
今回は、mimarakaさんのCurve Editorというイージングのカーブをウィンドウ上で編集できるプラグイン&スクリプトを試してみました。
Curve Editorはβ版であり、バージョンアップで仕様が変わる可能性があります。
動作環境は本体1.10、拡張編集0.92です。Curve Editorの導入はmimarakaさんのページからどうぞ。
→Curve Editor for AviUtl(GitHub)
また、詳細な使い方等はwikiページがあるのでそちらも参照してみてください。
→Curve Editorの使い方
→トラブルシューティング
目次
導入

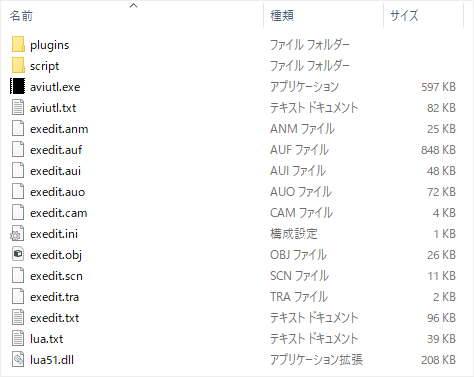
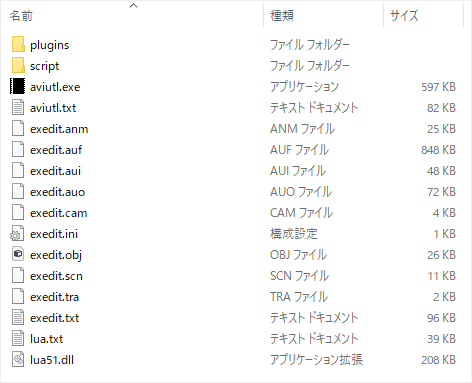
AviUtlの基本構成、任意のフォルダで本体1.10と拡張編集0.92を解凍、pluginsフォルダとscriptフォルダを新規作成した環境です。

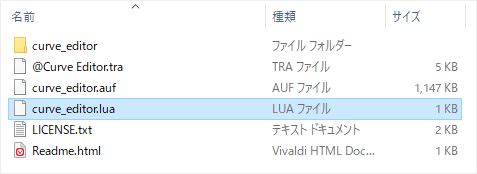
curve_editor-v2.0-beta1.x.x.zipファイルを解凍し、curve_editorフォルダとcurve_editor.aufをpluginsフォルダにコピーします。
本体と拡張編集を解凍したのと同じ階層でもOKです。

続いて、@Curve Editor.traをscriptフォルダにコピーします。

最後にcurve_editor.luaをexedit.aufと同じ階層にコピーします。
Curve Editorの表示

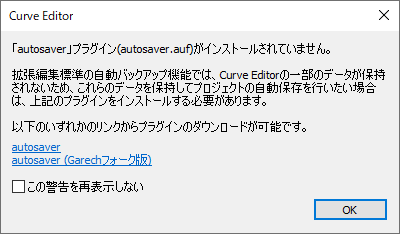
AviUtlの起動時にこのようなウィンドウが表示されることがあります。
プラグインをインストールしていなくても、左下にあるこの警告を再表示しないにチェックを入れてOKを押すと出なくなります。

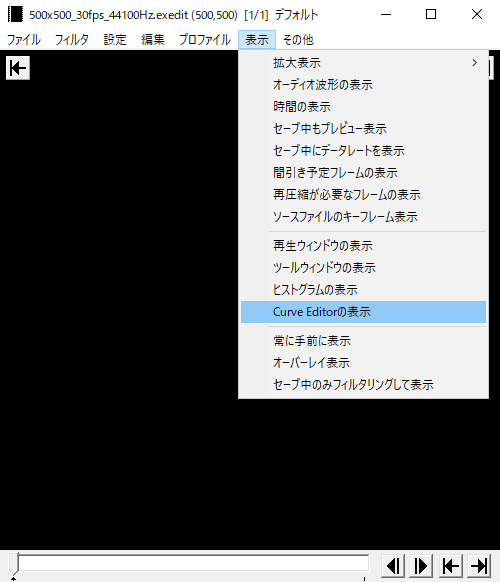
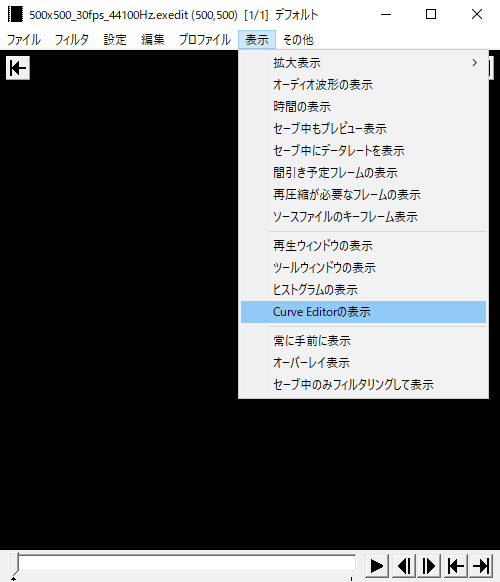
表示からCurve Editorの表示をクリックしてCurve Editorを出します。

