
今回はΨ(`∀´)Ψケケケ と (´・ω・`)ショボーンさんのトーンカーブRGB改 (DLL)を使った色調補正を試してみたので紹介したいと思います。
Ψ(`∀´)Ψケケケ と (´・ω・`)ショボーンさん
→【AviUtl】トーンカーブ補正っぽいスクリプトを作ってみたので配布!【スクリプト】
Ψ(`∀´)Ψケケケ と (´・ω・`)ショボーンさんの記事下にあるDLから飛んだページでToneCurveRGB_V2(新)と書かれたものをダウンロードします。
トーンカーブRGB改を使った色調補正

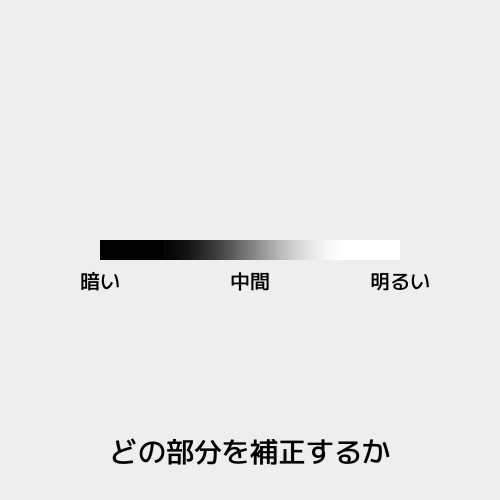
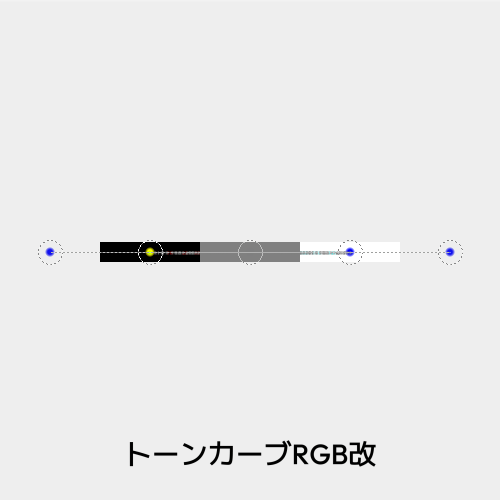
トーンカーブRGB改を使った色調補正では、まずどの部分を補正するかというのをわかっておくことが大事です。
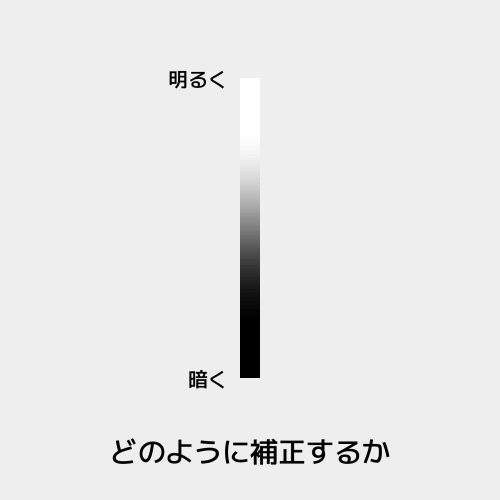
左端が暗い部分、右端が明るい部分、真ん中がその中間部分になります。
トーンカーブRGB改では暗い部分だけ、明るい部分だけといった部分的な色調補正が可能です。

続いて、その部分をどのように補正するかを決めます。
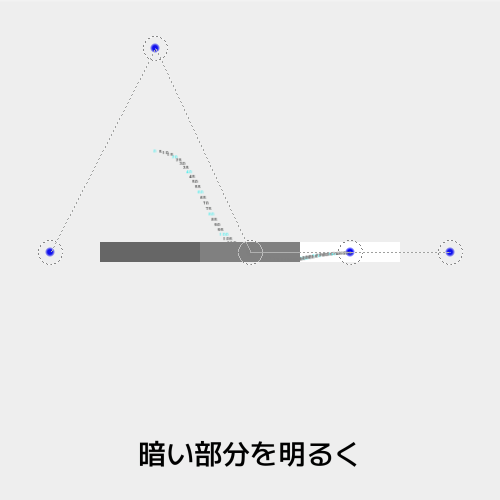
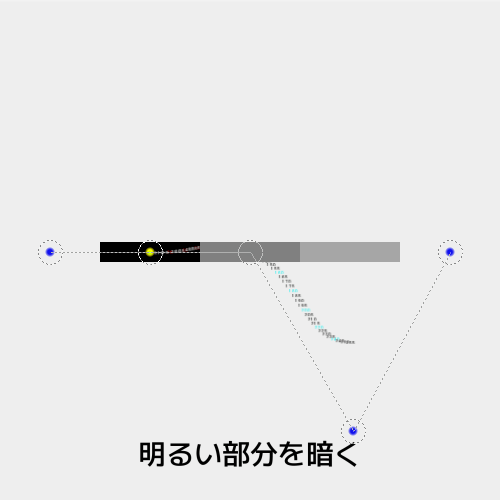
上にするほど明るくなり、下にするほど暗くなります。これによって、暗い部分をより暗く、明るい部分をより明るく補正することができます。
トーンカーブRGB改をかける


