今回はカスタムフレアを使ってオプティカルフレア、レンズフレアと呼ばれるような光のエフェクトを作ってみたので紹介したいと思います。
また、カスタムフレアに一度も触れたことがないという人はプリセットの方から始めると良いかと思います。
カスタムフレアはティムさんのものと93さんのものがあります。93さんのカスタムフレアはティムさんのカスタムフレアを元にアイリスの形状やベース(アンカー)等が追加されています。
ティムさんのカスタムフレア
→【AviUtl】 カスタムフレア スクリプト
93さんのカスタムフレア
→カスタムフレアプリセット-2014版
カスタムフレアプリセットの過去記事
→AviUtlで綺麗な光を追加する、カスタムフレアプリセット
ティムさんのカスタムフレア


黒背景にベースをかけます。

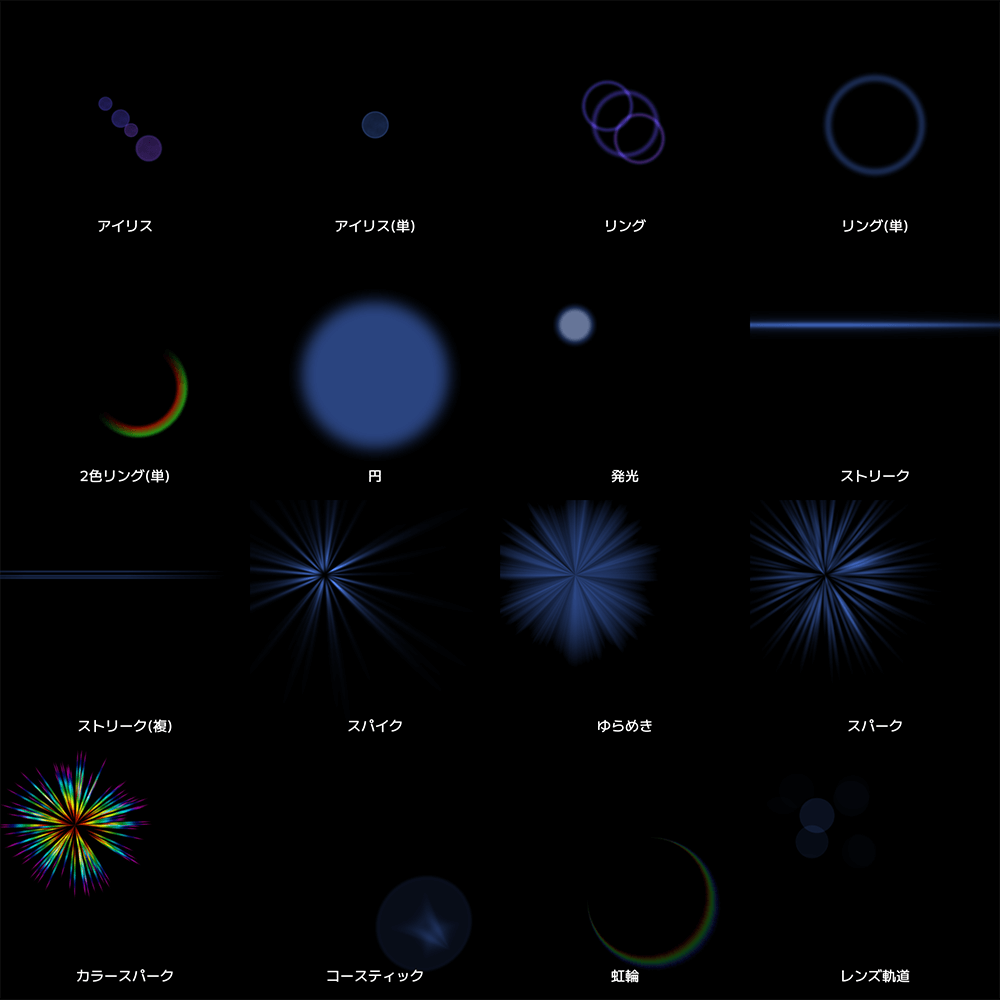
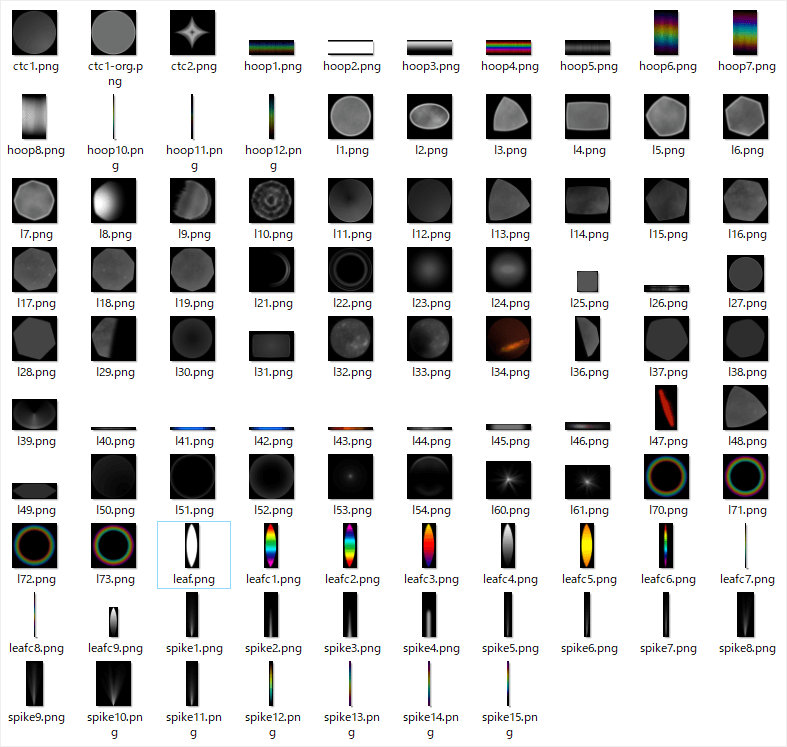
パーツは16種類あり、これらを組み合わせてフレアを作っていきます。
数が多いので、名前でわかるものや重複する設定の説明等は割愛させていただきます。
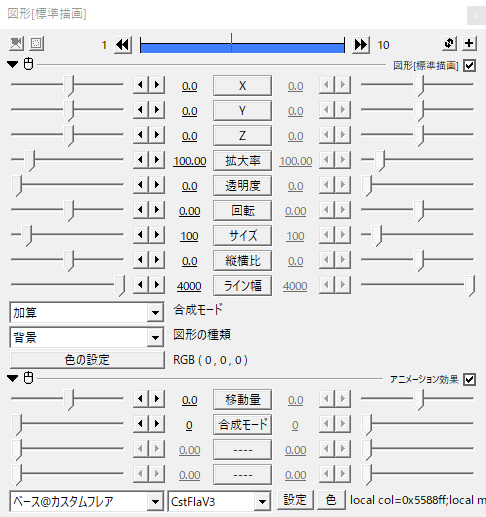
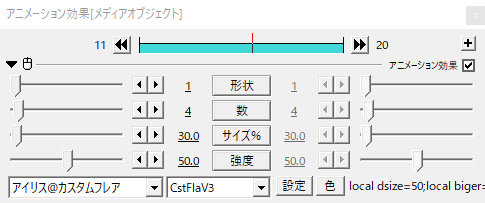
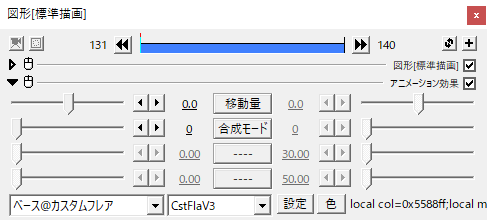
設定


