
今回は、GetColorのFieldを使ってみたいと思います。
93さんのX
GetColorを使った光の粒の作り方
GetColorのオプション、DrawLineとDrawPolygon
GetColorのオプション、Field
Field


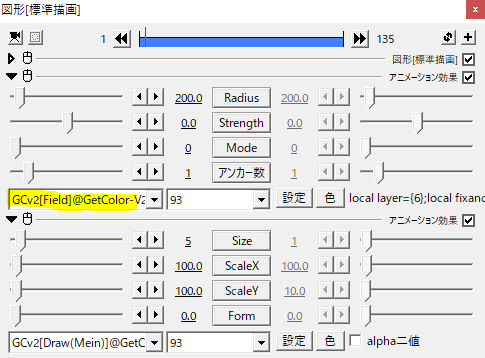
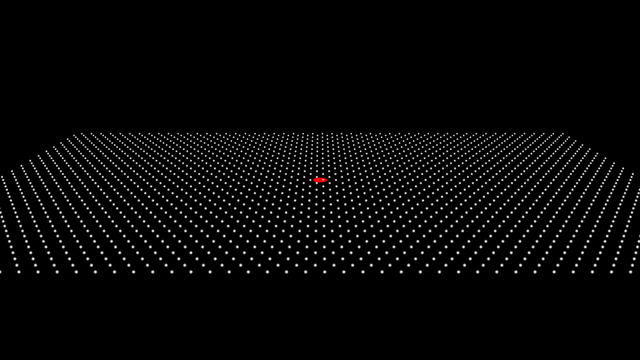
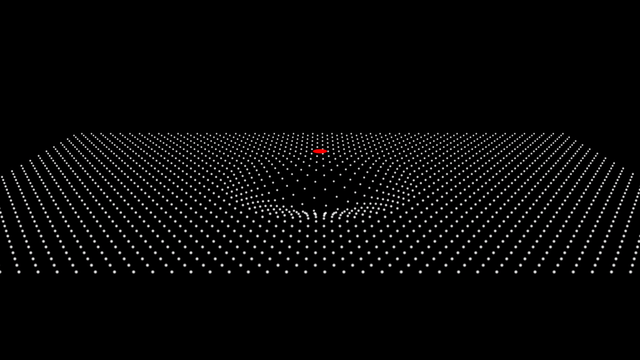
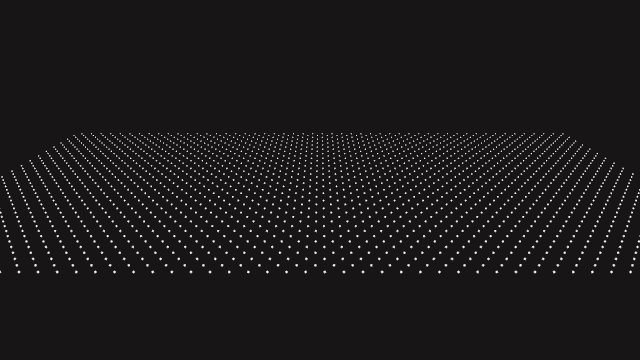
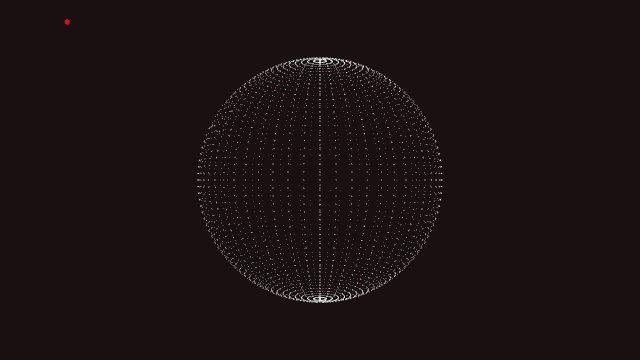
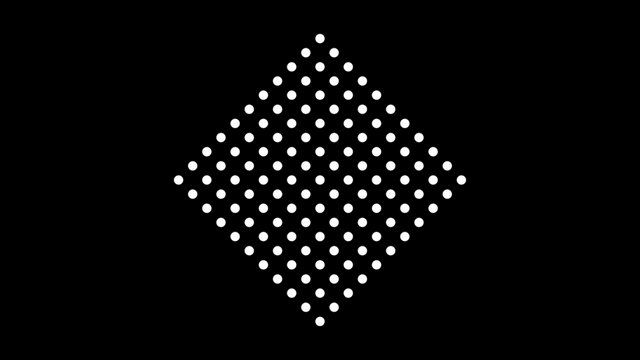
背景にDraw(Mein)をかけます。
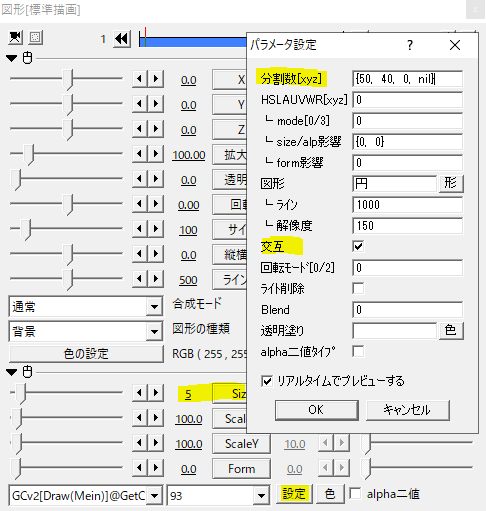
sizeを小さめにして、分割数を多くしました。
分割数を大きくすると負荷が大きくなるので要注意です。
あとは、交互にチェックを入れました。


