
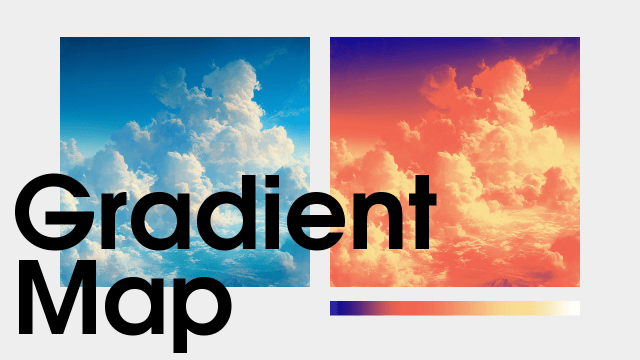
今回はティムさんのチャンネルミキサーを使った色調補正について紹介したいと思います。チャンネルミキサーを使えば同じ画像でも雰囲気の異なる画像に仕上げることができます。
→【AviUtl】 色調調整セットver6
チャンネルミキサー

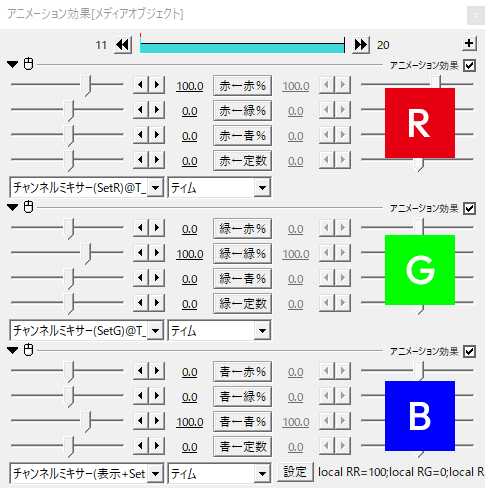
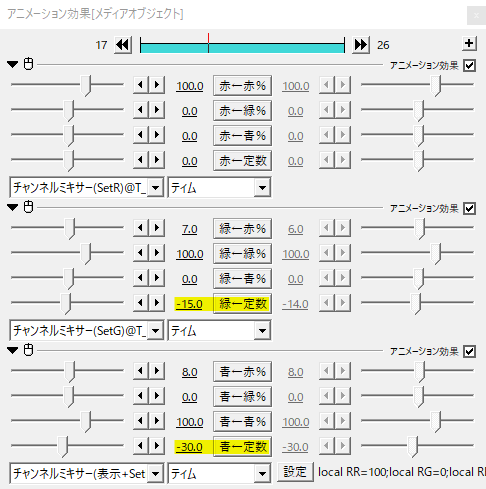
チャンネルミキサーは(SetR)、(SetG)、(表示+SetB)の三つをかけたものがワンセットです。それぞれ赤、緑、青のチャンネルで色を補正します。
(表示+SetB)だけをかけてパラメータ設定で設定することもできますが、今回は各チャンネルをセットします。

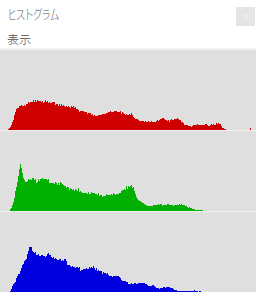
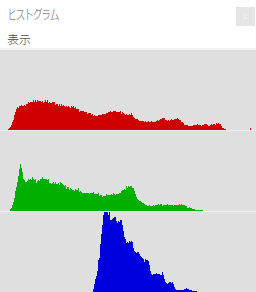
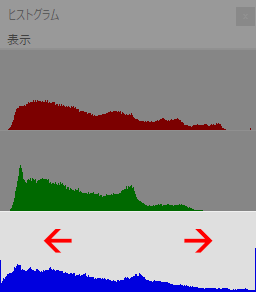
色調補正をする際は[表示]からヒストグラムを表示させておくと良いと思います。
横軸にピクセルの明るさ(左側ほど暗い、右側ほど明るい)、縦軸にピクセル数をとります。上の画像では左側の山が高くなっているので比較的暗い画像ということになります。