パーツは16種類ありますが、とりあえずアイリスの設定がわかればなんとかなると思うので、アイリスをメインに見ていきたいと思います。

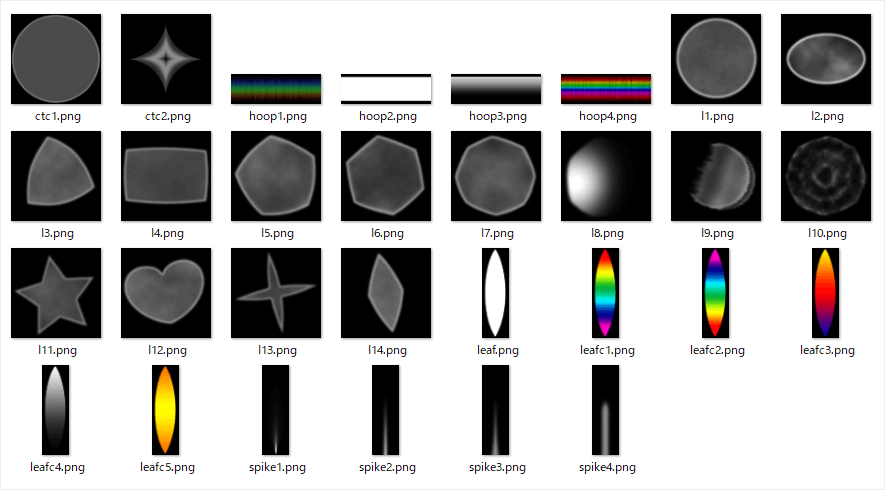
形状ではCF-imageにある画像のI1からI14までを選択することができます。
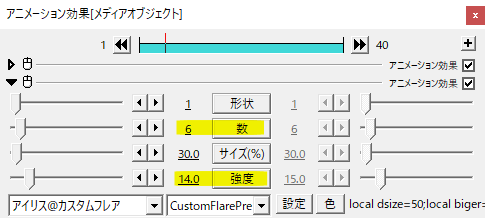
その他の設定の数、サイズ%、強度はそのまんまですね。

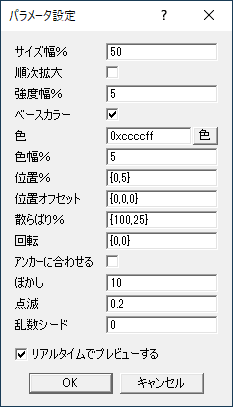
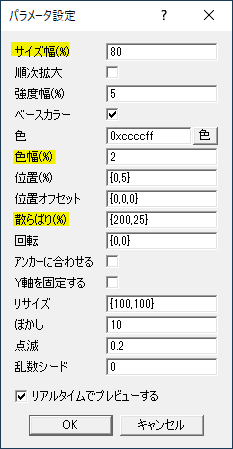
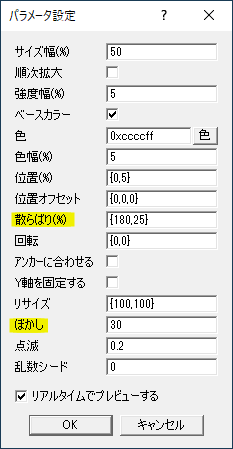
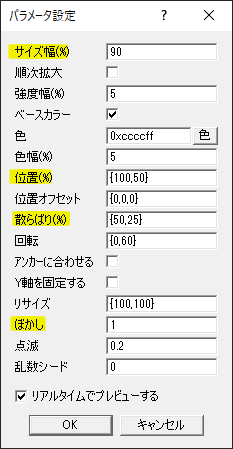
続いてパラメータ設定の項目です。

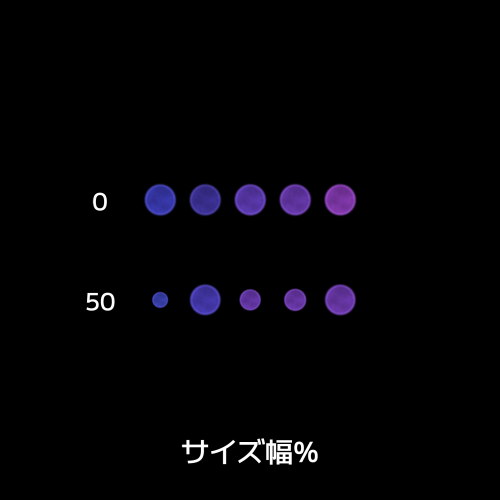
サイズ幅%では設定した値の範囲内で、各アイリスのサイズをランダムにします。値が大きいほど差も大きくなります。
カスタムフレアではこうしたランダム性を付与する項目が多くあります。

