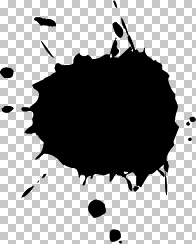
今回は、飛び散るインクの画像を利用したインクスプラッシュ演出を作ってみたので紹介したいと思います。
ブラシを探す

まずは下準備としてインクスプラッシュのブラシまたは画像を探します。ブラシはPhotoshop用の.abrファイルが多いです。
今回利用したブラシ
→.:Splatter BRUSHES Photoshop:. by violet-electric
PhotoshopやGIMPなど画像編集ソフトを別途必要としますが、Photopeaなどブラウザで作業できるアプリもあるので活用してみてください。
→Photopea | Online Photo Editor
インクスプラッシュ素材を作る

Photopeaでの作業を例にブラシ素材を作ってみます。
Photopeaでは編集>プリセットマネージャーから.abrを読み込みます。使い方はブラシツールでスタンプのようにポンっとワンクリックです。背景は透過されている必要があります。

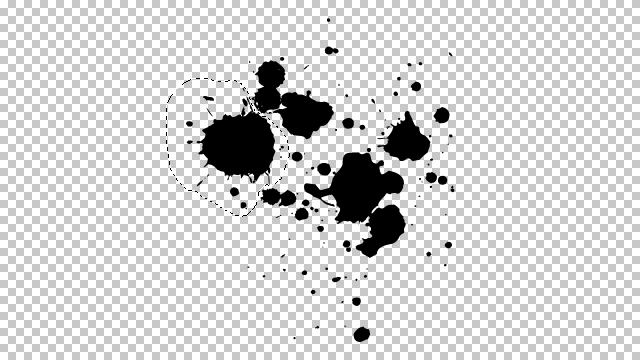
投げ縄選択ツールなどで必要な部分を切り取ります。

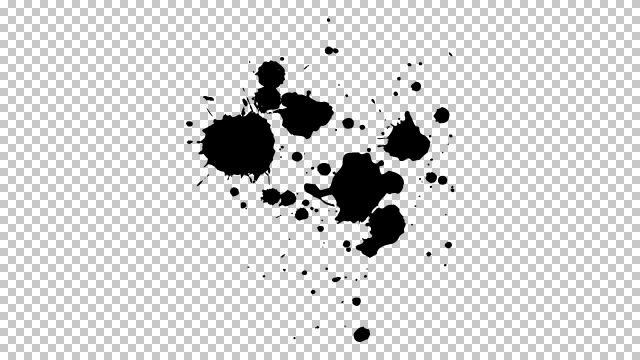
こんな感じでインクスプラッシュの素材を作り、pngで保存します。


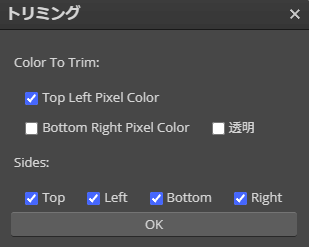
トリミングしてインクスプラッシュのある領域だけにすると容量も少なく、AviUtlでも軽くて扱いやすいです。
一方で、インクスプラッシュのレイアウトを変えずに切り取りたい場合は画面全体のサイズで保存するとAviUtlでレイアウトしなくて済むので助かります。
素材のパターン


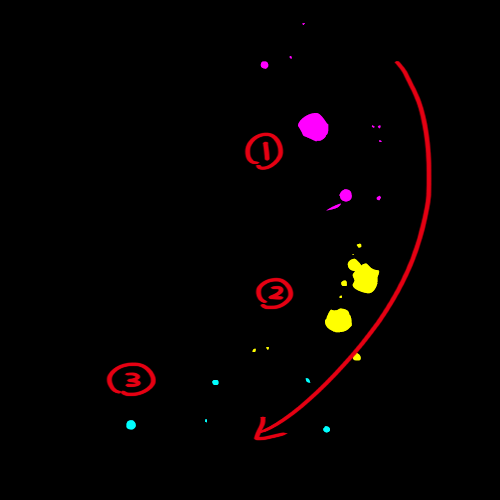
素材は大きさによって分けると使い回しができて良いです。例えば小さなインク素材と大きなインク素材。

そして、より細かなインク素材。大体この3パターンに分けておくと使いやすくなります。
Sceneでアニメーションにする


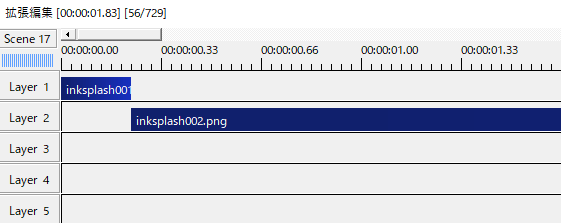
ここからはAviUtlでの作業です。Sceneにインクスプラッシュの素材を配置してインクが飛び散る動きを付けます。シーンの設定でアルファチャンネルありにチェックを入れるのをお忘れなく。
二枚の画像を使った、小さなインクから大きなインクへと広がるアニメーションになります。
こんな感じになります。一枚目から二枚目までの切り替え時間はオブジェクトの長さで調節します。
以前紹介した手作りシャッフルレターでもやっていましたが、タイミングの調節はとても重要で、間の取り方で受ける印象が変わります。
1フレームずつ表示させると瞬間的なインクスプラッシュに、2~8フレームくらいの間を持たせるとポタ、ポタポタなどの緩急をつけることができます。
ここら辺は実際に作ってみて、このくらいの速さが丁度いいなを見つけてみてください。動画は静止画の連続だということがよくわかると思います。

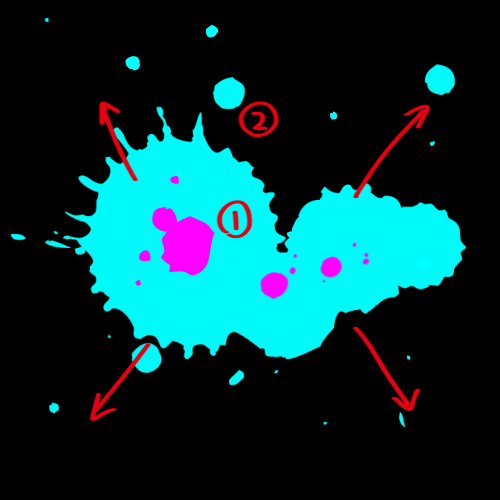
インクの方向も重要ですね。上の画像のように一枚の素材画像を三回に分けて表示させると上から下へとインクが飛び散る動きが作れます。
こんな感じ。
応用と使用例
作ったインクスプラッシュの素材を単色化で一色にすることで、ひとつの塊のようにすることができます。
複数のオブジェクトに対しては上のオブジェクトでクリッピングは使えないので、インクスプラッシュ素材でクリッピングマスクを作る際はやはりSceneが便利ですね。
画像を利用したインクスプラッシュ演出。
いかがだったでしょうか。
素材画像を複数回に分けて表示させることでインクスプラッシュのアニメーションが作れます。機会があれば是非試してみてください。