
今回は、93さんのTA-Anchourを使ってテキストを動かしてみたので紹介したいと思います。
TA-Anchourを含むTA-Trackは93さんのX概要欄のURLから導入してください。TA-Trackの説明書もあるので一緒にダウンロードしておくといいと思います。
また、動きに緩急をつけるUndoFishさんのイージングスクリプトもあると便利なので、未導入の方はこれを機に導入してみてください。
TA-Track
→93さんのX
イージングスクリプト
→【Aviutl】7年目にして今更だけど、イージングバグってたから更新した・後編【スクリプト配布】
テキストにTA-Anchour


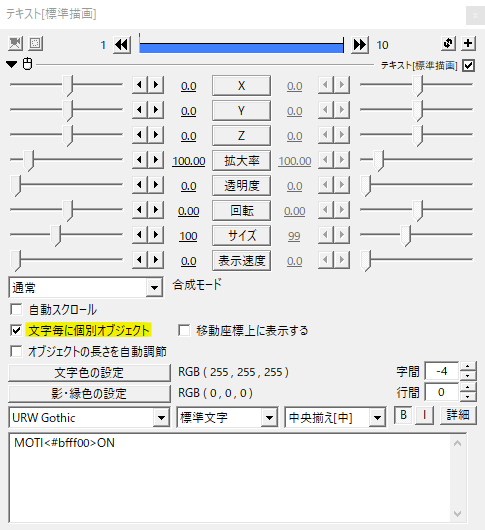
まずはテキストを打ち、文字毎に個別オブジェクトにチェックを入れます。


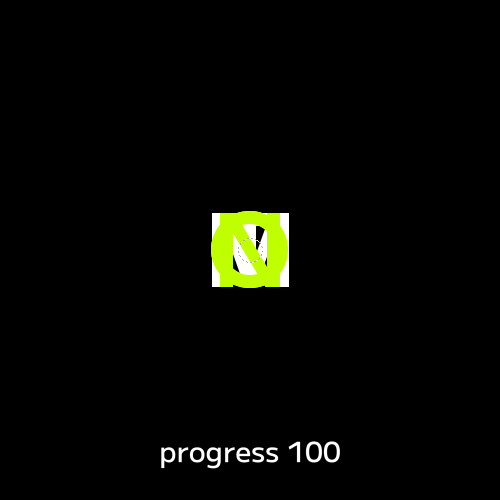
TA-Anchourをかけ、progressを100にします。
アンカーを少し動かすとすべてがテキストの中心に集まります。アンカーを適当に散らしてみましょう。

各文字がアンカーとリンクしており、アンカーを動かせば一文字ずつすきな位置にレイアウトすることができます。
動かしてみる

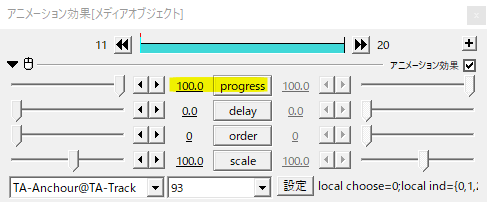
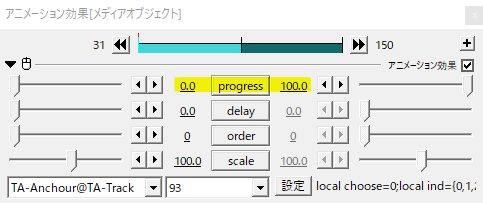
progressを0から100へ移動させると、元のテキスト位置からアンカーへと移動します。100から0へ移動させるとアンカーの位置から元の位置へと移動します。
progressの移動方法は直線移動です。

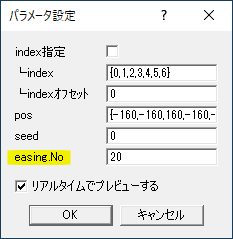
移動するテキストにイージングを適用させるには、パラメータ設定からeasing.Noの欄にイージングの番号を指定します。
事前にUndoFishさんのイージングスクリプトの導入が必要です。
イージングスクリプトを導入しているのにイージングが適用されない場合、easing.luaというファイルを探し、exedit.aufと同じ階層に移してみてください。

