
今回は、つるっとした線やオブジェクトのエッジをザラザラな質感に仕上げる表現を試してみたので紹介したいと思います。図形にかけて紙の質感アップやテキストにかけて手書き風、鉛筆風、クレヨン風などで役立ちそうです。
ponさんのTurbulentスクリプトをメインに使用しています。
AviUtl、Turbulentで雷を作る
図形にTurbulent


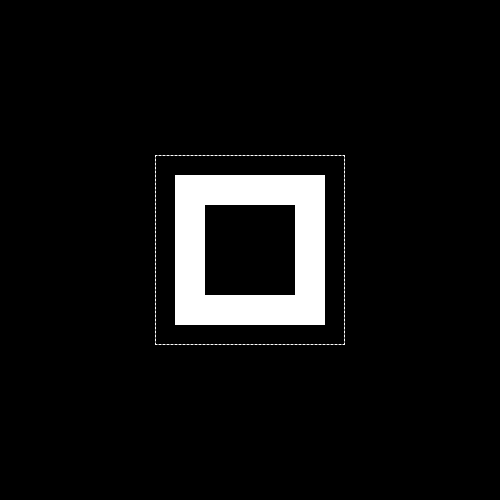
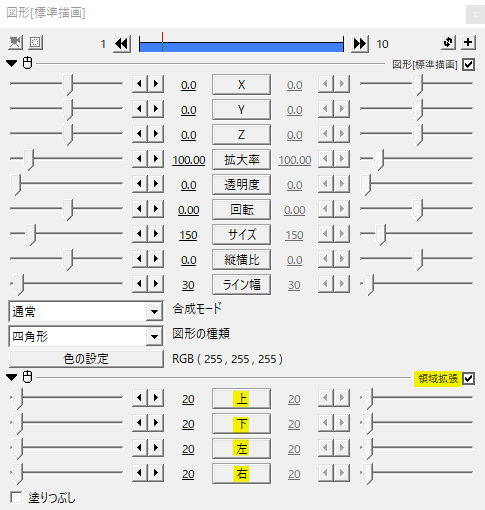
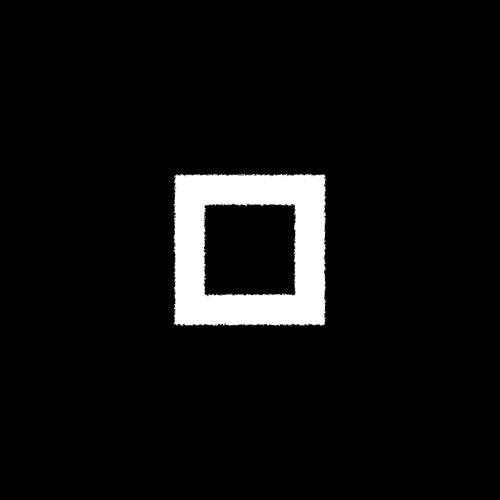
まずは下準備です。四角形(図形)や円(図形)はオブジェクトのサイズと領域がぴったりになっているので、基本効果の中にある領域拡張をかけて上下左右に少しだけオブジェクトの領域を広げます。
領域はオブジェクトを選択した時に点線で表示されるので、そこで確認できます。


Turbulentをかけます。複雑度を10、サイズを2.0、量を3.0としました。エッジの毛羽立ちはサイズと量で調節します。
オブジェクトの領域を少し拡張してTurbulentをかけることでエッジをラフに仕上げることができます。

