
前回のAviUtl、導入後に役立つ操作と動きに引き続き、図形を使ってモーションを作りつつAviUtlの操作やモーションの作り方を前後編の2回で紹介したいと思います。
シンプルなモーションを作りながらできることをどんどん増やしていきたいですね。
環境
AviUtl本体1.10、拡張編集0.92。
500×500のサイズで編集していきます。
今回はさつきさんのスクリプト一式を使用するので、未導入の方はこれを機に是非導入してみてください。
シーン機能

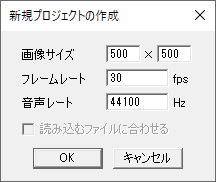
では、さっそく作っていきます。500×500、30fpsで新規プロジェクトを作成します。

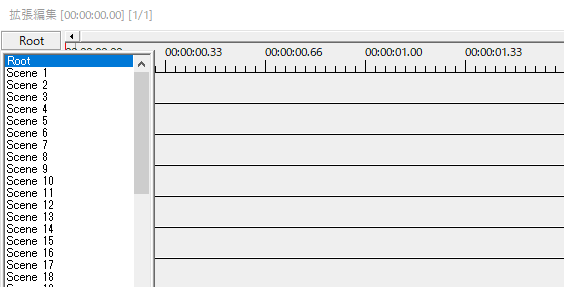
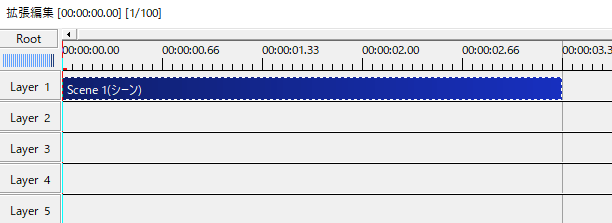
拡張編集左上にRootと書いてあるボタンがあります。ここをクリックします。
するとScene 1~49と書かれた小窓が出てきます。AviUtlではScene毎にタイムラインがあり、各Sceneで編集したものをRootで呼び出すといった使い方をよくします。
Scene 1をクリック。

Rootとは別に新たにScene 1のタイムラインが表示されます。ここで編集していきます。
拡大率の移動


長さ50フレームの白背景を出します。
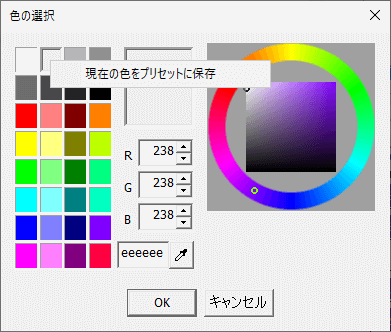
今回使う色は2色で、白は#eeeeee(RGB 238,238,238)、黒は#242424(RGB 36,36,36)を使っています。

使用する色を決めた後に左側のカラーパレットの枠で右クリックすると「現在の色をプリセットに保存」することができます。よく使う色を保存して置いてカラーパレットをカスタマイズすると作業が楽になると思います。


まずは前回のおさらい的な感じで拡大率の移動を使ったモーションを作ってみます。
円(図形)を出し、色を黒にします。サイズ720と大きくすると画面いっぱい覆われます。そこから拡大率を50にすると黒い円ができますね。
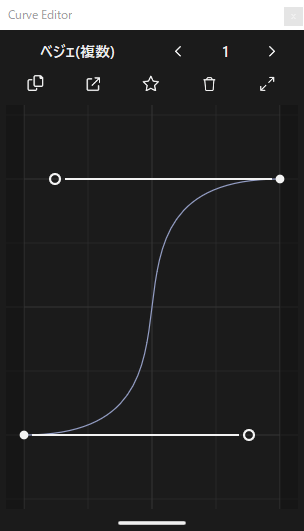
Curve Editorで画像のようなカーブを描くグラフを作り、拡大率に適用します。拡大率を50-100と移動させます。円が広がって画面いっぱいになる動きができます。
以降の移動はすべてこのイージングのカーブを利用します。