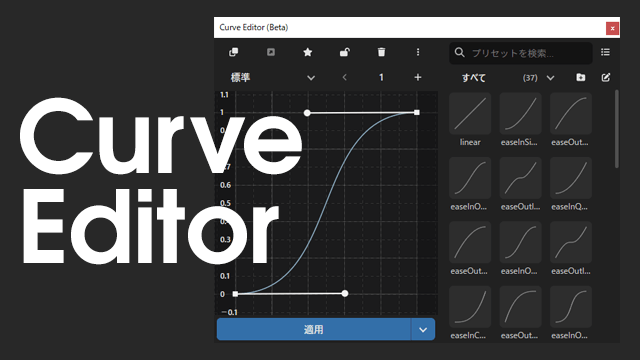
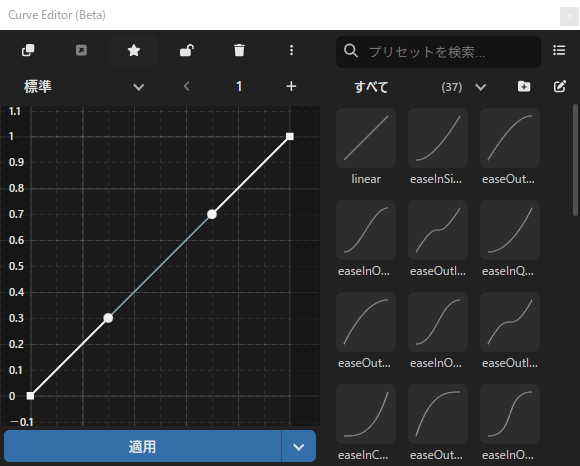
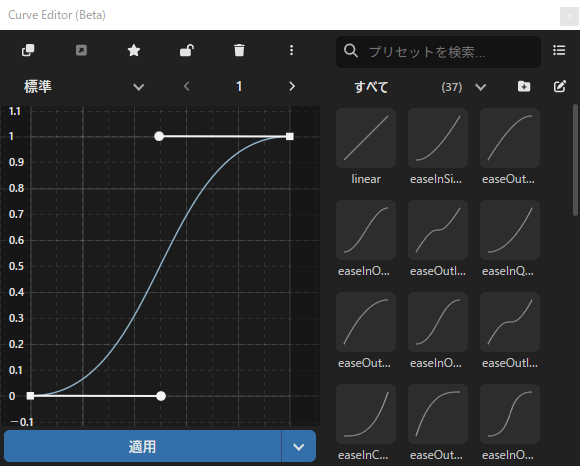
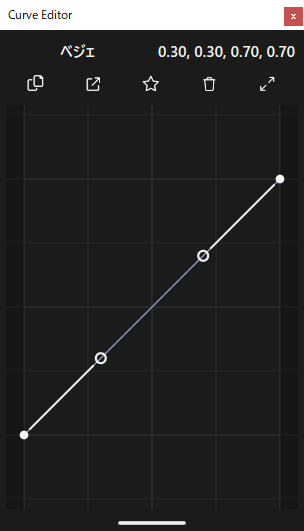
こんな感じで表示されます。
イージングのカーブを作る

基本の操作はハンドル(円)を動かしてイージングのカーブを整えます。
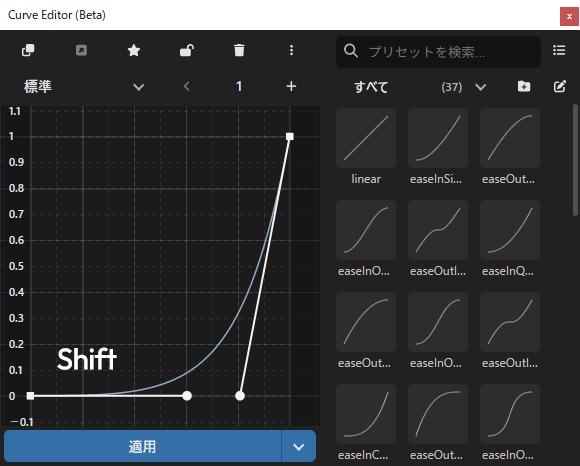
Shiftを押しながらハンドルを動かすと下辺または上辺にスナップします。

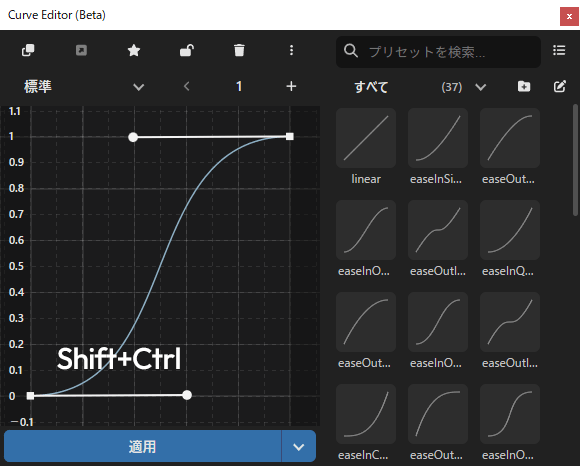
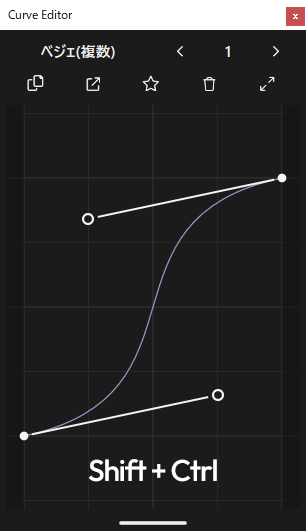
Shift+Ctrlを押しながら動かすと、両方のハンドルを同時に操作できます。