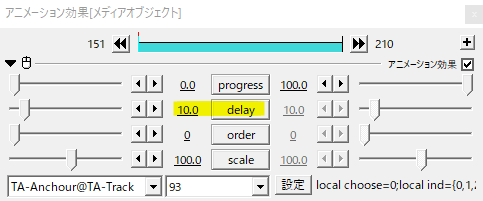
delayを設定すると、テキストの移動に時間差をつけることができます。

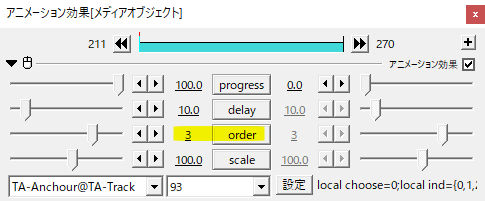
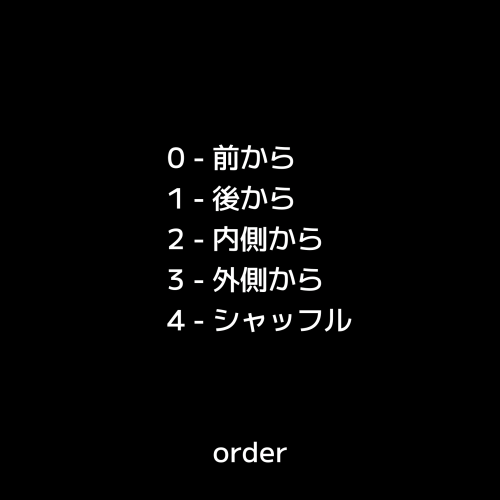
orderを設定すると、テキストが動き出す順番を決めることができます。

0から4までそれぞれ動き出しの順番を選択できます。
その他、パラメータ設定

元となるテキストです。

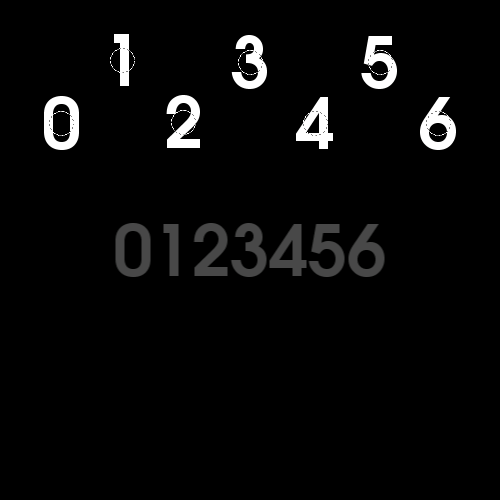
progressを100にしてアンカーでレイアウト。


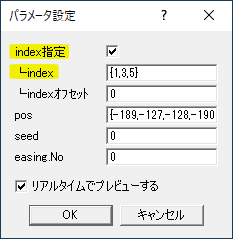
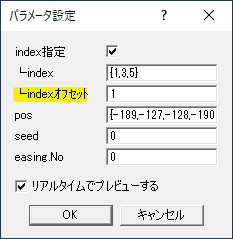
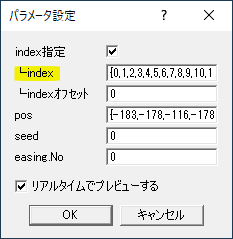
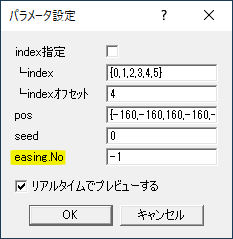
パラメータ設定からindex指定にチェックを入れて、indexを指定します。
indexは0,1,2,3,4,5…と割り振られており、{}の中でアンカーに割り当てる番号を指定することができます。
例えば{1,3,5}と設定すると、最初のアンカーにはindexの1を、次のアンカーにはindexの3をといった具合で割り当てていきます。
結果、1,3,5のように特定の文字だけを動かす、または動かさないといったことができるようになります。


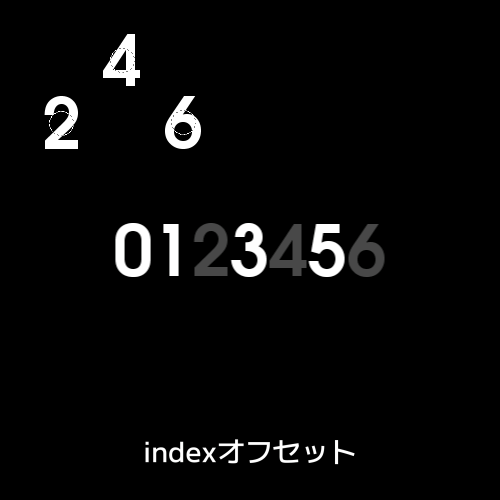
indexオフセットではindexで指定した値にオフセットの値を足すことでindexの番号をずらすことができます。
{1,3,5}にオフセットで1を足すと{2,4,6}となるといった具合です。偶数と奇数の文字を入れ替えたりする場合に、indexを入力し直さなくてもオフセットで調整できますね。