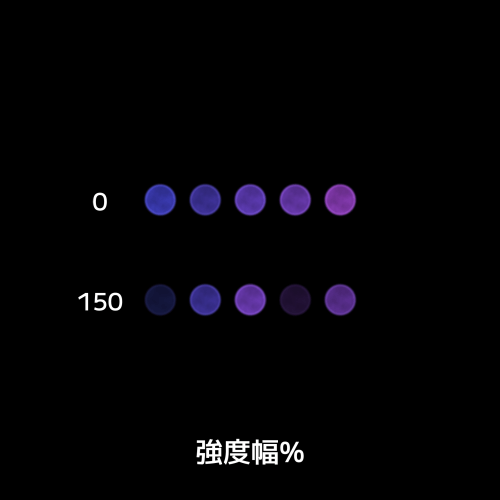
強度幅%では各アイリスの強度を設定の範囲内でランダムにします。


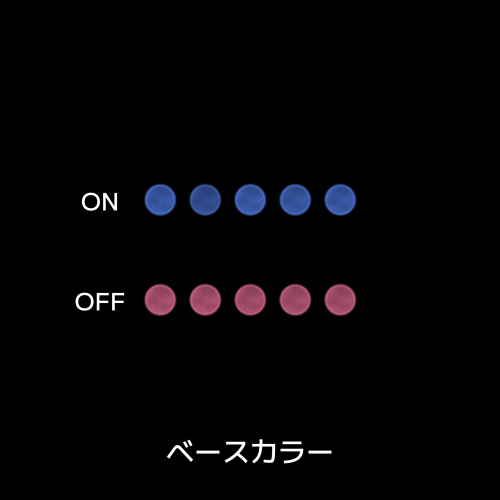
ベースカラーにチェックを入れるとアイリスの色をベースの色で設定することができます。デフォルトでオンです。
チェックを外すとアイリス側の設定で色を指定できます。
色の設定はアイリス以外のパーツにもあるため、ベースカラーにチェックを入れておくとベース側で一括して操作ができます。

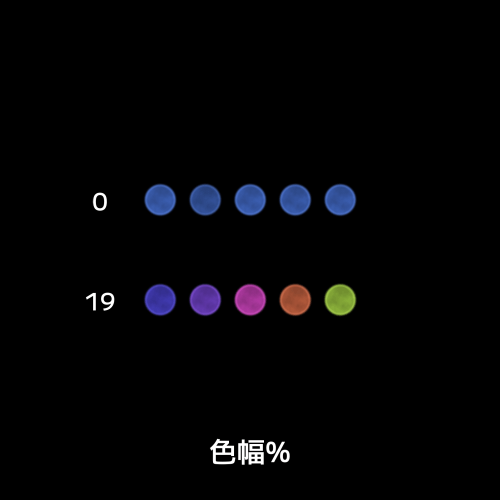
色幅%は各アイリスの色をランダムに変化させます。0にするとすべて同じ色になります。

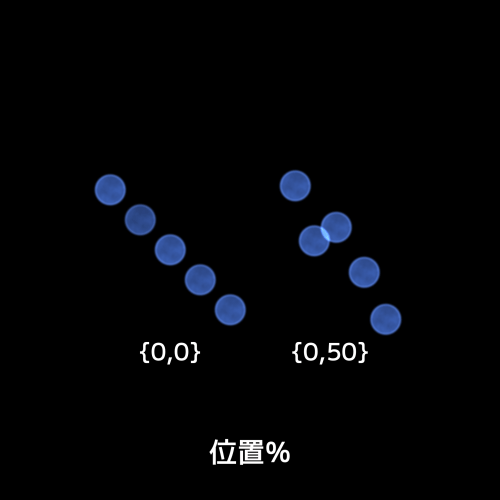
位置%はカスタムフレアの中でも重要なパラメータだと思います。{0,50}のように二つの値を扱います。
一つ目の値はアイリスの中心位置を、二つ目の値は設定された範囲内で各アイリスをランダムに配置します。

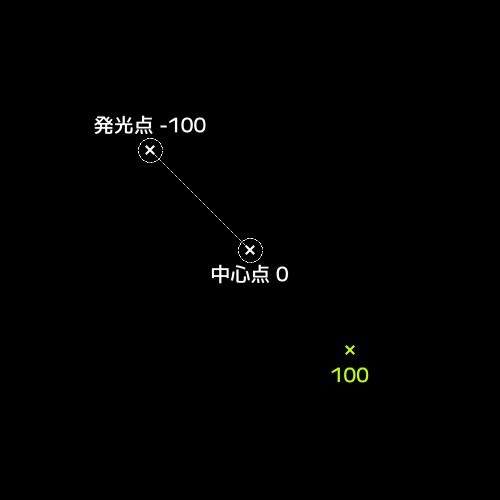
ベースをかけた際にアンカーが出ていたと思います。このアンカーは便宜上、中心点と発光点と呼びます。
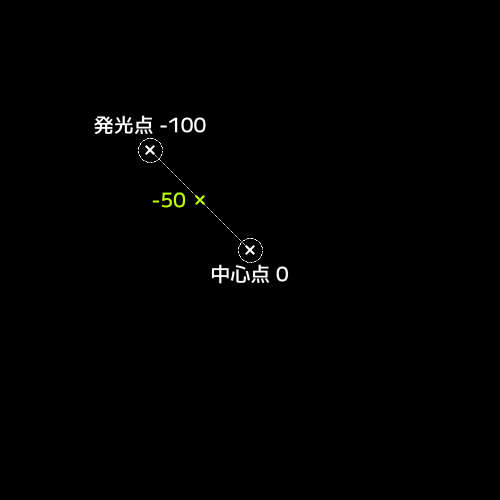
カスタムフレアでは中心点を0、発光点を-100とみなします。
中心点を挟んで対称の位置を100とみなします。
先ほどの画像だと{0,0}のように一つ目の値が0の場合、アイリスの中心は中心点の位置になります。{-100,0}だと発光点の位置になります。