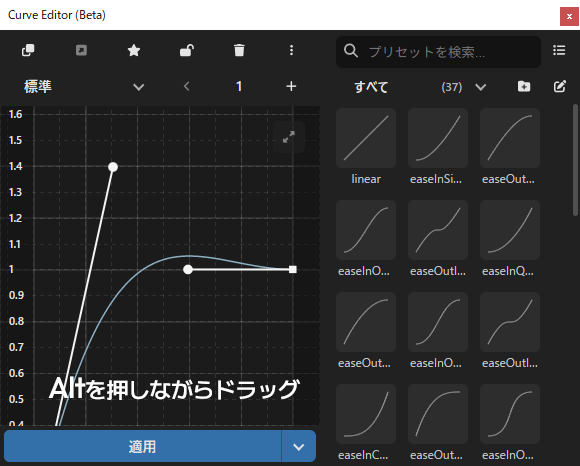
グラフの視点に関してAltを押しながらドラッグすることで移動することができます。

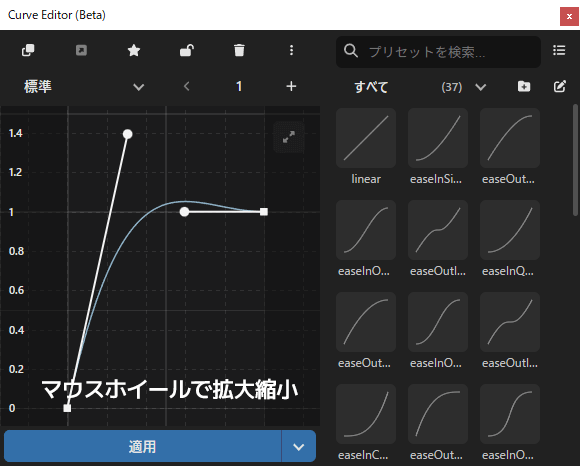
マウスホイールを回転させて拡大縮小することができます。

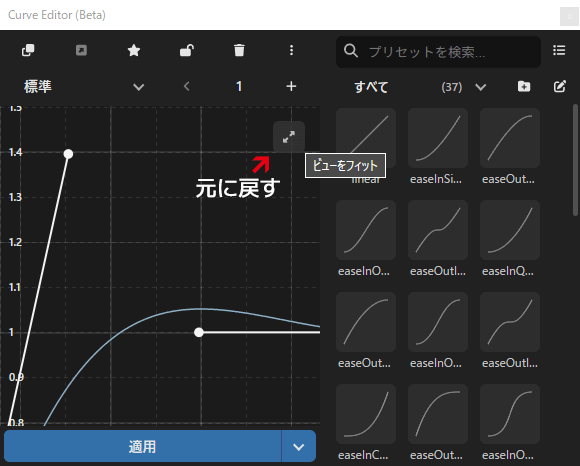
視点を元に戻したいときは右上にあるビューをフィットのボタンをクリックします。
イージングの適用


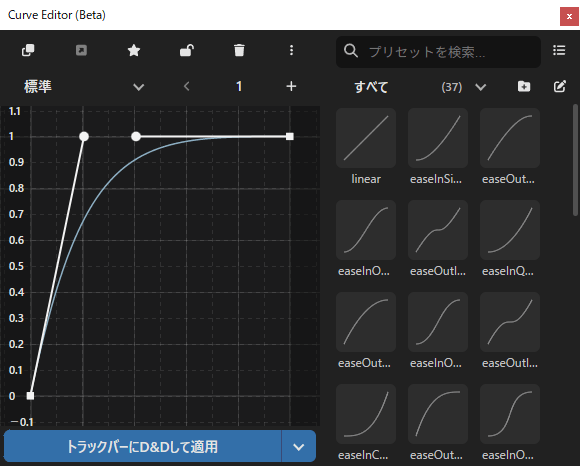
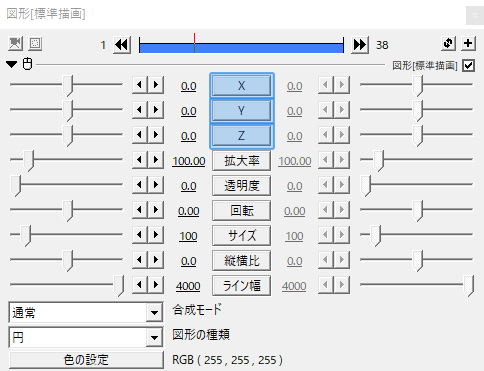
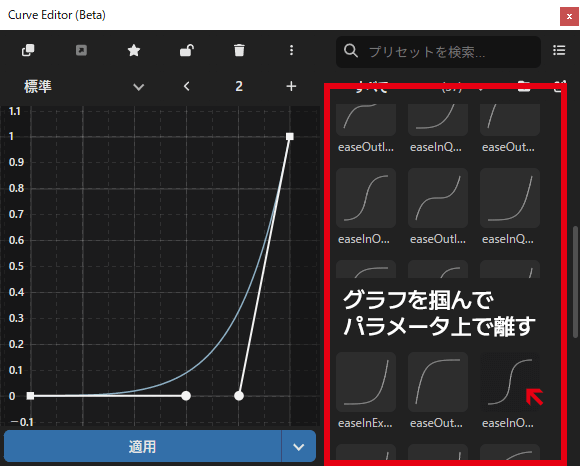
イージングのカーブができたら下部にある”適用”と書かれた青いボタンを押し続けます。”トラックバーにD&Dして適用”と表示されるので、適用したいパラメータまで持っていって離します。

