
今回は、テキストオブジェクトの中でスクリプトを利用したカウント表現を試してみたので紹介したいと思います。
いわゆるストップウォッチのようなカウントアップと、タイマーのようなカウントダウンで一定の速度で時間を計るものです。
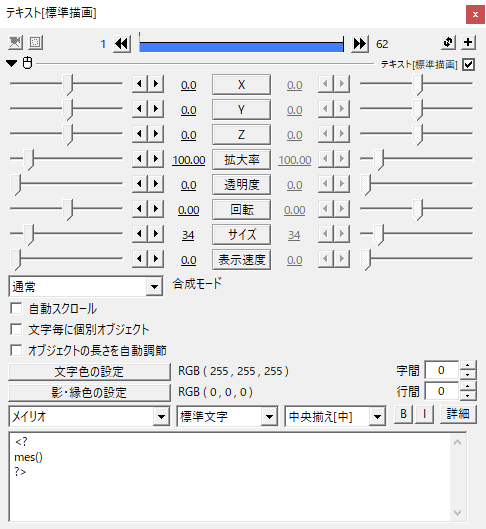
テキストオブジェクトでスクリプト

<?mes()?>テキストオブジェクトでスクリプトを利用するときは<?mes()?>と記述し、mes()の中にスクリプトを書いていきます。
<?
mes(4+8) --12
?>4+8のように計算式を書くと計算結果が表示されます。
| + 足し算 | - 引き算 |
| * 掛け算 | / 割り算 |
| % 割り算の余り | ^ 累乗 |
<?
mes("動画編集") --動画編集
?>文字列を表示させるには”(ダブルクォーテーション)または'(シングルクォーテーション)で囲みます。
先ほどの計算式も”4+8″とすればそのまま4+8と表示されます。
文字列に対してはAviUtlの制御文字が使えます。
| <sサイズ,フォント名><s> | サイズ、フォント指定 例) <s60,メイリオ>文字<s> |
| <#カラーコード><#> | 色指定 例) <#bfff00>文字<#> |
<?
mes(obj.time)
?>obj.timeと書くとオブジェクト基準の現在時間(秒)が表示されます。
| obj.time | オブジェクト基準の現在の時間(秒) |
| obj.totaltime | オブジェクトの総時間(秒) |
<?
mes(math.floor(obj.time))
?>math.floor()は値の小数点以下を切り捨てにします。obj.timeが1.6666666666667だとすると1と表示します。
<?
mes(string.format("記録は%02d秒",obj.time))
?>string.format()は “書式文字列”,値 のかたちをとり、値を指定した書式に則って文字列とします。%02dの部分が書式です。
| %d | 10進数の整数 |
| %02d | 桁数を2、空欄の桁には0を補う 例) %d→1 %04d→0001 |
参考
AviUtlスクリプト Wiki
Ψ(`∀´)Ψケケケ と (´・ω・`)ショボーンさんのカウンター改
説明のないとってもシンプルなサンプルプログラム集
Luaスクリプト機能
拡張編集に同梱されているexedit.txtおよびlua.txt
カウントアップ
秒
<?
mes(string.format("%02d",math.floor(obj.time)))
?>00の形式で1秒毎にカウントアップしていきます。60を超えて表示します。
<?
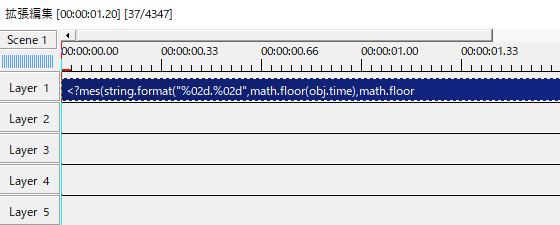
mes(string.format("%02d.%02d",math.floor(obj.time),math.floor(obj.time*100)%100))
?>00.00の形式で秒と1/100秒を表示します。
string.format("書式:書式",値1,値2)string.format()では書式と値をセットにして複数記述することができます。値は,(カンマ)で区切ります。
<?
t=obj.time
mes(string.format("%02d.%02d",math.floor(t),math.floor(t*100)%100))
?>obj.timeのように何度も繰り返し使用するものは、任意のアルファベットで定義してあげると入力する手間が省け、スクリプトも見やすくなります。
定義はmes()の外側に書きます。
分、秒
<?
t=obj.time
mes(string.format("%02d:%02d",math.floor(t/60),math.floor(t)%60))