中心点と発光点の真ん中に置きたい場合は{-50,0}となります。

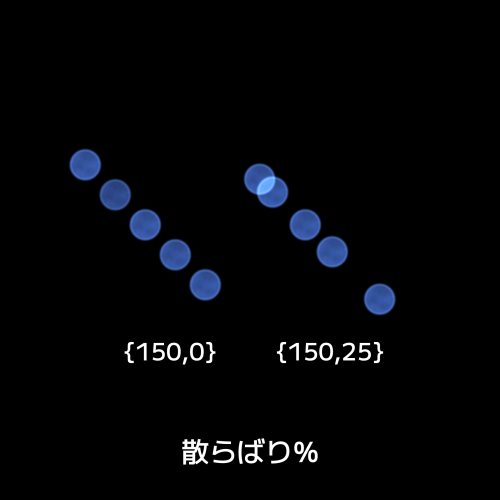
散らばり%も位置%と並んで重要な項目です。こちらも扱う値は二つ。
一つ目の値はアイリスを配置する範囲を設定します。二つ目の値は設定した範囲内でランダムにばらつきを出します。

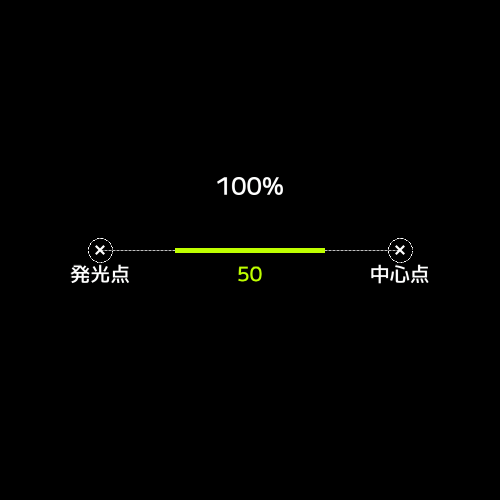
カスタムフレアでは範囲の設定をする場合、中心点から発光点までの距離を100%とみなします。
中心点から発光点までの距離の半分の範囲でアイリスをまとめたい場合は、一つ目の値を50にします。逆に中心点から発光点までの距離を越えてアイリスを並べたい場合は150のように100を超えた値を設定します。

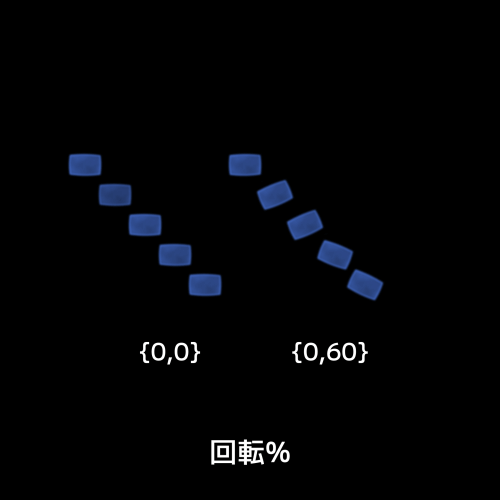
最後に回転%です。
一つ目の値は各アイリスの角度を設定します。二つ目の値は設定した範囲内でランダムに角度を足してばらつきを出します。
アンカーに合わせるにチェックを入れるとアンカーの位置によって自動で回転します。

見てきたように、各アイリスにばらつきを出すために結構な数のランダム変化設定があったと思います。
ランダムに変化する設定ではどのように変化するのかはわかりません。ベースをかけた背景(図形)のレイヤー位置や、乱数シードの値を変えることで変化するので、お気に入りのランダム変化が見つかるまで変えてみてください。
その他の設定

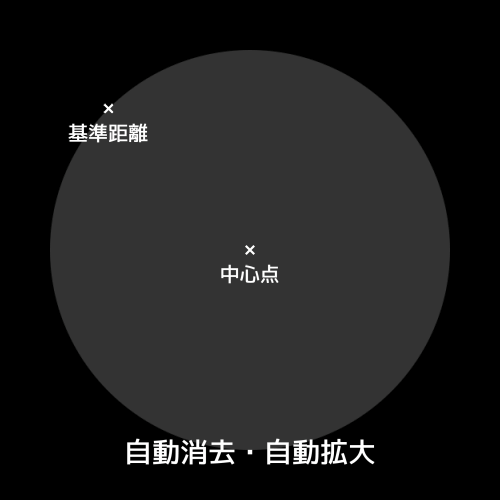
カスタムフレアのパーツの中には自動消去、自動拡大の設定があります。
基準距離において強度や大きさが100%(設定した通りの値)となります。
自動消去は中心点に近づくほど強度が弱くなり、自動拡大なら中心点に近づくほど大きくなります。

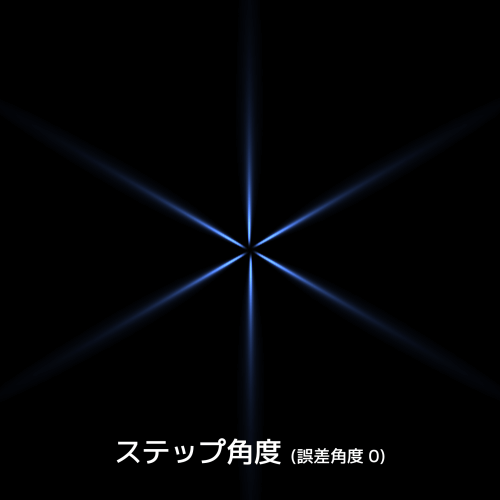
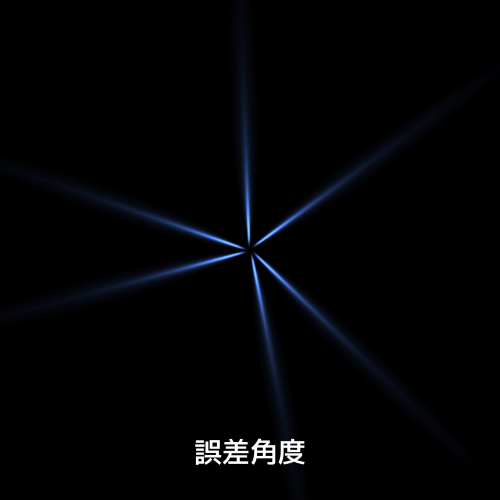
スパイクのステップ角度では設定した角度毎にスパイクを配置します。

誤差角度では各スパイクに設定した範囲内でランダムに角度を足してばらつきを出します。
スパイクに限りませんが、ランダム性のある設定は一旦フラット(0)にしてからいじるのがおすすめです。
93さんのカスタムフレア