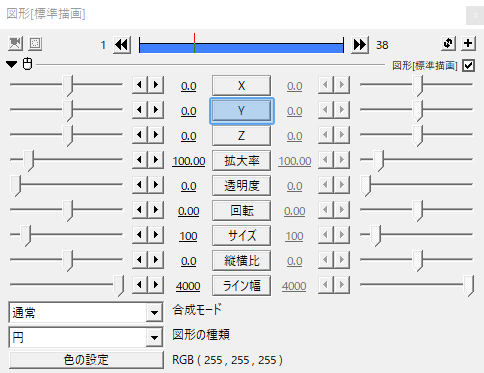
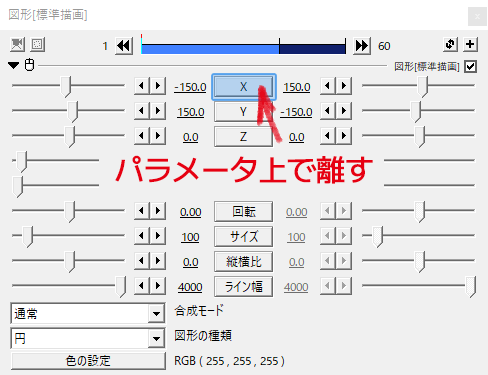
通常、座標はXYZが連動しています。X座標のみ、Y座標のみイージングを適用したい場合はShiftを押しながらパラメータの上にカーソルを持っていき離します。
編集モード標準はカーブを編集すると再適用せずとも自動で反映されます。
カーブを複数作成

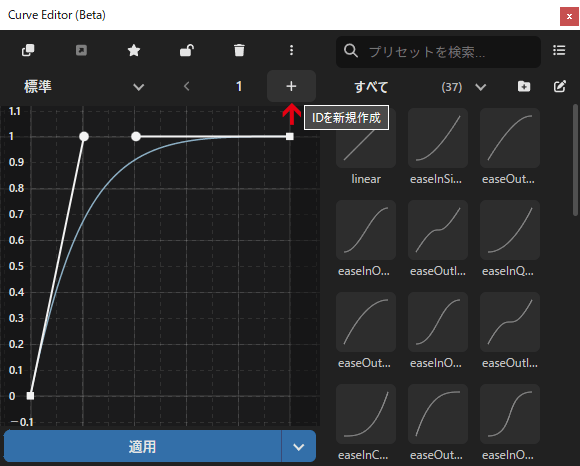
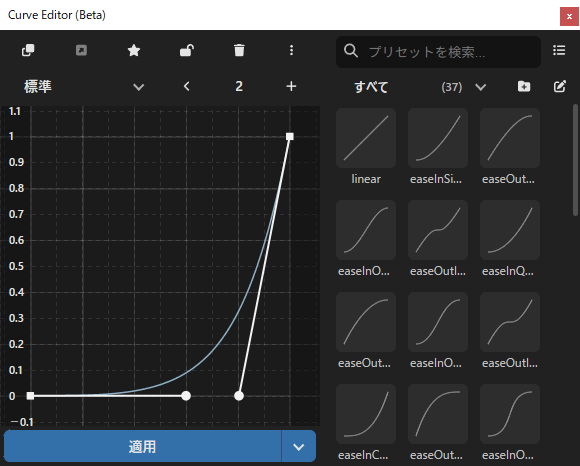
右上にある+を押してカーブを新規作成することができます。

各IDで異なるカーブを保存して使い分けることができますね。
右側のグラフ群

グラフの右側にはすでに整えられたカーブを描くグラフが並んでいます。自分でカーブを作らずとも、この中から選んで適用することもできます。
適用したいグラフを適用したいパラメータにドラッグ&ドロップします。
グラフをダブルクリックしてカーブを編集することもできます。
あまりイージングに慣れていない方には、各グラフを適用してみてこのカーブでこんな動きになるんだといった確認もできると思います。
振動

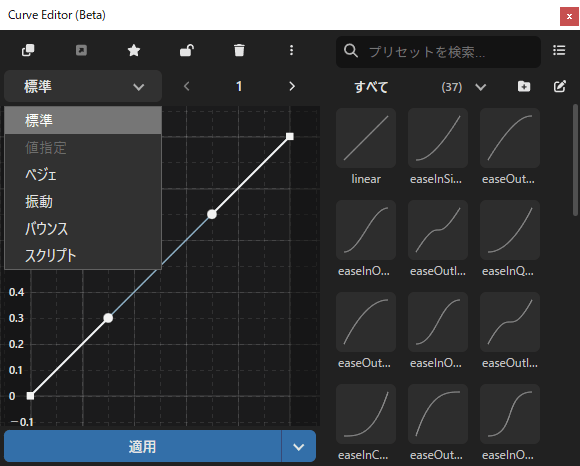
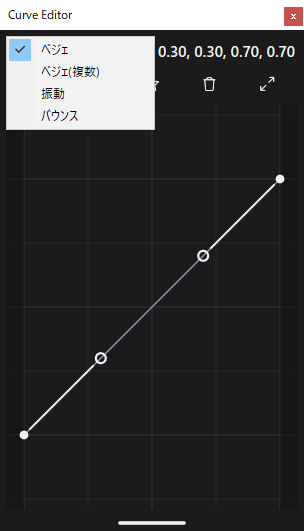
標準以外の編集モードは左上の下向き矢印から選択することができます。