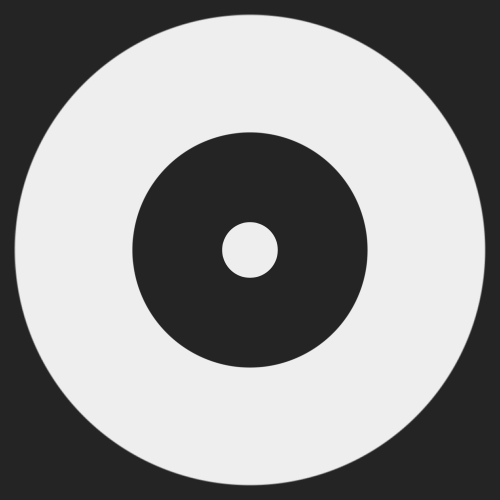
オブジェクトを複製し、色を白に変えます。さらに拡大率を25-50にします。

もうひとつオブジェクトを複製します。こちらは色を黒にして拡大率を0-25にします。

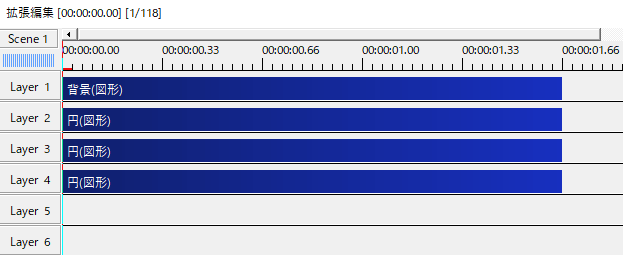
背景、黒い円、白い円、黒い円の順番で重なっています。
作業風景。


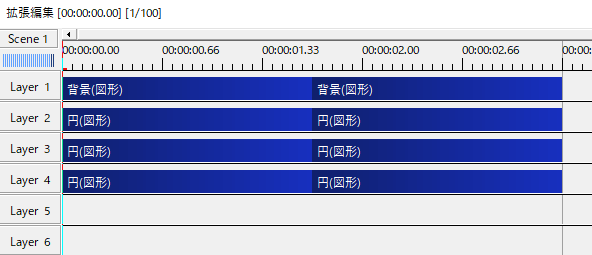
最初に作った四つのオブジェクトを複製してタイムラインの横に並べます。
それぞれ白だったオブジェクトは黒に、黒だったオブジェクトは白に色を変えます。こうすることでモーションと色がループする動画になります。
拡大率の移動で構成されたモーションの出来上がり。
これでScene 1での編集は一通りおしまいです。拡張編集左上のボタンをクリックしてRootに戻りましょう。


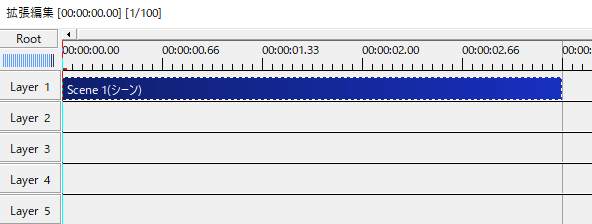
Rootに戻ったら、シーンオブジェクトを出します。複数のオブジェクトで構成されていたタイムラインが、シーンオブジェクトとして一つにまとまっています。
モーショングラフィックスのような動画を作る際にはScene機能はとても便利なので、是非使い方を覚えておいてください。
中心を変えた拡大率の移動

