
今回は、YuHimaさんの内側シャドーを紹介します。
→内側シャドー
さつきさんの内側シャドー
以前紹介していたさつきさんの内側シャドーは必要なファイルが入手困難になりました。
今回YuHimaさんが代わりとなる内側シャドースクリプトを作成してくださったので、こちらをメインに紹介したいと思います。
どうしてもゆうきさんのextbuffer.luaとextbuffer_core.dllが必要な方は記事下にあるコメント欄に有益な情報が寄せられたので参考にしてみてください。
テキストに内側シャドー

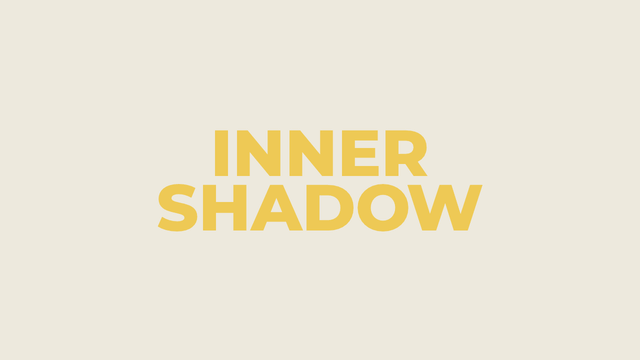
内側シャドーはとてもシンプルな効果です。シャドーが外側に影を作るのに対し、内側シャドーはその名の通りオブジェクトの内側に影を作ります。


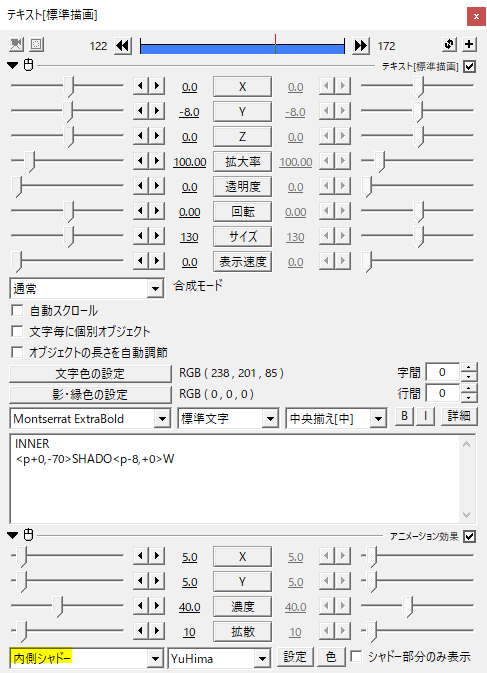
設定も難しいものはありません。位置の調整はXYで、透明度の調整は濃度で、ぼかし具合は拡散で調整します。


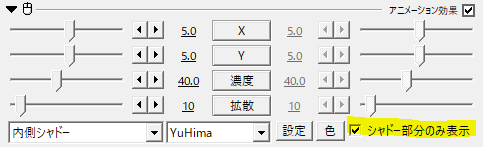
シャドー部分のみ表示にチェックを入れると、オブジェクトの色が消えて影だけになります。

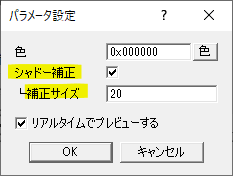
パラメータ設定については、あまりいじることはないかと思います。シャドー補正は内側シャドーを使っていてなんらかの不具合があった時にチェックを外してみてください。
マスクを使った方法(2020.09.12更新)