ティムさんのカスタムフレアを元に93さんがカスタムフレアスクリプトおよびプリセットを作ってくれています。
基本的な操作はほぼ同じですが、アイリス等形状の種類が増えています。
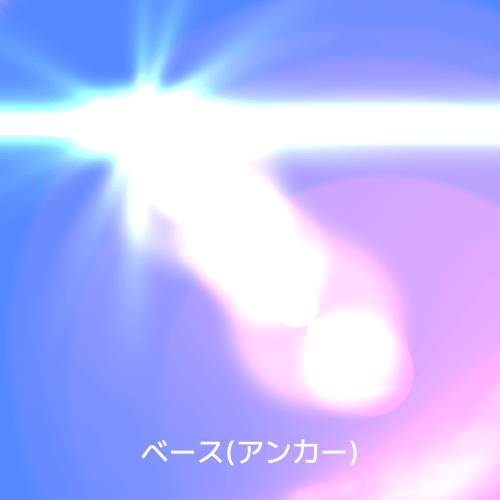
ベース(アンカー)

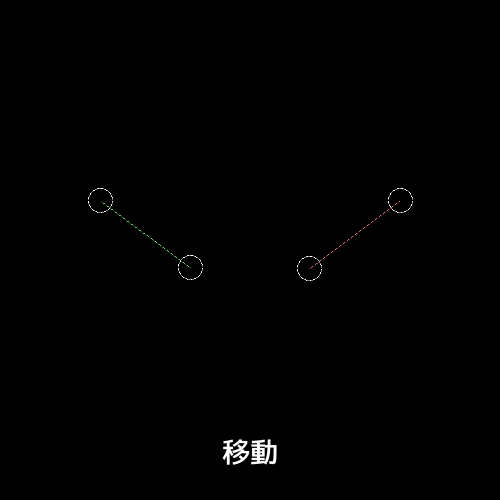
ティムさんのカスタムフレアでは開始位置と終了位置の設定によって移動します。
こちらの詳細は過去記事で扱っているので参考にしてみてください。
→AviUtlで綺麗な光を追加する、カスタムフレアプリセット

93さんのカスタムフレアではベース(アンカー)が便利です。
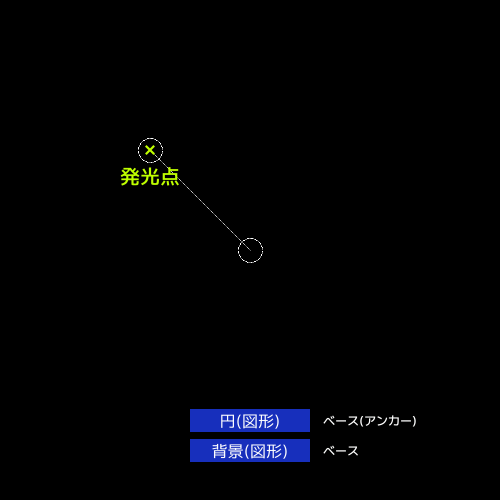
ベースをかけたオブジェクトの上に何かしらのオブジェクトを置き、ベース(アンカー)をかけます。これによりベース(アンカー)をかけたオブジェクトの座標を動かすことで発光点の位置を操作することができます。

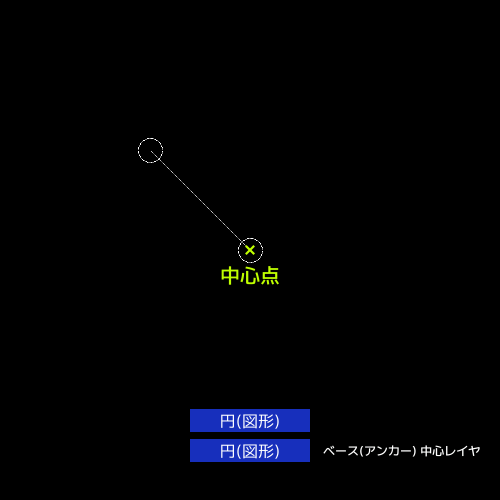
中心点を動かしたい場合は追加でオブジェクトを出します。
ベース(アンカー)の中心レイヤ設定で新たに追加したオブジェクトのレイヤー番号を指定すると、そのオブジェクトで中心点の位置を操作することができます。
ベース(アンカー)を利用するとオブジェクトの座標移動でフレアを動かすことができます。
作ってみる
ここまで長々と説明してきましたが、やっぱり作ってみるのが一番ですね。これ何だっけとなったら戻ってみてください。
93さんのカスタムフレアで500×500です。


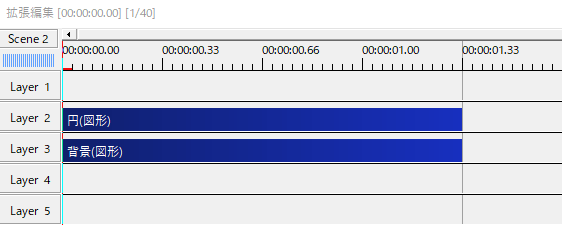
黒背景にベース、円にベース(アンカー)をかけて下準備。円の座標はX-100,Y-100です。

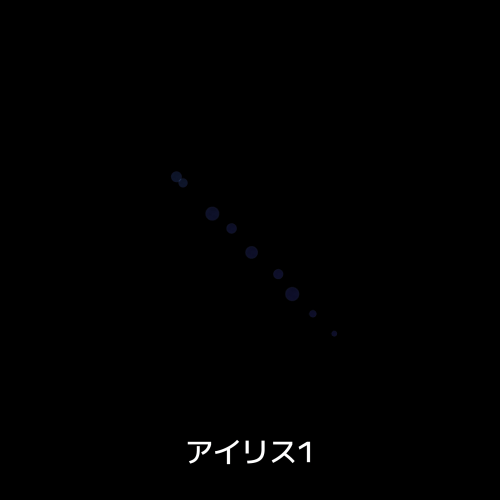
アイリスをかけます。


数を多めに、サイズを小さくします。
サイズ幅%で大きさにばらつきを出し、散らばり%を200にして範囲を広めにしました。
色幅%を2にしてあまり変化しないようにしました。