二つ目のモーションを作っていきます。Scene 1は先ほど使用したので、空いているScene 2で編集します。
長さ50フレームの白背景を置きます。

黒背景を出します。
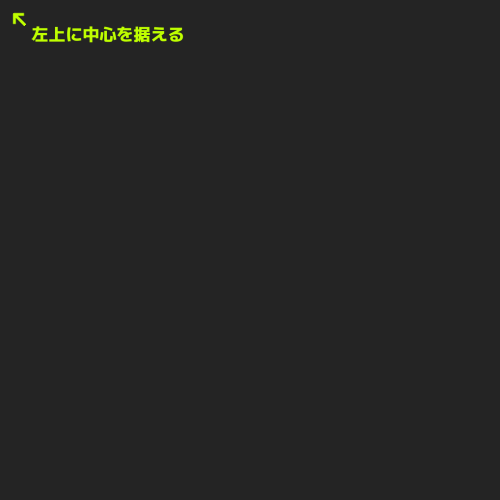
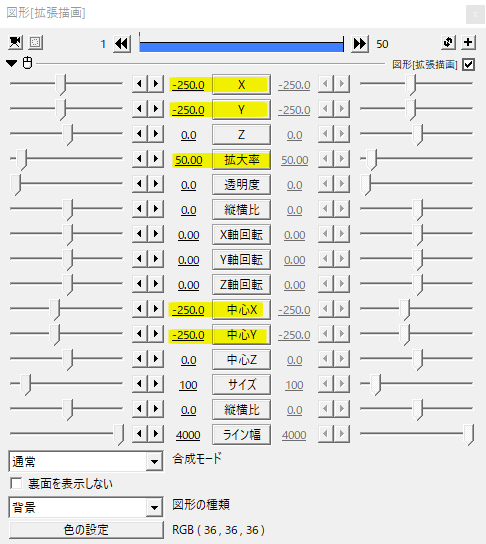
オブジェクトを標準描画から拡張描画に変更して中心XYをいじれるようにしておきます。今回は中心を左上に据えたいので、中心XYをともに-250としました。

中心XYをいじるとオブジェクトが動いてしまうので、座標XYも-250として元の位置に戻します。

拡大率を50にすると左上を中心に縮んでいくのがわかると思います。

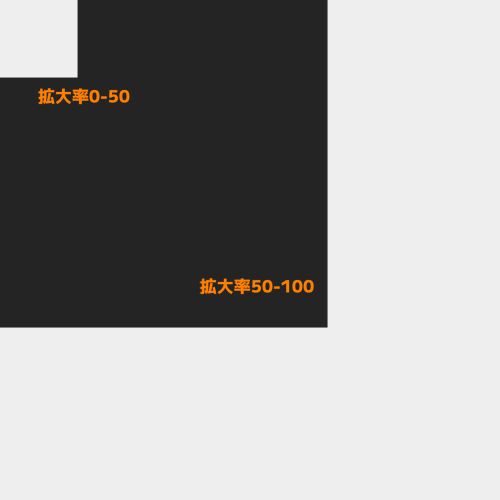
先ほどの円と同じように、黒背景を拡大率50-100の移動。
オブジェクトを複製し、色を白に変えてこちらは拡大率を0-50に移動させます。移動のイージングは円のところで使ったものと同じグラフです。
ひとまずこんなモーションが出来上がります。

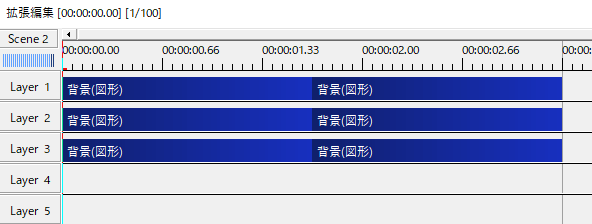
オブジェクトをすべて複製して隣に並べます。複製した方のオブジェクトの色を白だったものは黒に、黒だったものは白に変更します。
左上を中心とした拡大率の移動で構成されたモーションの完成です。
こんな感じで、比較的やさしいモーションをどんどん作って動かし方を学び自分のものにしていきましょう。
座標の移動


