
今回は、オブジェクトが重なる部分を合成モードの差分で表示させる方法と、重なる部分を任意の色に変える方法を試してみたので紹介したいと思います。
合成モード差分

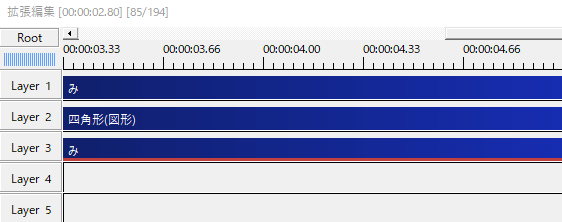
まずは下に置く素材を用意します。ここでは四角形にします。

続いて、上に重ねる素材を用意します。ここではテキストです。


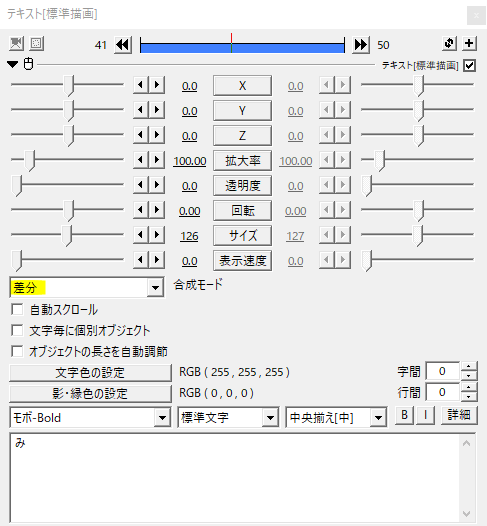
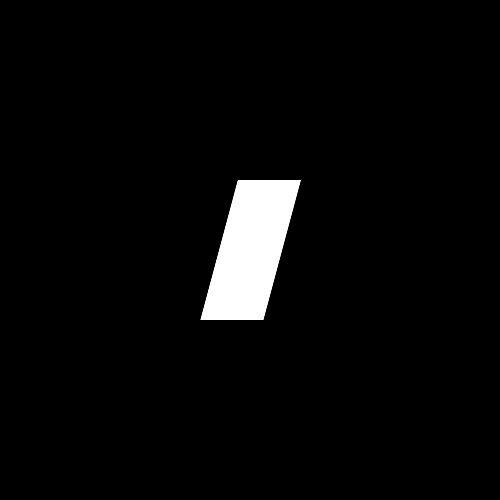
上に重ねる素材の合成モードを差分にすると、重なる部分の色が変わります。上の例のように色が白の場合は反転して黒になります。
動かすとこんな感じになります。

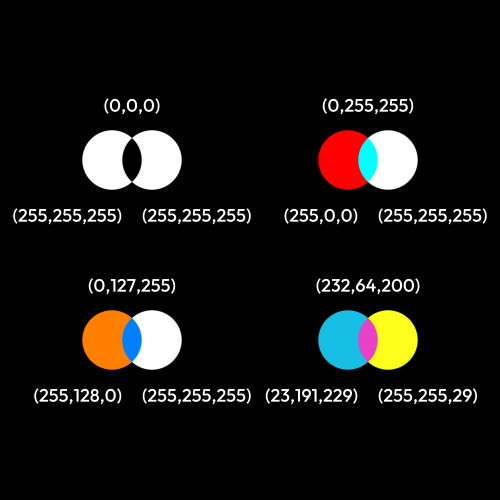
合成モード差分では、下に置いた素材と上から重ねた素材の色の差が結果の色として表示されます。

RGBの明るい方の値から暗い方の値を引いた値が結果の色として表示されます。
黒(0,0,0)のオブジェクトに関しては、その部分は色の変化はありません。
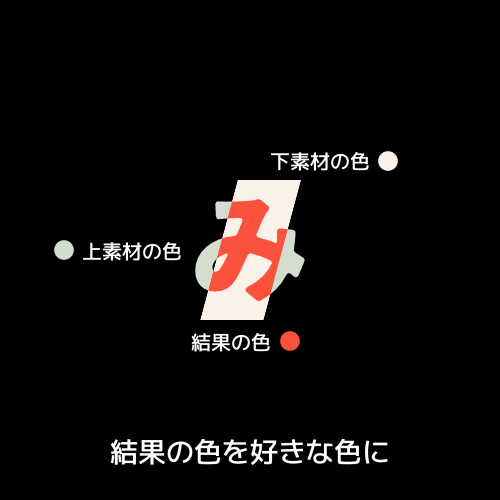
結果の色を変える

