
今回は、AviUtlのマスクの使い方を紹介したいと思います。マスクはいろんな用途に使えてとても便利なので、覚えておくと動画編集に役立つと思います。
図形でマスク

元画像です。ここにマスクをかけてみます。


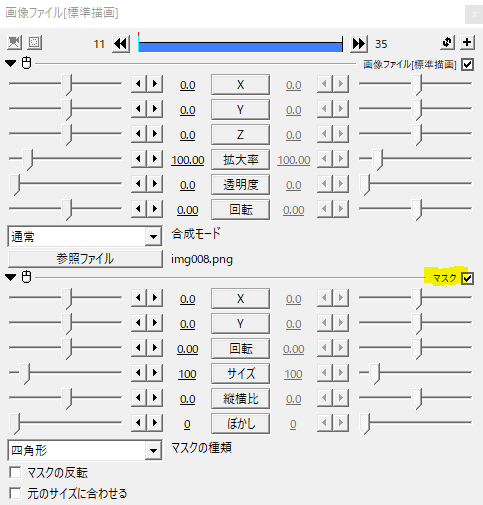
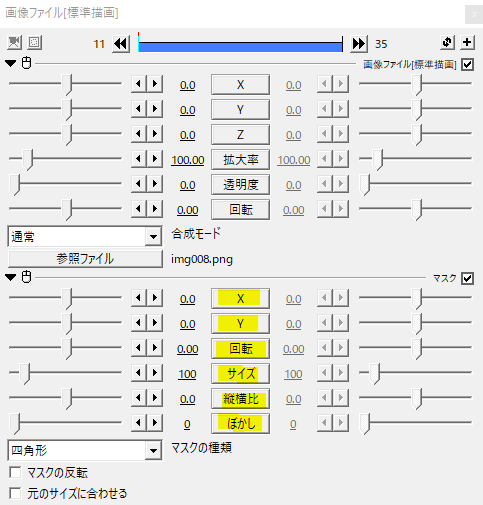
デフォルトではマスクの種類が四角形で、サイズ100になっています。


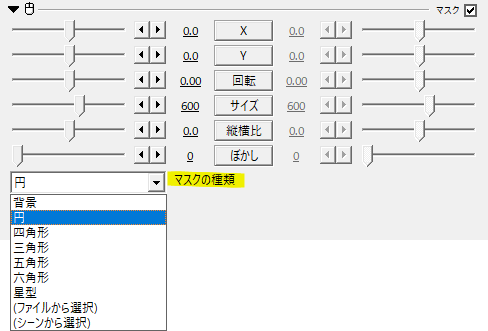
マスクの種類には四角形の他、円や用意してあるファイル、シーンなどから選択することができます。このようにマスクをかけたオブジェクトはマスク元である図形等のかたちに切り取られます。
マスクの設定項目

マスクの設定項目は通常のオブジェクトとほぼ同じ項目です。ぼかしではマスクの境界線をぼかすことができます。


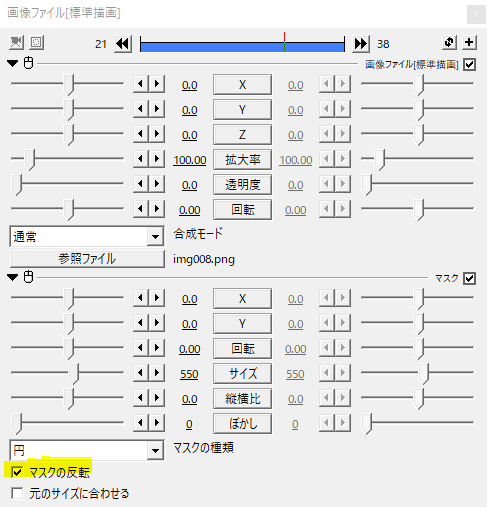
マスクの反転にチェックを入れると、マスクの部分だけ切り抜かれます。
シーンとマスク


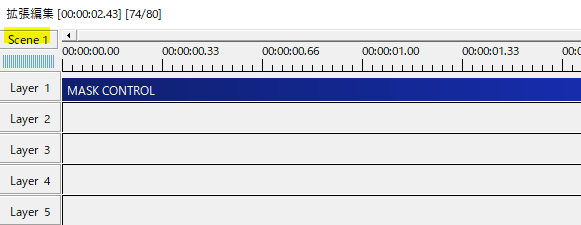
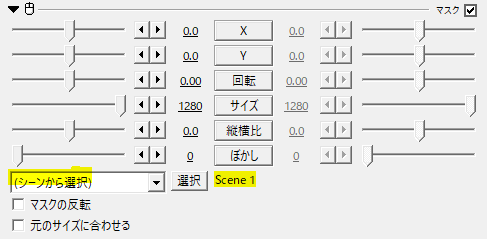
マスクの種類にはシーンから選択というのがありました。Scene内で編集したものをマスク元にすることができます。たとえばSceneにテキストを置いてみます。色は白です。


Rootに戻り元画像にマスクをかけ、マスクの種類をシーンから選択します。そうすると、画像がテキストのかたちに切り抜かれます。
画像だけでなく動画もマスク元にすることができます。Sceneでテキストモーションを作ってみます。このときも色は白です。
こんな感じになります。
透明度とマスク

