
今回は、直線移動をはじめとするパラメータの移動方法について見ていきたいと思います。
パラメータの移動

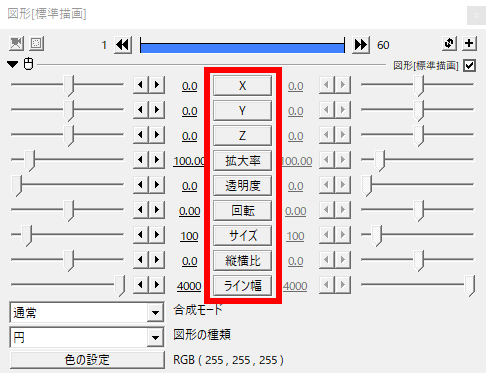
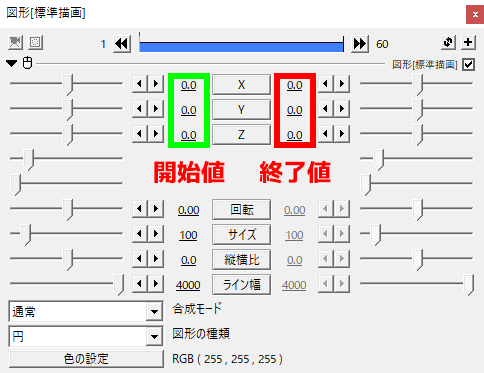
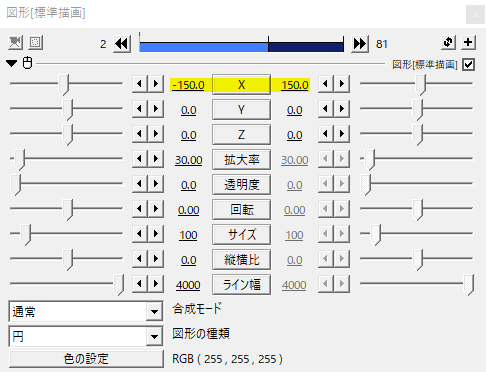
赤枠で囲っている部分がオブジェクトのパラメータ、設定項目です。これらの項目は動画オブジェクト、画像オブジェクト、音声オブジェクトなどそれぞれ異なりますが、基本的な操作は共通です。
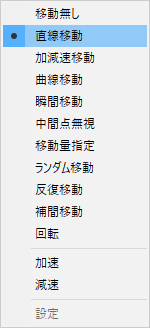
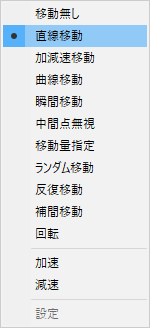
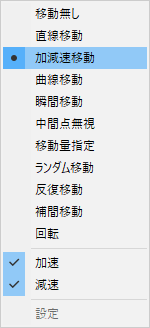
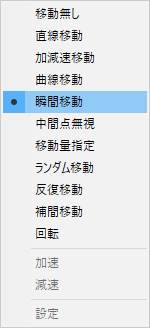
各設定項目はボタンになっていて、左クリックで移動方法を選択します。


試しにXYZ座標のいずれかをクリックして直線移動にしてみます。XYZ座標は連動していて、どれかひとつでも移動設定をすればXYZすべて動かすことができます。
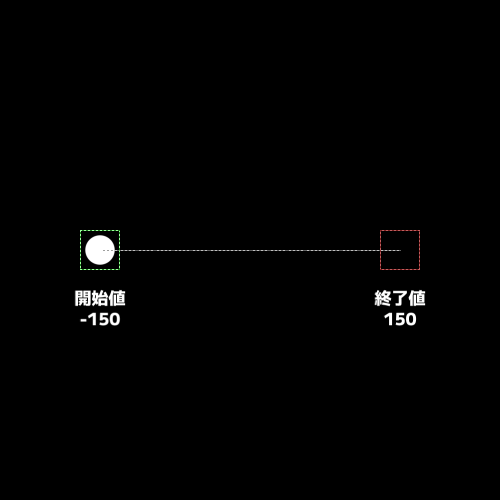
設定項目を挟むように左側に開始値、右側に終了値を設定します。
例えばX座標の開始値を-150、終了値を150と設定すると、オブジェクトは左から右へ動くようになります。
動かしたい設定項目を左クリックし、移動方法を選択。開始値と終了値を設定することでパラメータの値を動かすことができます。
直線移動