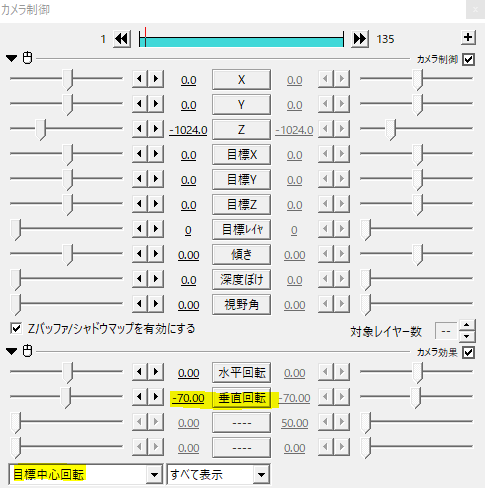
Fieldの効果をわかりやすくするために、カメラで少し角度をつけました。
目標中心回転の垂直回転を-70にしました。

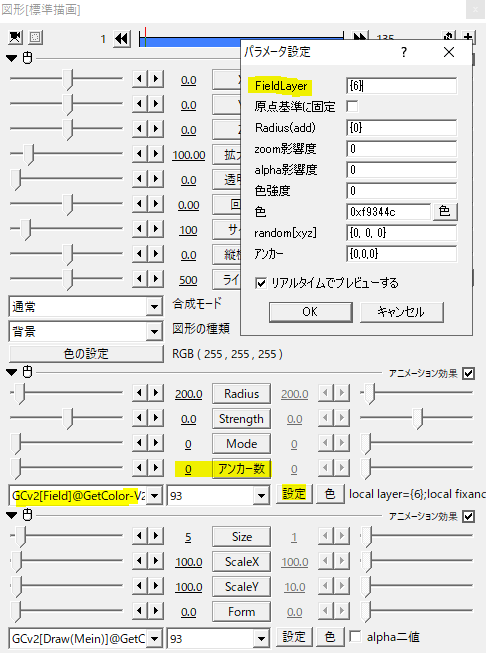
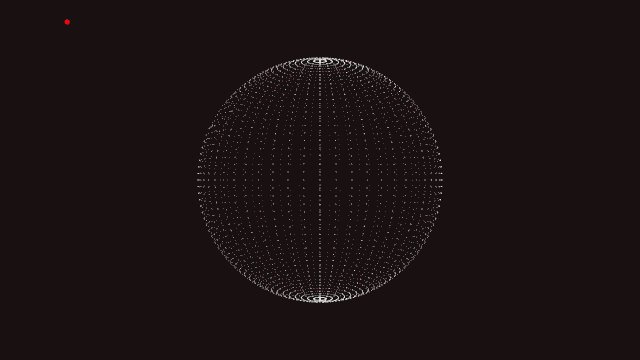
GetColorのオプション、Fieldをかけます。


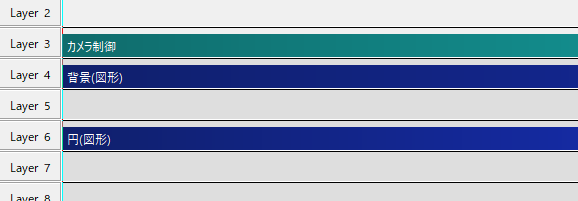
アンカーの役割を果たす円(図形)を出します。

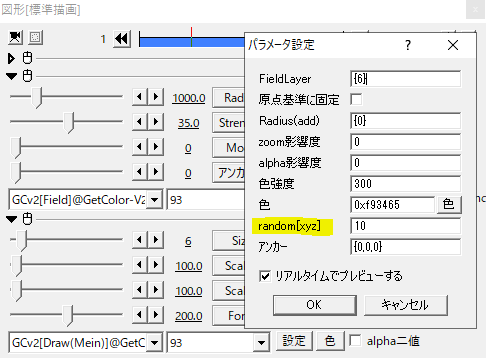
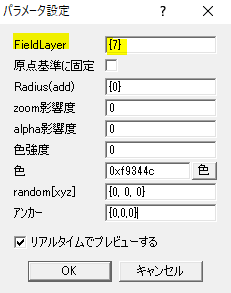
アンカー数を0にして、パラメータ設定のFieldLayerに円(図形)を置いたレイヤー番号を入力します。
ここではLayer 6に置いたので、{6}としました。
{5,6}のようにカンマで区切ることで複数のアンカーを使うことも可能。
その場合、Layer 5とLayer 6に置いたオブジェクトがアンカーになります。