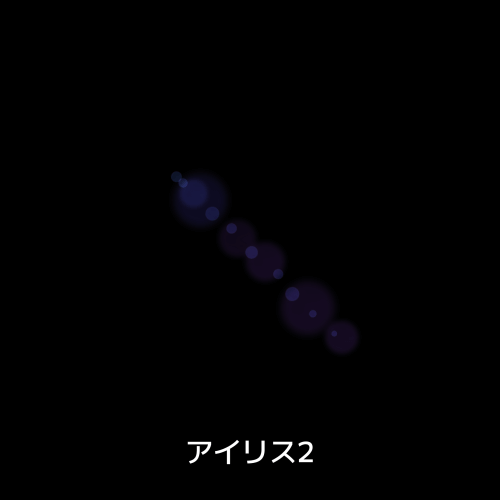
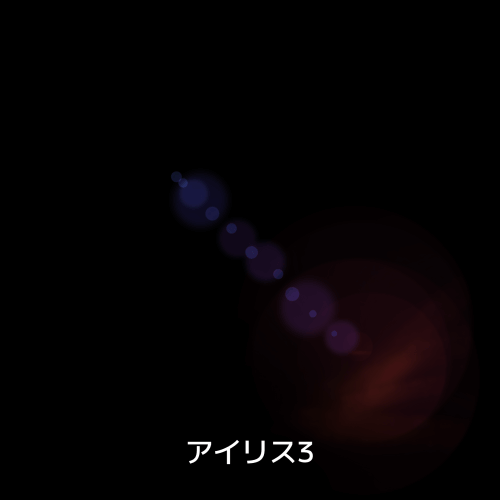
追加のアイリス。


ぼかしを強めにかけたもの。

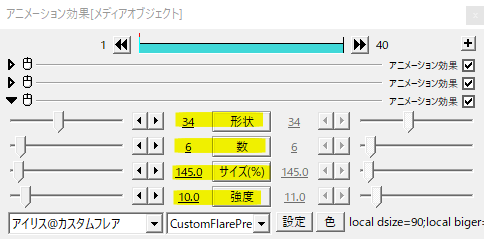
さらに追加のアイリス。


形状を34にしました。
サイズ%を大きめにとり、散らばり%を50にして狭い範囲で重ねるようにしました。
位置は{100,50}とし、発光点と対称の位置に置きランダムにばらつきを出します。

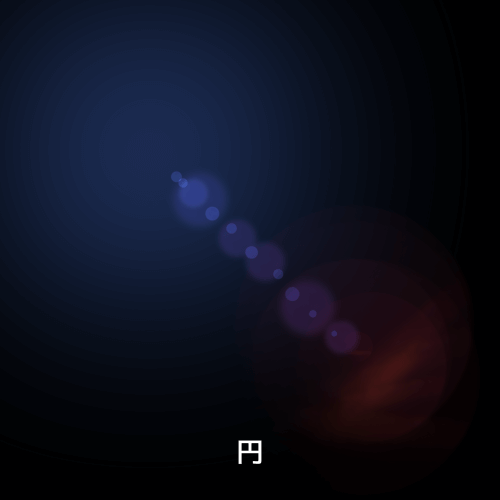
続いて円をかけます。

位置を-100と発光点にし、ぼかしを強めにかけています。

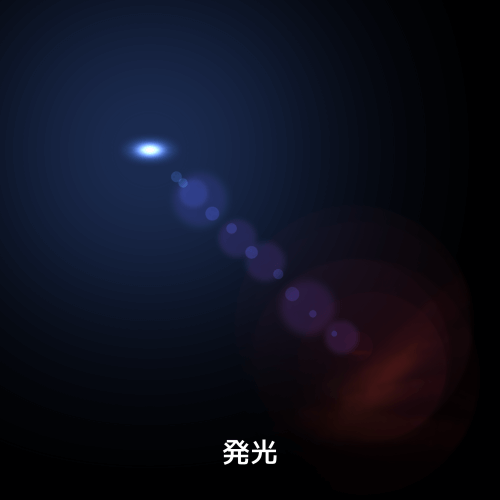
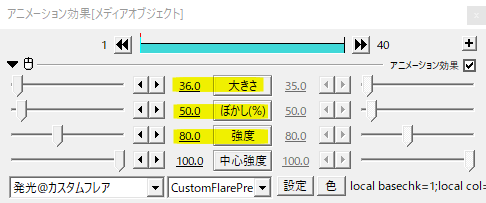
発光をかけます。


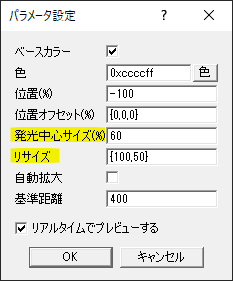
発光中心サイズ%を60にして中心と周辺の差を大きくしておきます。リサイズを{100,50}として横長の楕円にしました。
ぼかしを強めにかけます。

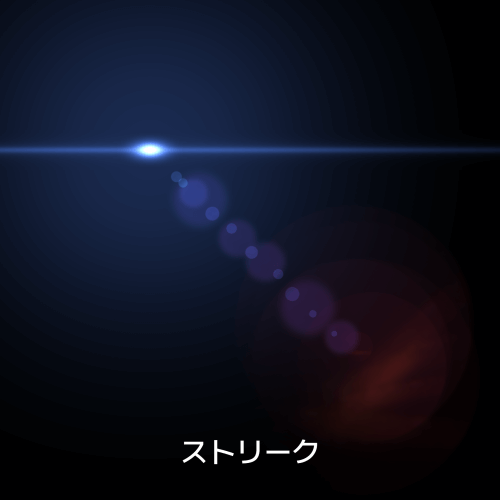
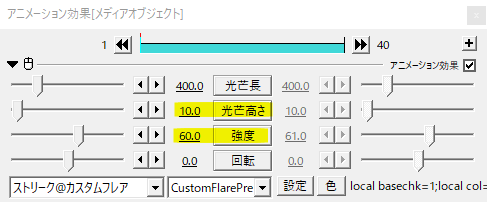
ストリークをかけて横に伸びる光を追加します。