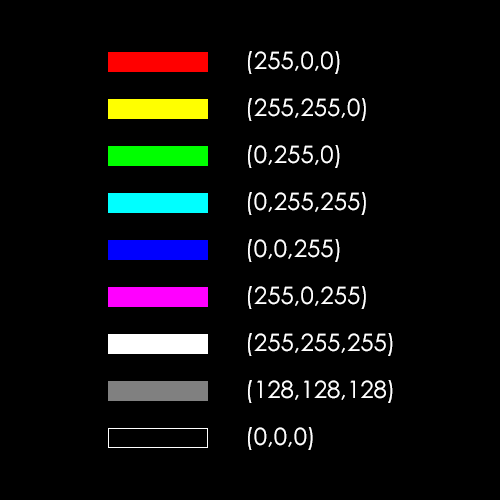
色調調整をするにあたってはRGB値がわかるようなものがあると便利かなと思います。
例えば画像をシアンっぽくしたい場合、(0,255,255)を見て赤を引こうかな、緑と青を足そうかなという目安になります。
色調を補正して雰囲気を出す

元画像です。

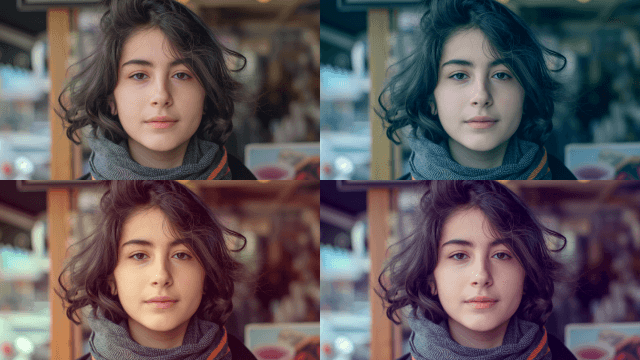
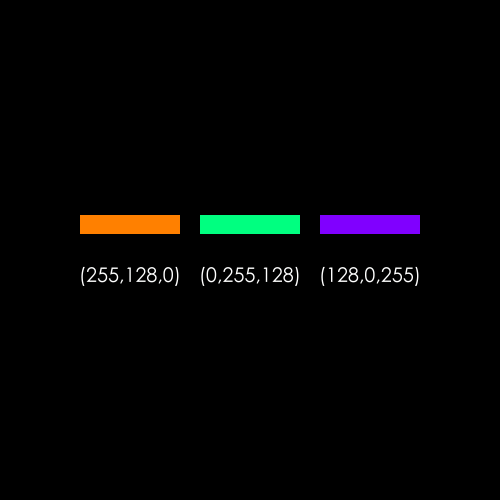
ターゲットとなる色を決めます。今回はオレンジ、スプリンググリーン、バイオレットにしてみました。
赤系の暖色は安心やレトロ感を出すときに、青系の寒色は不安や緊張感を演出するのに、緑系の色はデジタルや近未来感を出したいときに選ぶと良いと思います。


オレンジ(255,128,0)は赤と緑でできています。緑は赤の半分ですね。青は0です。
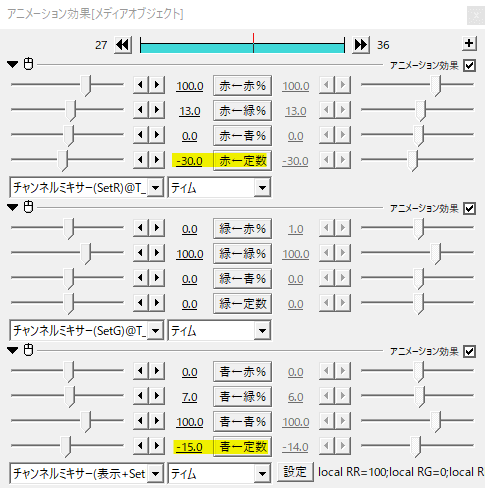
画像から青←定数をマイナス値にすると白っぽい部分が黄色になります。続けて緑←定数をマイナス値にします。緑の値は青の半分くらいを目安に調節しました。
オレンジのRBG値に合わせた割合で色調を調節することで画像をイメージに近い色に変えることができました。


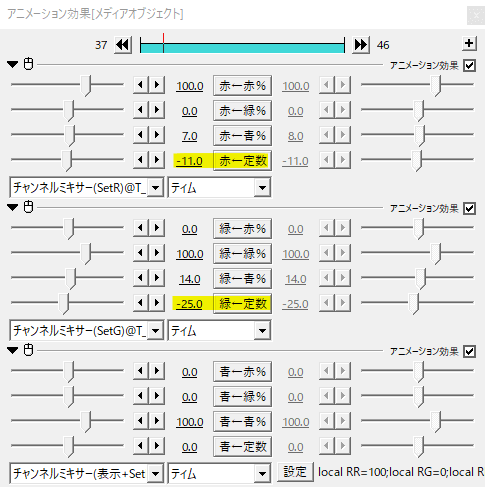
スプリンググリーン(0,255,128)に合わせてみます。
赤←定数で画像から赤を引きます。続いて青←定数で青を引きます。引き幅は赤の半分くらい。これで大体のベースができたと思います。あとは微調整です。
どのくらいの値を引くのかというのは元画像によって違うので、その都度調節してみてください。