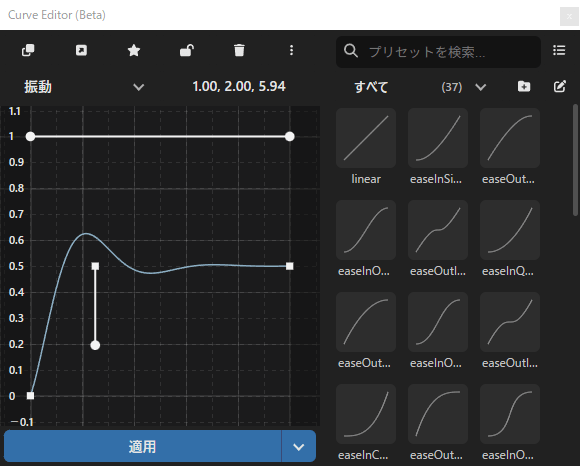
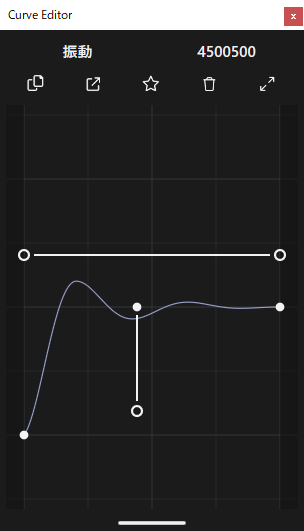
編集モード振動は停止位置を通過したり戻ったりする動きを作り出します。
こんな感じ。
編集モード振動は、グラフを修正する度に適用の動作が必要になります。
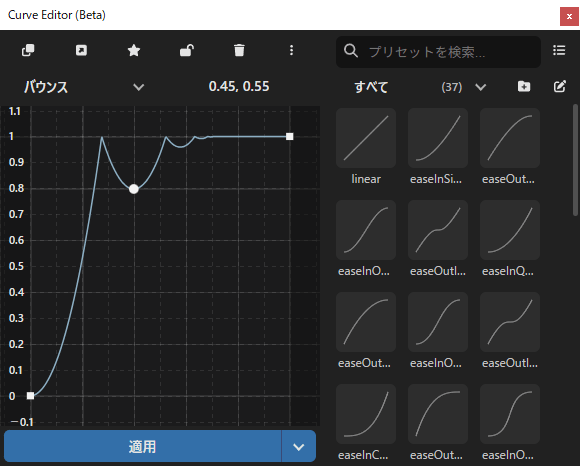
バウンス

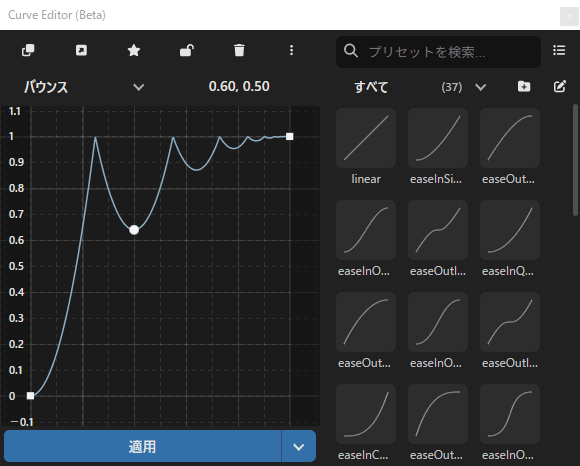
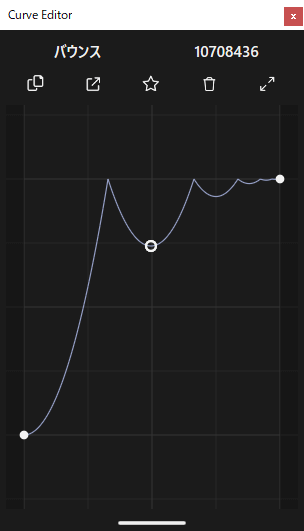
編集モードバウンスは地面の上でトントンと弾むような動きを作り出します。
こんな動き。
こちらもカーブの修正後は再適用が必要です。
応用

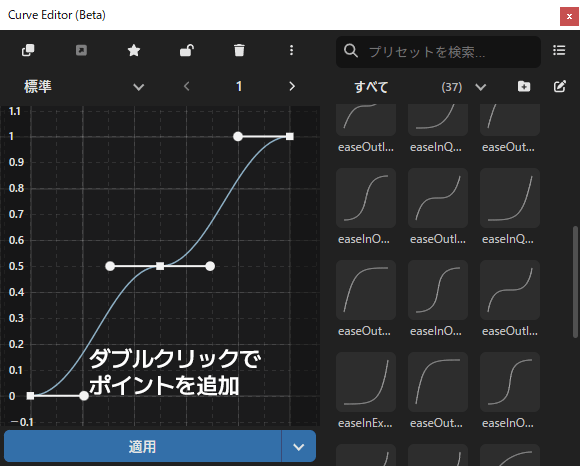
編集モード標準では、グラフ上をダブルクリックすることでポイントを追加することができます。また、四角形をダブルクリックすることでポイントを削除することができます。

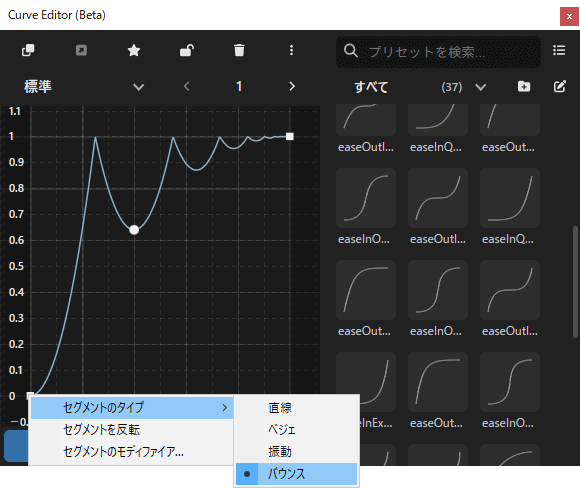
四角形の上で右クリックをするとセグメントに関するメニューが出てきます。セグメントのタイプを選択することで編集モード標準で振動やバウンスのカーブを扱うことができます。
編集モードの振動やバウンスではグラフを修正した後、パラメータに再適用しなければなりませんが、標準では修正が自動で反映されるというメリットがあります。