黒、灰、白と並んだオブジェクトにトーンカーブRGB改をかけてみました。このオブジェクトは背景透過のシーンオブジェクトです。
アンカー数は3がわかりやすいと思います。

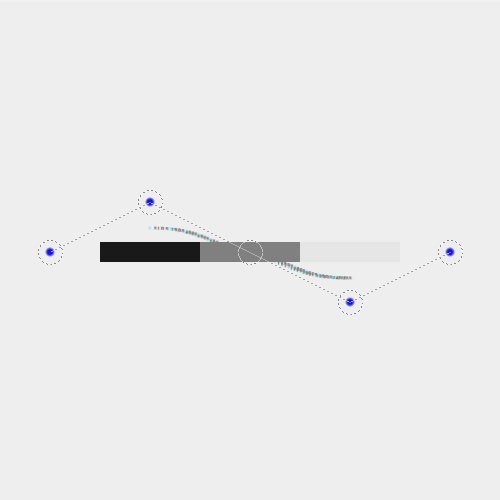
アンカーは5つありますが、両端は動かしません。左から2番目のアンカーは暗い部分担当です。その暗い部分のアンカーを上に移動させると黒が明るくなって灰に近い色になりました。

今度は右から2番目の明るい部分担当のアンカーを下に移動させました。白が暗くなって灰に近い色になりました。

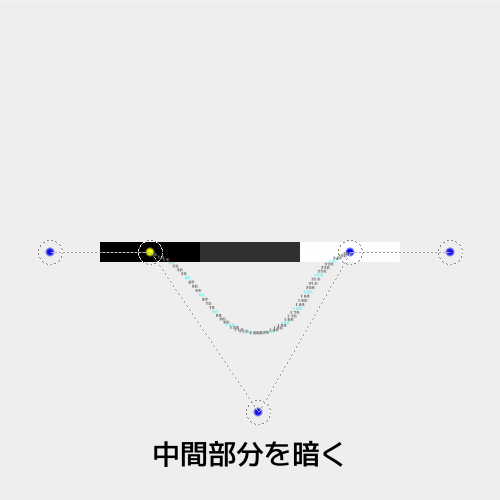
中央の中間部分担当のアンカーを下に移動させると暗くなり、より黒に近い色になりました。
このようにトーンカーブRGB改を利用することで画像や動画の色調を好みに補正することができます。ポイントはどの部分をどのようにしたいのかを自分の中で把握することです。
色調補正してみる

元画像です。全体的にグレーがかってコントラストの低い印象です。これをトーンカーブRGB改で補正してみます。

左から2番目の暗い部分担当を下げることで、暗い部分をより暗くします。右から2番目の明るい部分担当を上げて、明るい部分をより明るくします。
暗い部分をより暗く、明るい部分をより明るくすることではっきりとしたコントラストがつき、メリハリのある画像になります。