同様にバイオレット(128,0,255)に合わせた調整です。
こんな感じで目的の色が持つRGB値に合わせてカラーグレーディングを行ってみました。
ヒストグラムを見て調節

時にはどんな色にしたらいいのかわからない場合もあるかもしれません。手元にこんな色にしたいというお手本画像があるのなら、ヒストグラムでその形をまねてみるのもひとつの方法です。

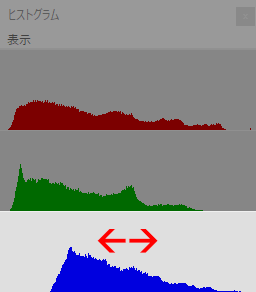
先ほどの画像はこんな形をしています。青のピクセルが中間にぎゅっと寄っていて、暗い部分と明るい部分にはほぼない形をしていますね。

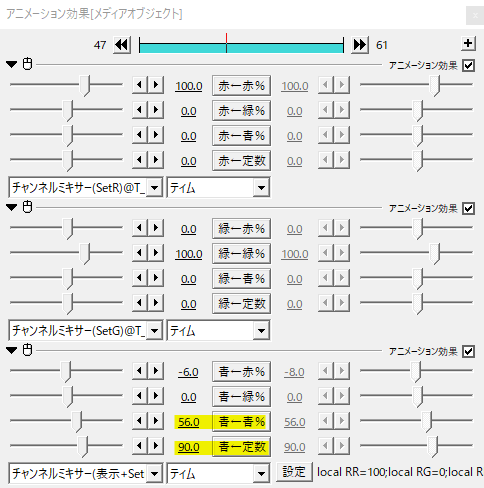
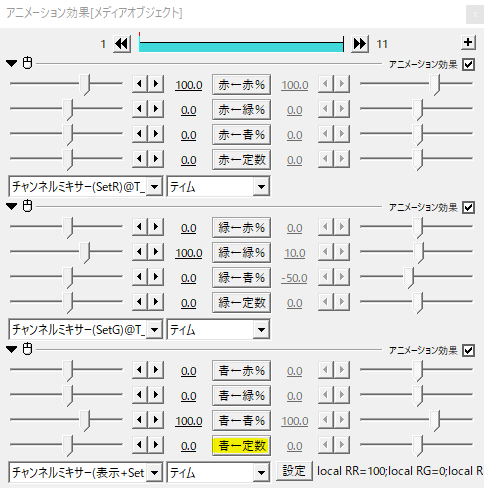
青←青%を減らして、青←定数を上げました。


青を例に見てみると、青←定数の値を動かすと山の形を保ったまま左右に動きます。値を小さくすると左側へ動き、大きくすると右側へ動きます。


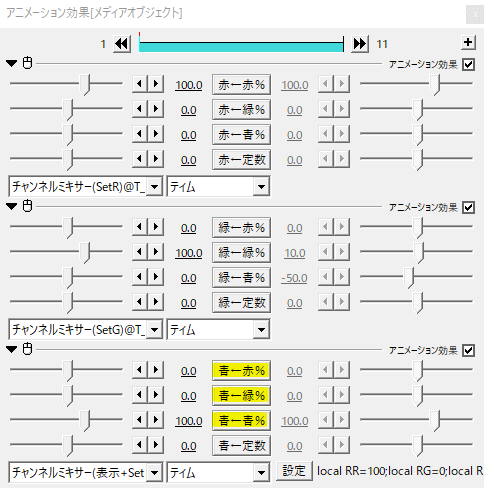
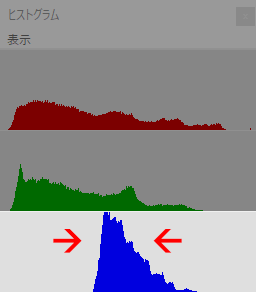
青←赤%、青←緑%、青←青%では値を小さくするほどぎゅぎゅっと寄ったかたちになります。

値を大きくすると延ばして平らにしたようなかたちになります。
まとめ

・RGB値に合わせて色調補正
・ヒストグラムの形に合わせて色調補正
・元の画像によって足す色、引く色、足す量、引く量が異なる
これらがチャンネルミキサーでの色調補正のポイントでしょうか。あとは通常の色調補正(明るさ、コントラスト、色相、輝度、彩度)も併せて使うとより細かく調整することができると思います。
いかがだったでしょうか。
チャンネルミキサーを使った色調補正、機会があれば是非ためしてみてください。