今回は、ティムさんのカメレオン効果スクリプトを紹介します。
カメレオン効果スクリプトは、背景の色に合わせて切り抜きなどの色調を変えてくれます。
切り抜きにカメレオン効果(適応)をかける

切り抜き画像と水色背景です。
カメレオン効果は、「背景」と「適応」の二種類あります。
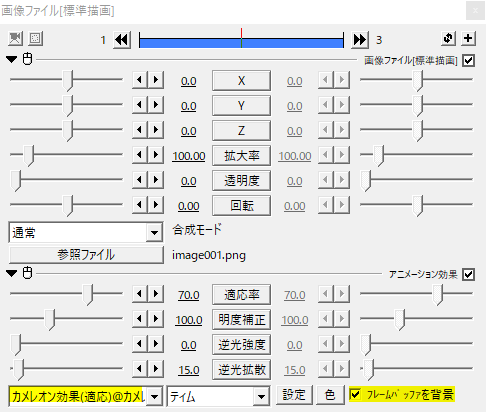
この切り抜き画像にカメレオン効果(適応)をかけます。


[フレームバッファを背景]にチェックを入れます。
カメレオン効果(適応)をかけると、たまに色がおかしくなることがあります。


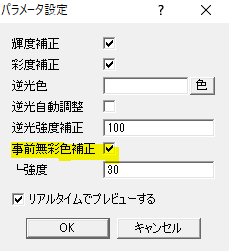
その時は、パラメータ設定から[事前無彩色補正]にチェックを入れてみてください。
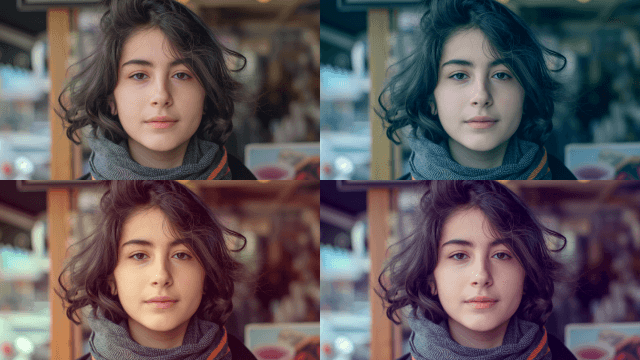
背景の色に合わせて切り抜き画像の色調も変化します。
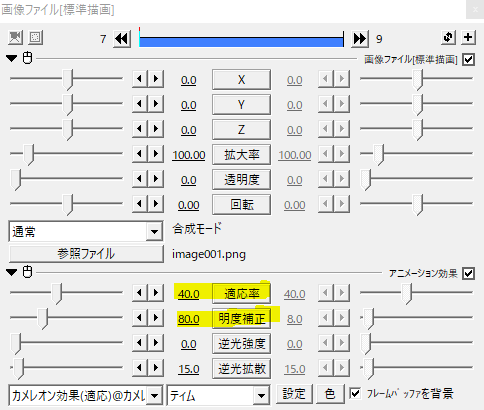
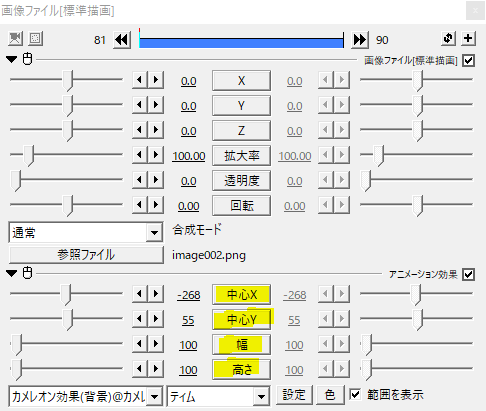
カメレオン効果(適応)の設定


調節は主に、[適応率]と[明度補正]で行います。
[適応率]を大きくするほど背景色に近づいていきますが、大きすぎても逆に浮いてしまいます。低いところから徐々に上げていくと調節しやすくなると思います。