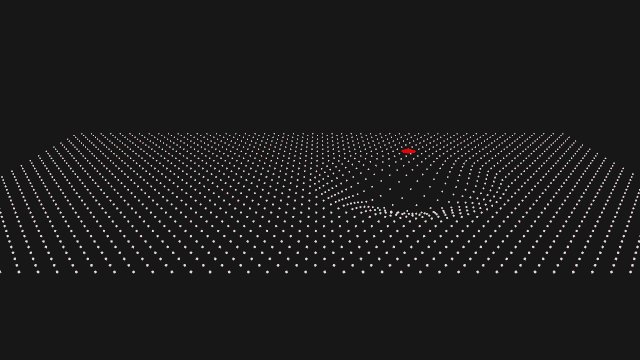
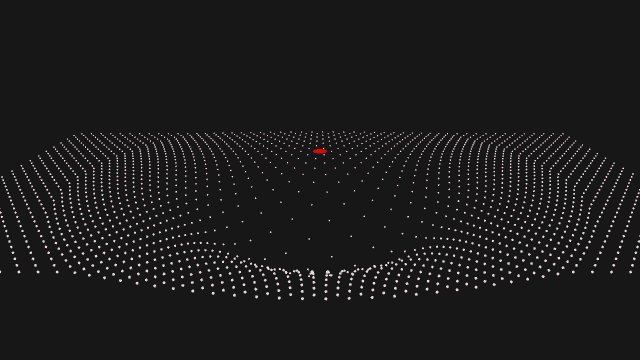
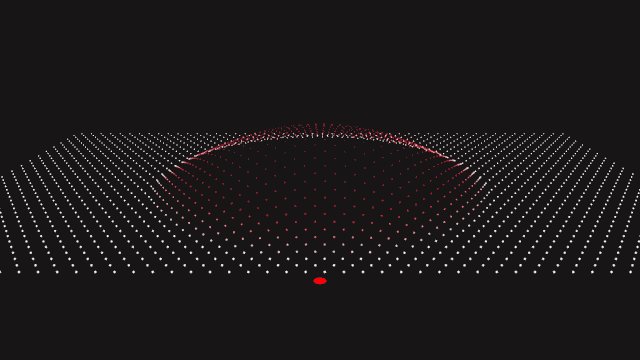
アンカー役の図形のZ値を-60とちょっと上にあげておきます。
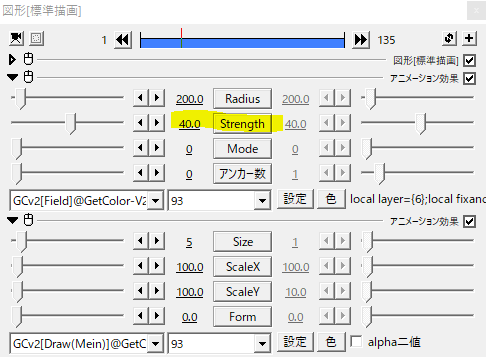
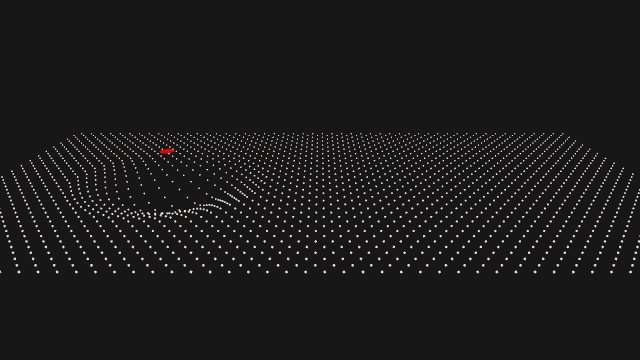
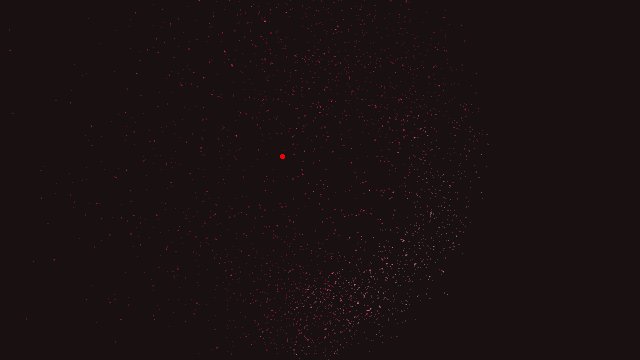
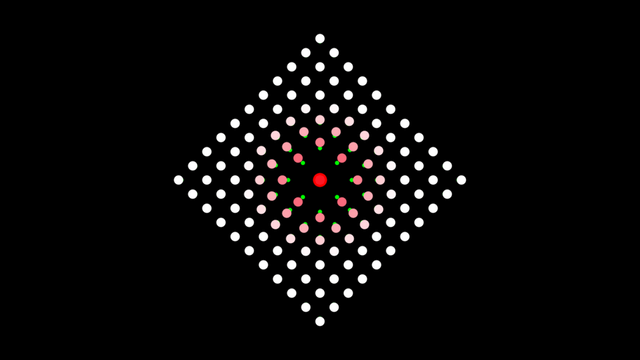
FieldのStrengthを40とすると、上の画像のように、球を押しあてたかのようにへこみます。
Strengthは押し出しの強度で、マイナス値にすると吸い込まれたようになります。

