
今回は、rikkyさんのパペットツール(R)を紹介したいと思います。
パペットツール(R)は、静止画にかけることで動画のように動かすことができます。
[Aviutl]パペットツール(R)スクリプト
パペットツール(R)をかける


まずは動かしたい画像に、パペットツール(R)の通常変形をかけます。

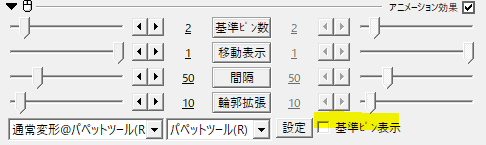
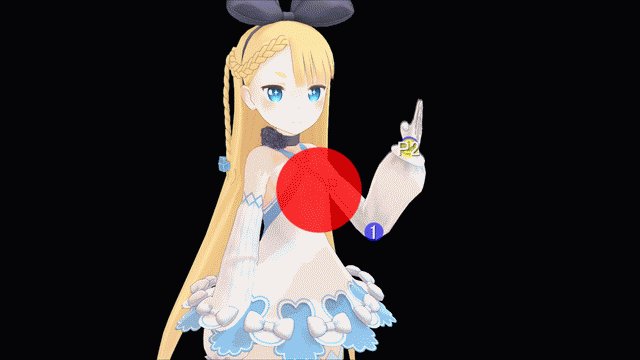
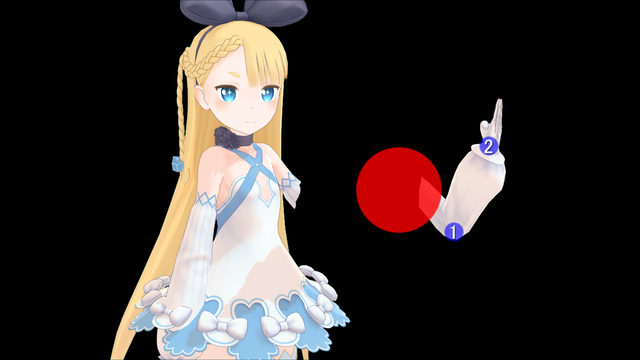
基準ピン数を2にして、お腹と顔にピンを刺しました。
このピンは動かしたい場所と、動かしたくない場所両方に刺します。
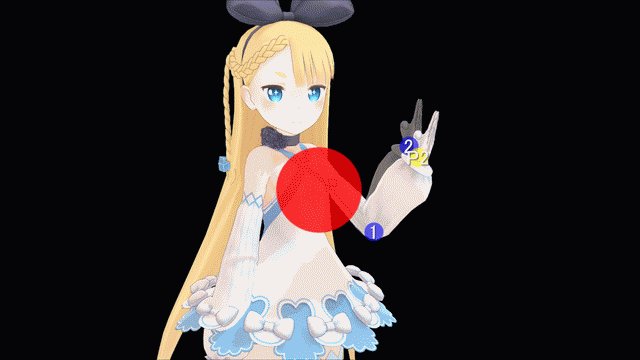
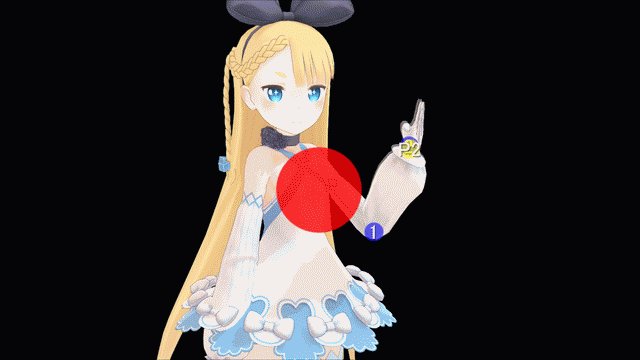
動かしたくない胴体に1ピンを、動かしたい顔に2ピンを刺しました。
この2ピンを動かすことで静止画を動かしてみたいと思います。
アンカー役の図形を出す

アンカーとなるオブジェクトを使い、ピンとリンクさせることで動かすことができます。
ここではLayer 4に円(図形)を置きました。


ここでワンポイント。
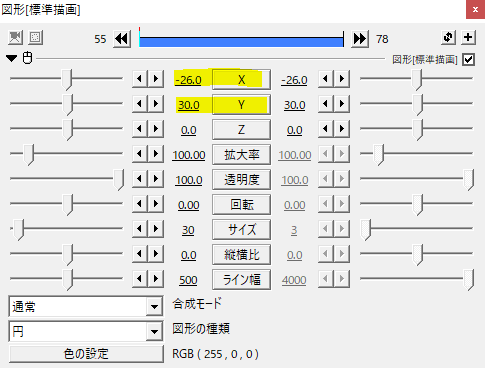
動かしたいピンと、アンカー役の図形の座標を一致させます。
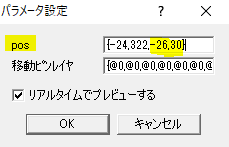
パラメータ設定のposは、{1ピンのX座標,Y座標,2ピンのX座標,Y座標}のように並んでいます。
ピンの座標と円(図形)の座標を合わせておくとスムーズに動かすことができます。
ここではX-26,Y30に両方合わせています。