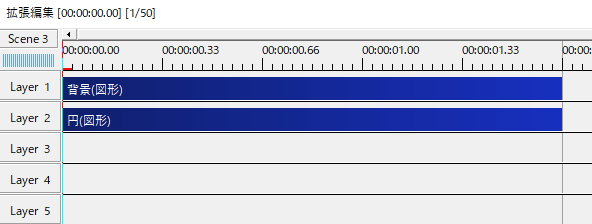
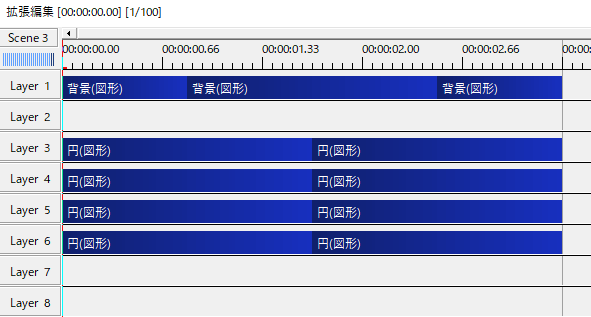
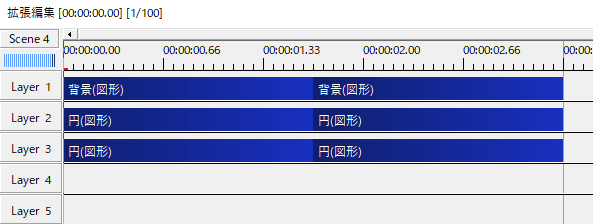
Scene 3で作業をします。まずは白背景を置きます。
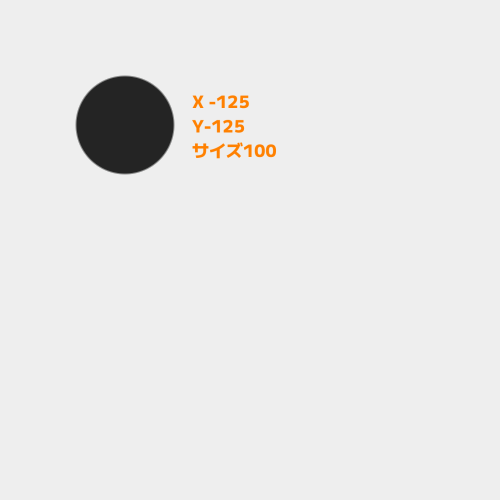
続いて円(図形)を出します。色は黒、座標(-125,-125)、サイズ100です。

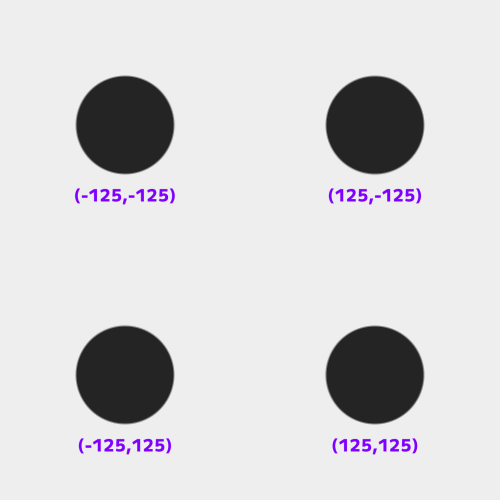
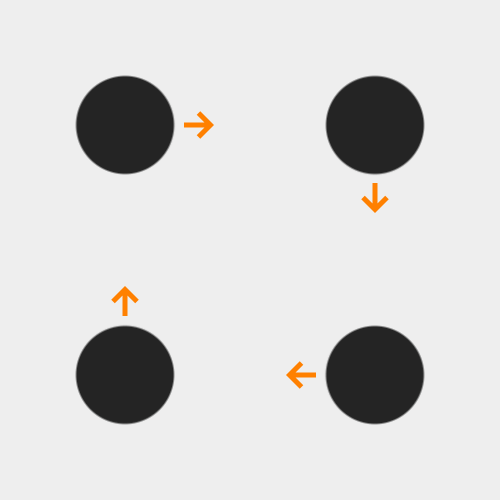
オブジェクトを複製して上の画像のように配置します。左上は(-125,-125)、右上は(125,-125)、左下は(-125,125)、右下は(125,125)です。