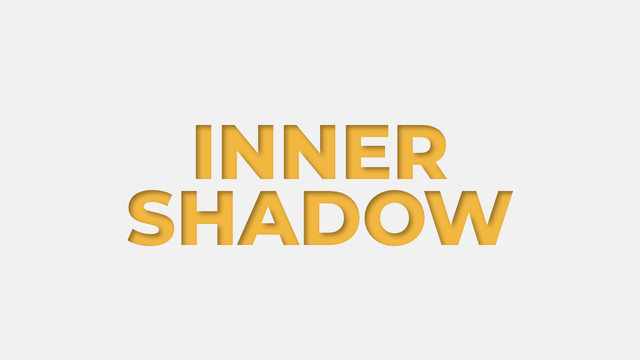
元になる黄色いテキストです。このオブジェクトをコピーします。


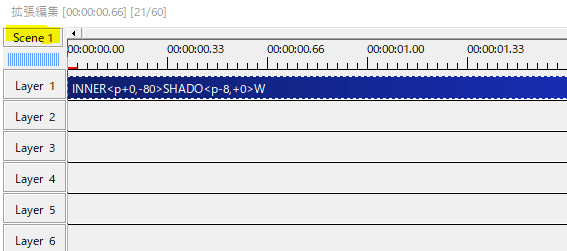
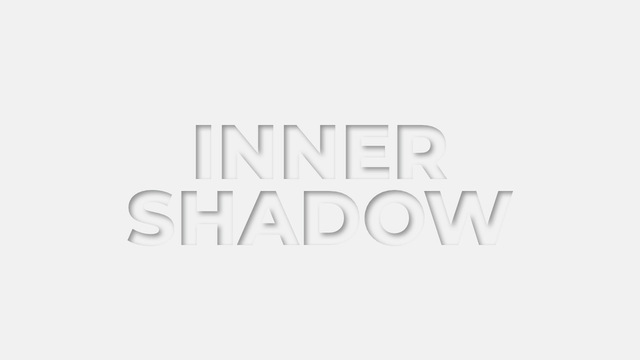
Sceneにてテキストオブジェクトを貼り付けます。このときテキストの色を白色に変更します。


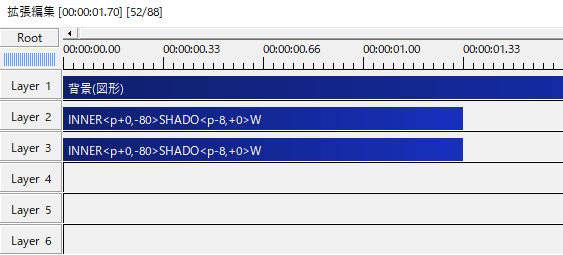
Rootに戻ります。影用のオブジェクトを作るために、今一度テキストオブジェクトを貼り付けして複製します。
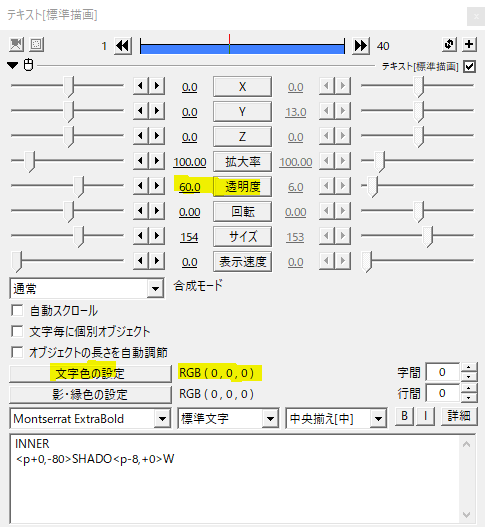
文字の色を黒色にして、透明度を60としました。