元テキストです。

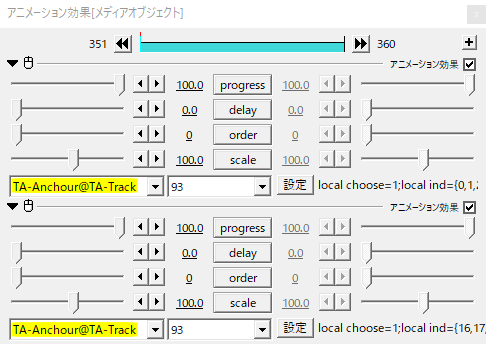
ひとつのTA-Anchourで扱えるアンカーは16個までとなります。


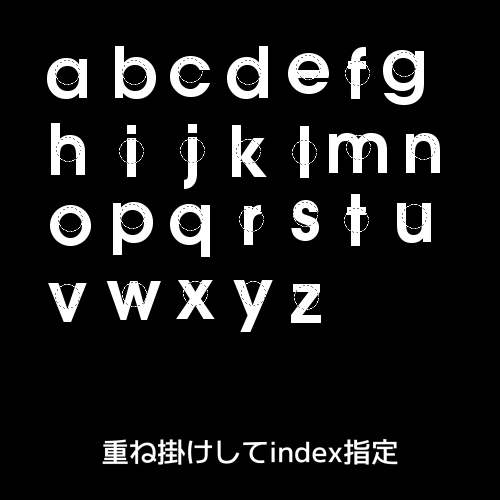
16個以上のアンカーを扱いたときは、TA-Anchourを重ね掛けします。


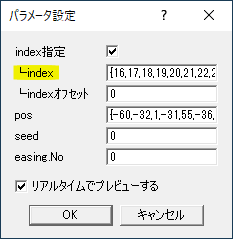
それぞれ0から15までと、16以降のindex指定をすることで扱えるアンカー数を増やすことができます。
応用

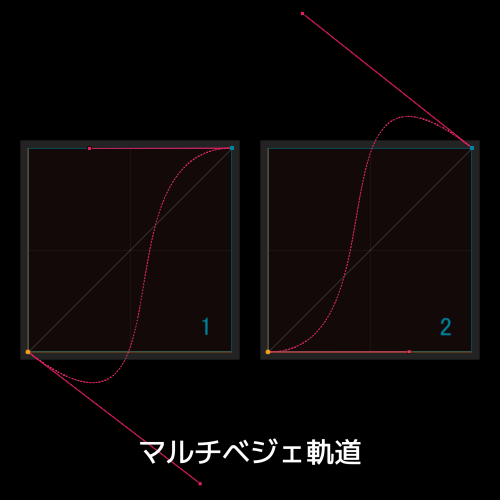
同じ93さん作のマルチベジェ軌道を導入しているとイージングの設定をマルチベジェ軌道で行うことができます。

easing.Noをマイナスの値にするとマルチベジェ軌道が適用されます。
こんな感じです。



TA-Anchourのいいところは、テキストオブジェクトひとつで各文字の位置を自由に動かせることです。今まで一文字ずつ別オブジェクトでレイアウトしていたものがとても楽になりますね。

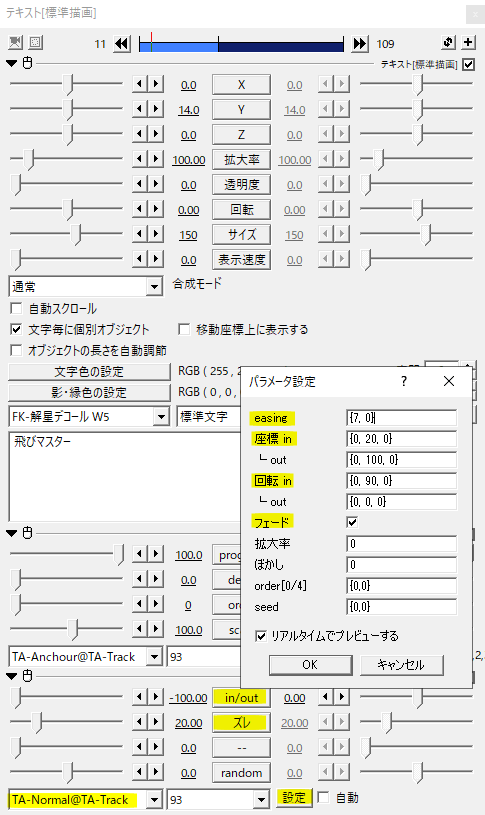
TA-Anchourでテキストを配置した後にTA-Normalをかけたもの。レイアウトはTA-Anchourに任せて、移動はTA-Normalでつけるといった使い方です。
他にも、TA-Anchourを二度かけることで二段階の動きを付けることができます。
使用例
TA-AnchourでレイアウトしてTA-Normalで動きをつけました。
一段階の移動と二段階の移動をあわせたテキストモーションです。
いかがだったでしょうか。
TA-Anchourでテキストを自由にレイアウトすることもでき、TA-Normalなど他のスクリプトと併用することでテキストアニメーションのバリエーションを増やすこともできますね。
TA-Anchour、機会があれば是非試してみてください。