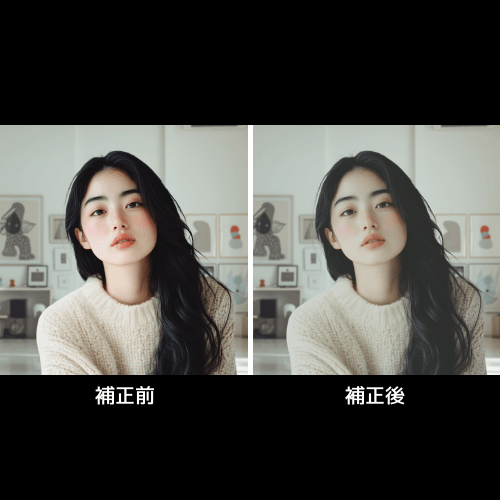
比較。

今度は別パターン。はっきりしすぎる画像を補正してコントラストの低い画像にしたい場合です。

暗い部分を明るく、明るい部分を暗くすることで全体的に中間色が多くなり、コントラストを弱めることができます。

比較。
微調整

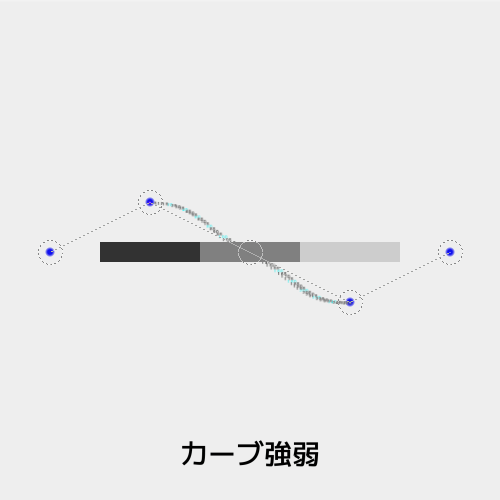
こちらは元となる素材です。アンカー3でコントラストを弱めるカーブになります。


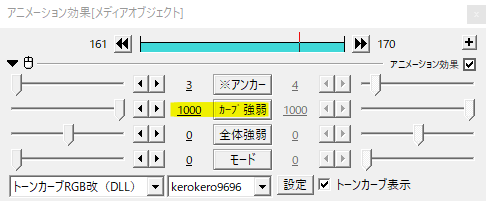
カーブ強弱ではアンカーの位置を変えずにカーブの強弱を調節することができます。調整のためにアンカーをひとつひとつ動かす手間が省けます。
デフォルトでは500となり、実際の半分の補正値となっています。


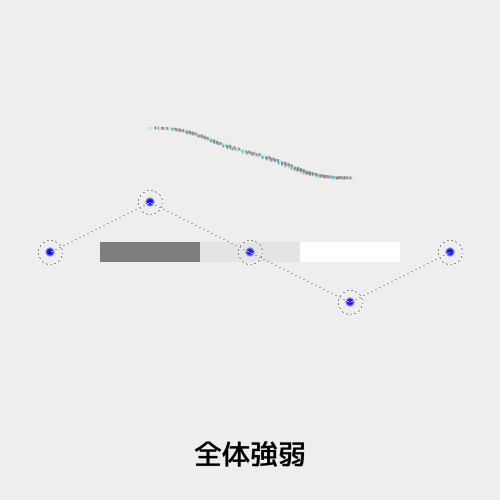
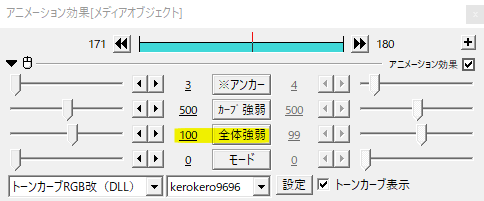
全体強弱では、プラスの値でカーブを上に移動させる、つまり全体的に明るくします。マイナスの値でカーブを下げて全体的に暗く調整することができます。