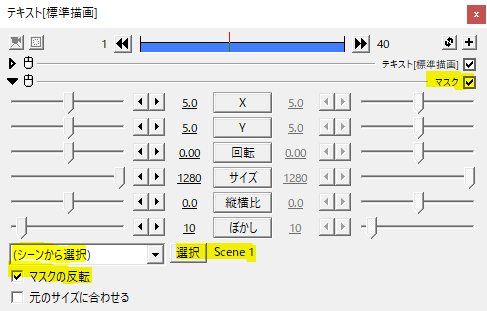
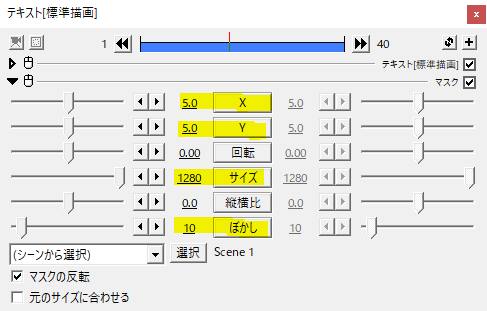
そこへマスクをかけます。マスクの種類を(シーンから選択)にし、テキストオブジェクトを置いたSceneを選択します。
マスクの反転にもチェックを入れます。

サイズを1280としました。このサイズは作っている動画のサイズに合わせます。
XYで影の位置を決め、ぼかしで調節します。

そうすると、このような影だけのオブジェクトができます。影の濃さは透明度で調節できます。


元となるオブジェクトと影用のオブジェクトを合わせて完成です。
使用例

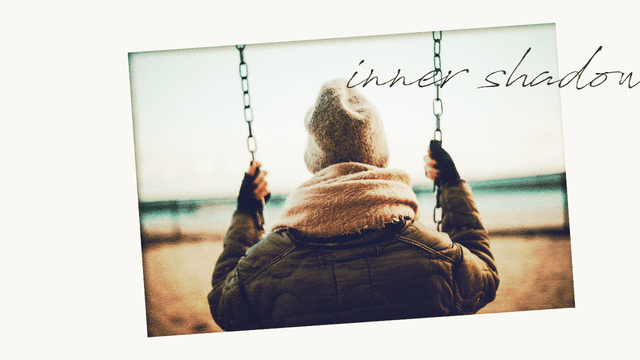
写真などの画像に内側シャドーをかけたもの。
枠感が出ていい感じ。

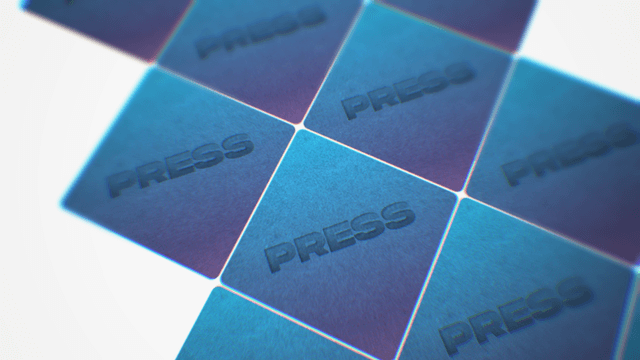
テキストに内側シャドーをかけて作ったレタープレス。
紙テクスチャを使って質感アップです。
テキストにグラデーションをかけ下から上に向かって明るくすると、それっぽさがアップします。テキストの合成モードを乗算にして完成。

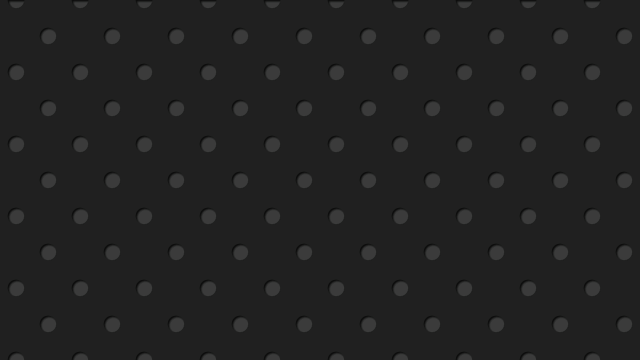
水玉模様の壁紙づくりにも。
ただの水玉にするとぺたー感がありますが、内側に影を付けるとちょっと立体的になります。
いかがだったでしょうか。
内側シャドーが使える方は内側シャドーを、使えなくてもシーン機能とマスクで!
機会があれば、是非試してみてください。
