今回は、カスタムオブジェクトのカウンターについて紹介したいと思います。カウンターを使えばカウントアップ、カウントダウン、ストップウォッチ、タイマーなど数字や時間を表示することができます。
カウンター、カウンター改


カウンターはカスタムオブジェクトから出します。
ちなみに、AviUtlにはカウンター改というものもあります。カウンター改はLuaJIT使用による不具合に対応したもので、Ψ(`∀´)Ψケケケ と (´・ω・`)ショボーンさんのサイトで入手することができます。
AviUtl標準のカウンターで不具合が生じる場合は、カウンター改を試してみてください。
【AviUtl】LuaJITでのバグに対応したカスタムオブジェクトの『カウンター改』を配布!【Script】
表示形式

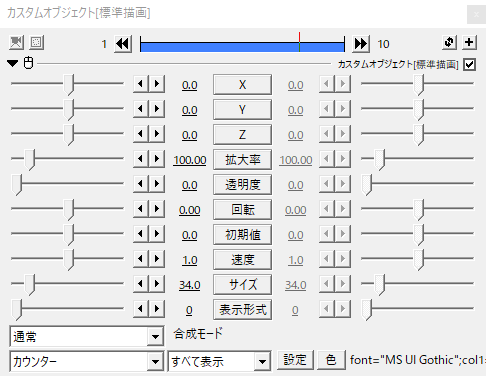
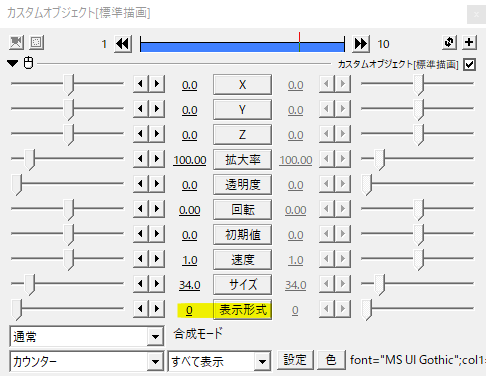
カウンターの設定を見ていきます。まずは表示形式です。

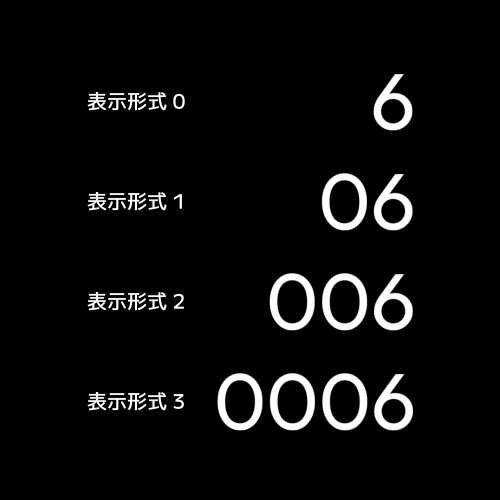
表示形式の0から3です。
表示形式0では表示する桁数が1です。表示形式1では表示する桁数が2になり、空欄を0を埋めます。表示形式2と3も表示する桁数の違いで、空欄を0で埋める表示形式です。
文字にすると、ん?と感じるかもしれませんが、実際にいじってみればわかると思います。

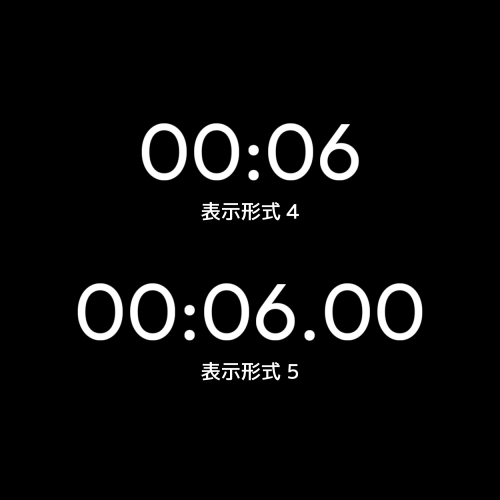
表示形式4と5は時間を表示するタイプです。
表示形式4は分と秒、表示形式5は分と秒とコンマ秒です。コンマ秒は100で繰り上がり、秒は60で繰り上がり、分は99まで表示され100になると0に戻ります。

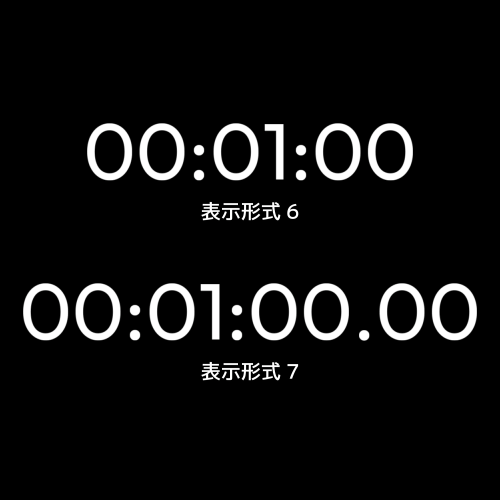
表示形式6と7も時間を表示するタイプです。時間、分、秒、表示形式7はコンマ秒を表示します。
表示形式6は24時間タイプで、時間が24時を超えたら0に戻ります。
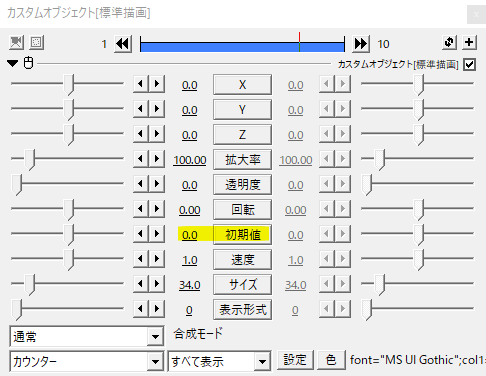
初期値と速度