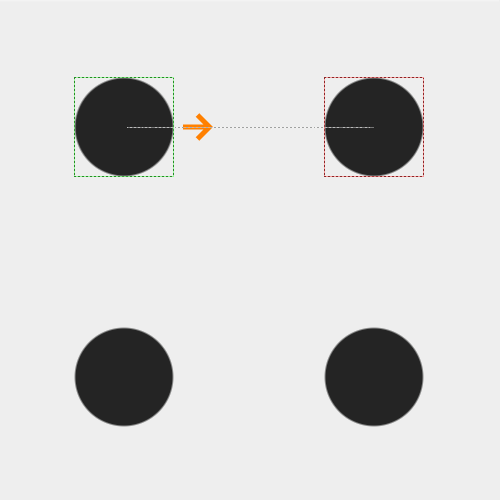
左上のオブジェクトの座標を移動させます。Xを-125から125へ。

同様に時計回りになるようにそれぞれのオブジェクトを移動させます。
こんな感じでぐるっと巡るモーションができます。

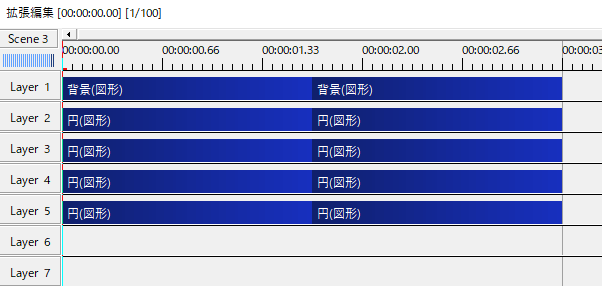
すべてのオブジェクトを複製して横に並べます。

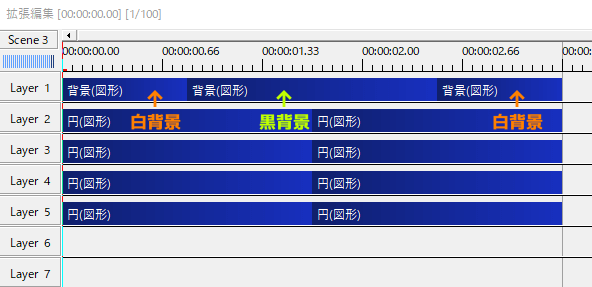
Layer 1に置いた背景を白背景(25f)、黒背景(50f)、白背景(25f)のようにします。これで動きの最中に背景が切り替わります。

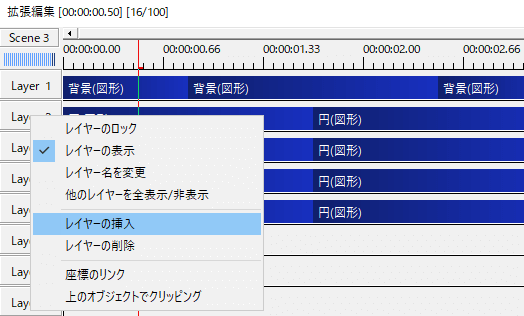
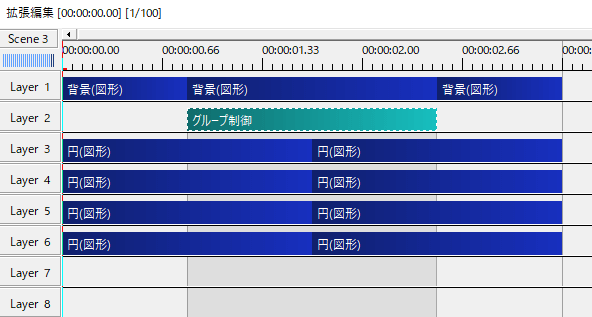
Layer 2のボタンの上で右クリックからレイヤーの挿入を行います。

