
今回は、シャドーと内側シャドーを使ってNeumorphism(ニューモーフィズム)デザインを表現してみたので紹介したいと思います。
さつきさんの内側シャドーまたはYuHimaさんの内側シャドーを利用するといいと思います。
AviUtlでオブジェクトの内側に影を付ける、内側シャドー
記事内で使用しているオブジェクトは白水さんの角丸四角形です。
AviUtlで四角形の角を丸くする、角丸四角形の使い方
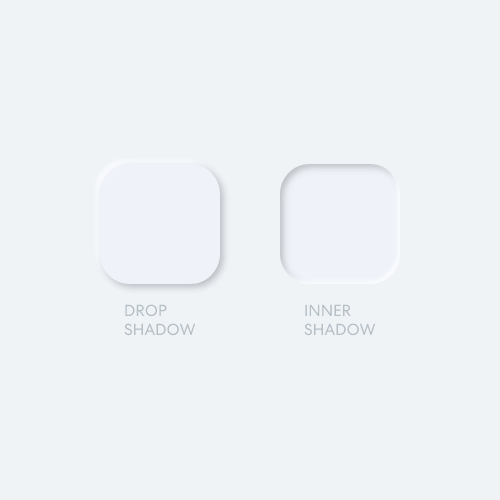
凸形のオブジェクト

まずは角丸四角形などの角が丸いオブジェクトを出します。

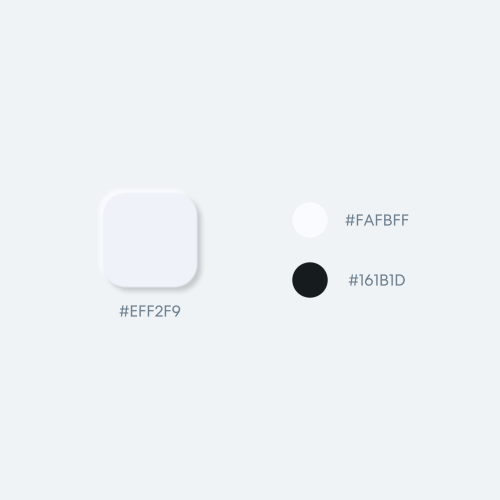
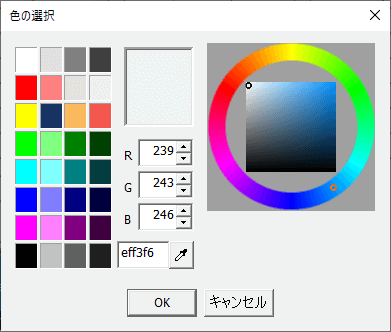
背景を置き色を決めます。背景と角丸四角形の色を同じにしても良いですし、少し明るめの色にしてみても良いですね。今回は背景の色を#EFF3F6、角丸四角形の色を#EFF2F9にしました。


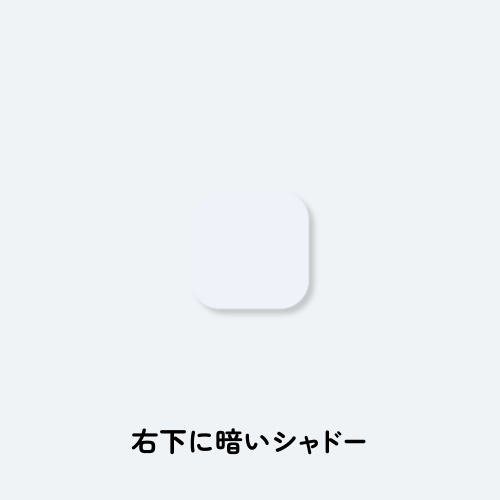
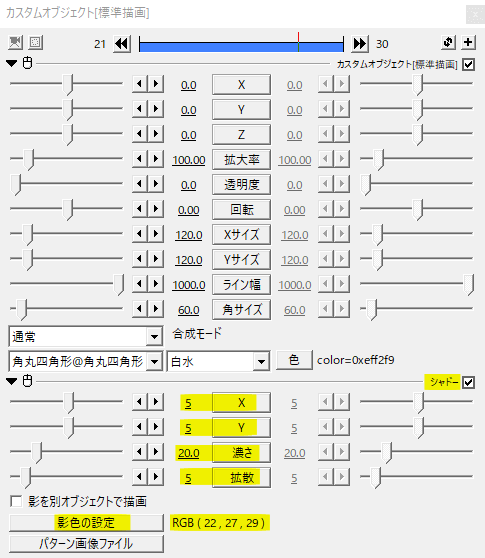
続いて角丸四角形にシャドーをかけます。
XYで影の位置を、濃さで濃淡を、拡散でぼかし具合を調節します。ここらへんはオブジェクトの大きさによって決めます。小さいオブジェクトにはXYも拡散も小さめにするといった感じです。