?>00:00の形式で分と秒を表示します。分は60を超えて表示します。
obj.timeは単位が秒なので、「分」に該当する部分はt/60にします。
「秒」に該当する部分は00からカウントし、59の次は00に戻る必要があります。ここで%(割り算の余り)を使います。
%60は値を60で割った余りを整数で表示します。
1/60 -余り1
2/60 -余り2
59/60 -余り59
60/60 -余り0
61/60 -余り1
このように余りを利用してループ表現にしています。ここがひとつポイントですね。実は1/100秒のところでも使っていたのですが、こういうことだったんですね。
時、分、秒
<?
t=obj.time
mes(string.format("%02d:%02d:%02d",math.floor(t/3600),math.floor(t/60)%60,math.floor(t)%60))
?>00:00:00の形式で時、分、秒を表示します。時間は24を超えて表示します。
「時」に該当する部分はt/3600にします。
ちなみに、AviUtlの初期設定では最大フレーム数が320,000となっており、30fpsで2時間57分46秒までしか編集できません。
初期値の設定
<?
a=45 --初期値(秒)
t=(a+obj.time)
mes(string.format("%02d:%02d",math.floor(t/60),math.floor(t)%60))
?>a=45のように任意の文字(アルファベット)に初期値を定義します。t=(a+obj.time)とすることで、スタート時の値を設定することができます。
初期値は秒単位なのがポイントです。
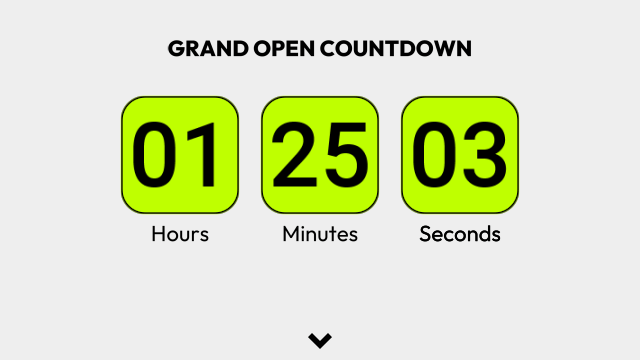
カウントダウン
<?
a=3600 --初期値(秒)
t=(a+obj.time*-1)
mes(string.format("%02d:%02d:%02d",math.floor(t/3600),math.floor(t/60)%60,math.floor(t)%60))
?>タイマーのようにカウントダウンさせる場合は、初期値を設定し、t=(a+obj.time*-1)とobj.timeに-1を掛けます。
詳細設定
秒、分、時と形式毎に一番大きな時間に関してはループさせていません。
例えば00形式で秒を表示させると60秒を超えて表示します。00:00形式で分を表示させると60分を超えて表示します。
そんな場合に59→00とループさせたい。
string.format("%02d",math.floor(t)%60)
string.format("%02d:%02d",math.floor(t/60)%60,math.floor(t)%60)秒の00形式ではmath.floor(t)に%60を書き足します。
分と秒の00:00形式では「分」部分のmath.floor(t/60)に%60を書き足します。
t=(a+obj.time)%86400時、分、秒の00:00:00形式では「時」部分ではなく、t=(a+obj.tim)に%86400を書き足します。24時間は86,400秒なので、これで23:59:59の次は00:00:00になってループします。
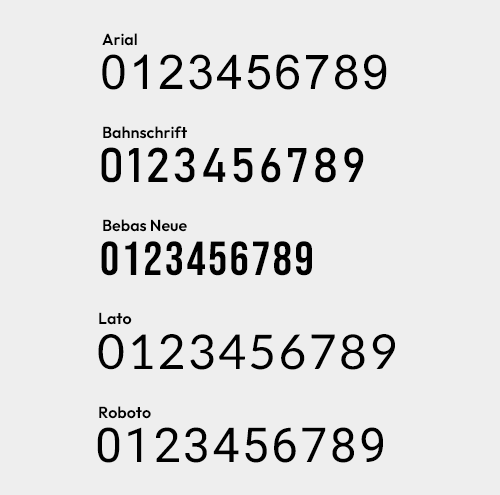
フォント
時間のカウント表現では使用するフォントも重要です。
プロポーショナルフォントと呼ばれるものは文字によって幅が異なるため、カウントする度にズレて見えます。
等幅フォントと呼ばれるものは文字の幅が同じなので、カウントしてもズレることなく見やすいです。カウント表現では等幅フォントがおすすめです。
ただ、おしゃれなフォントはプロポーショナルフォントの方が数多くある印象です。プロポーショナルフォントでカウントする場合は、左揃えや右揃えにしてみたり、:.分秒などを別オブジェクトにしてズレを目立たなくする工夫が必要になると思います。

