
今回は、93さんの4色グラデーション(円)を紹介したいと思います。
導入は93さんのXプロフィール欄のurlから、old_script_etc.zipをダウンロードしてください。4色グラデーション(円)はeffect-Bに含まれています。
93さんのX
4色グラデーション(円)の設定

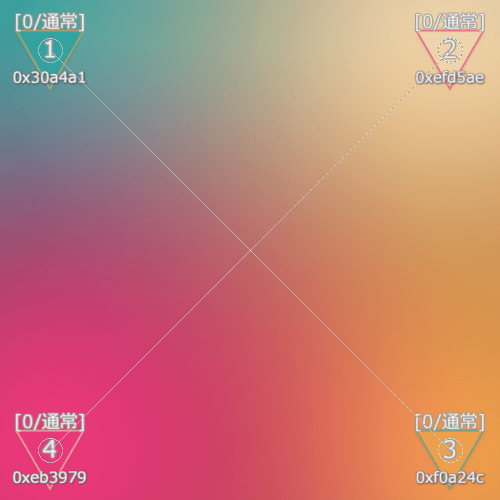
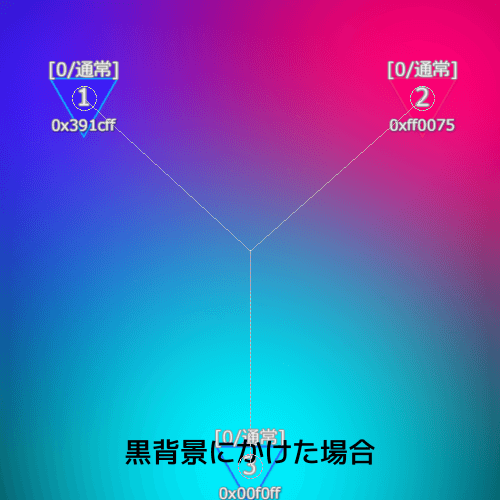
まずは黒背景を出します。ここに4色グラデーション(円)をかけます。


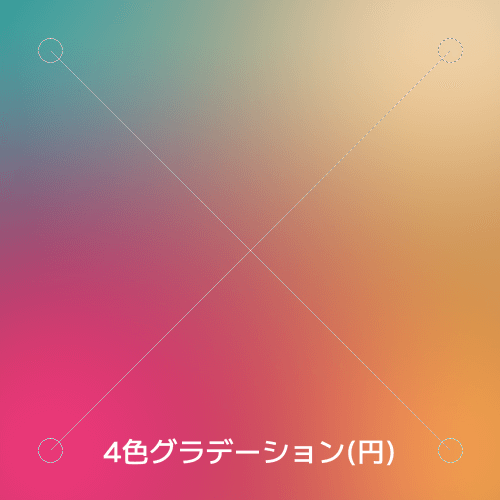
4つのアンカーが表示されます。


右下にあるInfoにチェックを入れると、アンカーの番号、色や合成モードの情報が見えるようになります。


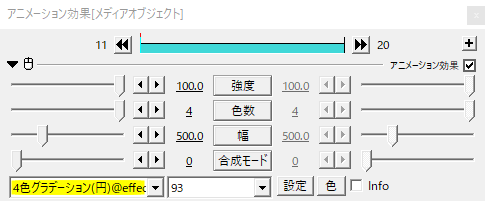
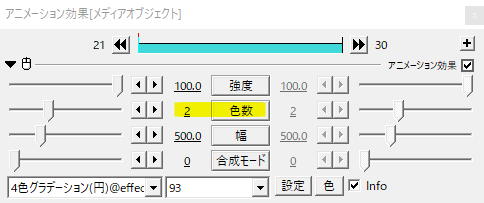
各設定を見ていきます。色数は1から4まで設定することができます。


