
今回は、図形を使って影を表現してみたいと思います。
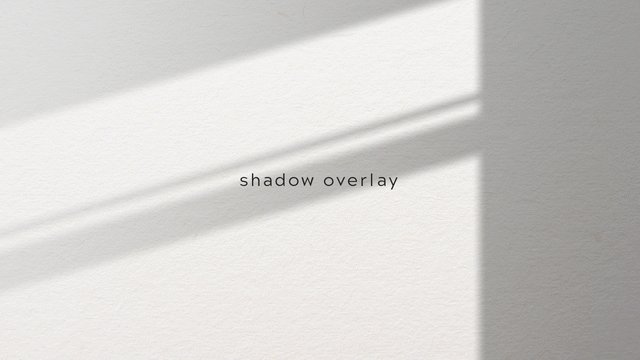
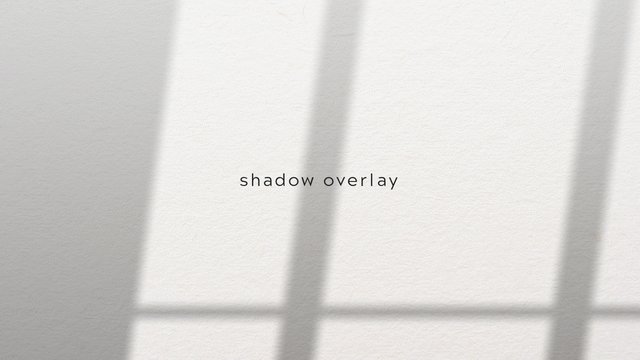
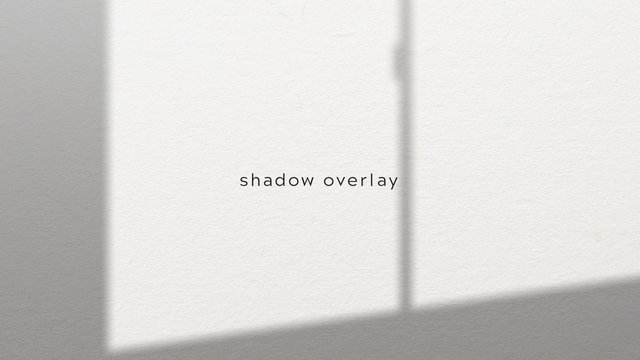
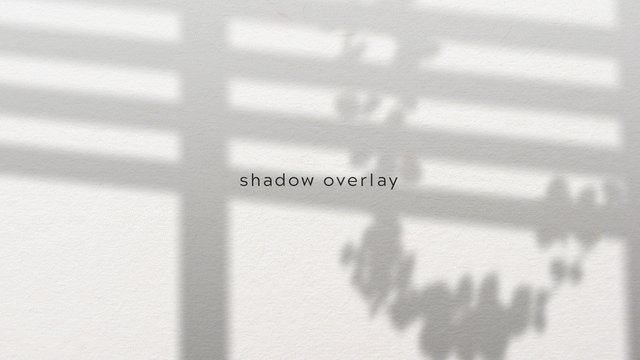
shadow overlay
フリー素材の中にshadow overlayなるものがあります。上から乗っけるだけで影がつけられるというものです。
しかし、よく見れば多くが図形で何とかなりそうです。という訳で、影を作ってみます。
図形で影素材を作る

作業はScene内で行います。アルファチャンネルありにチェックをお忘れなく。
影は図形を使って作ります。色は後で着色するので、ここでは何色でも構いません。


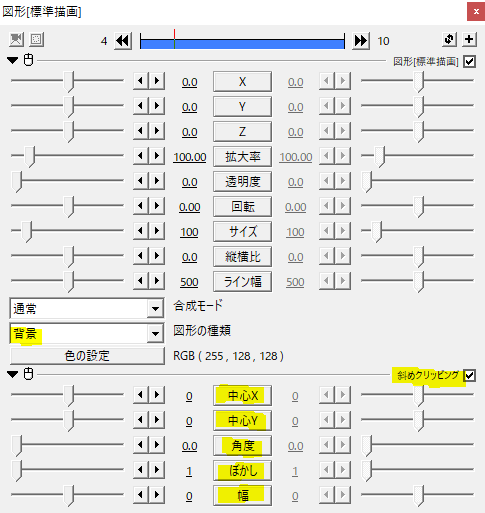
背景に斜めクリッピングをかけます。
斜めクリッピングは角度や幅を変えたり、ぼかしをかけたりすることができます。
移動は背景の座標ではなく、中心XYを使うと便利です。

ひとつひとつオブジェクトを足していきます。
ポイントはぼかしをかけることですね。

影素材ができました。影の形はフリー素材などを参考にするといいと思います。
続いてこの素材を影っぽくしていきます。
グラデーションで影っぽく


影素材はSceneで作りましたが、実際に使うときはRootにシーンを呼んで使います。
呼び出したシーンの再生速度を0にすることで画像として扱うことができます。
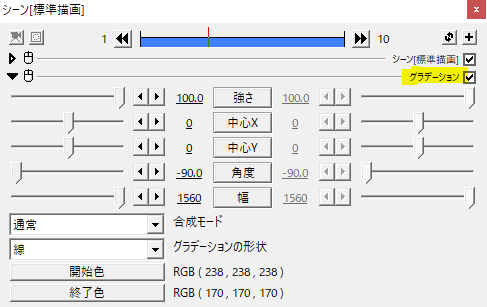
影素材のシーンにグラデーションをかけます。

ニンジンさんに影をつけると

こんな感じにできあがり。
影素材の合成モードは陰影にしました。あとは透明度でお好みに調節してください。


ベッドで横になっている人物に窓っぽい影を加えると

こんな感じに出来上がり。自由自在に元画像に影を加えることができます。
植物の素材を足す
フリー素材の植物画像を足すと、更に一味違った影が作れます。

この影に先ほどの植物素材を加えると

こんな感じに。窓辺に絡まる植物の影の完成です。


ただの壁に映る影だけでもいいですし、人物と合わせてみてもいいですね。
注意したいポイント

ひとつだけ気を付けたいポイントがあります。それは、屋外などそこに影はできないであろうシチュエーションには使わないことです。

屋内だったり何かしら壁などがあると、より違和感なく使えると思います。
いかがだったでしょうか。
図形を使った影のつけ方、機会があれば是非試してみてください。