もう一例。


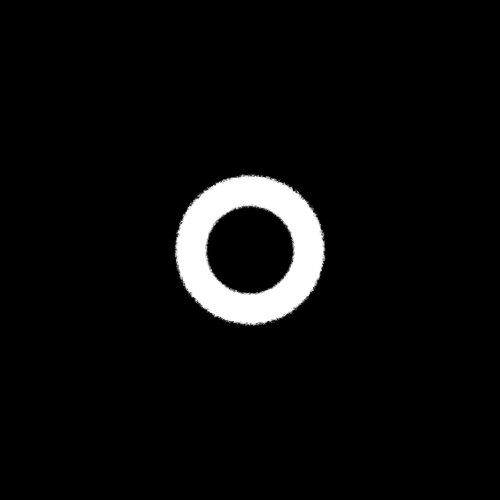
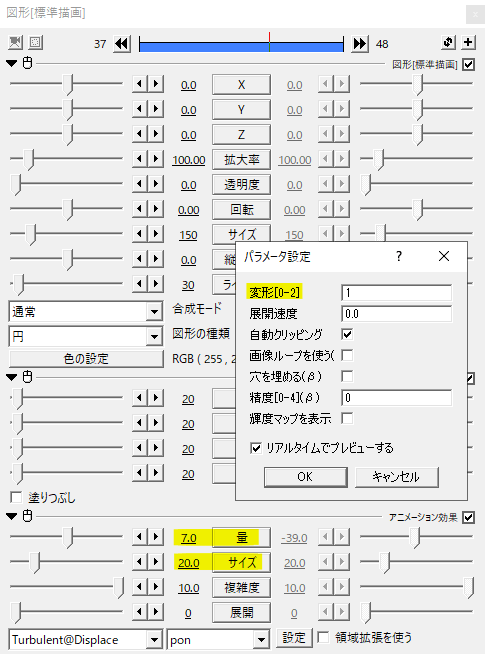
円のようなオブジェクトはパラメータ設定の変形[0-2]を1に設定します。変形の0は移動変形、1は拡大変形、2は回転変形になっています。
1の拡大変形にした際は量やサイズを少し大きめに設定すると良いかもしれません。ここらへんは実際に触って調節するのが一番ですね。
その他の項目については@Displace.anmをメモ帳などで開いて中の説明を読んでみてください。
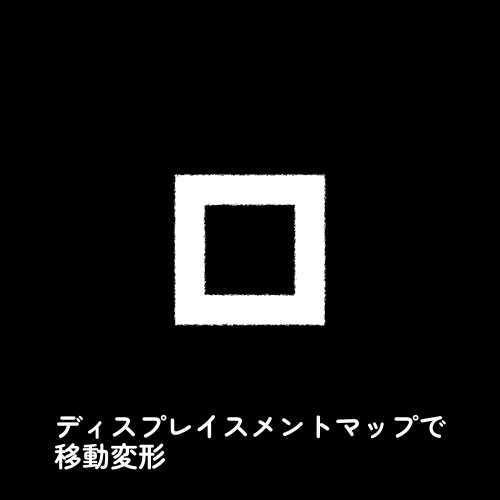
ディスプレイスメントマップを使った方法


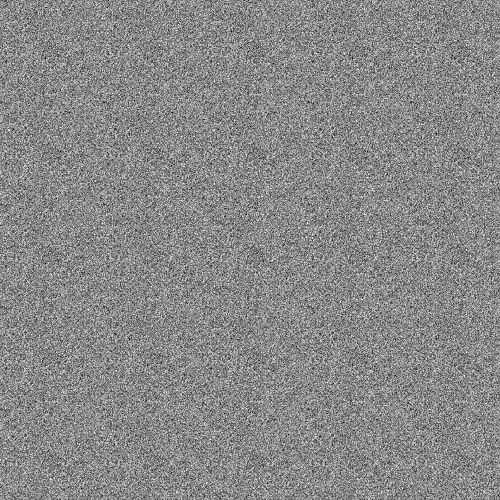
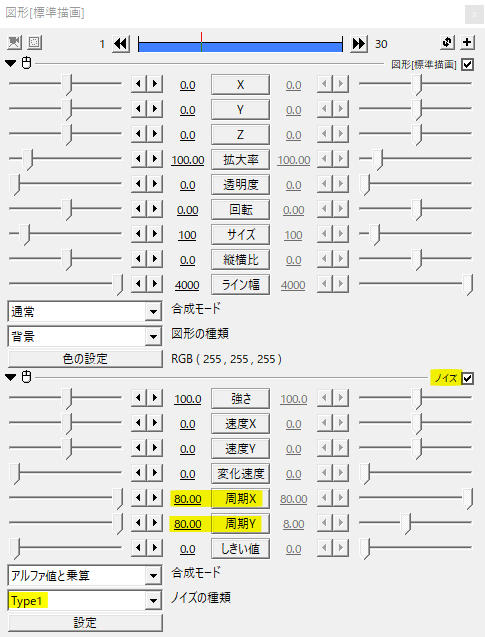
同様のことがディスプレイスメントマップを使っても表現することができます。適当なSceneにノイズをかけた背景を置きます。


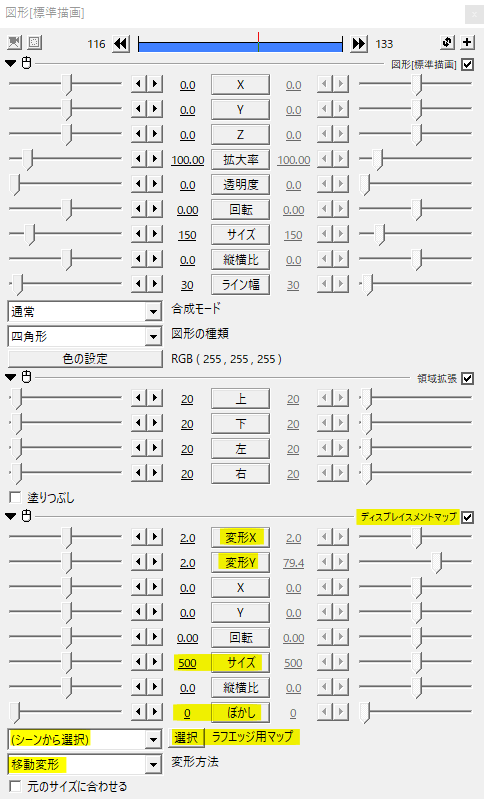
オブジェクトにディスプレイスメントマップをかけ、マップの種類にノイズ背景を置いたSceneを指定します。変形方法は移動変形にして、変形XYで調節します。