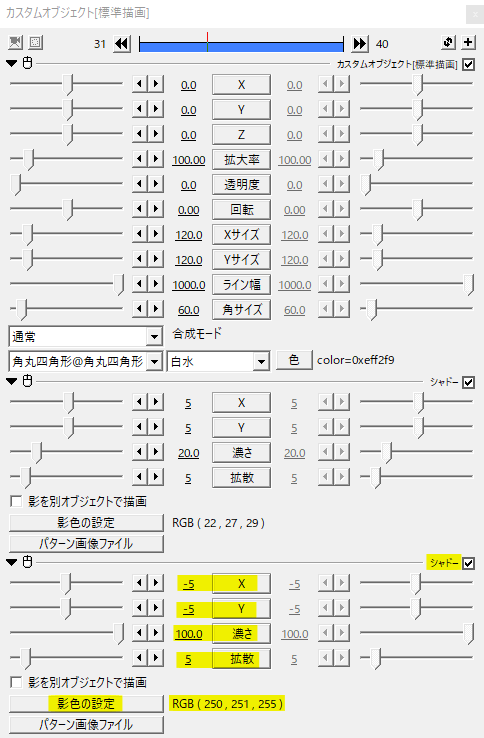
今度は右上に明るめのシャドーをかけます。XYは-5、濃さは100です。暗めのシャドーと比べて明るめのシャドーは薄いと見えなくなるので100にしました。ここも適宜調節してみてください。
対角にシャドーをかけることで凸形のオブジェクトが完成です。
凹形のオブジェクト


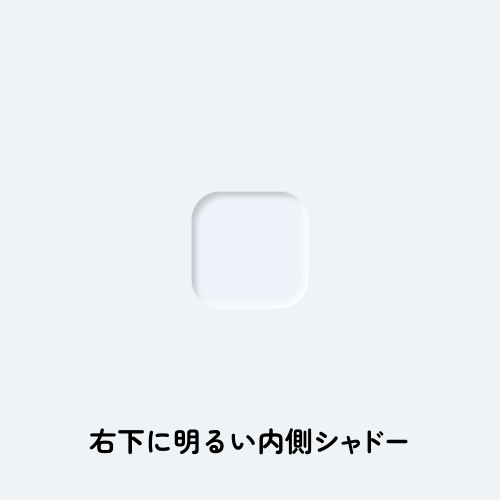
オブジェクトが凹んだ形を作ります。角丸四角形に内側シャドー。
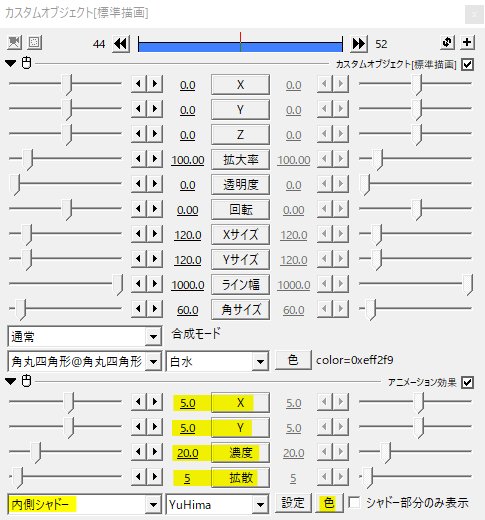
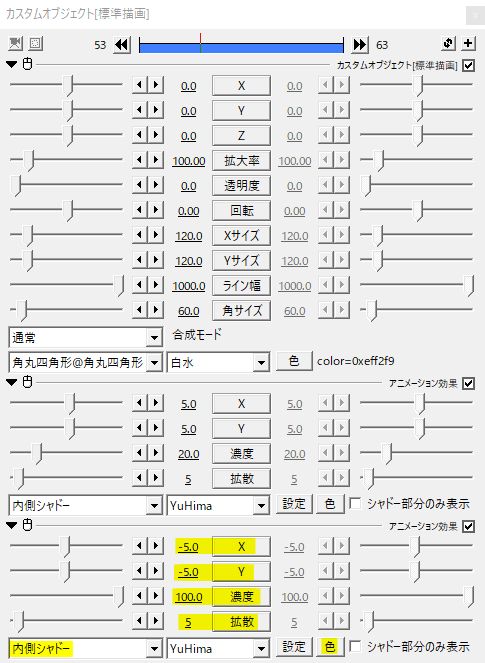
項目はシャドーと同じなのでわかりやすいですね。先ほどとは逆に左上に暗めの影を入れます。


