
今回は、星野なたねさんのPixelSorter_sを紹介します。
AviUtl版PixelSorterがツイ消しに巻き込まれてるの今気付いたのでまた上げます
— 星野なたね (@SEED264) 2017年9月9日
好きに使ってねhttps://t.co/In4zTxaDqO
PixelSorter

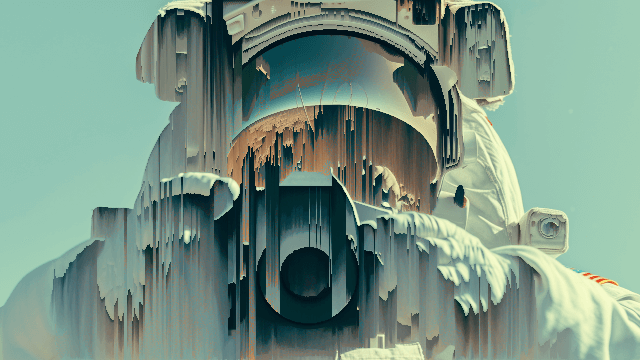
元画像です。

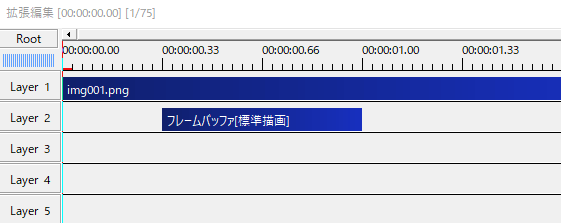
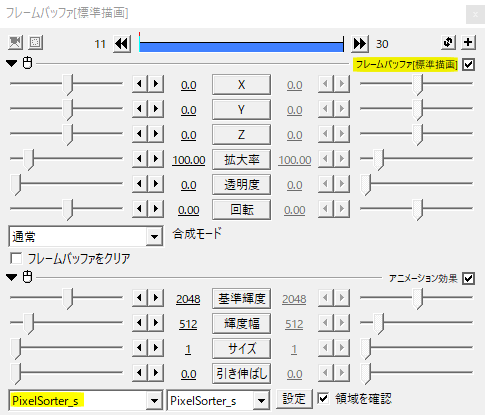
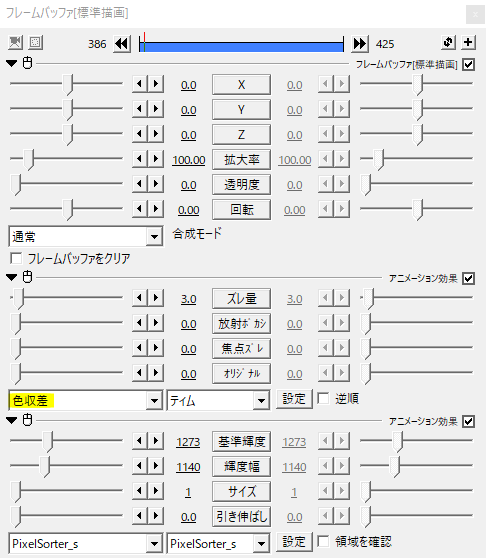
画像に直接PixelSorter_sをかけても良いですが、テキストや図形など複数オブジェクトで構成された画面にはフレームバッファを利用するので、今回は最初からフレームバッファにPixelSorter_sをかけます。


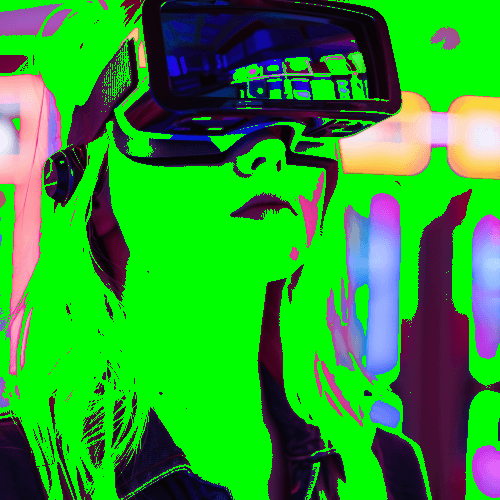
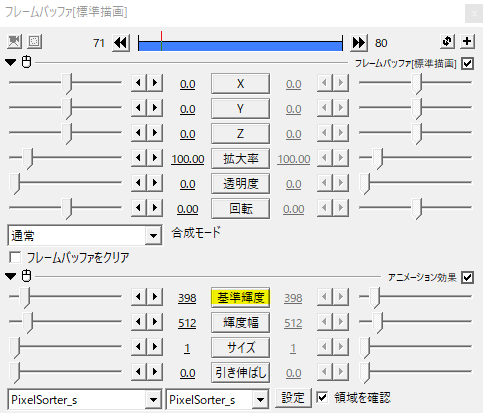
緑色で表示された部分がPixelSorter_sがかかる領域です。
領域を決める