| Arial | Helvetica代替 | Windows10標準 |
| Bahnschrift | DIN代替、紹介中これだけプロポーショナル | Windows10標準 |
| Bebas Neue | 縦長省スペース、ウエイトが一つだけ | Google Fonts |
| Lato | 見やすい、ThinやLightが綺麗 | Google Fonts |
| Roboto | Android標準のフォント | Google Fonts |
カウントの停止

カウント前後の静止なら、テキストオブジェクトを出して同じ様式で数字を打つことで止まったままにできます。


カウント前後だけでなくカウント途中の一時停止までするならば、Sceneを利用するのが良いと思います。
Scene内に置いたテキストにスクリプトを書いてカウンターを作ります。
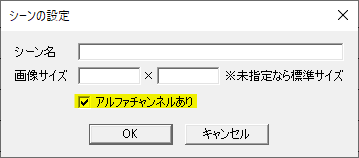
シーンの設定からアルファチャンネルありにチェックを入れておきます。


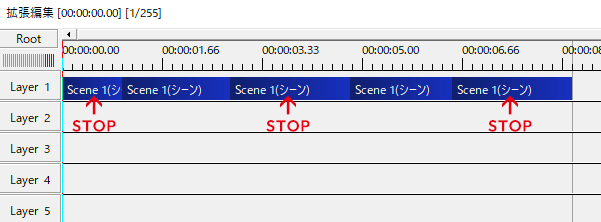
Rootに戻り、シーンオブジェクトを出します。
①いくつかにオブジェクトを分割。ショートカットキーはS。
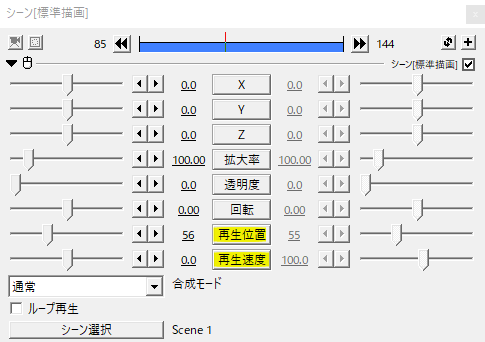
②停止するオブジェクトの再生速度を0にします。
③再生位置で表示を調節します。
④途中から再生するオブジェクトも再生位置で再生する場所を調節します。再生速度は100です。
こんな感じ。
使用例
"%02dM%02dS" --分と秒をMとSに
"%02d<s40>M<s>%02d<s40>S<s>" --MとSのサイズを小さめにstring.fromat()内の”(ダブルクォーテーション)で囲まれた部分です。分と秒の表記をMとSにしてみました。さらに<s40><s>とサイズを小さめに設定してみました。
<?
t=obj.time
tt=obj.totaltime
mes(string.format("<#bfff00>%02d:%02d<#> / %02d:%02d",math.floor(t/60),math.floor(t)%60,math.floor(tt/60),math.floor(tt)%60))
?>音楽や動画の再生時間に。
/の右側にある04:28はobj.totaltimeとしてオブジェクトの総時間(秒)を表し、オブジェクトを伸ばしたり縮めたりするのに合わせて時間も変化します。

作る動画によっては無理に一つのオブジェクトにせず、秒だけ、分だけ、時だけと別々に用意する方法もありますね。手間は増えますが、自由度が高くさまざまな工夫ができます。
いかがだったでしょうか。
スクリプト制御はまだまだ知らないことばかりですが、少しずつ学んでできることを増やしていきたいと思います。