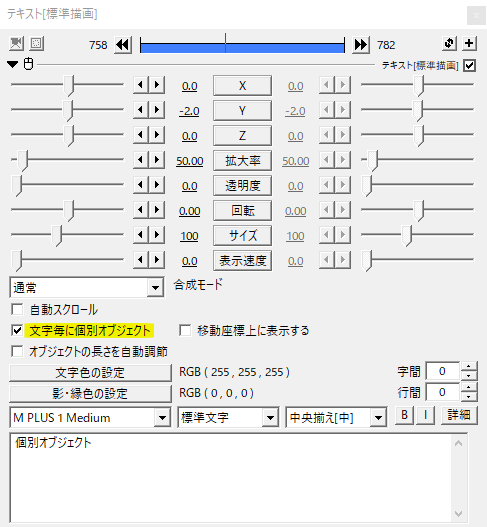
下準備として、テキストの文字毎に個別オブジェクトにチェックを入れます。

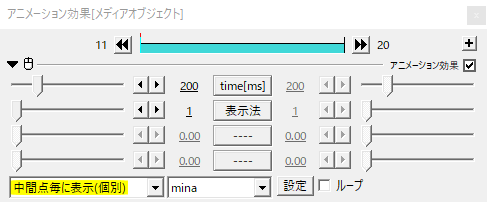
中間点毎に表示(個別)をかけます。

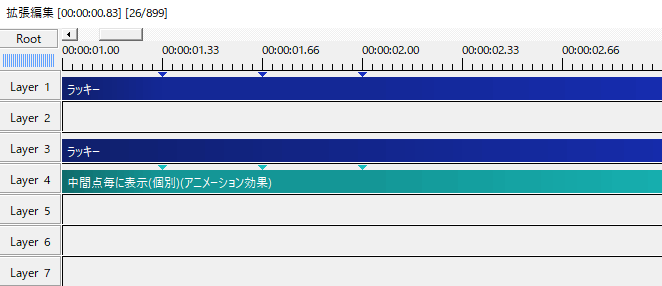
このスクリプトは中間点毎にオブジェクトが表示されます。テキストに直接かけたならテキストオブジェクトに中間点を、メディアオブジェクトとして出した場合はメディアオブジェクトに中間点を打ちます。

こちらは2フレーム毎に表示させる例。文字数に合わせて中間点を打ちます。
最初のうちは適当に中間点を打って、動きを見ながら調節すると良いかなと思います。
設定

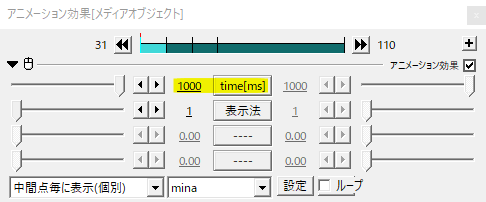
設定を見ていきます。
time[ms]ではひとつの文字が表示されるまでの時間を設定します。単位はミリ秒で、500msだと0.5秒、1000msだと1秒かけて表示されるようになります。
デフォルトではこのように中間点を通るたびにフェードインで一文字ずつ表示されていきます。

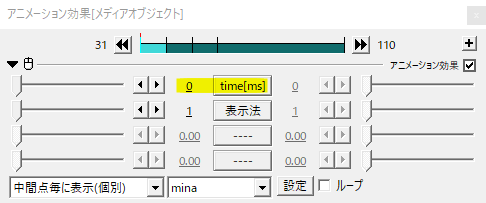
time[ms]を0にするとフェードすることなくパッと表示されるようになります。
中間点の間隔が長いと文字の表示が終わってから次の文字が表示され、中間点の間隔が短いと前の文字が表示し終わる前にもう次の文字の表示が始まるような感じになります。