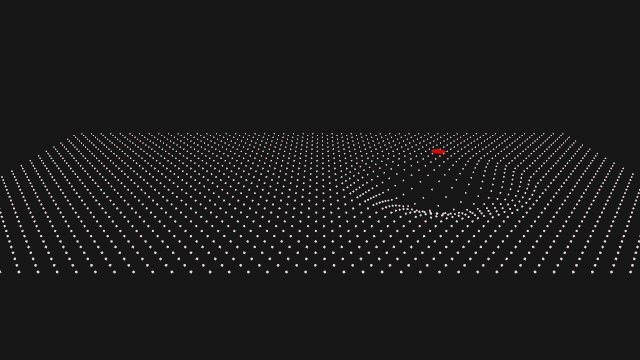
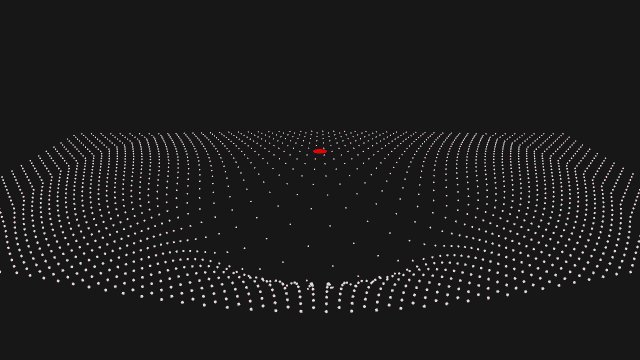
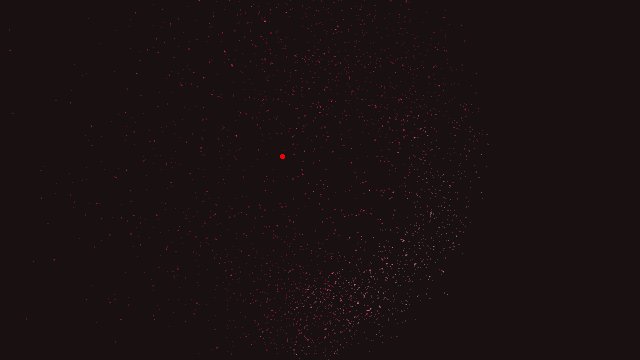
円(図形)を移動させたもの。


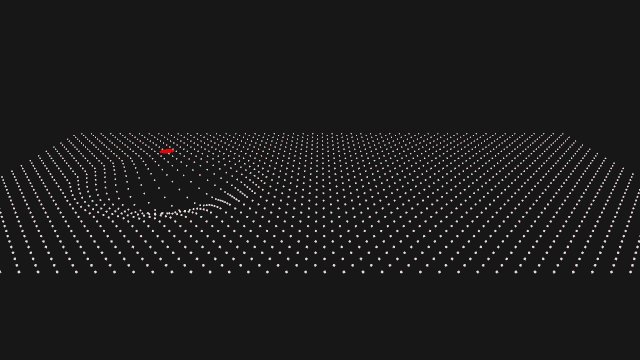
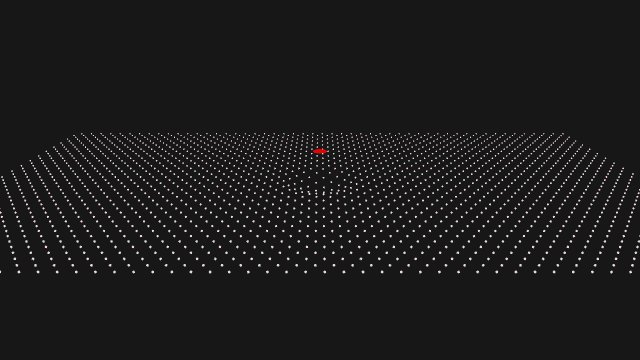
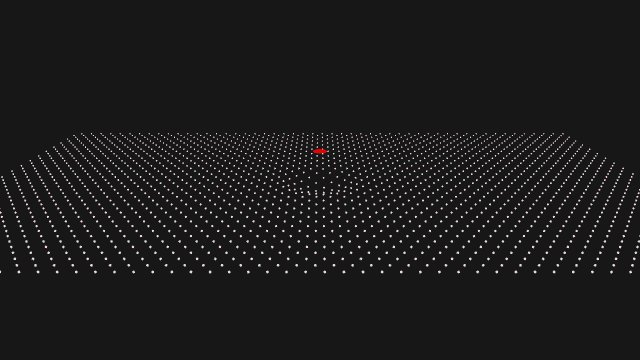
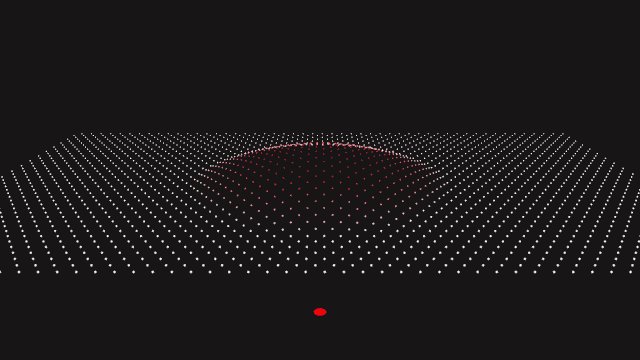
こちらはRadiusを変化させたもの。
Radiusは影響半径で、大きくするほど広範囲に変化します。
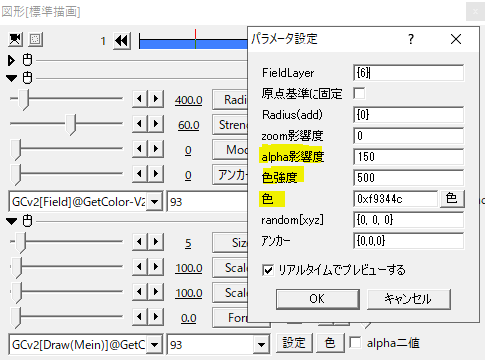
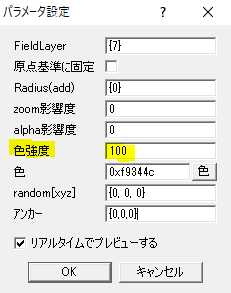
パラメータ設定