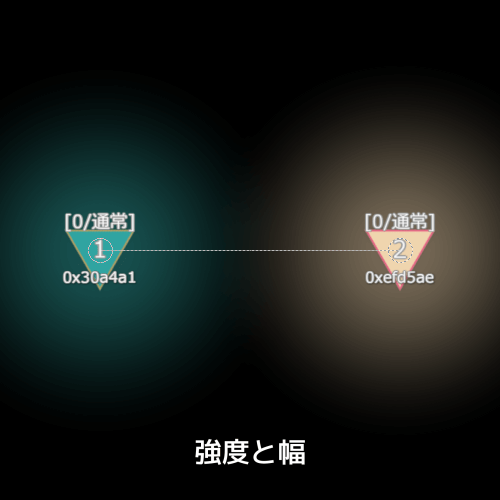
強度と幅は各アンカー同時に設定します、いわゆる一括設定ですね。


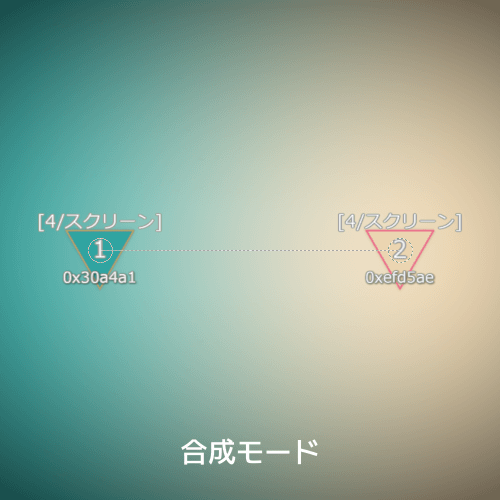
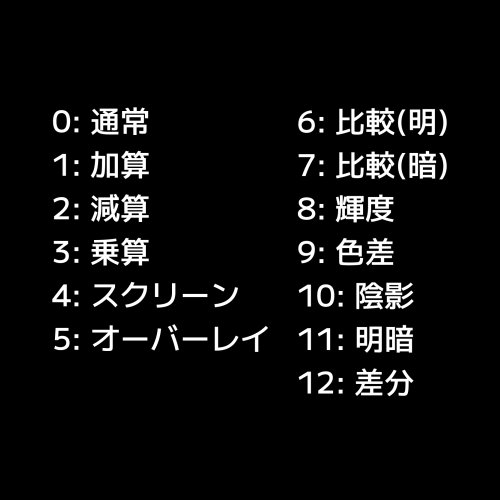
合成モードは0から12までの13種類あり、こちらも各アンカーの一括設定です。

番号と合成モード一覧です。
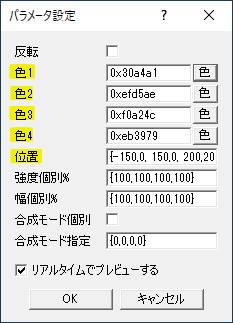
パラメータ設定

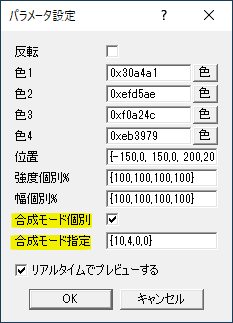
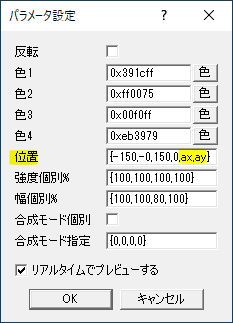
パラメータ設定を見ていきます。
色1から色4までアンカーの1から4に対応した色を指定します。
位置はアンカーの座標で、{アンカー1のX座標,アンカー1のY座標,アンカー2のX座標,アンカー2のY座標,…}と各アンカーのXY座標の値をカンマで区切ります。


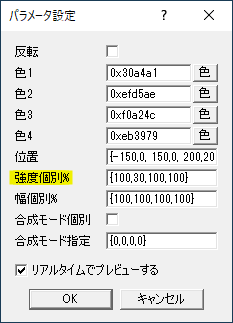
強度個別%では各アンカーの強度を個別に設定することができます。上の例では、2番目のアンカーの強度は4色グラデーション(円)で設定した強度の30%となります。