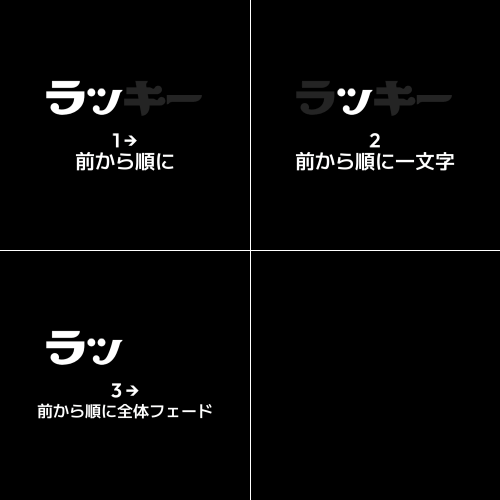
表示法は1から9まであります。種類で分けると3パターン。
デフォルトの1は文章の頭から順番に表示されます。
表示法の2では文章の頭から順番に表示されますが、一文字ずつ表示され、前に表示された文字は表示されません。
表示法の3では文章の頭から順に表示されますが、文字が表示されるたびに全体がフェードインで表示されます。
こんな感じです。

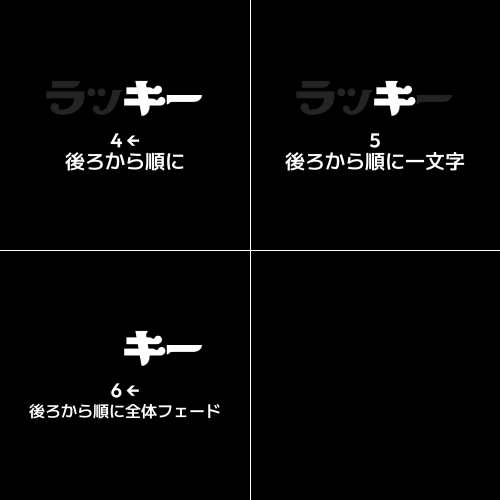
表示法の4から6は文章のおしりから表示されます。
こんな感じ。

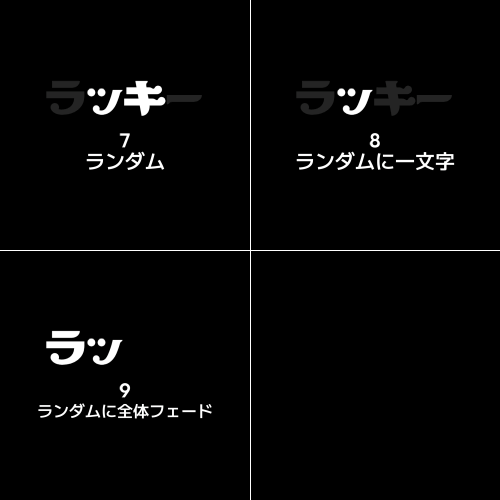
表示法の7から9は文字がランダムに表示されます。
こんな感じ。
とりわけ2,5,8のように文章の文字を一文字だけ表示させる機能が素晴らしいですね。文章の本来の位置でパッパッパと一文字ずつ表示させる動きはこのスクリプトがあるととても便利だなと思います。
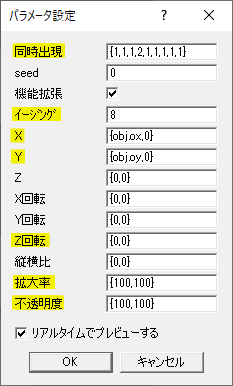
パラメータ設定

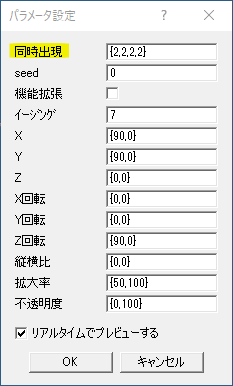
同時出現の欄では{}の中を{2,2,2,2}のように一度に表示させたい文字数をカンマで区切ります。8文字のテキストであれば2文字ずつ表示されるようになります。
これで一度に表示させる文字数をコントロールすることができますね。

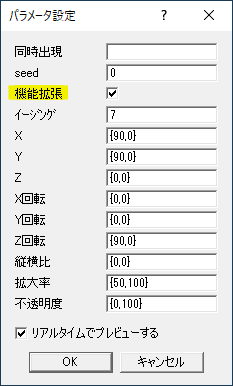
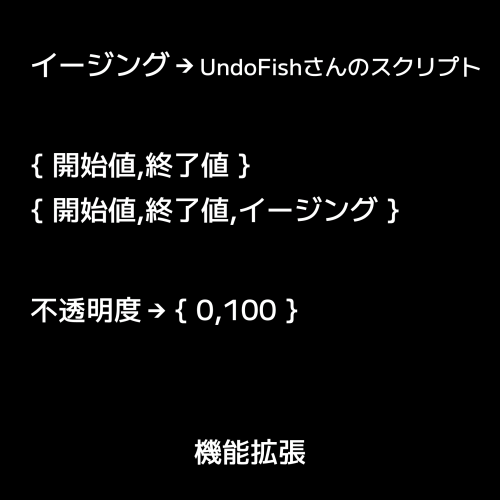
機能拡張にチェックを入れることでそれ以降の項目が有効になります。