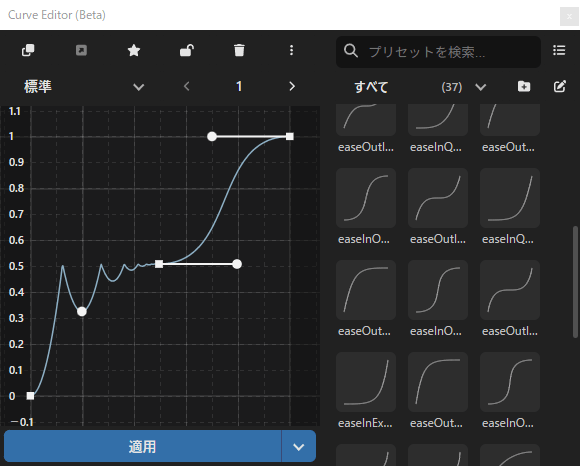
ポイントを追加して各区間のセグメントのタイプを変えることもできます。
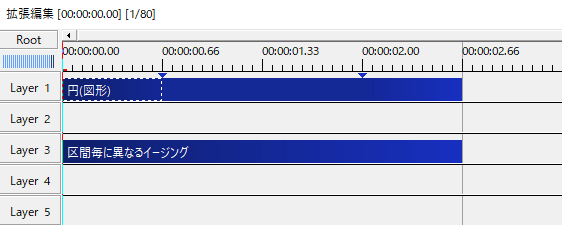
中間点毎に異なるイージングを適用


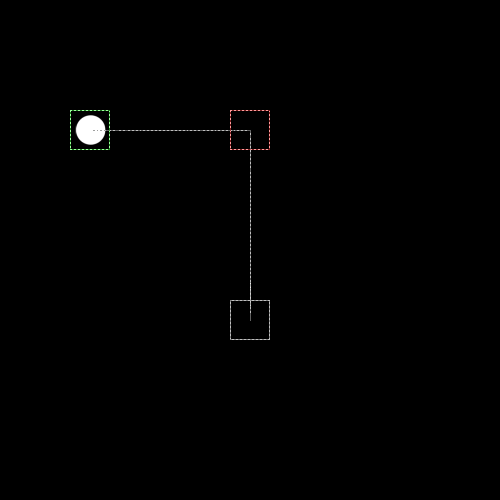
横移動と縦移動を組み合わせた動き。それぞれの区間に異なるイージングを適用することができます。
※バージョン v2.0-beta1.0から1.2まで機能しました。1.3と1.3.1では機能しませんでした。今のところ、中間点毎に異なるイージングを適用させたい場合は1.2を導入すると良いと思います。

横移動はこんなグラフ。

縦移動はバウンスで落下。
このような動きがひとつのオブジェクトで完結します。

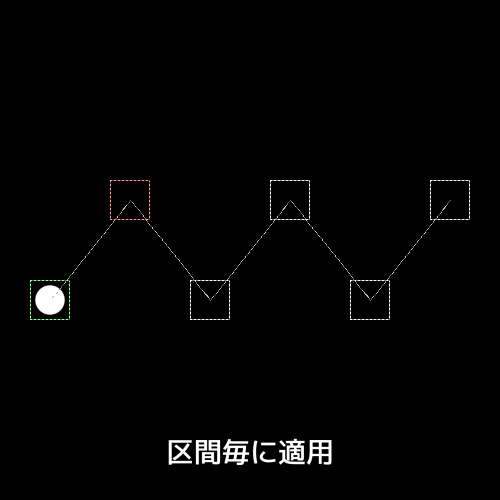
区間毎に異なるイージングを設定できる一方、同じイージングを適用させたい場合でもそれぞれの区間で適用の作業が必要になります。
それぞれの区間に同じイージングを適用。
カーブの適用モード

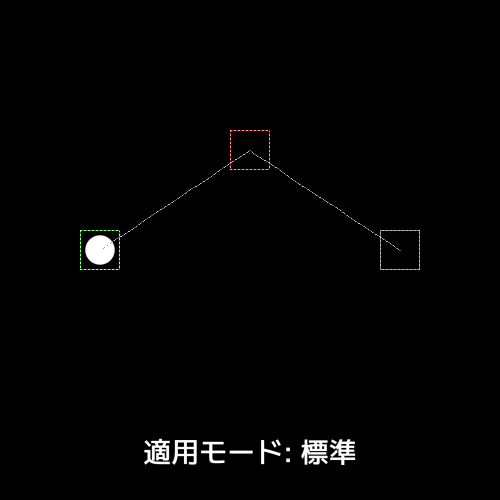
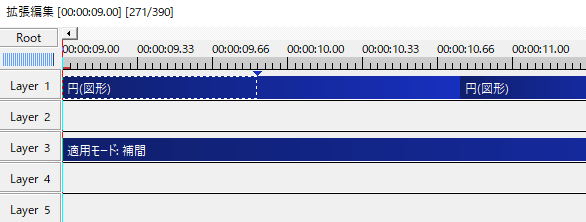
このように二つの区間を結ぶ場合、カーブの適用モードが標準だとそれぞれの区間を直線で結びます。