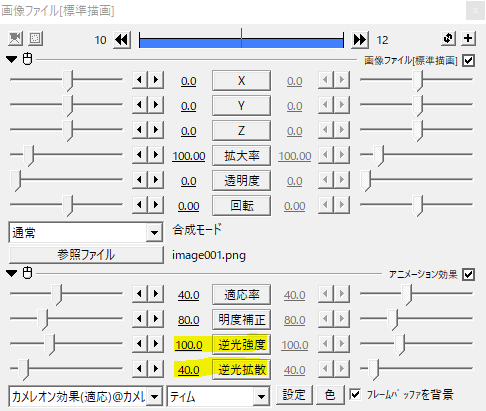
カメレオン効果スクリプトには、逆光用に光る設定もあります。
[逆光強度]と[逆光拡散]で調節します。
逆光は白背景に白い光の方が綺麗に映ります。

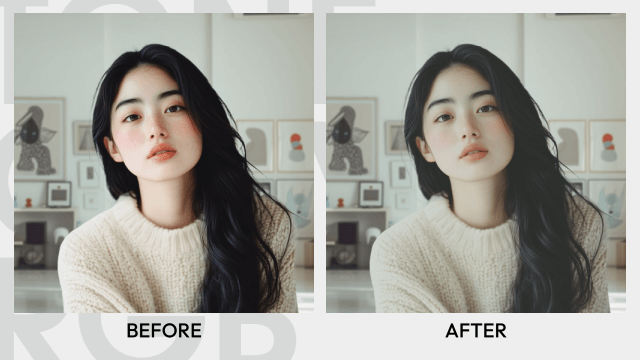
このように、背景に合わせて人物の切り抜きも色調が変化します。
背景にカメレオン効果(背景)をかける

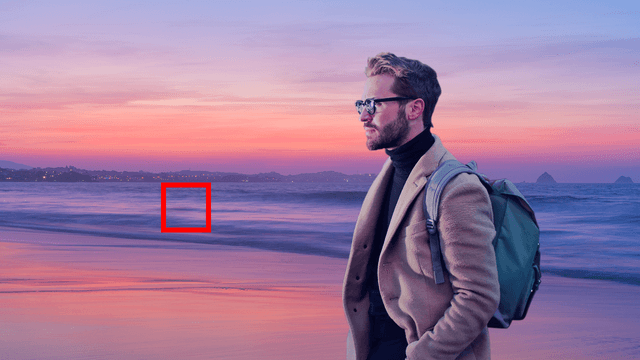
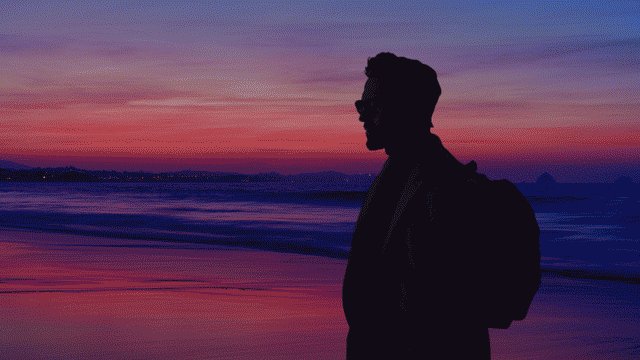
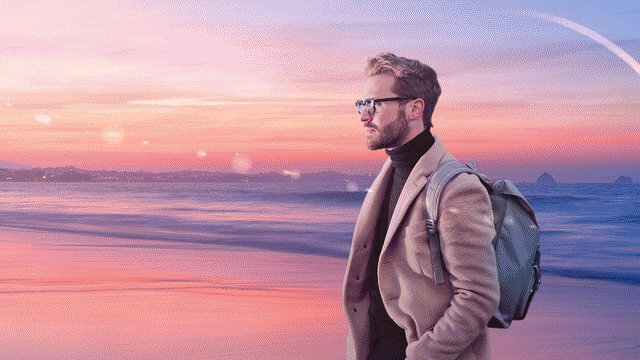
先ほどまで背景は単色でしたが、上画像のように風景写真とともに切り抜きを使うこともあると思います。
今度は切り抜きにカメラ効果(適応)をかけ、背景にはカメラ効果(背景)をかけてみます。