イージングの欄にはイージングの番号を入力しますが、別途UndoFishさんのイージングスクリプトの導入が必要です。座標、回転、拡大率などにイージングが適用されます。
その他の項目は{開始値,終了値}のかたちで入力します。
また、{開始値,終了値,イージング}のかたちで入力すると、その項目についてはここでのイージングが適用されます。
不透明度に関しては開始値に0以外をとると待機中の文字が見えてしまうので、そういった意図でない限り変えなくてもいいかなと思います。
個別オブジェクト


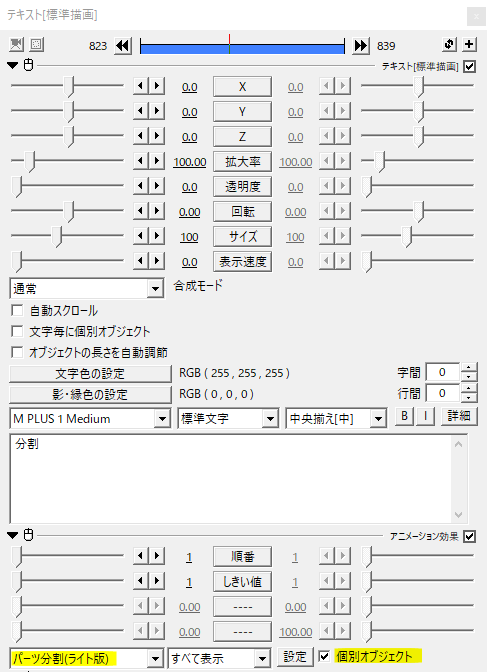
中間点毎に表示(個別)はオブジェクトを個別オブジェクトにして使います。テキストならば文字毎に個別オブジェクトにチェックを入れますが、他にも個別オブジェクトの扱いがあります。


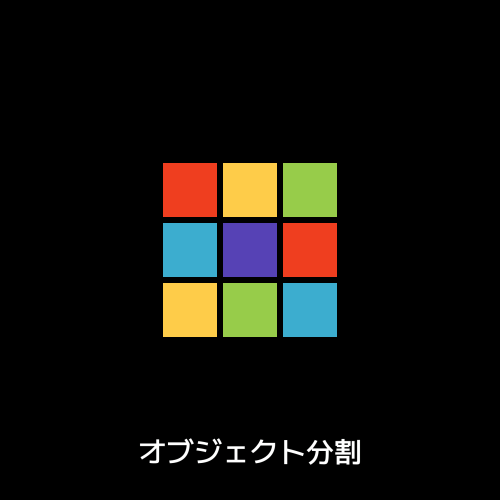
rikkyさんのパーツ分割ではテキストの一文字をさらに分解して個別オブジェクトにすることができます。
テキスト以外でもスクリプトに個別オブジェクトの項目がある場合は、チェックを入れることで中間点毎に表示(個別)を利用して表示させることができるかと思います。


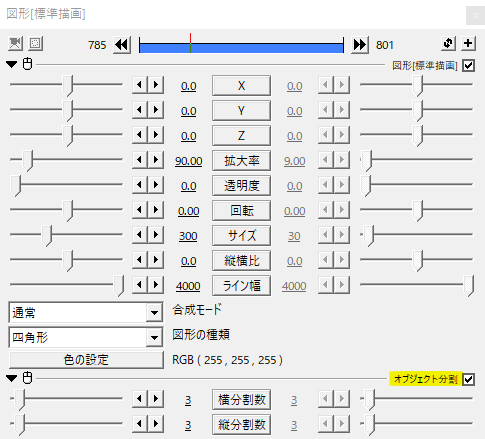
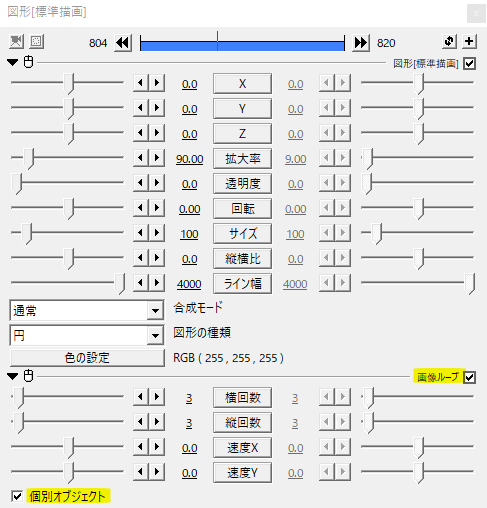
図形にオブジェクト分割をかけるとそれぞれが個別オブジェクトとして扱われます。