光芒高さと強度を調節します。

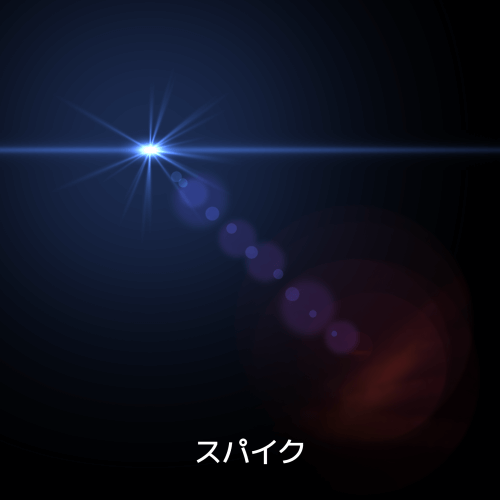
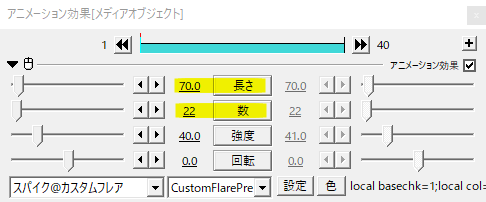
スパイクをかけます。

長さと数を調節します。

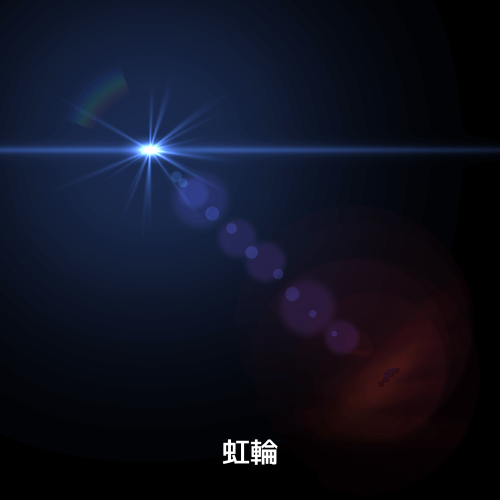
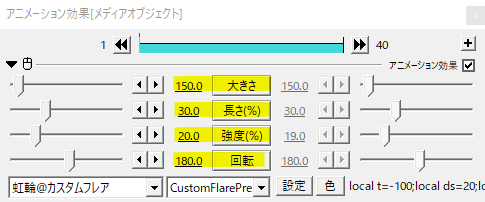
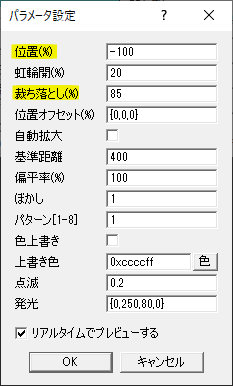
虹輪を追加します。


位置を-100にし、回転を180にして発光点の周りに配置しました。
裁ち落とし%を85として輪をクリッピング。大きさ、長さ、強度を調節します。
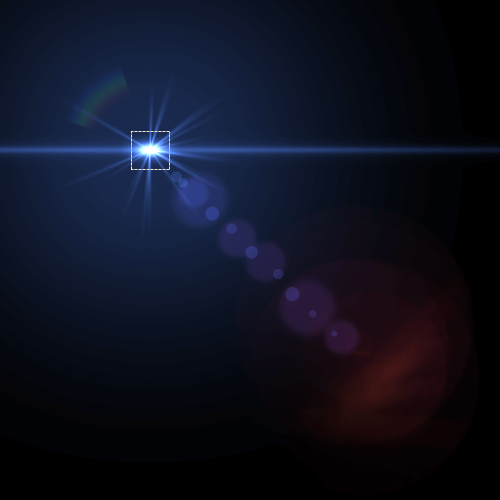
これで一通り出来上がり。

ベース(アンカー)をかけた円(図形)の座標を動かすとフレアが動きます。
応用

ここからは93さんのカスタムフレア前提として、カスタムフレアを作るときのコツみたいなものを紹介します。
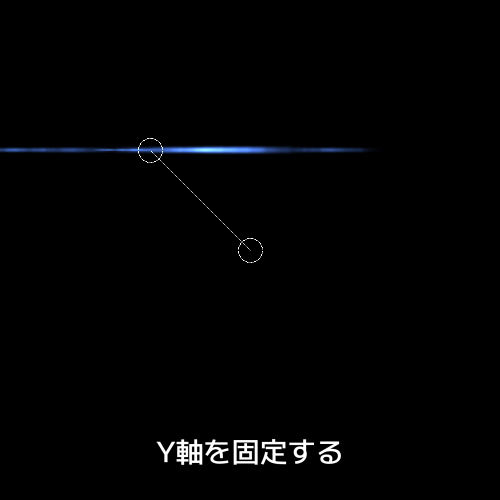
アイリスの数を多めに設定し、Y軸を固定することでストリークの代わりとして使えます。形状は44です。

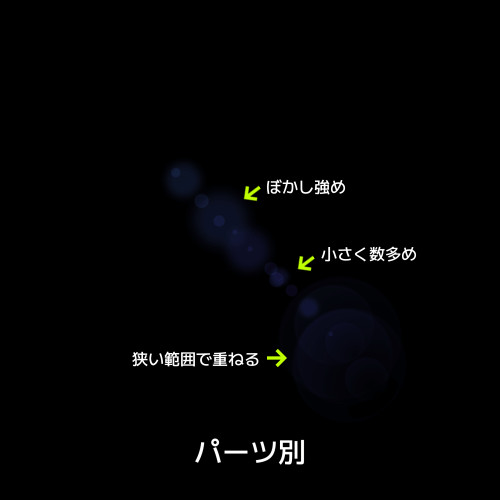
個人的には、アイリスは三つでワンセットみたいにして作ることが多いです。
サイズ%を小さめにして数を多くしたもの、ぼかしを強めにかけたもの、散らばり%を60以下にして狭い範囲で重ねたもの。これらを組み合わせるのが一つのパターンです。

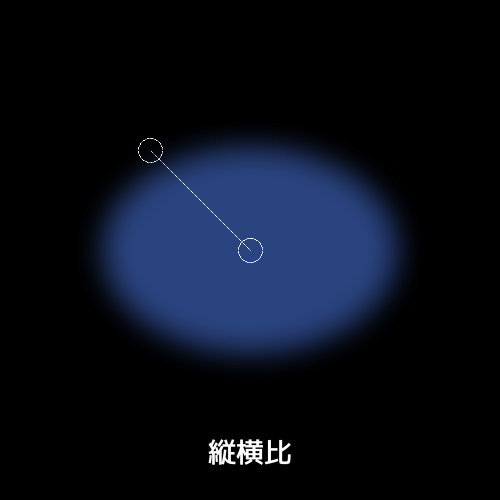
93さんのカスタムフレアでは円の設定に縦横比があります。これにより横長や縦長の楕円にすることができます。