円の場合は変形方法を拡大変形に。
使用例

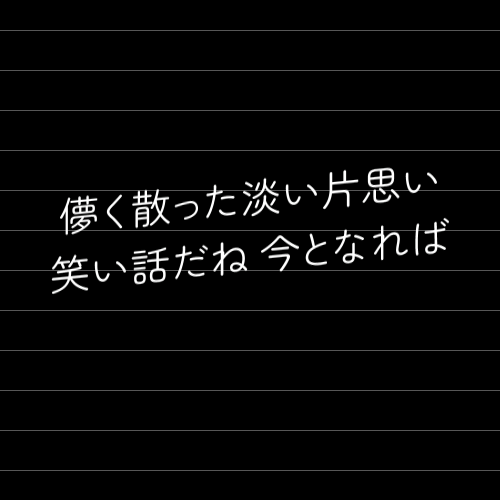
元の素材。線とテキストです。

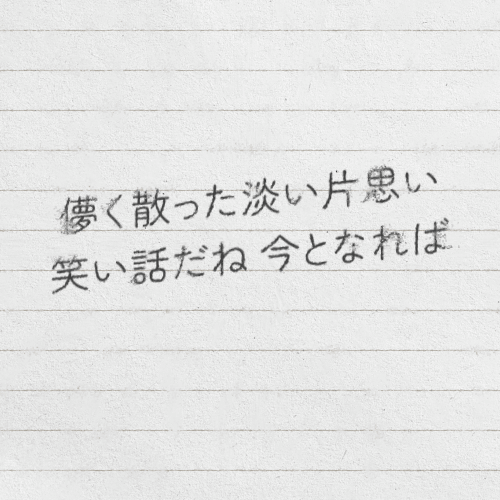
背景は紙のフリー素材。ノートに書いた鉛筆風にしてみました。ノイズを使ったマスクを利用して文字を擦った感をプラスするとより質感がアップすると思います。

マスク用のマップはこんな感じのノイズです。

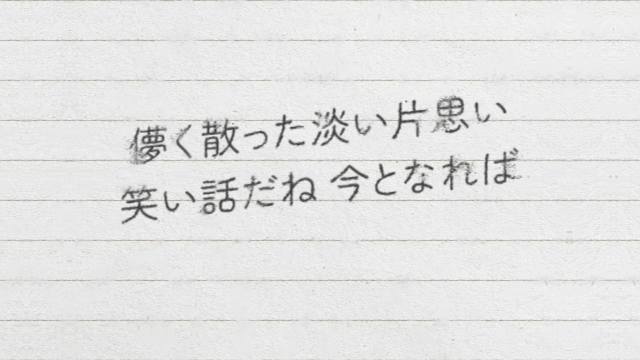
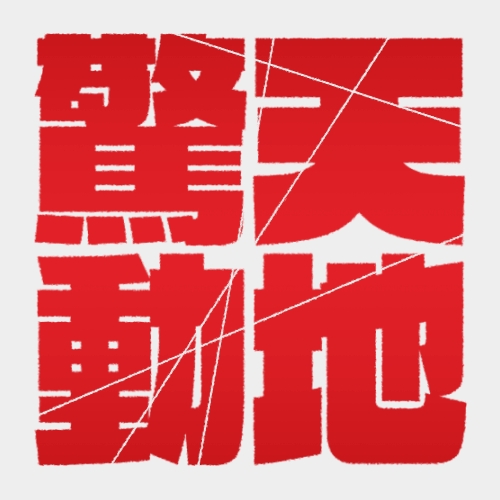
キルラキル風。通常のテキストや線もエッジをラフにすることで質感アップになりますね。フォントはMediBang Paintで利用できるクラウドテキスト、FOT-ラグランパンチ Stdです。
フォントデザインのモーション。ザラザラな質感が鉛筆で線を引いている感を出してくれます。
こちらはテキストモーション。ティムさんのもじゃもじゃスクリプトとプリンカさんの簡易変形シリーズを使用しています。
いかがだったでしょうか。
オブジェクトのエッジをほんの少しラフにするだけで質感が大分変ります。Turbulentやディスプレイスメントマップを使たラフエッジ、機会があれば是非試してみてください。