パラメータ設定を見ていきます。
alpha影響度は透明度の変化です。
100にすると中心で透明になり見えなくなります。
色強度は影響範囲に色を付けます。
100にすると中心で色強度が100%になります。


random[xyz]は、半径内を押し出された円がランダムに移動します。
{1,1,0}のように括弧で囲いカンマで区切ると、xyzそれぞれ指定することができます
直接数字を入力すると全体に適用されます。


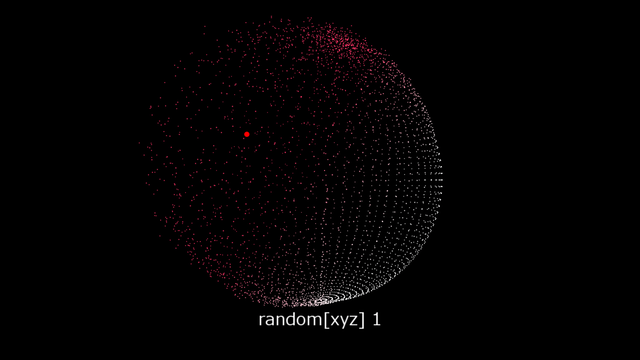
1にすると、じょわっとした感じに。
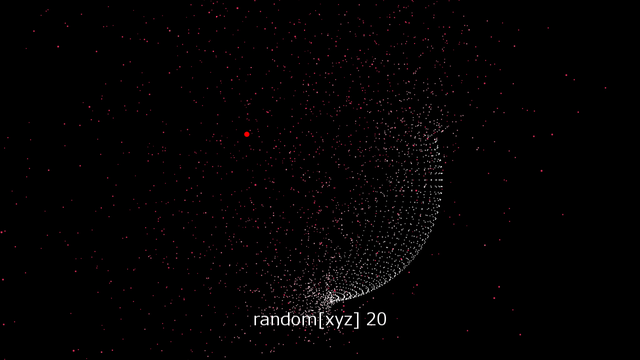
20と大きくすると、もうあびゃーです。
使用例

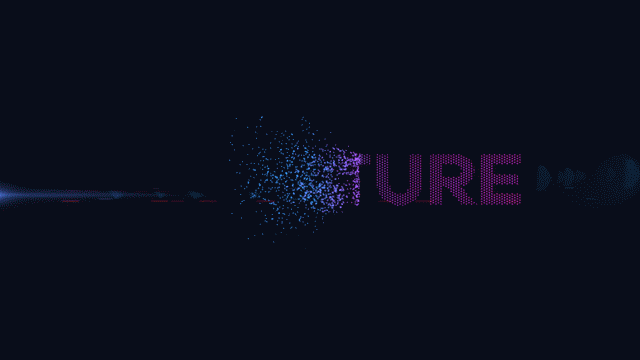
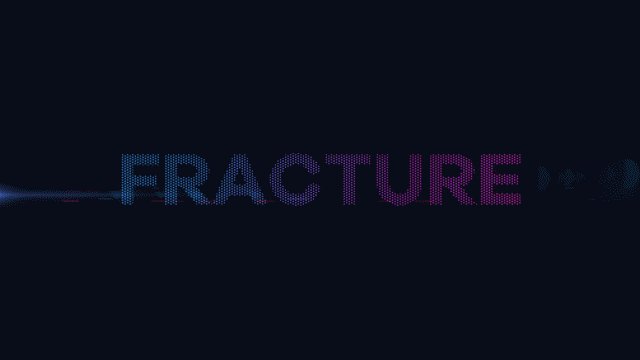
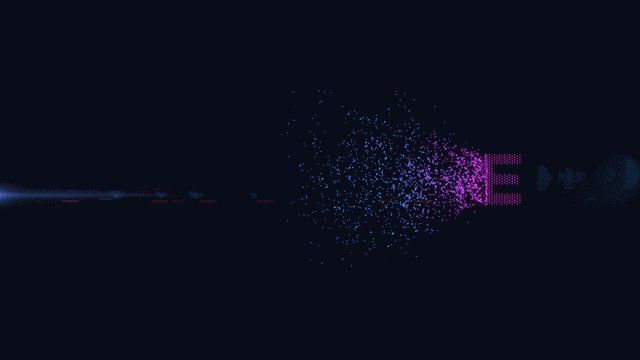
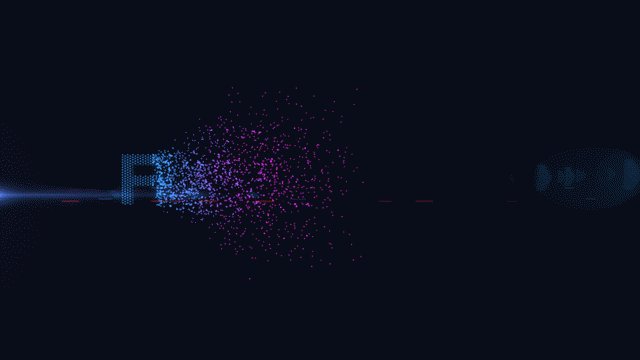
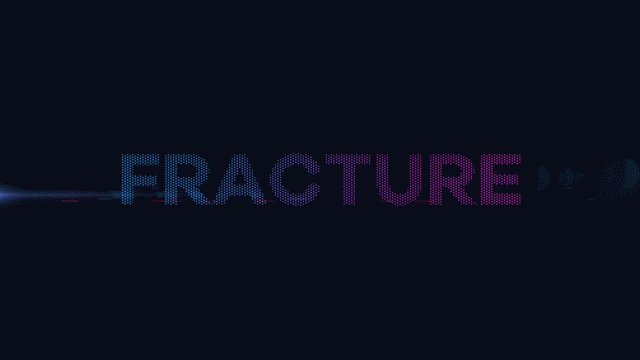
テキストにField。
Radiusを1700と大きく取り、アンカー役の図形を左から右へ移動。
random[xyz]は3