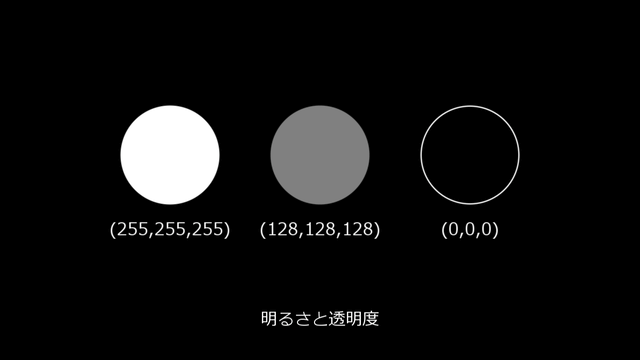
先程から色を白にと言っていますが、実はマスクは黒を透過します。マスク元の白い部分はそのまま表れ、黒い部分が透明に、中間であるグレーの部分は透明度50といった具合です。

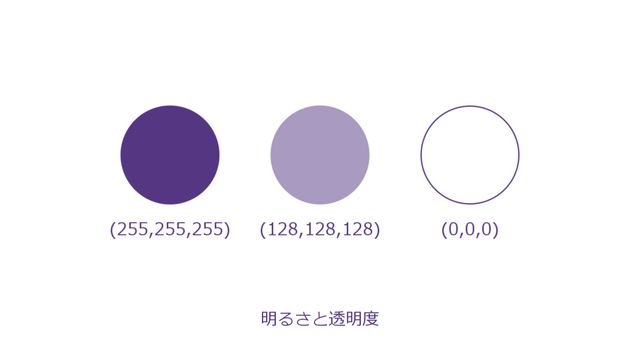
紫色の背景にマスクをかけてみるとよくわかります。白い部分は紫で、グレーは薄紫に、黒い部分は何も映っていませんね。
素材を利用する

ネット上にはフリーの素材として水彩ブラシやインクスプラッシュブラシがあります。PhotoshopやGIMPで利用できます。この素材をマスク元にしてみます。

白い部分ははっきりと映り、グレーの部分は薄くなっています。インクスプラッシュの素材をマスク元にして画像を切り抜けば、図形では作れないおしゃれな素材が出来上がります。
周辺エフェクトに活用

マスクは指定した形に切り抜くだけでなく、画像や映像のちょっとしたエフェクトにも活用できます。こちらは元画像です。


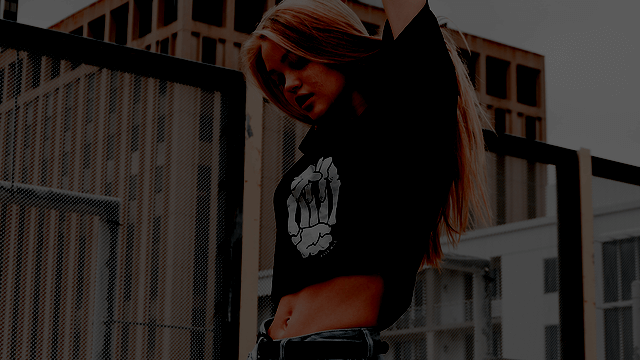
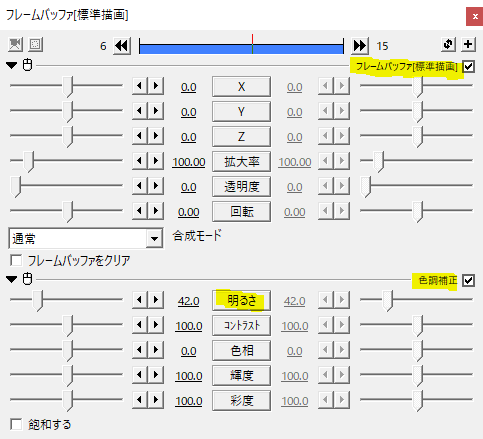
フレームバッファに色調補正をかけ、明るさを下げました。

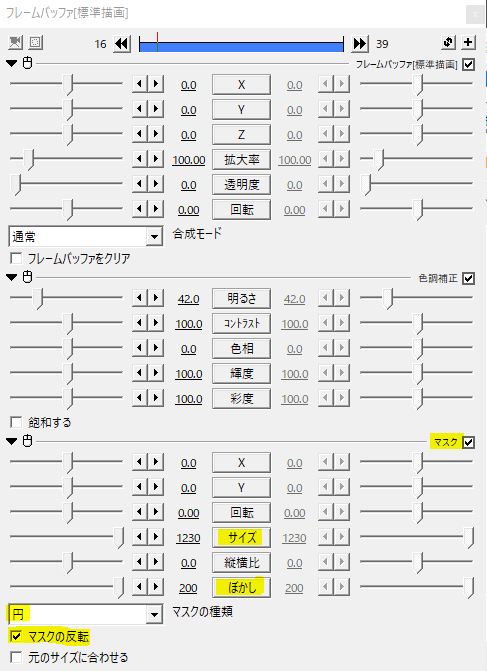
そこへマスクをかけます。マスクの種類は円、マスクの反転にチェック。このようにフレームバッファで暗くした部分から四隅が残るくらいに円でマスクしています。


最後にぼかしをかければ四隅が暗くなった雰囲気のある画像に仕上がります。
この他にも、フレームバッファにぼかしをかけてマスクすれば周辺がぼけてマスクの部分だけに焦点を当てることができたり、中央から外側へ広がるパーティクルにマスクをかけるとより自然に見えたり、マスクが活躍する場は多岐にわたります。
いかがだったでしょうか。
マスクはいろんな場面で使えるので、動画編集では覚えておきたいテクニックですね。機会があれば是非試してみてください。