合成モード差分では結果の色だけを任意に変更することができません。重ねるオブジェクトの色にかかわらず結果の色だけを変えてみたいと思います。

合成モード差分だとこんな感じの色になってしまいました。

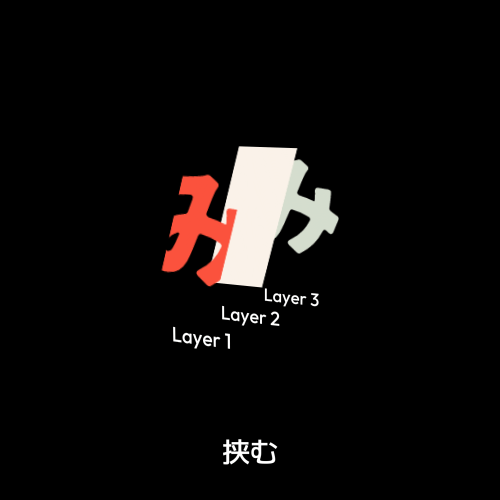
結果の色だけを変えるために、上の画像のように図形をテキストでサンドイッチにします。


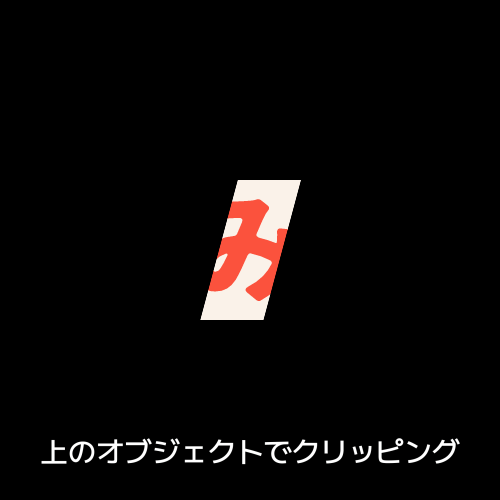
ポイントは一番上にくるテキストを下に置くオブジェクトの形で切り抜くことです。その方法のひとつが上のオブジェクトでクリッピングです。
上のオブジェクトでクリッピングしたテキストの色を変えれば結果の色だけを変えることができます。

もう一つの方法はマスクを利用することです。

任意のScene内にて、コピーした下に置くオブジェクトを貼り付け。

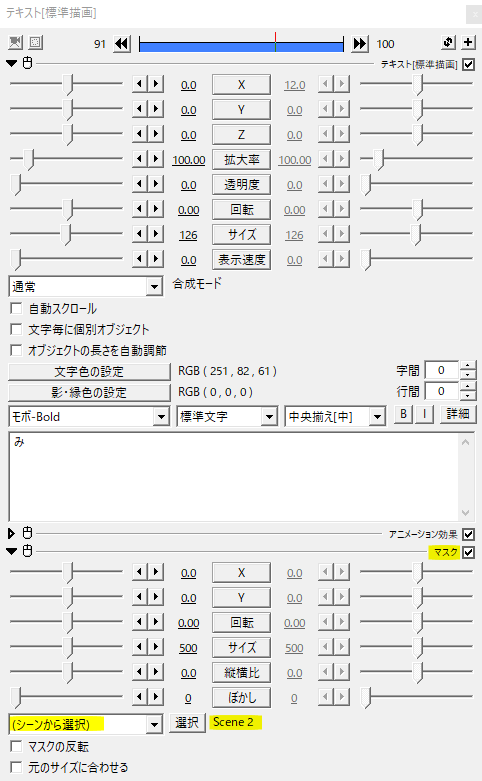
Rootに戻り、上から重ねるテキストにマスクをかけ、マスクの種類に先ほどのSceneを指定します。
マスクを使った方法は、扱いたいオブジェクトが複数あったり、モーショングラフィックスのような複雑な動きをつけたオブジェクトを扱いたいような場合に向いているかと思います。
こんな感じになります。重なり合う部分の色を任意に指定することができます。
応用と使用例
図形とテキストを使った動き。最初は合成モード差分、次がオブジェクトのサンドイッチです。

特徴としては、合成モード差分で作った方は背景の影響を受けて色が変わります。

サンドイッチした方は図形、テキストともに背景の影響を受けません。その代わり背景にある絵が見えなくなります。

サンドイッチの方法では、切り抜き素材を使った加工も良いかなと思います。

切り抜き素材の下に白いテキストを置き、切り抜き素材の上に背景と同じ色のテキストを置いて上のオブジェクトでクリッピング。

上から重ねるテキストをアウトライン化したもの。
重なる部分に変化があって動きのある画になるかと思います。
例では切り抜き画像を動かしましたが、テキストアニメーションを作ってテキストの方を動かすのもありですね。
いかがだったでしょうか。
白黒の反転をしたい、背景に影響を受けた画を作りたいといった場合は合成モード差分を利用し、結果の色を任意に指定したい、背景の影響は受けたくない場合はテキストでサンドイッチする方法が良いと思います。
オブジェクトが重なる部分の反転と結果の色の変更、機会があれば是非試してみてください。