使いまわし万歳。
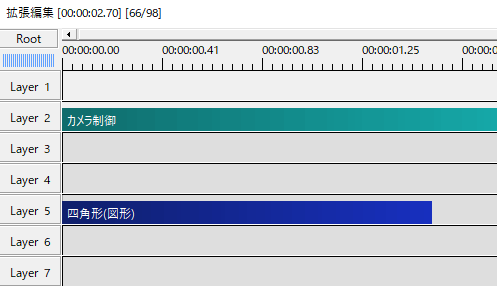
後ろの四角形にField。
sizeが大きい方はStrengthも大きく、sizeが小さい方はStrengthも小さく。
2種類重ねて、アンカーが通るところだけ下の小さい円が見えるのがポイント。


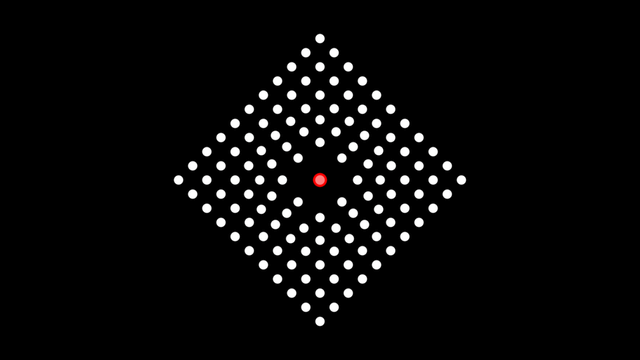
今までにも質問があったので一部追記。使い回しgifの背景オブジェクトを作ります。
まず大きい円のオブジェクトを作ります。
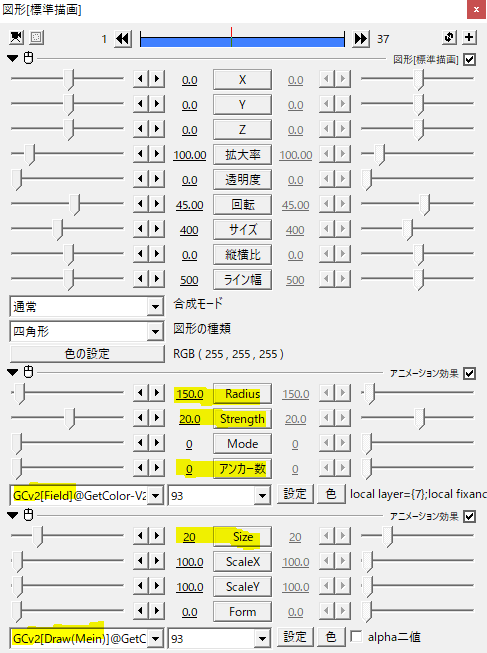
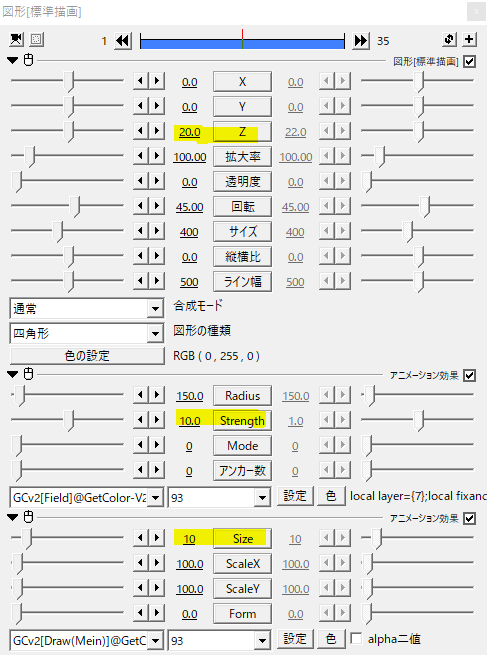
四角形にGetColor Draw(Mein)とFieldをかけます。