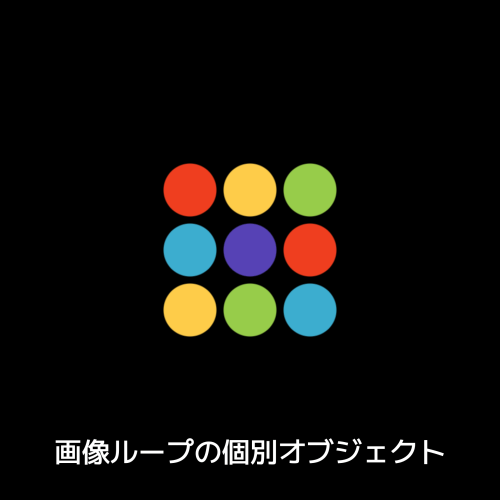
AviUtl標準の画像ループでは個別オブジェクトにチェックを入れると複製して描画されたものが個別オブジェクトとして扱われます。
四角形をオブジェクト分割で3×3にしたものに中間点毎に表示(個別)をかけて表示。
応用と使用例

応用として、minaさんの動画の中で勉強になったのが相対座標の利用です。XYの開始値にobj.oxやobj.oyを入力することで通常とは違った動きにすることができます。
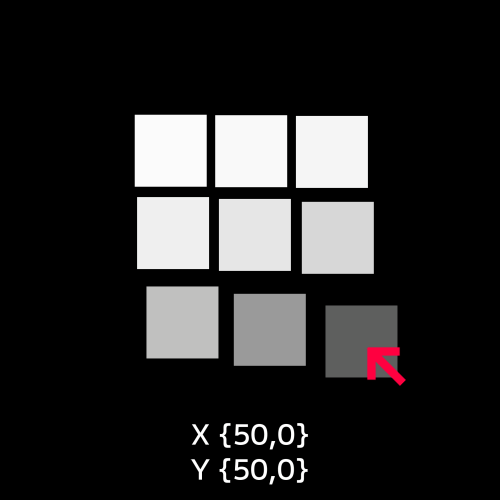
X {50,0}、Y {50,0}のように設定すると各オブジェクトはどれも右下から登場します。

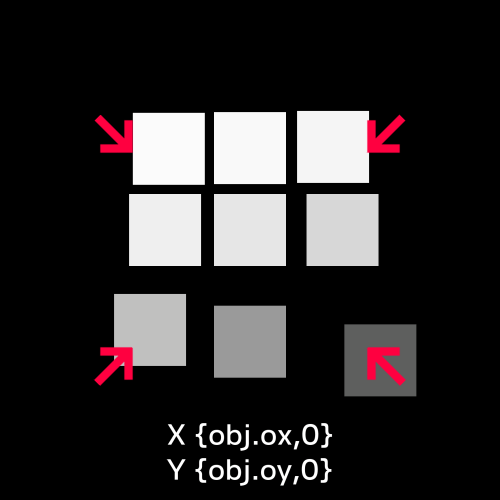
XYの開始値にobj.ox、obj.oyと入力するとそれぞれが異なる方向から登場するようになります。

不透明度の開始値を100にすると、どの位置から登場するのかがよくわかりますね。
テキストの登場に相対座標を利用すると一味違った登場になります。これは他のスクリプトでも応用が利くので是非覚えておきたいですね。
デジタルちっくな文字の表示には表示法8がぴったり。
いかがだったでしょうか。
表示法の2,5,8のように一文字ずつ表示する演出だけでなく、相対座標の使い方なども知れてとても勉強になりました。中間点毎に表示、機会があれば是非試してみてください。