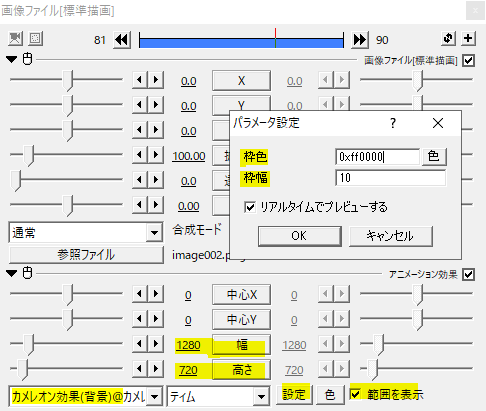
背景画像にカメレオン効果(背景)をかけると、背景のどの部分の色を拾うか自分で決めることができます。
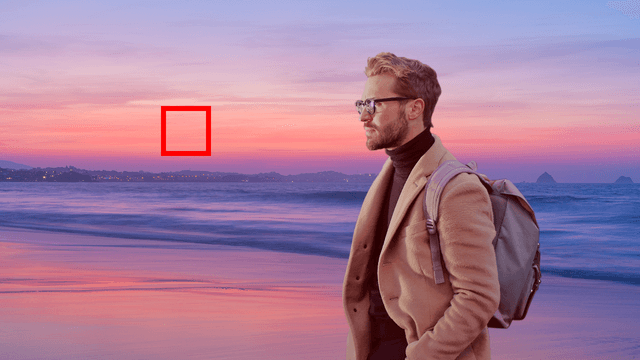
[範囲を表示]にチェックを入れ、パラメータ設定から[枠色]と[枠幅]を設定します。
ここでは枠色を赤に、枠幅を10に設定しました。
カメレオン効果(背景)の[幅]と[高さ]を動画サイズと同じにしました。



枠の大きさを100×100のボックスにして、[中心X]と[中心Y]で座標を移動させます。範囲を変えることで、拾う色を変えることができます。
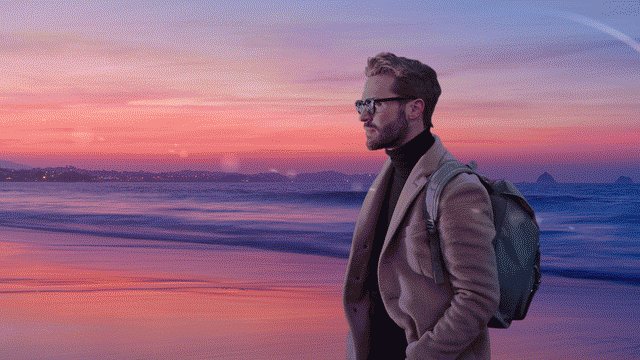
海の色は薄い紫っぽく、空の色は薄いオレンジ?ピンク?っぽくなっていますね。
このように、カメレオン効果(背景)をかけると、背景画像の一部から色を指定して切り抜きを馴染ませることができます。
使用例

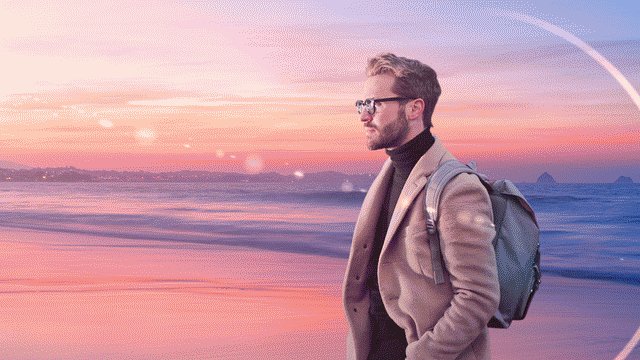
カメレオン効果(適応)の[明度補正]を低くして、カスタムフレアや背景明度の強度とともに明るくすることで、それらしい光の演出になります。
いかがだったでしょうか。
切り抜きは、そのまま置くだけだと浮いてしまうことがよくあります。色調を背景と馴染ませることで自然な合成にできると思います。
カメレオン効果スクリプト、是非試してみてください。