このように空きレイヤーができました。


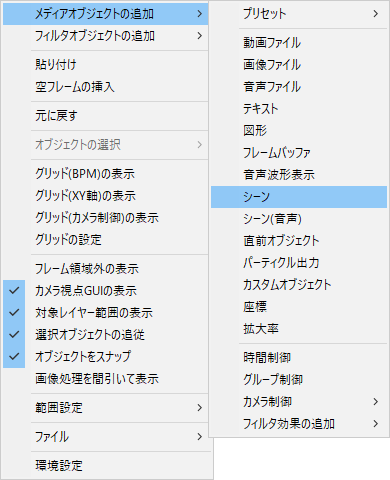
グループ制御を出して黒背景と同じ長さにします。グループ制御は拡張編集上を右クリック→メディアオブジェクトの追加→グループ制御で出せます。
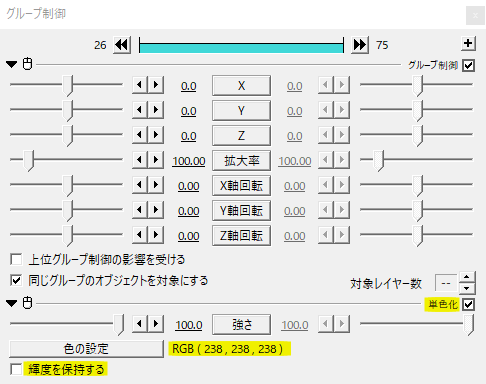
グループ制御に単色化をかけます。輝度を保持するのチェックを外し、色の設定で白(238,238,238)にしました。
これでグループ制御の部分だけ円の色が白になります。
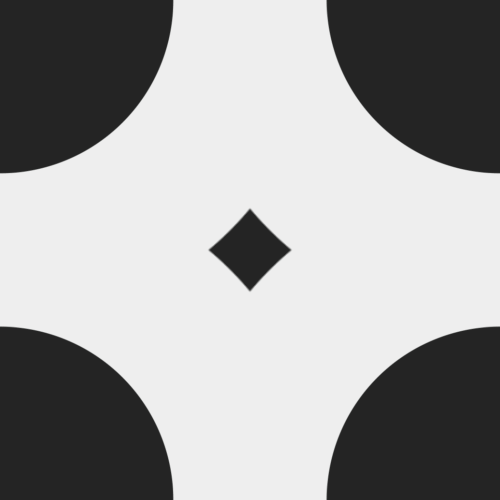
座標の移動を利用したモーションの出来上がり。
スクリプトを使ってみる

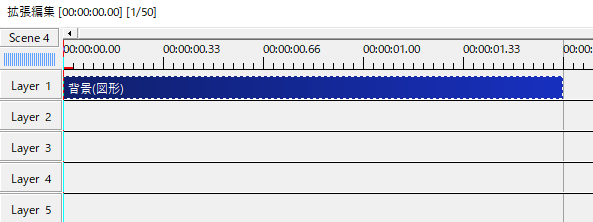
今度はScene 4で新しくモーションを作っていきます。長さ50フレームの白背景を置きます。