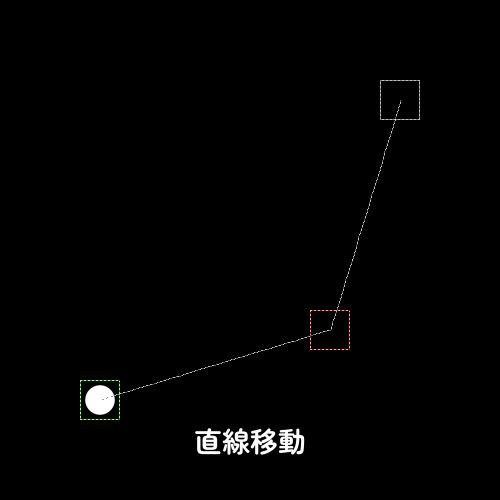
まずは直線移動から見てみます。


X座標を-150から150へ移動。直線移動の特徴は開始から終了まで一定の速度で移動します。

中間点を打った場合、各地点を直線で結びます。
加減速移動

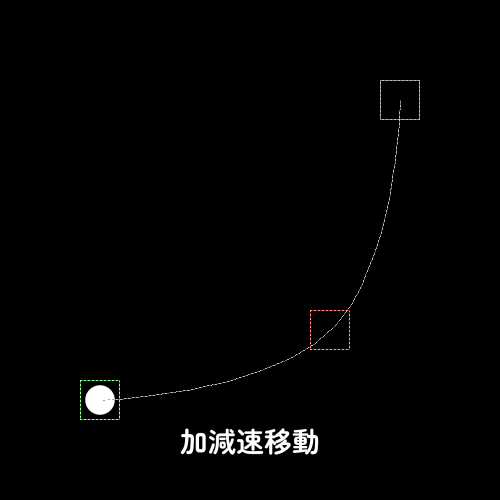
続いては加減速移動。
そのままだと違いが分かりづらいので、後ろに直線移動を置いてみました。直線移動と比べると動き出しはゆっくりで次第に加速していき、終了地点に近づくにつれ減速していきます。

中間点を打つと、直線移動とは違い軌道はゆるやかなカーブを描きます。
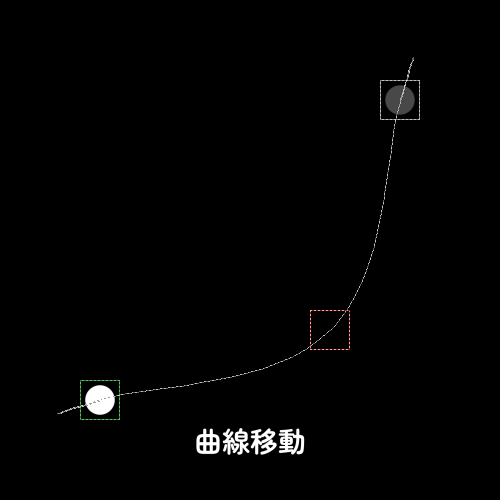
曲線移動

曲線移動は中間点を打った各地点を曲線で結びます。

ただ、その場にとどまることが苦手でオブジェクトを停止させておくには分割する必要があり、ちょっと扱いに困ることも。
各地点を曲線で結びたい場合は次の補間移動を試してみると良いかなと思います。
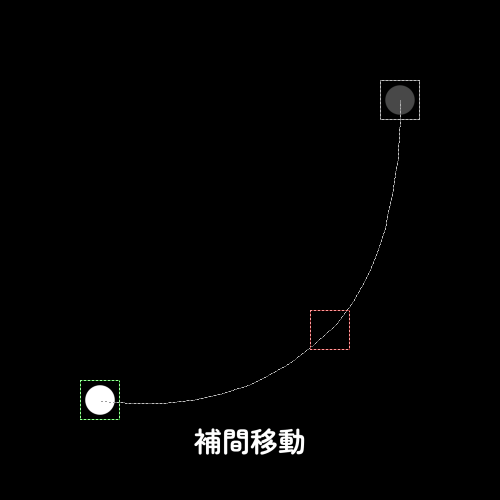
補間移動

こちらの補間移動では、曲線移動よりも扱いやすく各点を曲線で結ぶことができます。

補間移動なら中間点で停止区間を作っても大丈夫です。
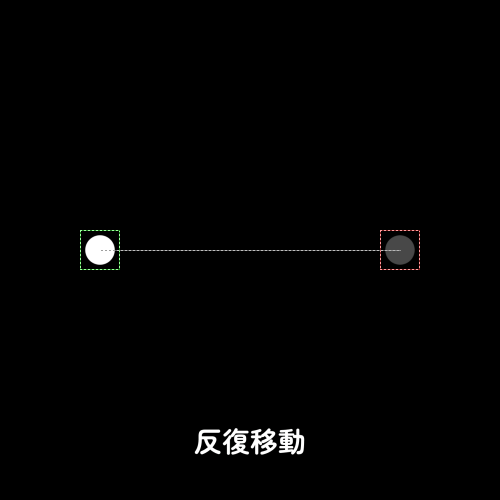
反復移動

反復移動は、開始値と終了値の間を繰り返し行き来します。
反復移動に設定した後、再び設定項目をクリックし、設定[]で移動の時間を設定します。
設定[30]では、行きに30フレームかけ、帰りも30フレームかけて戻ってきます。つまり、往復60フレームかかることになります。