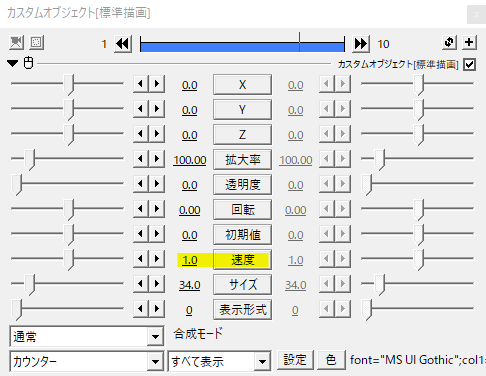
初期値は最初に表示される数字です。初期値を設定することで5秒から始めたりすることができます。


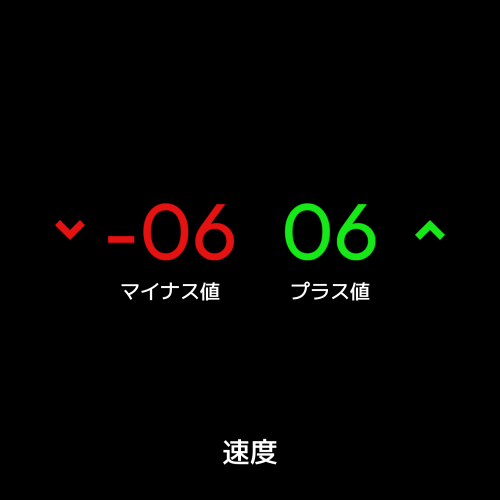
速度はカウントする速さです。速度を1にすると1秒を1秒でカウントします。速度2にすると1秒を0.5秒でカウントします。
また、速度の値をマイナスの値にするとカウントダウンになります。
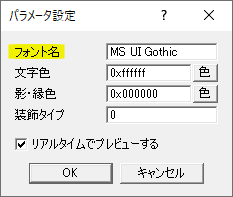
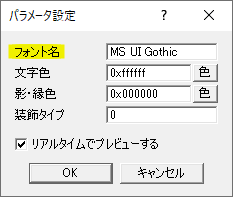
フォント

パラメータ設定のフォント名でフォントを指定することができます。
カウントアップ
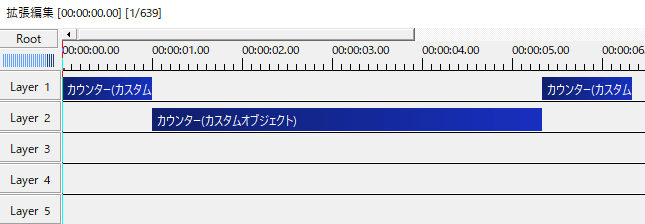
ここからは実際にカウンターを使った例を見ていきます。まずはカウントアップです。

カウントアップのポイントは速度を0にして初期値を移動させることです。この方法なら実際の秒数に関係なく数字をカウントすることができます。
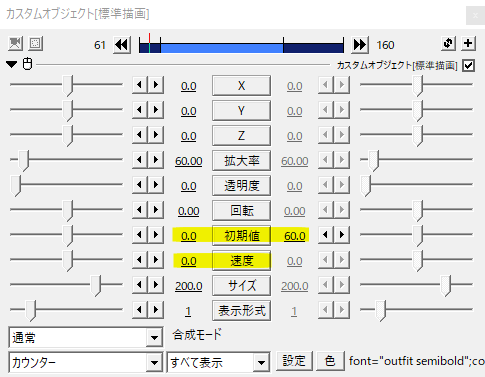
カウントダウン
カウントダウン。初期値60から0へ移動。
ストップウォッチ
ストップウォッチ。表示形式5、初期値0、速度1です。
タイマー
タイマー。表示形式5、初期値5、速度-1です。
注意点

表示させるフォントには固定幅と可変幅のフォントが存在します。

固定幅フォントはどの数字も同じスペースを持っているので、数字が変わってもぶれたりせず綺麗に表示することができます。
いままでの例も固定幅フォントを利用しています。

一方、可変幅フォントは数字毎に持つスペースが異なります。1と3を比べてみると1のほうが幅が狭くなっていますよね。この幅の違いがカウントして数字が変わるたびに表示がぶれて見づらくなる要因になっています。
こんな感じですね。
ただ、フォントのデザインに関して固定幅フォントよりも可変幅フォントの方がおしゃれなフォントが多いです。
見やすさ重視で固定幅フォントを採用するか、デザイン重視で可変幅フォントを採用するか状況によって変わってくると思います。

特定の値で一時的に止めておきたい場合。中間点を打っても上手くいきません。この場合はオブジェクトを分割して速度0で止まった状態のオブジェクトを作る必要があります。

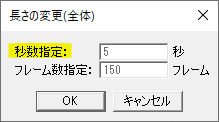
初期値をオブジェクトの長さによって変える場合。オブジェクトを右クリック→長さの変更で現在のオブジェクトの秒数やフレーム数を調べることができます。
ここからここまでとオブジェクトの長さを決めてから、オブジェクとの秒数を調べて初期値に設定するかたちになると思います。
いかがだったでしょうか。
カスタムオブジェクトのカウンターを使った時間や数値のカウント表現、機会があれば是非試してみてください。