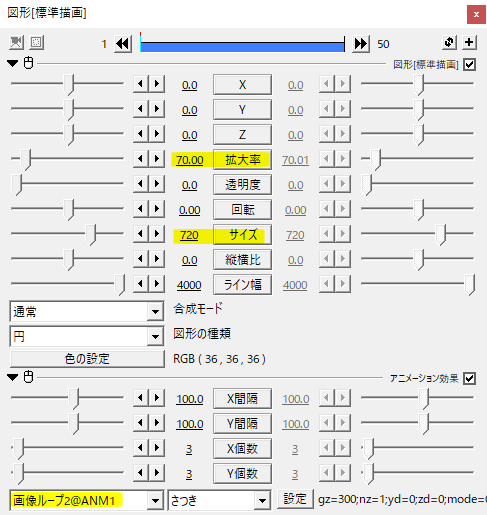
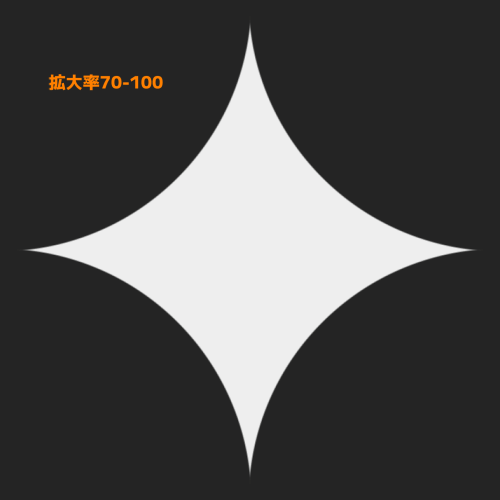
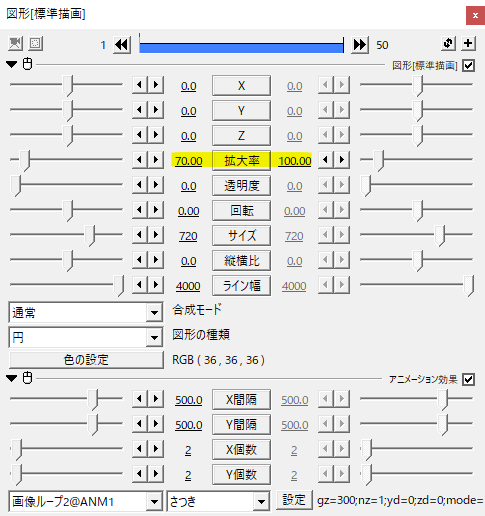
円(図形)を出します。色は黒、サイズ720の拡大率70にしました。

そこへさつきさんの画像ループ2というスクリプトをかけ、右下にある設定というボタンをクリックします。

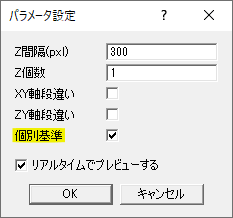
パラメータ設定から個別基準にチェックを入れます。


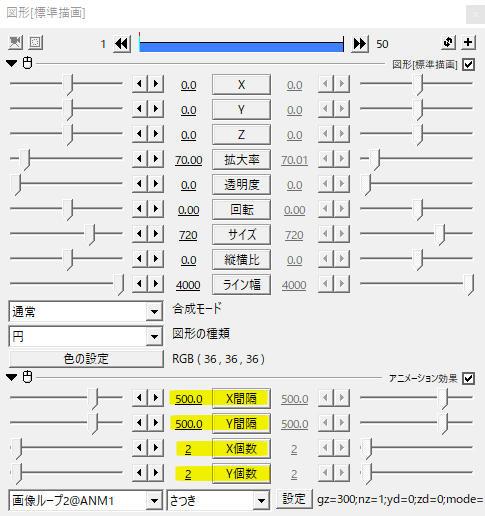
XY間隔をともに500にし、XY個数を2にしました。
これで、500の間隔でオブジェクトが横に2個、縦に2個描画されます。ちょうど四隅に円の中心がくる感じですね。


拡大率を70-100と移動させます。移動はここまでと同じように最初に作ったイージングのカーブです。


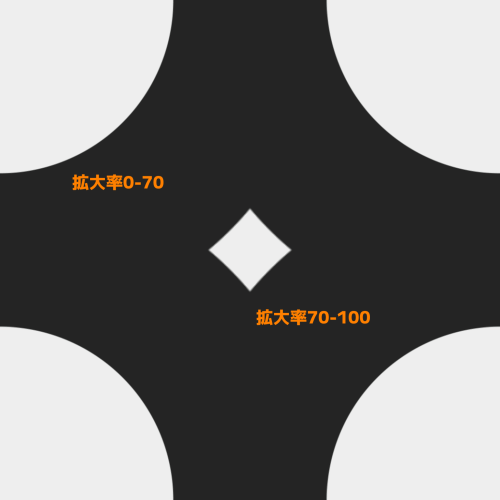
円(図形)のオブジェクトを複製し、色を白に変更します。こちらは拡大率を0-70と移動させます。
こんなモーションになります。