反復移動は開始値と終了値間を往復するので中間点を打っても効果はありません。
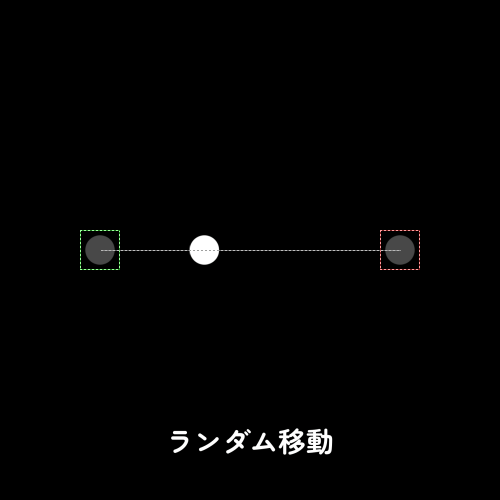
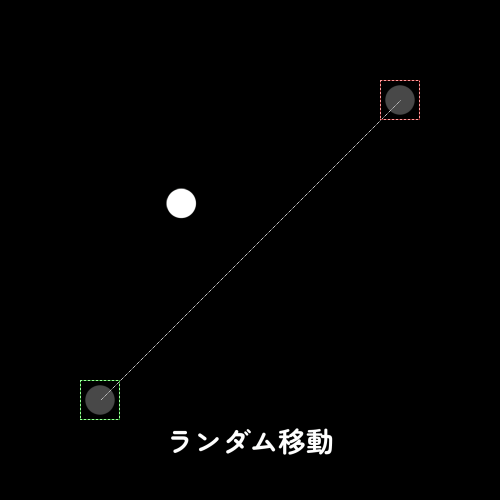
ランダム移動

ランダム移動は開始値と終了値の間をランダムに移動します。反復移動と同じように設定[]で移動速度を調節します。

(-150,0)から(150,0)と横の空間だけをランダム移動。

(-150,150)から(150,-150)と縦の空間も加えたランダム移動。
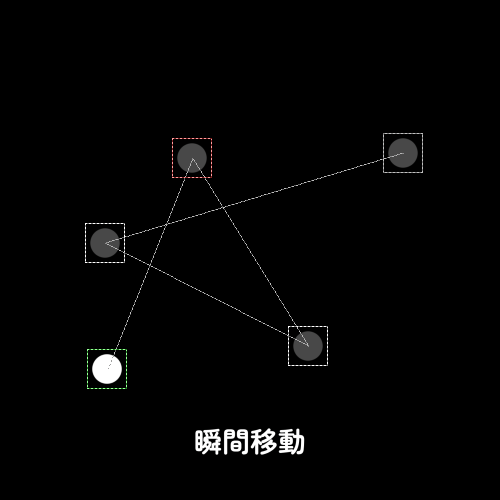
瞬間移動

瞬間移動です。


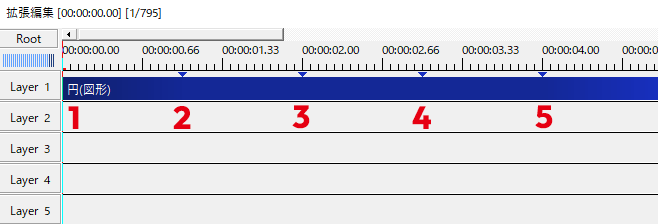
瞬間移動の特徴は中間点毎に移動をすることです。
移動の過程をすっとばし開始値から終了値までひとっとびで移動します。なので中間点を通過するたびにパッパッパと位置が変わるような動きになります。
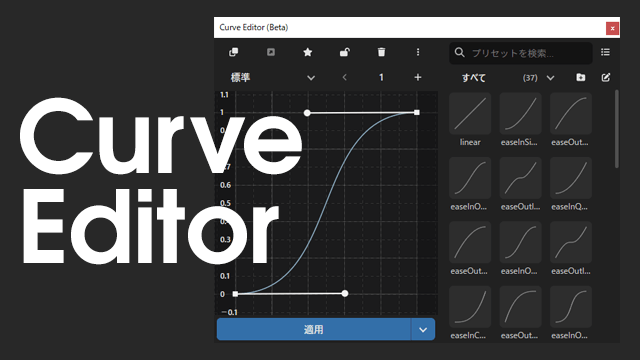
外部スクリプトを利用したイージング

最後に、外部プラグイン&スクリプトを利用したイージングも紹介します。
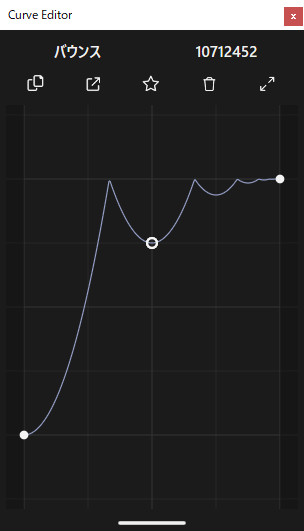
mimarakaさんのCurve Editorを利用すればイージングのカーブを自由に設定したり、振動やバウンスといった動きも設定することができます。
また、UndoFishさんのイージングスクリプトを利用すれば番号を入力するだけで簡単にイージングをつけることができます。
オブジェクトの移動でクオリティアップを図りたい場合はこうした外部プラグイン&スクリプトの導入も検討してみてください。
いかがだったでしょうか。
動きや演出に合わせて適切な移動方法を選択するために、各移動方法の特徴を覚えておくといいと思います。