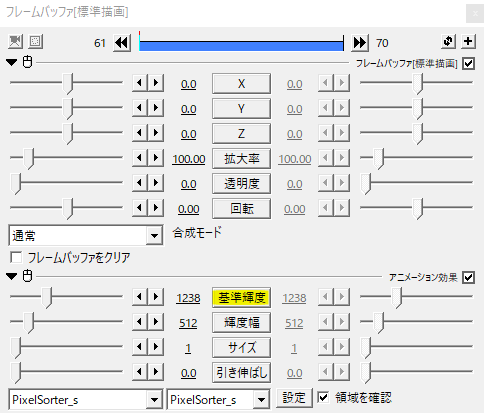
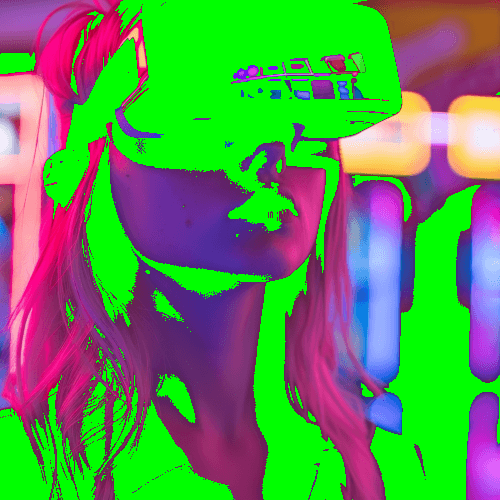
基準輝度をいじって領域を調節します。


基準輝度の値を大きくすると明るい部分が影響を受け、小さくすると暗い部分が影響を受けます。

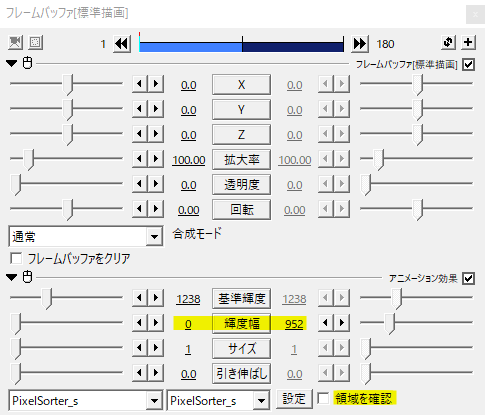
基準輝度を決めたら輝度幅を移動させます。実際に出力する場合は領域を確認のチェックを外すのをお忘れなく。

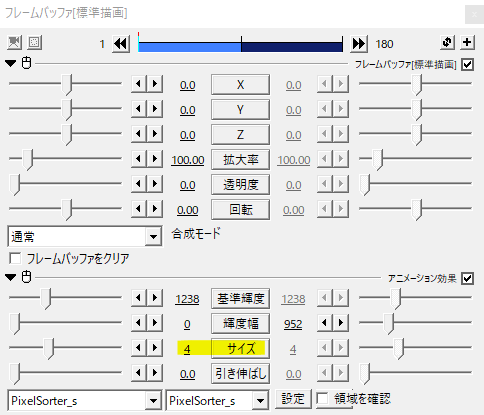
サイズでピクセルの大きさを変えることができます。
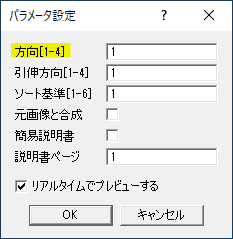
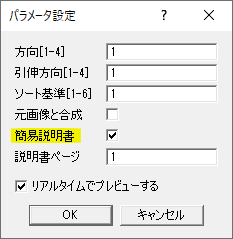
パラメータ設定

パラメータ設定では、方向[1-4]でPixelSorterの向きを設定できます。

1-2は縦方向に、3-4は横方向にかかります。



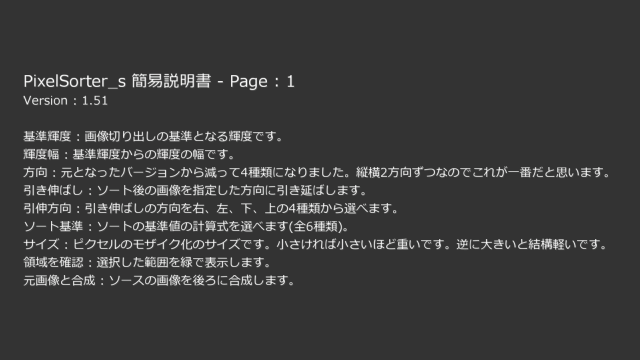
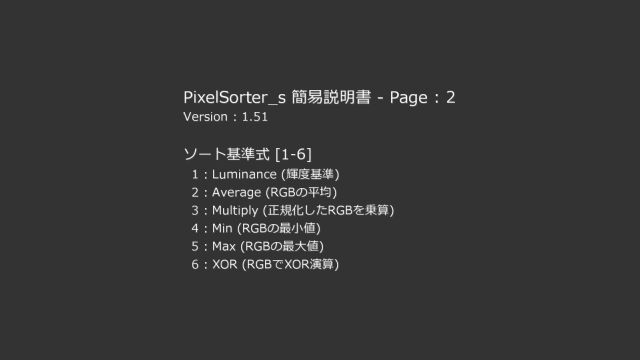
全2ページの簡易説明書も付いています。
応用と使用例