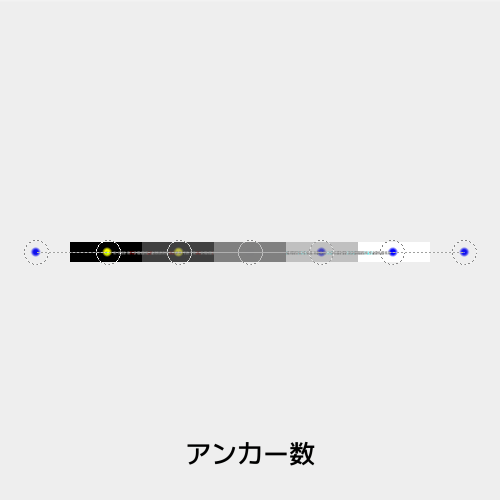
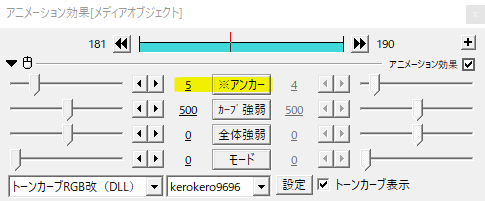
アンカー数を多くすることで領域をより細かく分割して微調整をすることができます。
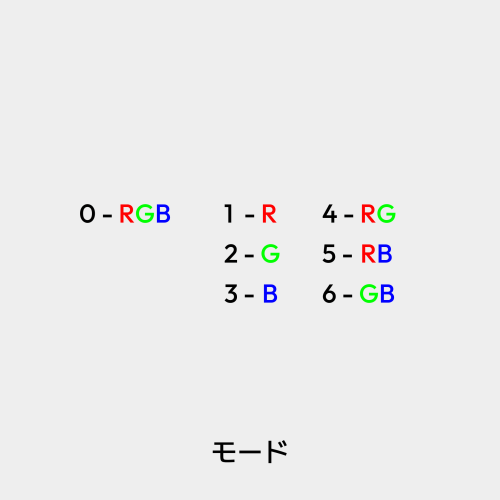
モードでRGB補正

モードは0から6まであります。
0はRGB全体です。
1,2,3はR,G,Bとそれぞれ単体です。4はRG、5はRB、6はGBを補正します。
冒頭ではアンカーを上下させることで明るくしたり、暗くしたりと説明しましたが、上下させることでRGBそれぞれの値を足したり引いたりして補正しています。
慣れてくるとパラメータ設定のposでY座標を直接入力して調節できると思います。

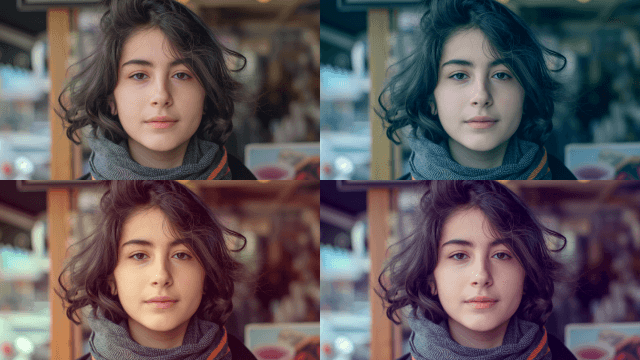
元画像です。ちょっと黄色みがかった画像を補正してみたいと思います。

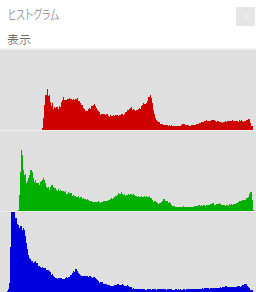
ヒストグラムを表示させておくと、どこをいじるとどの色がどんな風に変化するのかよくわかります。

元々黄色はR255,G255,B0といった割合です。元画像からRGを引いたり、Bを足したりして目的の色合いに近づけていきます。
トーンカーブRGB改を重ねてかける場合2つまでで、3つ目は反映されませんでした。それ以上かけたい場合は間にフレームバッファを挟むなどの工夫が必要になると思います。

明るさだけでなく色合いも調節できますね。
使用例

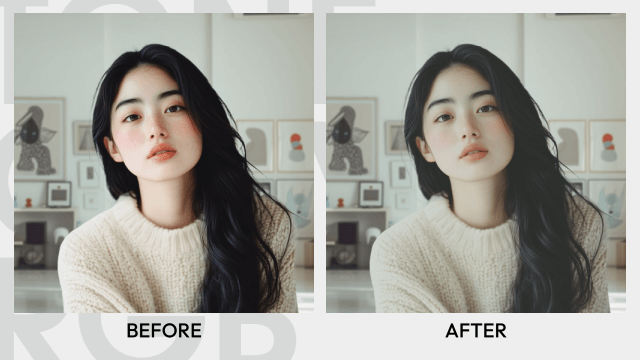
背景画像。

人物の切り抜き画像を合成してみましたが、背景画像と比べ明るく、コントラストも高いためちょっと浮いた雰囲気になってしまった感じを受けます。

全体的にコントラストを下げ、Rも下げてみました。背景と馴染んで補正前と比べると自然な感じが出せたと思います。

比較。
いかがだったでしょうか。
色調補正の方法はいくつかありますが、トーンカーブRGB改は普段色調補正をしていない人でも扱いやすいものだと思います。
機会があれば是非試してみてください。