対角には明るめの影。XY、拡散はお好みで調節します。
これで凹形のオブジェクトの完成です。
ポイントと使用例

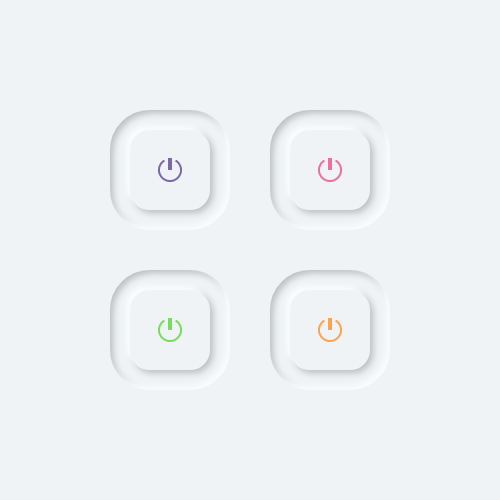
Neumorphismを作るときのポイントのひとつはカラーだと思います。シンプルでかつ洗練されたイメージを出せるかどうか。

影に白っぽい色や黒っぽい色を使うため、背景やオブジェクトはグレーっぽい色が選ばれます。とりわけ、青みがかった明るいグレーは近未来感や洗練されたイメージにぴったりかと思います。



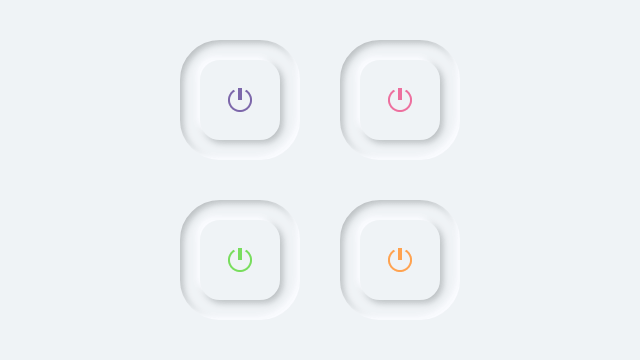
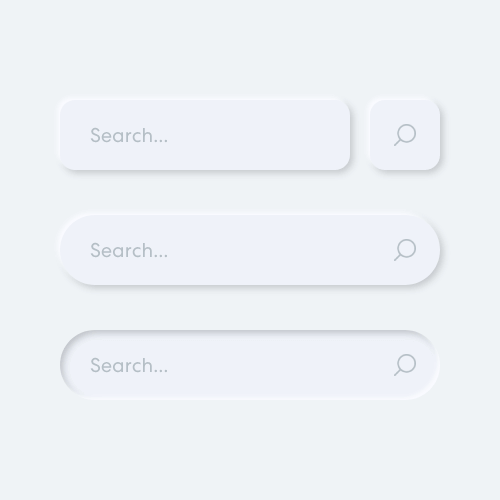
ボタンや入力欄などのデザインではアイコン素材も必要になります。フリー素材のアイコンがたくさんあるので利用してみてください。
https://iconmonstr.com

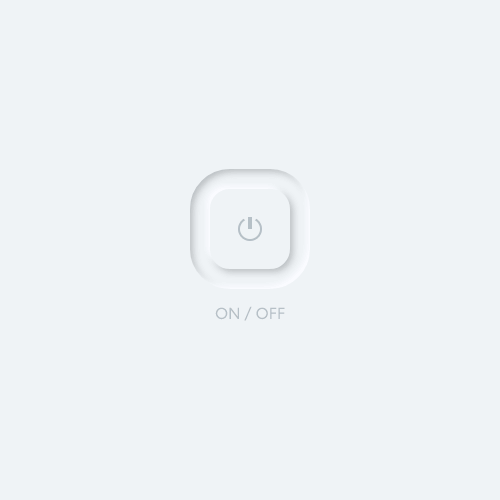
シンプルかつおしゃれな感じに仕上げるにはワンポイントカラーみたいなのが良さそう。アイコンの方に色をつけて、ボタンの方には着色しない方が綺麗に見えるかなと思います。

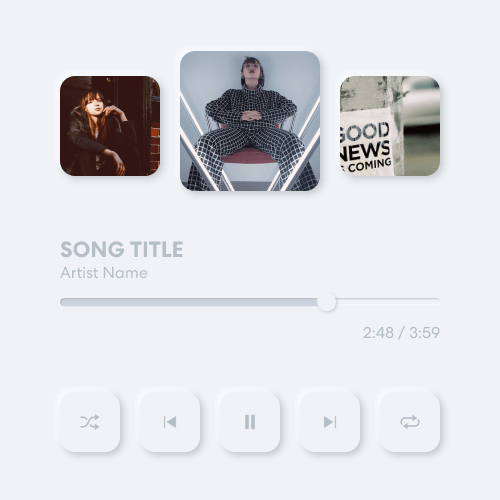
音楽プレイヤー風。
Neumorphismデザインの使用例。
いかがだったでしょうか。
Neumorphismのオブジェクトは対角にシャドーをかけるといった割とわかりやすい手順で作れます。シャドーと内側シャドーを使ったNeumorphismデザイン、機会があれば是非試してみてください。