Fieldのアンカー数を0にします。


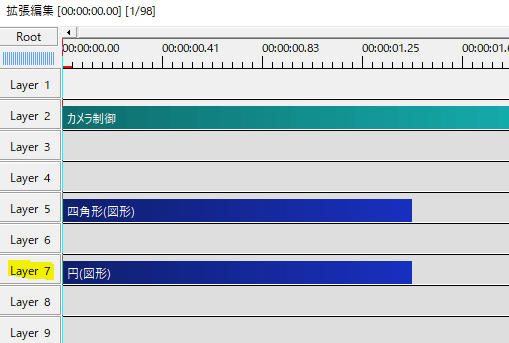
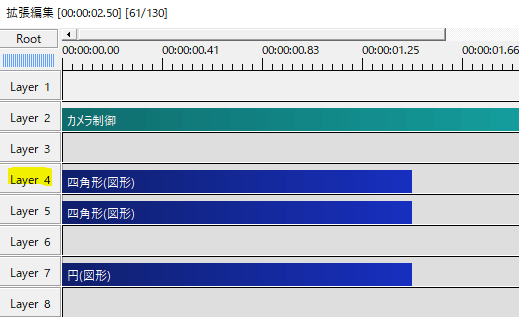
Layer 7にアンカー役の円(図形)を置きました。

Fieldのパラメータ設定で、FieldLayerに先ほどのアンカー役となる円(図形)を置いたレイヤー番号を指定します。


続いて小さい円のオブジェクトを作ります。
大きい方の円をコピペします。

Z座標を20と少し奥にやります。
Draw(Mein)のsizeや、FieldのStrengthを小さく設定し、大きい円に隠れるようにします。
これでアンカー役の円(図形)を動かすと、上掲した使い回しgifの背景にあたる部分が完成です。


アンカー周辺の影響部分に色をつける場合は、Fieldのパラメータ設定から色強度を100にしてください。


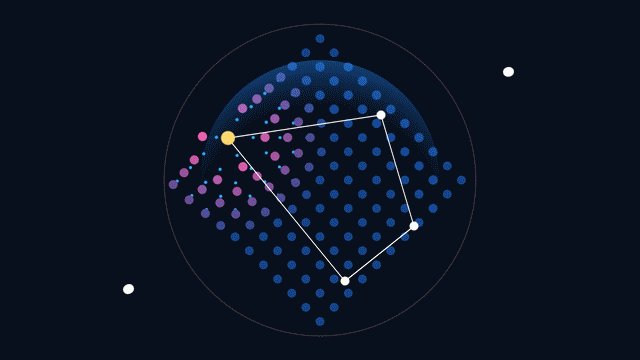
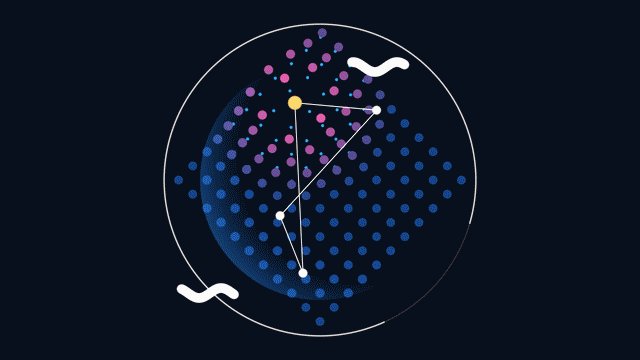
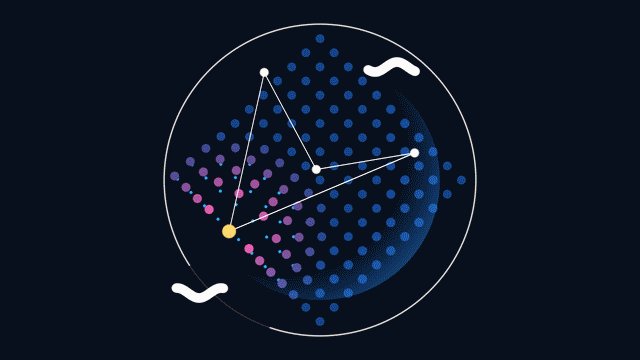
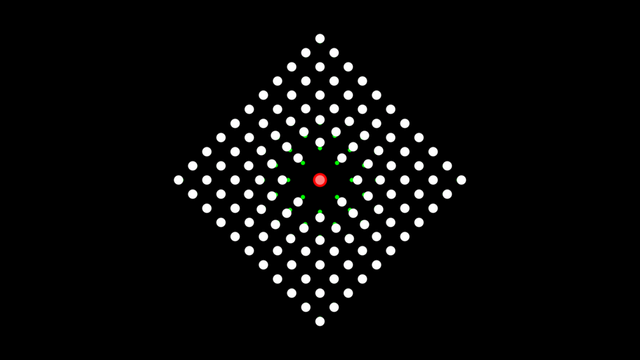
続きまして、点と線がつながりながら移動するオブジェクトです。
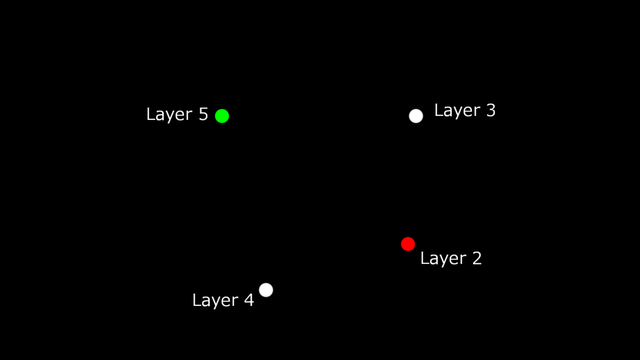
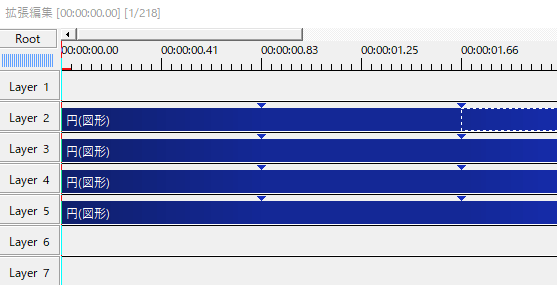
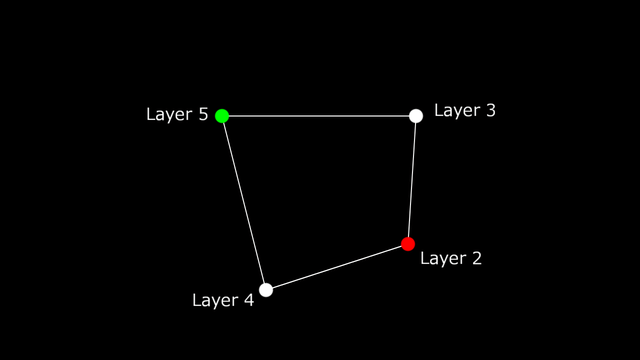
円を四つ置きます。Layer2の円(図形)に93さんのレイヤーにライン(2D)というスクリプトをかけます。
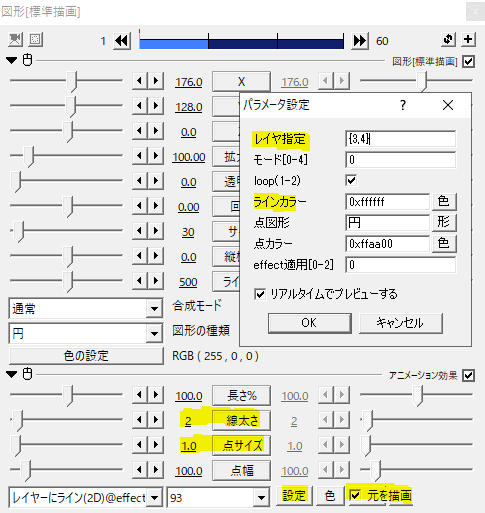
レイヤーにライン(2D)