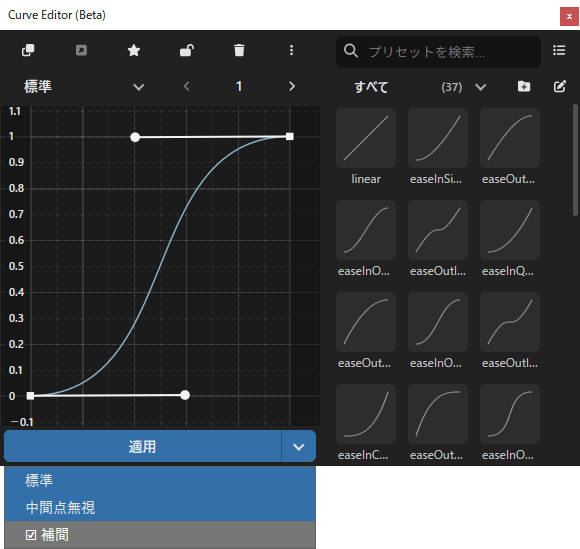
適用ボタンの右端にある矢印をクリックしてモードを選択できます。
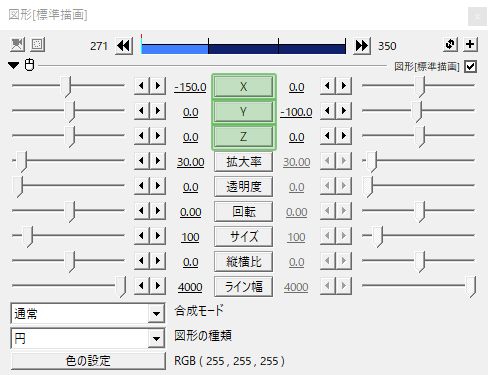
モードを補間にしてパラメータに適用してみます。

カーブの適用モードが標準のときは青かったものが、補間では緑色になっていますね。

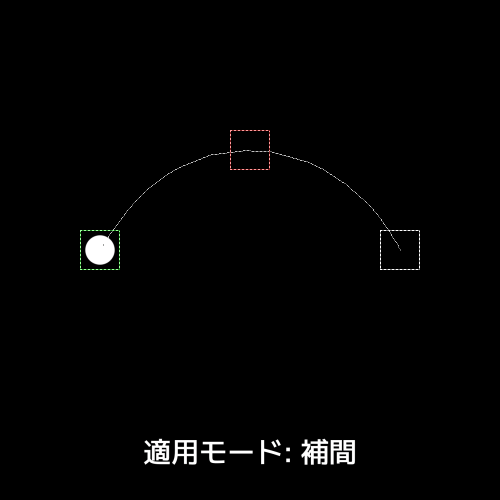
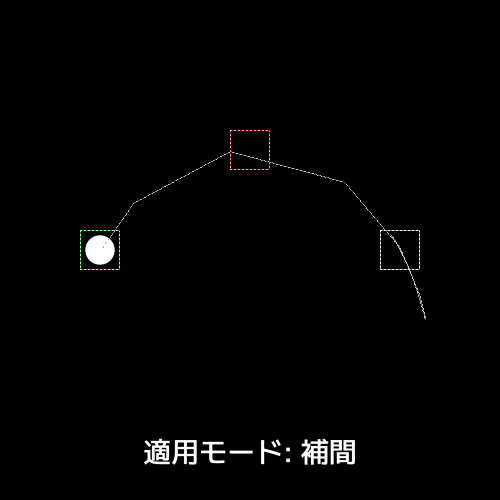
このように二つの区間を結ぶ軌道がカーブを描きます。
こんな感じでイージングを適用させることができます。

中間点で区切ったオブジェクトは移動用にして、停止用は別オブジェクトにしました。

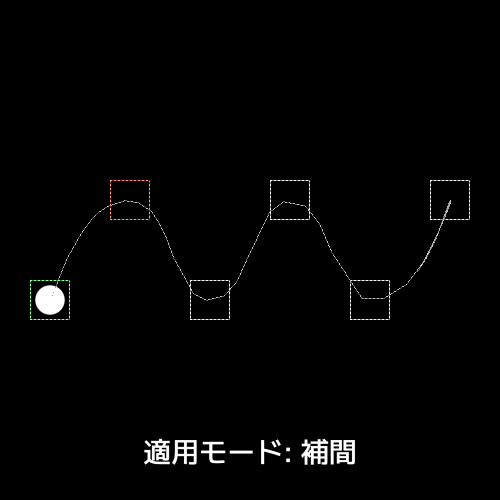
編集モード振動でカーブの適用モードを補間にしたもの。
こんな動き。

こちらはバウンスでカーブの適用モードを補間に。
こんな感じになります。
カーブの適用モードは変更後、自分で戻さないと標準には戻りません。適用する際の色で違いが判ると思いますが、一応気をつけておくと良いと思います。
v1.0.6
導入

Curve Editorのリリースページにはv2.0β版以前のバージョンのものが公開されています。ここではv1.0.6について紹介します。
→Curve Editor v1.0.6