発光にはリサイズの項目があり、XYのサイズを変えることができます。{100,50}のようにするとYが50%の横長の楕円になります。

スパイクの数を2にしてステップ角度180、誤差角度0にすることでストリークの代わりを作ることができます。


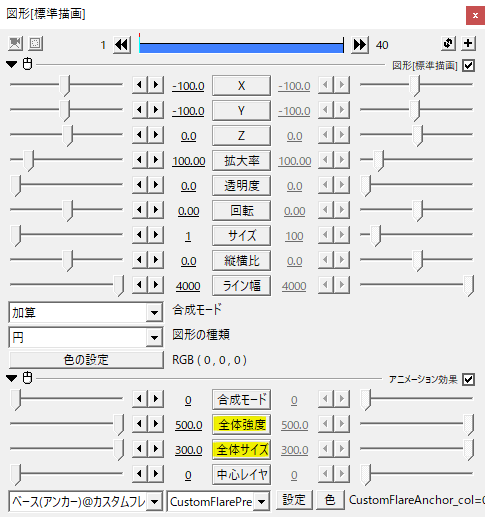
作ったカスタムフレア全体の強度やサイズを調整したい場合は、ベース(アンカー)で調節すると良いと思います。
使用例

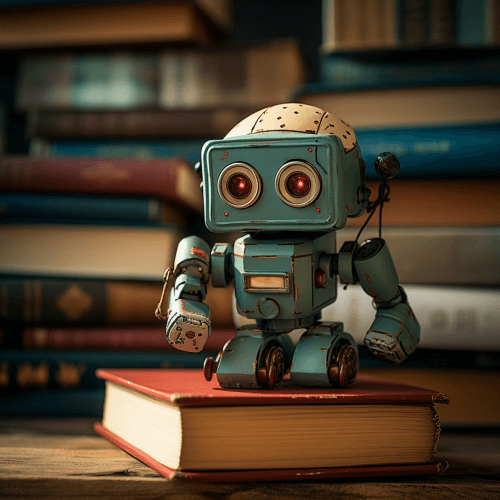
元画像。

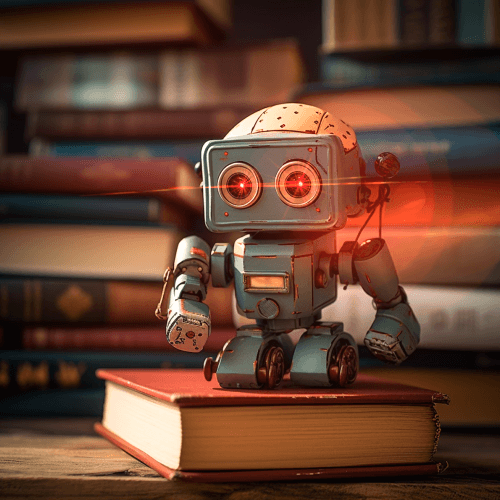
カスタムフレアで光を追加して目を光らせてみました。

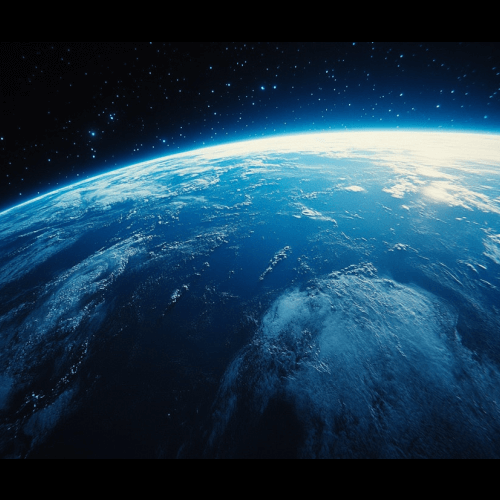
元画像。

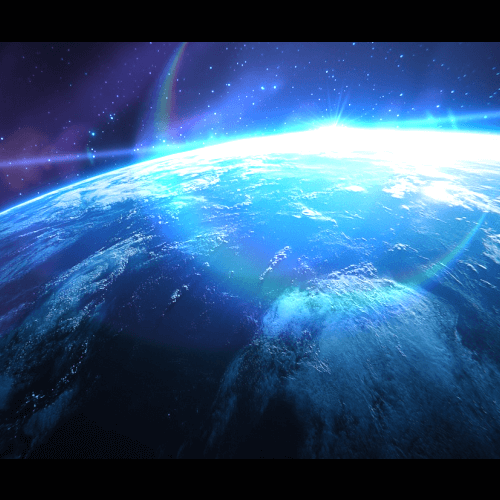
地球の向こう側で輝く光。

テキストにあわせて横に流れるのはよく見る演出ですね。
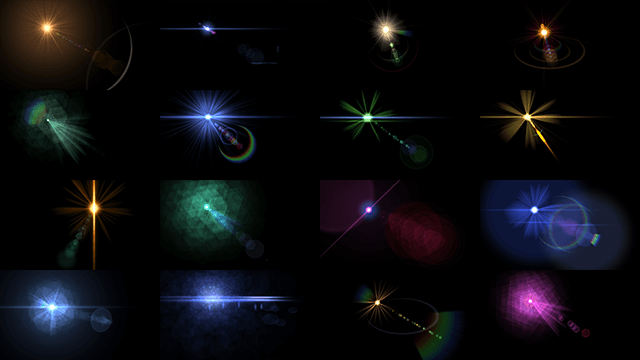
カスタムフレアのパターン。動きや光具合を練習するならベースカラーを白にしておくと色で悩む必要がなくなります。
いかがだったでしょうか。
ネットでは「optical flares(オプティカルフレア)」、「lens flares(レンズフレア)」等で検索すると参考となる画像が見つかると思います。お手本を元に再現してみてください。
ティムさんや93さんのプリセットを元にアレンジを加えても良いですね。
光のエフェクトを一から作るカスタムフレア、機会があれば是非試してみてください。