パラメータ設定のレイヤ指定に、線をつなげたいレイヤーの番号を指定します。
ラインカラーはデフォルトでグレーになっているので、白に変更しました。

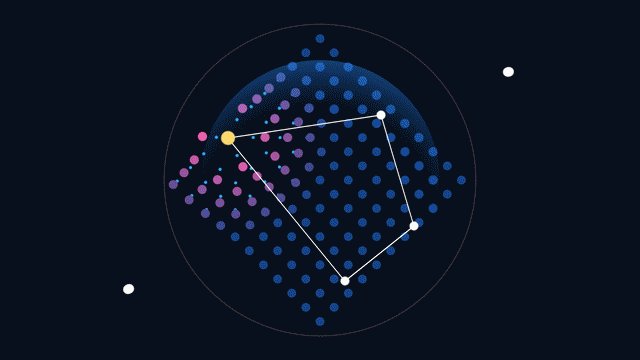
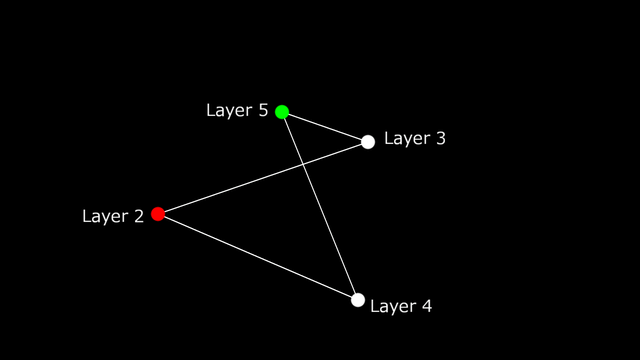
Layer2と同じようにLayer5にもレイヤーにライン(2D)をかけて、線で結ぶと四角形ができあがります。

あとはそれぞれの円(図形)を移動させれば点と線がつながって動きます。
いかがだったでしょうか。
GetColor凄いの一言です。
機会があれば、是非試してみてください。
追記したらおまけが長くなってしまいました・・・
93さんのX
GetColorを使った光の粒の作り方
GetColorのオプション、DrawLineとDrawPolygon
GetColorのオプション、Field