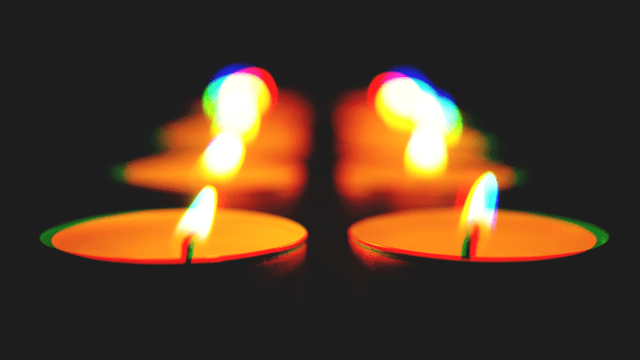
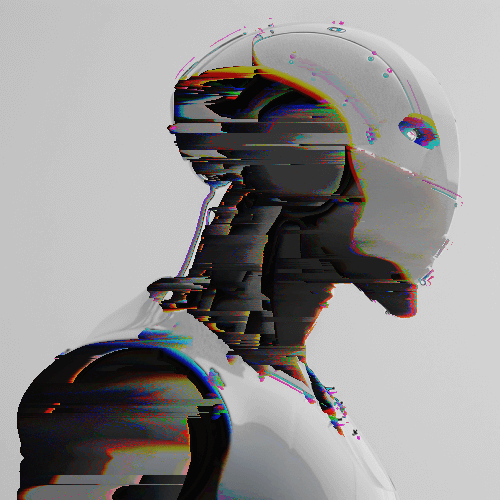
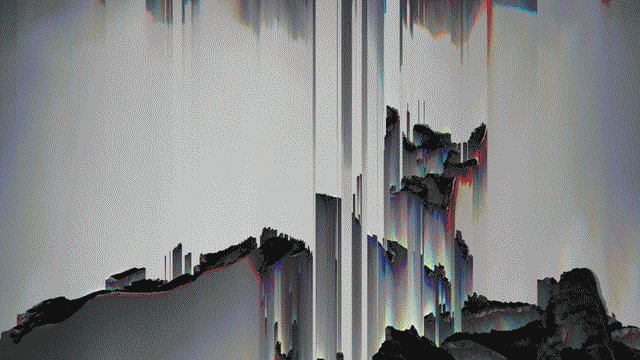
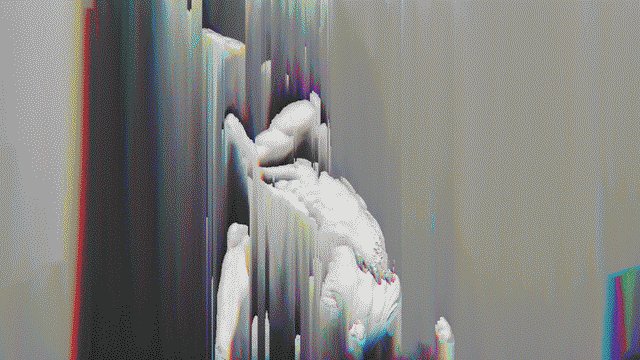
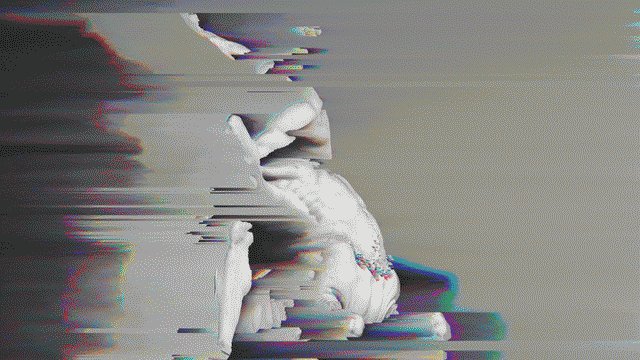
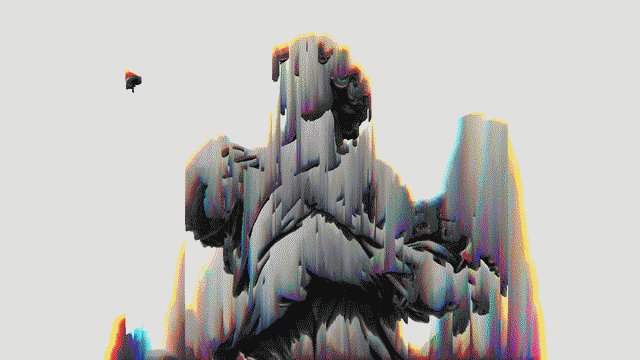
ティムさんの色収差をかけた後にPixelSorter_sをかけるとグリッチ感が出ますね。チャンネルミキサーでRGBそれぞれに輝度の差をつけたPixelSorterを重ねても同じようなことができると思います。
シーンチェンジとしてPixelSorterでシーンをつないだり、途中で入れるグリッチとしても使えますね。

いかがだったでしょうか。
PixelSorter_sでノイズやグリッチ、機会があれば是非試してみてください。