任意のフォルダに本体1.10、拡張編集0.92を解凍。pluginsフォルダとscriptフォルダを追加した環境です。

curve_editor-v1.0.6.zipを解凍したファイルのうち、@Curve_Editor.traをscriptフォルダにコピーします。

続いて、curve_editor.aufをpluginsフォルダにコピーします。
本体と拡張編集を解凍したのと同じ階層でもOKです。
基本操作

AviUtlを起動して、表示からCurve Editorを表示させます。

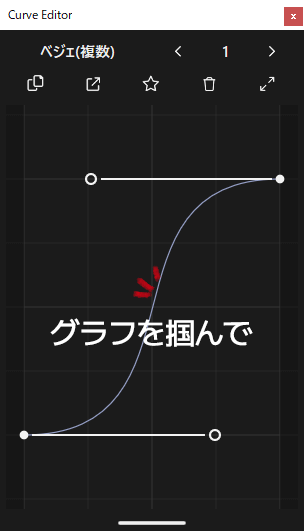
このようなウィンドウが表示されます。

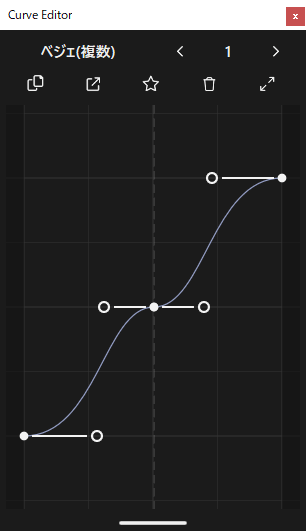
左上のベジェと書かれた部分をクリックすることで編集モードを切り替えることができます。ここではベジェ(複数)にしてみます。


流れとしてはハンドルを操作してカーブを作り、ドラッグ&ドロップで移動させたいパラメータに適用する感じです。
座標の場合はXYZが連動しているので、XYZのどこに適用してもOKです。
XYZのいずれかひとつだけに適用したい場合は、Shiftを押しながらパラメータ上に持っていき、マウスのボタンを離します。
こんな感じです。
その他の操作

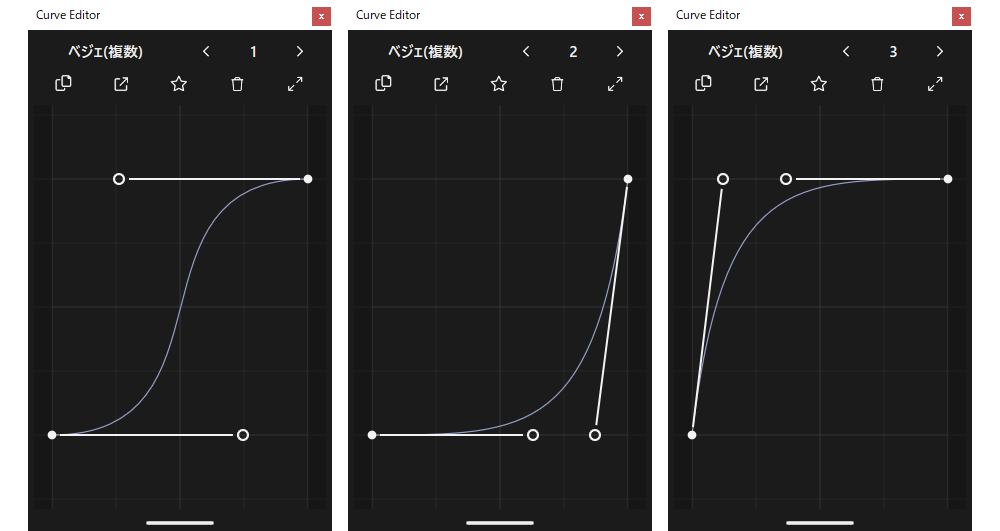
ベジェ(複数)ではID別に複数のカーブを作ることができます。
また、一度適用したイージングはグラフを修正すると自動で反映されるので再適用は不要です。

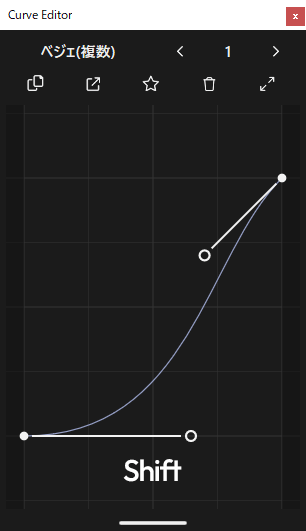
Shiftを押しながらハンドルを操作すると、下辺または上辺にスナップします。

ShiftとCtrlを押しながらハンドルを操作すると、二つのハンドルを同時に操作することができます。

グラフ上をダブルクリックするとポイントを追加することができます。追加したポイントは再びダブルクリックすることで削除することができます。
振動とバウンス

編集モード振動のグラフです。カーブの間隔や高さを調節します。
こんな動きになります。

こちらは編集モードバウンス。
トントンと弾む動きになります。
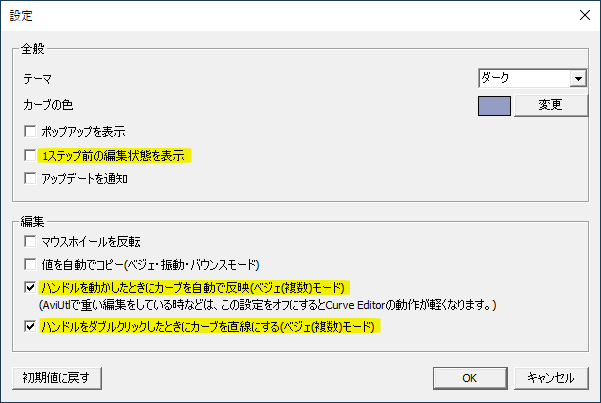
設定

設定はお好みで。
ひとつ前のグラフが見えてると邪魔だなと感じる場合は、1ステップ前の編集状態を表示のチェックを外します。
ハンドルをダブルクリックしたときにカーブを直線にする(ベジェ(複数)モード)も便利だなと思います。
いかがだったでしょうか。
区間毎にイージングを適用できるようになったりとv2.0β版でさらに機能が充実していますね。
イージングのカーブを自由に描けるCurve Editor、機会があれば是非試してみてください。