オブジェクトをすべて複製し、隣に並べます。複製した方のオブジェクトの色を白だったものは黒へ、黒だったものは白へ変更します。
スクリプトを使ってオブジェクトを描画し、拡大率を移動させたモーションの完成です。
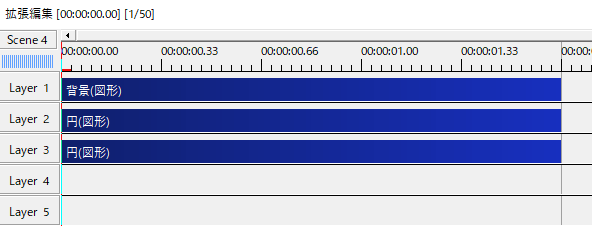
作業風景。
オブジェクトを選択してCtrl+Dで選択したオブジェクトを複製します。
拡張編集上をCtrlを押しながらマウスのホイールをくるくるさせるとタイムラインを縮小したり拡大したりできます。
ちょっと長めのタイムラインはCtrl+下にくるくるでタイムラインを縮めることで見やすくなり、1フレーム単位の詳細を確認したいときはCtrl+上にくるくるでタイムラインを伸ばすことができます。
ここまで四つのモーションを作成しました。拡張編集左上のボタンからRootに戻りましょう。
Rootで並べる

そういえば、一つ目のモーションを作ったときにシーンオブジェクトを出しておきましたね。


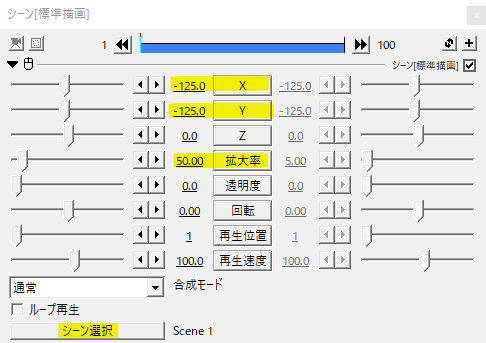
拡大率を50にして、座標XYで左上に配置します。
Ctrl+Dでオブジェクトを複製して右上(125,-125)、左下(-125,125)、右下(125,125)にもオブジェクトを配置します。

シーン選択でScene 1から4までお好みで並べ変えてみてください。
幾何学的な図形を使ったモーションの出来上がりです。
座標の移動、拡大率、拡大率と中心、イージングと動画編集に必要なエッセンスがちりばめられたモーションだと思います。
スクリプトでは、さつきさんの画像ループ2を使いました。本来ならば四つのオブジェクトが必要なところを画像ループ2をかけることでオブジェクトが一つで済みました。
大事だと思うこと
作り方は一つではない
動画編集は自由です。同じものを作るのにやり方は一つとは限りません。より効率的な方法を求める人もいれば、手間でも慣れ親しんだ方法がやりやすい人もいます。
「こうでなきゃいけない」ことはないので、楽しみながら作ることが大事だと思います。
繰り返して上手くなる
新しいことを覚えることは良いことですが、クオリティを上げるには繰り返し使ってブラッシュアップしていくことが必要になります。
同じ拡大率の移動でも円の場合と三角形の場合で違いがあるかもしれません。同じ円の拡大率でも0-100の場合と100-0の場合でモーションの印象が変わるかもしれません。
繰り返し使うことで、もうちょっとこうした方がいいかも、この場合はこっちの方がいいかもと修正力と編集力が経験として積み重なっていくと思います。
いかがだったでしょうか。
こうした基本的なモーションとアイデアの種がテキストアニメーションやシーンチェンジを作る際に活きてくると思います。機会があれば是非、試してみてください。