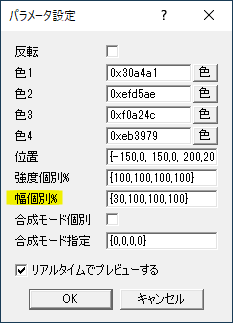
同様に幅も個別に設定することができます。


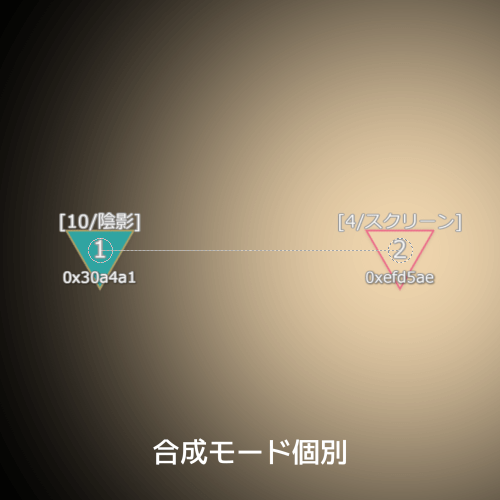
合成モード個別にチェックを入れ、合成モード指定で各アンカーの合成モードを指定することで個別に合成モードを設定することができます。
応用

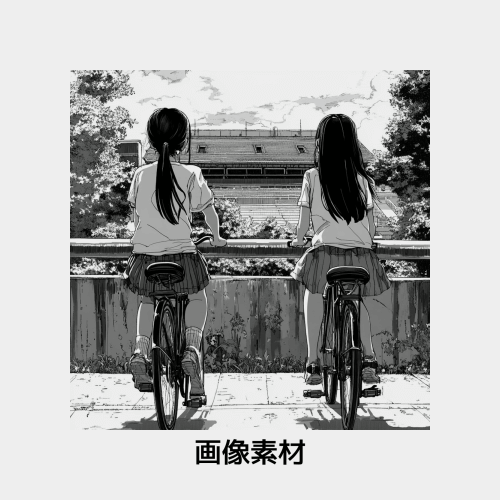
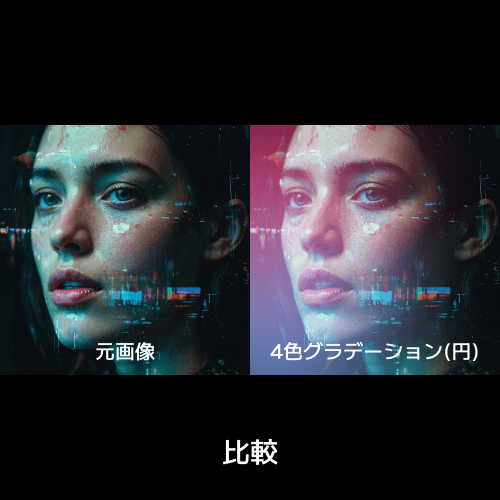
元画像です。