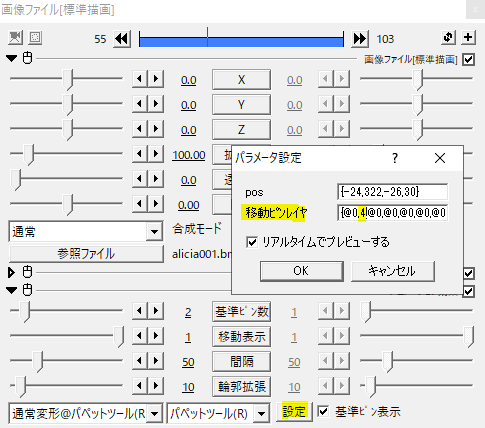
パラメータ設定に移動ピンレイヤというものがあります。
@0がたくさん並んでいますね。
左から順番に{1ピン,2ピン,3ピン・・・}と並んでいます。
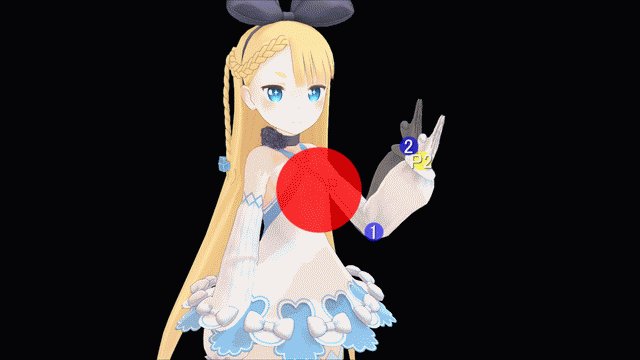
動かしたい2ピンは左から2番目です。
@0→4と図形を置いたレイヤー番号を指定します。

ピンの指定ができていると、新たにP2という表示が出てきます。
この状態でアンカー役の円(図形)を動かすと、それにあわせて画像が動きます。

円(図形)をYの反復移動にしました。

こんな感じで静止画が動きます。


基準ピン表示のチェックを外し、円(図形)の透明度を100にすると余計なものは表示されなくなります。
パペットツールは動きが崩壊しがちです。
大きく動かさないことが綺麗に見せるコツです。
あと、重くなるのは避けられません。
動かすカットはSceneで別にしたり、一度書き出してみたりして対応します。


アンカーの円(図形)を左右に揺らすとこのような動きになります。
歩く動作にも使えそうです。
オプション1


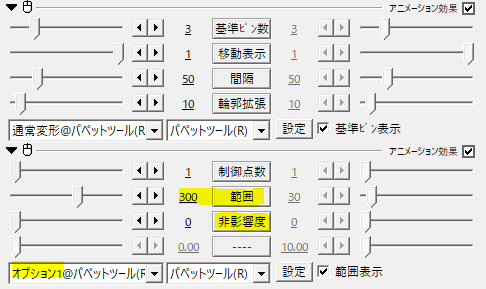
パペットツール(R)にはオプションがあります。
オプション1では、動かさない場所を範囲で指定できます。
制御点数を増やせば複数扱えます。
非影響度は0で移動ピンの影響なし、大きくするほどに影響を受け変化していきます。
例えば首から上しか動かさないといった場合、胴体は動かしません。
これをひとつひとつピンで刺していくのは大変です。
オプション1をかけることで動かさない部分を範囲指定します。

オプション1の範囲を広げて胴体を覆います。
こうすることで首から上だけが影響を受けます。

首傾げ。
効率よく動かす

このように腕だけ動かしたいという場合。
何も全体にパペットツール(R)をかけることはありません。

切り抜きを使い、腕だけにパペットツール(R)をかけることで胴体や頭は不必要に動くことなく、かつ負荷も軽く動かすことができます。
できるだけ小さな画像にかけることが負荷なく扱うポイントです。
いかがだったでしょうか。
パペットツール(R)の最大の敵は重いということです。
それでも静止画MADでは大きな武器になると思います。
切り抜きなどを駆使して是非試してみてください。
[Aviutl]パペットツール(R)スクリプト