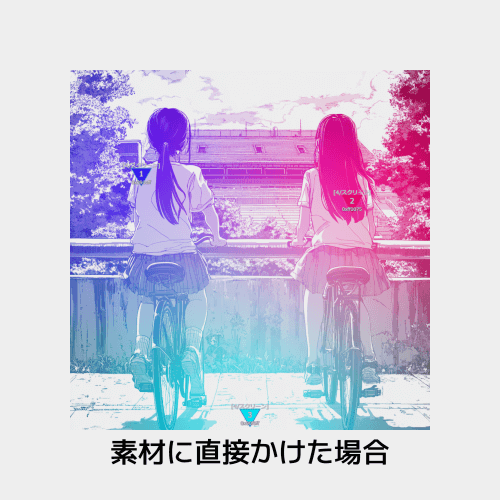
こちらは素材に直接4色グラデーション(円)をかけました。

素材に直接かけた場合、素材の座標を動かしても4色グラデーション(円)をかけた状態のまま移動します。

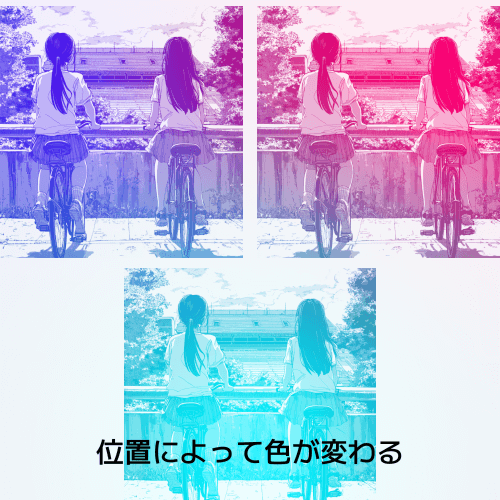
今度は黒背景に4色グラデーション(円)をかけてみました。

黒背景側の合成モードをスクリーンにして合成します。そうすると素材の位置によってグラデーションの感じが変わります。
左上に置くと紫っぽく、右上に置くとマゼンタっぽく、下に置くとシアンっぽくなっているのがわかりますね。
このように、グラデーションごと一緒に動かしたい場合は素材に直接4色グラデーション(円)をかけ、素材の移動とともにグラデーションも変化させたい場合は背景に4色グラデーション(円)をかけて合成モードで合わせるといった使い分けができます。
アンカーを動かす
4色グラデーション(円)のアンカーはスクリプト制御を利用した座標のリンクで動かすことができます。

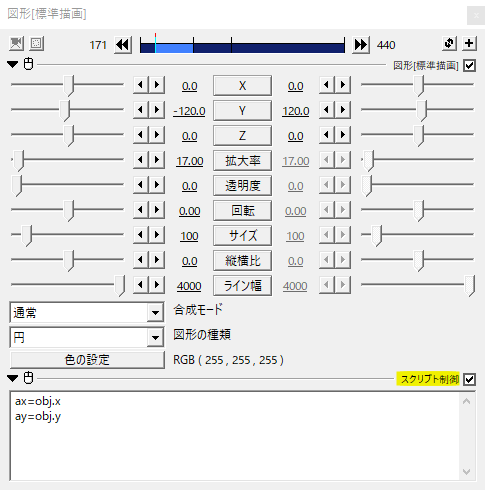
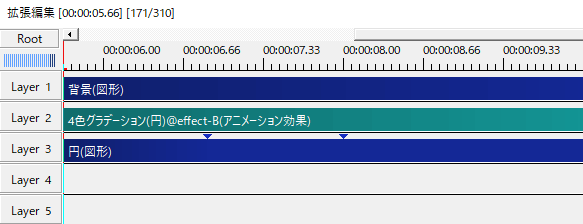
適当なオブジェクト、ここでは円(図形)、を出しスクリプト制御をかけます。
スクリプト制御には
ax=obj.x
ay=obj.y
と記述します。

4色グラデーション(円)のパラメータ設定の位置にて、X座標にax、Y座標にayを入力します。
この例だと3番目のアンカーのX座標とY座標ですね。

上手くいっていると円(図形)を動かすことで4色グラデーション(円)のアンカーもリンクして動いてくれます。
その他、使用例

背景に4色グラデーション(円)をかけて背景画像に。

テキストに直接かけて文字のグラデーションに。


画像や映像にかけて雰囲気づくりに。
いかがだったでしょうか。
背景などの図形にかけて素材化しても良し、画像や映像にかけて雰囲気づくりにしても良しです。合成モード加算にしてLight leaks的な使い方も良いと思います。
4色グラデーション(円)、機会があれば是非試してみてください。


